Nei primi giorni del web, quando JavaScript era solo un luccichio negli occhi di Brendan Eich, il world wide web era strettamente un luogo dove si potevano trovare siti web. Non esisteva una cosa come una ‘app nativa’ perché tutte le applicazioni erano app native; se volevi un’interazione utente complessa, dovevi esplicitamente scaricare ed eseguire una qualche forma di programma eseguibile.
Nel mondo della tecnologia, niente rimane mai puro per molto tempo, e presto il web divenne la casa di cose che potevano essere significativamente chiamate applicazioni, sia che si trattasse di pagine HTML statiche con risposte restituite dal server all’input dell’utente, sia di applicazioni completamente lato client scritte in JavaScript o Flash, o qualche miscela delle due cose.
Sul web moderno, sei libero di creare e ospitare qualsiasi cosa, da un semplice sito web motherf*****g a uno strumento di compressione delle immagini completo ed efficiente. I browser sempreverdi facilitano esperienze complesse con caratteristiche come il rendering 3D accelerato dalla GPU e la registrazione audio/video. Nel frattempo, le moderne API come i service worker e i web worker permettono agli sviluppatori di negare le tradizionali limitazioni del web (come il tempo di caricamento iniziale e la natura single-threaded di JavaScript) per creare siti web che si sentono come applicazioni.
Tutto questo porta alla domanda: è ancora utile distinguere tra un sito web e una web app?
Beh, (spoiler alert) penso che lo sia, specialmente se stai cercando di rispondere a domande su come creare la migliore UX, o quale tecnologia dovresti usare su un dato progetto.
Quando un sito web diventa una web app?
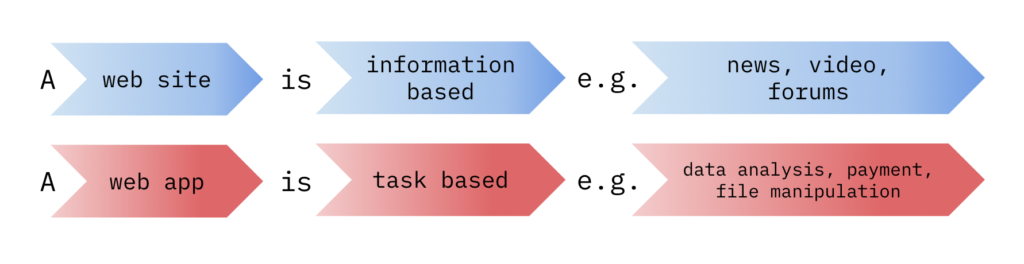
Il modo più semplice per fare la distinzione potrebbe essere quello di dire che un sito web consiste di HTML statico, forse con qualche leggera interattività fornita da JavaScript o da alcuni input di moduli HTML. Una web app, d’altra parte, sarebbe probabilmente più pesante sull’interazione, con un sacco di funzionalità fornite da JavaScript lato client, codice server, o nella maggior parte dei casi, entrambi. Tuttavia, penso che questa definizione sia un errore, in quanto pone troppa enfasi sull’implementazione rispetto all’intento.
Cosa voglio dire con questo? Mettiamola così: Penso che il modello più utile sia incentrato su come le persone intendono usare la vostra applicazione web o il vostro sito, e che questo intento dovrebbe essere un fattore chiave che guida la vostra implementazione. Se gli utenti intendono semplicemente accedere alle informazioni o ottenere una comprensione, allora avete un sito. Se hanno intenzione di svolgere qualche compito che richiede input e risposte, allora avete un’app.

Dovrebbe essere ovvio che non c’è una linea chiara e incontrovertibile tra una web app e un sito web, qualunque sia la definizione che usate. Questo approccio focalizzato sull’utente non ha la pretesa di essere il modello che si distingue più precisamente tra i due, ma penso che sia il modello più utile quando si cerca di sviluppare un’esperienza utente di successo.
Per di più, molti prodotti digitali saranno, in effetti, una miscela di app e sito. Un esempio ovvio è l’e-commerce.
Qui, gli utenti possono arrivare con l’intenzione di essere informati sulla vostra azienda e i suoi prodotti, ma si aspettano di essere in grado di realizzare facilmente e intuitivamente il compito di acquistare qualcosa, se e quando arrivano a quella fase. Questa non è una debolezza del modello, ma una forza. Può essere utile pensare al catalogo dei prodotti come a un sito e alla cassa come a un’app, con esigenze diverse ma correlate che potrebbero richiedere scelte diverse durante il processo di progettazione e sviluppo.
Che differenza fa?
Come sviluppatore, può essere facile cadere nella trappola di pensare che ci sia una scelta giusta di tecnologia o approccio per tutte le situazioni, o un set di best practice per tutti gli scenari. Questo è qualcosa che la maggior parte degli sviluppatori supera con l’esperienza, ma capire la distinzione tra web app e sito web può aiutare ad evitare questo pensiero rigido. Voglio sottolineare che questo è qualcosa a cui dovreste sempre prestare una certa attenzione mentre sviluppate per il web; tempi di caricamento eccessivi non sono mai buoni per i vostri utenti. Ma le ottimizzazioni sono sempre un compromesso. Che si tratti di tempo di sviluppo, complessità e manutenibilità del codice, o semplicemente di scegliere quale parte della vostra applicazione ottimizzare con risorse limitate.

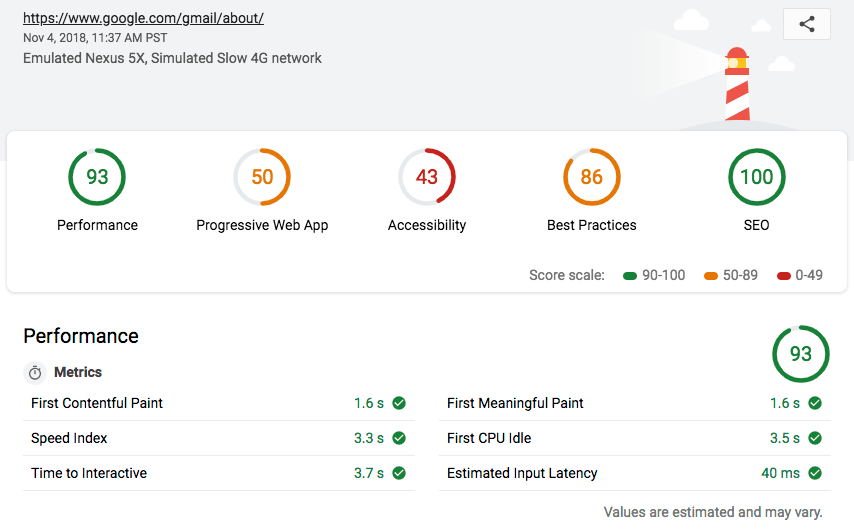
Per tornare all’esempio dell’e-commerce. Diciamo che avete il tempo di sviluppo e il budget per cercare di ridurre il tempo di caricamento della prima pagina del vostro negozio o della cassa. Conoscete le spesso citate statistiche di Google sui tempi di caricamento delle pagine, ma quale pagina ottimizzate? Bene, se non avete le risorse o l’esperienza per testare gli effetti di ciascuna di esse (come la maggior parte non fa), allora può essere utile pensare alla parte del viaggio che è più simile a un sito e alla parte che è più simile a un’app, usando la lente dell’intento dell’utente.
Quando inizialmente colpisce la vostra vetrina, l’intento degli utenti è quello di ottenere informazioni; essi stanno, ai fini del nostro modello, pensando alla vostra piattaforma come un sito web. In questo stato, non si aspettano un’interazione complessa, sono meno impegnati e quindi probabilmente non sono disposti a sopportare alcun ritardo.
Quando l’utente passa alla cassa, tuttavia, è attivamente impegnato nel compito di acquistare qualcosa. Si aspettano di dare input e risposte come parte di un’esperienza più simile a quella di un’app, e probabilmente saranno più tolleranti di brevi ritardi.
Ancora una volta, in un mondo ideale, si ottimizzano entrambe le esperienze, ma se questo non è possibile, avere un modo per pensare a dove si dovrebbero allocare le risorse è utile.
Un esempio parallelo potrebbe essere un’app di produttività aziendale dove l’utente potrebbe accedere una volta all’inizio della sua giornata, e poi completare un dato compito all’interno dell’app più volte durante quella singola sessione giornaliera. In questo caso, probabilmente non è troppo importante se c’è un po’ di tempo di caricamento iniziale quando si apre l’app, ma se un compito spesso ripetuto ha una o più lunghe attese incorporate, allora può avere un serio impatto sulla produttività e sulla soddisfazione dell’utente.
Scelte tecnologiche
Anche se certamente non dovrebbe essere il fattore decisivo, la distinzione sito contro app può aiutare a pensare alle scelte tecnologiche. I framework front-end sono un buon esempio. Non è un caso che i framework pesanti “batterie incluse” come Angular ed Ember tendano a vedere molto del loro utilizzo in contesti aziendali, dove l’attenzione è generalmente sulle applicazioni. Framework più leggeri e ‘librerie UI’ come React, Vue e Svelte, tuttavia, sono molto più popolari quando c’è almeno una certa enfasi sulla costruzione di un sito web. Non è anche un caso che React sia stato costruito da Facebook, che è forse l’ultimo esempio di una piattaforma che cerca di abbracciare l’intero spettro sito-app.

Nessuno di questi è per dire che non si può costruire un buon sito web con Angular, o che non si può costruire un’applicazione complessa con React, ma diverse tecnologie hanno diversi focus e punti di forza che spesso si adattano bene a diversi tipi di utenti. Quando valutate quale tecnologia usare, cercate di capire questi punti di forza nel contesto dei vostri obiettivi, piuttosto che assumere che una sia necessariamente migliore di un’altra semplicemente perché l’avete usata nel vostro ultimo progetto, o perché tale e tale su Twitter ha detto che era la nuova moda.
Usabilità e UX
Comprendere l’intento degli utenti è vitale quando si considera come garantire che gli utenti possano trovare ciò che stanno cercando e raggiungere ciò che vogliono ottenere. Pensare a dove si colloca il vostro prodotto nello spettro app vs sito può aiutare a inquadrare i vostri obiettivi UX.
Per le app web complesse che probabilmente hanno utenti abituali molto competenti e impegnati, può valere la pena concentrarsi sull’aggiunta di funzioni avanzate, in quanto ciò potrebbe potenzialmente aumentare la produttività dei vostri clienti di una quantità significativa. Mentre nulla nella vostra app dovrebbe essere inutilmente ottuso, tali caratteristiche potrebbero non avere un’attenzione così forte sull’usabilità immediata come le caratteristiche che sono rivolte a utenti meno tecnici o meno impegnati.
A seconda degli utenti della vostra app e dei loro modelli di utilizzo, potrebbe essere opportuno fornire funzionalità di tutorial o anche una documentazione separata, mentre per un sito web puro questo non sarebbe quasi mai adatto.
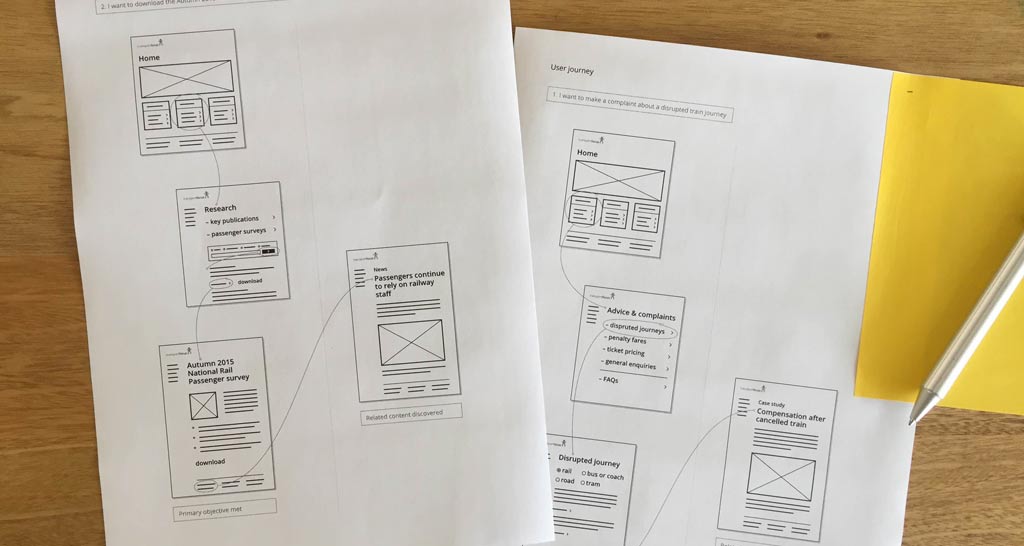
Creare una UX di successo per un sito web, d’altra parte, è più probabile che si concentri sull’ottimizzazione dei percorsi ad alto traffico attraverso il sito. Assicurandosi che questi siano chiari e intuitivi, e che l’utente sia sempre in grado di trovare rapidamente ciò che sta cercando. È meno probabile che le web app si concentrino su casi d’uso specifici, soprattutto perché le loro funzioni sono in genere più varie.

Conclusione
Come sempre, il punto chiave da capire è che non c’è un approccio unico per lo sviluppo sul web, e considerare dove il tuo progetto – o diverse parti del tuo progetto – si inseriscono nello spettro tra un sito web e una web app può aiutarti a non rimanere bloccato in un modo di pensare troppo specifico. Con gli esempi di cui sopra, abbiamo visto che questo si può applicare a molti aspetti dello sviluppo, dalle scelte tecniche di basso livello al design e all’UX di alto livello.
Fare questa distinzione non è certamente una panacea che risponderà ad ogni domanda che avete durante un progetto, ma ricordarsi di analizzare l’intento dei vostri utenti in questo modo può essere un modo utile per trovare la giusta prospettiva e convalidare le vostre decisioni.