Stiamo procedendo verso un’era di automazione. Ogni azienda, che sia una startup o un’impresa su larga scala, si sta sforzando di incorporare i test di automazione nei loro cicli di rilascio nel modo più efficiente possibile. La ragione è semplicemente perché i test di automazione riducono drasticamente lo sforzo coinvolto nella convalida di scenari di test ripetitivi. JavaScript non è più indicato come un linguaggio di programmazione per soli sviluppatori. Con la crescente domanda di test di automazione, sono emersi framework di test JavaScript per soddisfare diversi scopi, alcuni sono adatti per i test di unità, mentre altri sono fatti per i test E2E (End-to-End). Non c’è da meravigliarsi che i tester di automazione in tutto il mondo sono diventati piuttosto affezionati a questi framework di test JavaScript.
La varietà di framework di test JavaScript messi a disposizione dei tester di automazione sono diventati una causa di confusione per molti. È naturale, più opzioni hai di fronte a te, più tempo ti ci vorrà per decidere quale framework di test di automazione JavaScript si adatta meglio a te.
Non preoccuparti però! Ho intenzione di evidenziare i 9 migliori framework di test JavaScript che rendono i test più facili in base alle tue esigenze di test.
Puoi anche leggere il nostro altro blog su Top JavaScript frameworks per il 2019 dove abbiamo parlato di front-end, back-end e frameworks adatti ai test. Senza ulteriori indugi, diamo un’occhiata a questi in dettaglio.
- Jest
- Prequisiti per l’installazione
- Cosa rende Jest un popolare JavaScript Automation Testing Framework?
- Aree dove Jest può fare meglio!
- È Jest il miglior framework di test di automazione JavaScript per te?
- Mocha
- Prequisiti per l’installazione
- Cosa rende Mocha un popolare JavaScript Automation Testing Framework?
- Aree dove Mocha può fare meglio!
- Mocha è il miglior JavaScript Automation Testing Framework per te?
- Jasmine
- Prequisiti per l’installazione
- Cosa rende Jasmine un popolare JavaScript Automation Testing Framework?
- Aree dove Jasmine può fare meglio!
- Jasmine è il miglior framework di test di automazione JavaScript per te?
- Nightwatch
- Prequisiti per l’installazione
- Che cosa rende Nightwatch un popolare framework di test di automazione JavaScript?
- Aree dove Nightwatch può fare meglio!
- E’ Nightwatch il miglior framework di test di automazione JavaScript per voi?
- Protractor
- Prequisiti per l’installazione
- Cosa rende Protractor un popolare JavaScript Automation Testing Framework?
- Aree dove Protractor può fare meglio!
- E’ Protractor il miglior framework di test di automazione JavaScript per te?
- Selenium Webdriver
- Cosa rende Selenium un popolare framework di test di automazione JavaScript?
- Aree dove Selenium può fare meglio!
- Come LambdaTest può aiutare a rendere la maggior parte dei vostri script Selenium?
- Selenium è il miglior framework di test di automazione JavaScript per te?
- Puppeteer(Library)
- Prequisiti per l’installazione
- Cosa rende Puppeteer così popolare?
- Aree dove Puppeteer può fare meglio!
- Si dovrebbe usare Puppeteer?
- Karma(Test Runner)
- Prequisiti per l’installazione
- Cosa rende Karma così popolare?
- Aree in cui Karma può fare meglio!
- Si dovrebbe usare Karma?
- Cypress
- Prequisiti per l’installazione
- Cosa rende Cypress così popolare?
- Aree in cui Cypress può fare meglio!
- Si dovrebbe usare Cypress?
- Concludendo!
- Arnab Roy Chowdhury
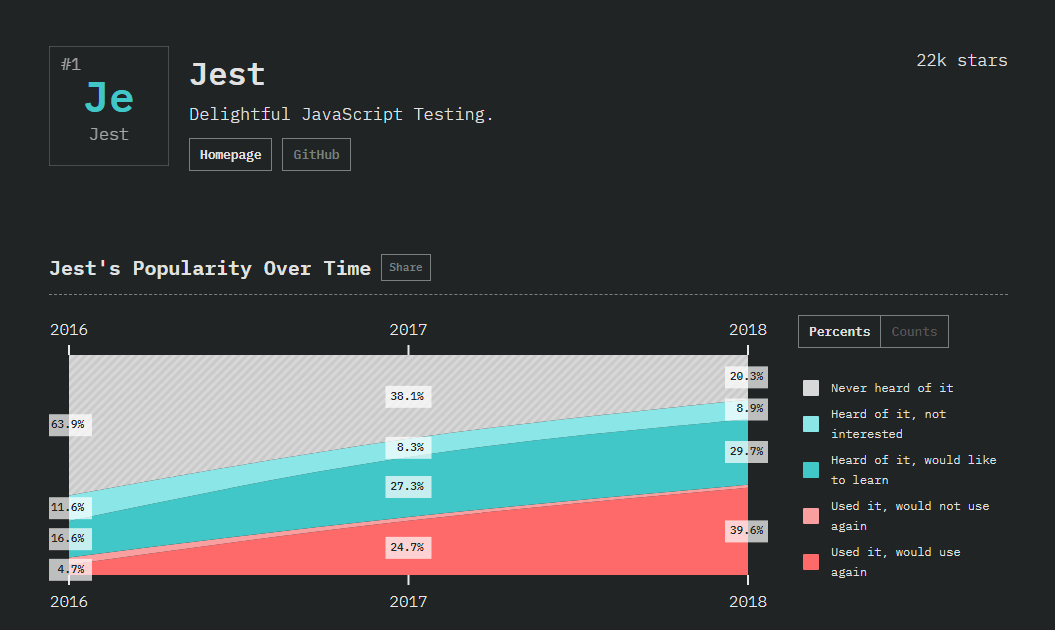
Jest

Ritenuto come numero #1 framework di test di automazione JavaScript per il 2018 dal sondaggio stateofjs. Jest è stato sviluppato da Facebook e utilizzato per testare i codici JavaScript, in particolare le applicazioni sviluppate utilizzando React JS.

Prequisiti per l’installazione
La cosa che rende Jest speciale è che fornisce un framework integrato che non richiede alcuna esperienza nella configurazione. Lo strumento è pronto all’uso e se stai usando npm puoi configurarlo istantaneamente eseguendo il seguente comando.
|
1
|
npm install –save-dev jest
|
Cosa rende Jest un popolare JavaScript Automation Testing Framework?
- Il più grande vantaggio di usare Jest è l’esperienza “out of the box” di configurazione e setup minimi, dato che viene fornito con un supporto mock e una libreria di asserzioni. Proprio come ogni nuova libreria di test, i casi di test sono scritti usando l’approccio di sviluppo guidato dal comportamento. Potete mettere i vostri casi di test in una cartella chiamata _tests_ e iniziare ad eseguirli.
- Jest è considerato un framework di test JavaScript molto ben documentato e dalle prestazioni veloci.
- Jest offre una robusta strumentazione per gli sviluppatori con un codice meno soggetto ad errori.
- Il framework può anche eseguire test di regressione visiva catturando screenshot. Quando un’applicazione è sviluppata usando React JS, questa caratteristica è abbastanza utile per prevenire i bug dell’interfaccia utente causati accidentalmente. Funziona registrando uno screenshot del componente renderizzato e successivamente confrontandolo con i componenti renderizzati in futuro. Gli screenshot possono essere aggiornati facilmente se viene aggiunta una nuova funzionalità.
Aree dove Jest può fare meglio!
- Paragonato a framework come Jasmine non supporta molte librerie o strumenti che a volte possono essere molto utili per il debug dei casi di test in IDE che non supportano Jest.
- Le persone che non sono a proprio agio con Jest hanno dichiarato che la curva di apprendimento è piuttosto difficile.
- I test di snapshot con Jest non sono così fattibili per i file di snapshot più grandi.
È Jest il miglior framework di test di automazione JavaScript per te?
Bene, se vuoi usare Jest o Jasmine dipende interamente dalle tue esigenze. Se il vostro progetto richiede il debug dei casi di test in un IDE che non supporta Jest, Jasmine è ovviamente la scelta migliore. Tuttavia, suggerirei di dare una possibilità a Jest, ne vale assolutamente la pena a causa degli investimenti che Facebook sta facendo attualmente e l’esperienza positiva che la comunità di sviluppatori React sta ottenendo.
Esegui il tuo primo script di automazione Jest su una griglia Selenium online
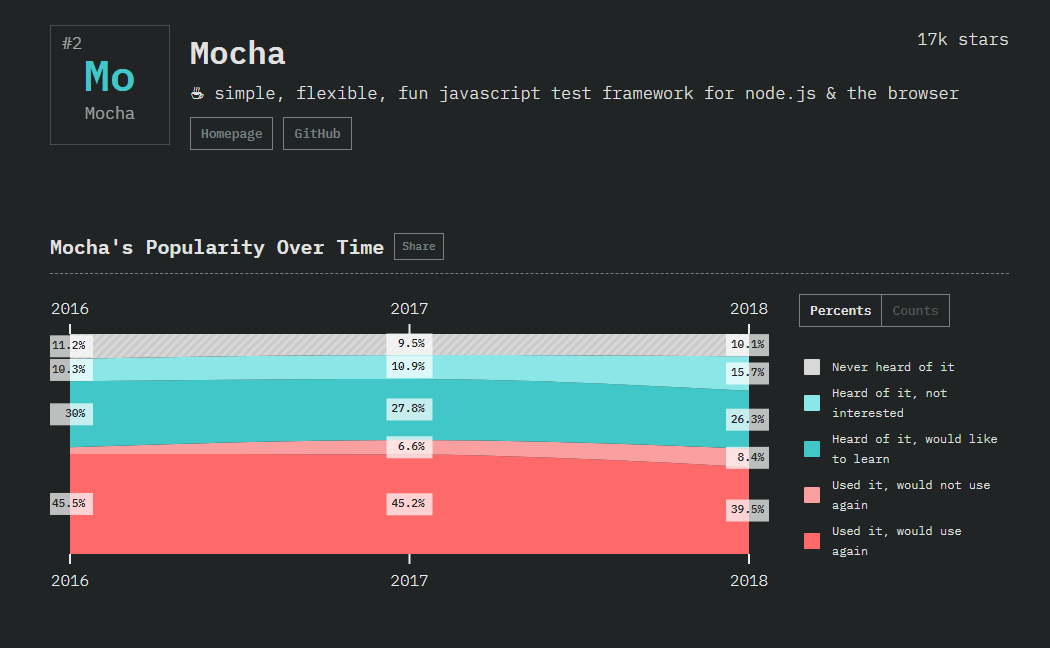
Mocha

Mocha è un framework di test JavaScript pensato per testare applicazioni che utilizzano Node.js. Mocha è valutato come #2 JavaScript automation testing framework per il sondaggio stateofjs del 2018.

Prequisiti per l’installazione
L’installazione è molto semplice. Hai solo bisogno di una workstation e installare Mocha usando i seguenti comandi.
Per l’installazione globale esegui il seguente comando:
npm i -global mocha.
Se vuoi installare mocha come dipendenza per lo sviluppo, esegui npm i -save-dev mocha.
Cosa rende Mocha un popolare JavaScript Automation Testing Framework?
Gli sviluppatori e i tester amano Mocha per molte ragioni.
- L’applicazione è open source e permette flessibilità.
- Può facilmente supportare i generatori.
- Siccome è vecchio, molti tutorial e documenti sono disponibili online.
- Esecuzione sequenziale dei casi di test con reporting flessibile.
- Mocha ti aiuta a mappare facilmente le eccezioni con i relativi casi di test.
Aree dove Mocha può fare meglio!
- Mocha può fare meglio con gli strumenti per gli sviluppatori.
- Con l’emergere di Jest, Mocha ha ridotto significativamente la popolarità tra la comunità dei tester.
- Mocha potrebbe fare meglio in termini di prestazioni complessive, e caratteristiche a bordo.
Mocha è il miglior JavaScript Automation Testing Framework per te?
Bene, il tempo richiesto per l’installazione e la configurazione rende Mocha un framework meno popolare. Le organizzazioni che sono passate a Jest non hanno trovato alternative migliori. Jest rende i test molto più veloci con pochissimi requisiti di configurazione. Anche se l’ecosistema di Mocha è abbastanza vasto, la complessità che ne deriva a volte non vale la pena.

Jasmine

Jasmine, usato principalmente per i test asincroni è un framework di test di automazione JavaScript ricco di funzionalità per JavaScript. L’applicazione gira su Node.js e permette una segnalazione accurata e flessibile dei bug eseguendo in serie i casi di test. Jasmine è classificato al #3 per il framework di test JavaScript secondo stateofjs 2018.

Prequisiti per l’installazione
L’installazione di Jasmine è molto semplice. Tutto ciò di cui hai bisogno è una stazione di lavoro con connettività internet. Esegui il seguente comando in cmd/ terminale per installare Jasmine.
|
1
|
npm install -g jasmine
|
Tuttavia, la configurazione è un po’ complicata rispetto a Jest. Devi impostare e configurare il file test.js prima di eseguire i casi di test.
Cosa rende Jasmine un popolare JavaScript Automation Testing Framework?
- La più grande forza di Jasmine è la sua compatibilità con ogni framework o libreria di tua scelta, rendendolo uno dei framework di test JavaScript più flessibili. Sia che vogliate usare Sinon per il mocking o Chai per l’asserzione dei casi di test, Jasmine vi aiuterà senza alcuna difficoltà.
- La comunità di Jasmine è abbastanza grande e otterrete tutti i tipi di supporto che arrivano sotto forma di librerie, post sul blog o tutorial video.
- Con una comunità più grande, la curva di apprendimento è molto liscia per Jasmine. Si ottiene anche una documentazione piuttosto impressionante.
- Offre uno stile di programmazione elegante & dei modelli.
Aree dove Jasmine può fare meglio!
- Jasmine è che è necessaria molta configurazione. L’utente deve scegliere esplicitamente un mocking framework o una libreria di asserzioni prima di usarlo. Se il vostro progetto richiede questa flessibilità, può essere utile. Altrimenti, la procedura di configurazione può essere un po’ frustrante.
- Jasmine supporta i test snapshot utilizzando la libreria jasmine-snapshot. Tuttavia, integrarlo può essere un po’ difficile.
- La popolarità di Jest ha portato alla diminuzione della popolarità di Jasmine.
Jasmine è il miglior framework di test di automazione JavaScript per te?
Se il tuo progetto è grande e richiede l’integrazione con librerie esterne, allora ovviamente Jasmine è la scelta migliore a causa della sua età e della grande base di utenti. Se il tuo progetto è piccolo e specialmente se stai usando React JS, ti suggeriremmo di usare Jest a causa della sua crescente popolarità tra gli altri utenti.
Ora, che abbiamo finito con i primi 3 framework di test come da stateofjs 2018. Metterò in evidenza alcuni framework che anche se non fanno parte del sondaggio, ma sono considerati molto utili dalla comunità di test secondo me.
Esegui il tuo primo script di automazione con Selenium & Jasmine.
Nightwatch

Per il test automatizzato delle applicazioni web, in particolare le applicazioni che sono sviluppate utilizzando Node.js, Nightwatch JS è un potente framework automatizzato che utilizza Selenium WebDriver API e permette all’utente di eseguire test end to end. L’obiettivo primario di Nightwatch è quello di semplificare il processo di scrittura di casi di test automatizzati e di aiutare a impostare l’integrazione continua nel tuo ciclo di sviluppo.
Prequisiti per l’installazione
Siccome Nightwatch è pensato per testare applicazioni Node.js, la tua postazione dovrebbe avere l’ultima versione stabile di Node.js installata. Inoltre, installa npm poiché è necessario per installare il framework.
Per eseguire il framework localmente, avrai anche bisogno di un server Selenium standalone insieme all’API WebDriver. Questo vi aiuterà a testare le applicazioni localmente usando Firefox o Chrome.
Una volta che la vostra postazione è pronta, eseguite il seguente comando in cmd.
|
1
|
$npm installare Nightwatch
|
Che cosa rende Nightwatch un popolare framework di test di automazione JavaScript?
- Prima di tutto, la configurazione è abbastanza facile.
- Bisogna solo importare la libreria Selenium.
- La comunità è abbastanza grande e ci sono un sacco di risorse disponibili sotto forma di blog e tutorial se avete bisogno di aiuto per quanto riguarda la configurazione o la scrittura dei casi di test.
- Il linguaggio è molto semplice. Avrete solo bisogno di una conoscenza di base della programmazione orientata agli oggetti.
- Se il tester appartiene a un team Java, i membri del team di backend possono raccogliere facilmente le conoscenze e aiutare i tester a scrivere casi di test automatizzati, aumentando così la produttività complessiva del vostro team.
Aree dove Nightwatch può fare meglio!
- I casi di test non sono molto leggibili come altri framework. La sintassi non è chiara e non è possibile per gli utenti scrivere una descrizione chiara per ogni singolo passo. Puoi farlo sotto forma di commenti, ma se qualche caso di test fallisce, non verrà visualizzato nei log.
- Per trovare dove hai sbagliato, puoi aggiungere un chiaro messaggio di errore per ogni passo, ma questo renderà difficile mantenere una sintassi pulita.
E’ Nightwatch il miglior framework di test di automazione JavaScript per voi?
Per un test end to end di applicazioni web basate su Node.js, Nightwatch è ovviamente il migliore, ma se si pensa al quadro generale, ha un sacco di dipendenze. Non hai molta scelta di usare applicazioni esterne per il test delle unità e ha meno supporto di Protractor o WebDriverIO.
Nightwatch.js Tutorial For Test Automation Beginners – With Examples
Protractor

Abbiamo Jest per il test automatico delle applicazioni React JS. Ma che dire degli sviluppatori di Angular. Essendo uno dei framework più vecchi e popolari per lo sviluppo di applicazioni a pagina singola, è bene avere un framework dedicato al testing di Angular JS e delle applicazioni Angular. Protractor è qui in soccorso. Si tratta di un framework di test di automazione end-to-end dedicato a testare la vostra applicazione angolare in un browser reale, rendendo l’interazione automatica proprio come un utente reale.
Prequisiti per l’installazione
Prima di tutto, è necessario avere npm e Angular installati nel vostro sistema. Speriamo che lo abbiate già visto che state sviluppando un’applicazione Angular. Avrete anche bisogno di un server Selenium che permetterà all’applicazione di eseguire casi di test compatibili con cross browser. Una volta che il vostro sistema è impostato, esegui il seguente comando in cmd
|
1
|
npm install -g protractor
|
Ecco fatto. Siete pronti a partire. Iniziate a scrivere i casi di test e divertitevi a testare la vostra applicazione angolare.
Cosa rende Protractor un popolare JavaScript Automation Testing Framework?
- Siccome il framework gira su Selenium WebDriver rende più facile il test cross-browser. Tutte le funzionalità di base di WebDriver sono supportate da Protractor.
- Rispetto a Selenium WebDriver, avrete localizzatori aggiuntivi come repeater, model, binding e molti altri.
- Potrete facilmente scrivere e gestire oggetti di pagina.
- C’è una funzionalità di default waits, il cui scopo è aspettare angular che è assente in WebDriver.
- Se la vostra applicazione è sviluppata utilizzando un approccio behavior driven, questo framework è perfetto poiché supporta framework come Cucumber, Jasmine, Mocha, ecc.
- La cattura e il confronto automatico degli screenshot è molto più facile in Protractor.
- Il framework supporta anche l’esecuzione parallela di casi di test su più stazioni di lavoro.
Aree dove Protractor può fare meglio!
- Il più grande svantaggio è che il framework funziona perfettamente in Chrome. Non fornisce molto supporto su altri browser.
- Non supporta nemmeno le classi Robot.
- Il supporto della comunità è piccolo rispetto a Selenium, che è sul mercato da più tempo.
E’ Protractor il miglior framework di test di automazione JavaScript per te?
Ancora una volta, Protractor è il miglior framework per testare applicazioni Angular, ma poiché funziona solo per Chrome, è meglio usare Selenium se il tuo progetto richiede test cross-browser. Selenium funziona bene per le applicazioni Angular e fornendo XPath definirà anche le attese e altri localizzatori. Selenium ha anche un enorme supporto comunitario e rende i test cross-browser più facili grazie al suo supporto su più browser.
Leggi di più: Test Automatizzati Cross Browser con Protractor & Selenium
Selenium Webdriver

Parlando di framework di test JavaScript, Selenium WebDriver è certamente il più ampiamente accettato, e amato framework di test di automazione per applicazioni web. È possibile utilizzare Selenium per eseguire test automatici cross-browser in modo completo. E il fatto che sia open-source rende Selenium WebDriver uno dei migliori framework di test JavaScript nel settore. Non solo è possibile utilizzare Selenium per eseguire test di automazione con JavaScript, ma è possibile utilizzarlo anche per altri linguaggi di programmazione.
Cosa rende Selenium un popolare framework di test di automazione JavaScript?
- L’IDE è open source, quindi può essere facilmente appreso dai tester che sono nuovi nel settore o qualcuno che vuole essere introdotto al dominio del web testing.
- Essendo nel settore da molto tempo, la comunità di Selenium è abbastanza grande e per qualsiasi aiuto o domanda, la comunità è sempre lì per risolvere il tuo problema.
- Anche se ha un proprio linguaggio, offre legami linguistici per supportare la codifica in Java, JavaScript, PHP, ecc.
Aree dove Selenium può fare meglio!
- Il framework è open source e supportato da una comunità, non otterrete una soluzione immediata a nessuno dei vostri problemi.
- Per utilizzare la caratteristica completa di Selenium, avrete bisogno di plugin di terze parti.
- Scalabilità – Non è possibile eseguire test paralleli con Selenium WebDriver. Ecco perché Selenium ha creato Selenium Grid per aiutarti a eseguire più test in parallelo. Un difetto di Selenium Grid è che richiederebbe un’infrastruttura pesante se si dispone di una suite di test di grandi dimensioni e hanno bisogno di più test da eseguire in parallelo.
Come LambdaTest può aiutare a rendere la maggior parte dei vostri script Selenium?
LambdaTest è uno strumento di test cross browser che offre un on-cloud Selenium Grid costituito da 2000 + browser reale in esecuzione su vari sistemi operativi & dispositivi sia per desktop & mobile. LambdaTest Selenium Grid può aiutarvi a superare le limitazioni che vengono con l’esecuzione di Selenium.
- LambdaTest Selenium Grid offre compatibilità con ogni quadro di automazione dei test & linguaggio che supporta l’esecuzione di Selenium.
- I nostri esperti tecnici sono sempre pronti ad aiutarvi con qualsiasi problema che potete affrontare durante l’esecuzione di test di automazione con Selenium. Basta lasciare un saluto al nostro supporto in chat 24/7.
- Con LambdaTest Selenium Grid, puoi scalare senza sforzo senza preoccuparti della manutenzione o di eventuali tempi morti.
- Esegui test paralleli con script Selenium andando per più sessioni concorrenti.
- LambdaTest si integra con numerosi strumenti CI/CD come Jenkins, CircleCI e altri per aiutarti a ritmare le tue pipeline di rilascio.
- Estrai i rapporti di test utilizzando la nostra API aperta di Selenium, senza nemmeno accedere alla nostra piattaforma.
Ottieni i tuoi primi 100 minuti di test di automazione per la griglia di LambdaTest Selenium con un’iscrizione gratuita.
Selenium è il miglior framework di test di automazione JavaScript per te?
Bene, quando si tratta di test automatici cross browser, non esiste un framework migliore di Selenium. I pro di Selenium superano altamente i contro e il fatto che sia gratuito lo rende uno strumento preferito da molte organizzazioni. I problemi che i tester stanno attualmente affrontando con la vecchia documentazione e la mancanza di plugin saranno presto risolti con il lancio di Selenium 4.

PERFORM AUTOMATION TESTING WITH
SELENIUM GRID 2000+ Browsers
FREE SIGNUP
Puppeteer(Library)

Puppeteer è un’altra libreria basata su Node.js che fornisce un’API che aiuta gli utenti a controllare Chrome sovrascrivendo il protocollo standard di DevTools. Molti scenari che possono essere fatti manualmente nel browser possono essere automatizzati con l’aiuto di Puppeteer
Prequisiti per l’installazione
Puppeteer richiede che la vostra postazione abbia l’ultima versione di Chrome insieme a Chromium. Avrai anche bisogno di avere yarn o npm installati nel tuo sistema. Node.js è un altro must, poiché il framework è pensato per testare applicazioni web basate su Node.js.
Cosa rende Puppeteer così popolare?
Gli script di automazione scritti usando Puppeteer sovrascrivono l’API del protocollo DevTools. Invece di creare payloads di web sockets, chiamando un’API automaticamente
- Lancia chrome
- Apri una nuova scheda nel browser
- Passa al sito desiderato per il test.
- Cattura uno screenshot e chiude il browser.
Puppeteer permette agli utenti di deridere risorse, evitando così problemi di affidabilità, coerenza e velocità. Potete manipolare risorse esterne come i selettori CSS per rendere il vostro specifico caso di test più veloce.
Aree dove Puppeteer può fare meglio!
Il più grande svantaggio di Puppeteer è che funziona solo con Chrome. Se il vostro progetto richiede che l’applicazione sia cross-browser compatibile, dovrete dipendere da NightWatch o da altri framework per testare l’applicazione su altri browser.
Si dovrebbe usare Puppeteer?
Il fatto che renda i test headless più facili è la ragione principale dietro la popolarità di Puppeteer. Tuttavia, come detto prima, ha senso usare Puppeteer solo se si sta sviluppando un’applicazione che deve essere usata esclusivamente in Chrome. Se stai sviluppando un’applicazione web compatibile con cross-browser, puoi optare per TestCafe, Nightwatch o altri framework che rendono più facile un test end to end su più browser.

Karma(Test Runner)


Karma è stato sviluppato per portare un ambiente di test agli sviluppatori. Un ambiente in cui devono preoccuparsi meno della configurazione. Possono solo scrivere codice e ottenere immediatamente un feedback dai casi di test.
Prequisiti per l’installazione
Siccome l’applicazione è basata su Node.js, è necessario avere Node.js installato sul proprio sistema. Dopo di che, puoi installare Karma globalmente eseguendo il seguente comando su CMD.
|
1
|
npm install -g karma
|
Cosa rende Karma così popolare?
- Karma ti aiuta a eseguire facilmente test di automazione su dispositivi e browser reali. Puoi eseguire i casi di test su tablet, telefoni o eventi su un’istanza headless come PhantomJS.
- Puoi controllare l’intero flusso di lavoro direttamente dal tuo IDE o CMD. Hai solo bisogno di salvare un file e il framework eseguirà i casi di test per te.
- Puoi eseguire i casi di test con Mocha, Jasmin, QUnit o un adattatore di tua scelta.
- Siccome l’applicazione è open source, troverai molto aiuto dalla comunità.
- Supporta anche l’integrazione continua usando Jenkins, Semaphore o Travis.
Aree in cui Karma può fare meglio!
Beh, sorprendentemente non ci sono svantaggi degni di nota nell’usare Karma.
Si dovrebbe usare Karma?
Oggi, Karma è considerato uno dei migliori framework JS. Rispetto a Jest, Jest ha molti bug non risolti e non supporta i file .mjs in un ambiente nativo. Anche un singolo errore ha più messaggi di errore per Jest. Tuttavia, questi problemi non ci sono con Karma.
Esegui il tuo primo script di automazione con Selenium & Karma.
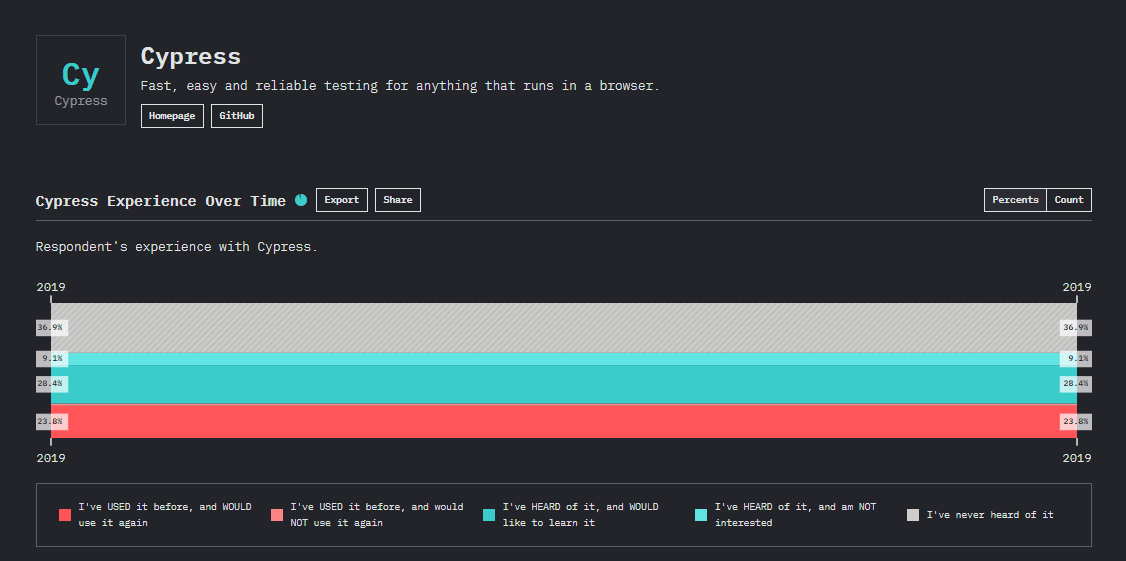
Cypress

Cypress è uno strumento di test front-end di nuova generazione costruito per il web moderno. Con Cypress, gli sviluppatori possono scrivere test end-to-end, test di integrazione e test unitari. Cypress è costruito su JavaScript – il popolare linguaggio front-end e supporta solo il framework Mocha JS.

Prequisiti per l’installazione
Come il framework Mocha gira su Node.js, prima di installare Cypress, è necessario installare i pacchetti dipendenti:
-
- Node JS
- IDE come Visual Studio Code
Una volta installato Node JS, installiamo Mocha e Cypress dal terminale usando npm, il gestore dei pacchetti di Node.
Esegui il seguente comando sul terminale per installare Mocha:
|
1
|
npm install mocha
|
Lancia il seguente comando sul terminale per installare Cypress:
|
1
|
npm install cypress
|
Cosa rende Cypress così popolare?
- Il framework Cypress è più capace di fornire risultati coerenti.
- Cypress prende un’istantanea ad ogni passo di test. Questo permette allo sviluppatore di controllare lo stato e l’attività in ogni particolare passo dello script di test.
- Cypress permette di modificare direttamente gli elementi DOM, per esempio -mostrando gli elementi nascosti da mostrare.
- Non c’è ritardo di rete e fluttuazione nei test eseguiti con Cypress poiché i test vengono eseguiti all’interno del browser e hanno completa visibilità di tutto ciò che accade nell’applicazione in modo sincrono.
- Cypress ha accesso a parti anteriori & posteriori che gli permettono di modificare tutto ciò che entra &dal browser. .
Aree in cui Cypress può fare meglio!
- Cypress è disponibile solo per i browser Chrome, Firefox, Edge, Brave ed Electron, il che lo rende una scelta meno preferita per i test cross browser.
- Supporta solo il framework JavaScript per la creazione di test case.
- Non supporta l’esecuzione remota.
- Cypress non avrà mai il supporto per la gestione di più schede del browser.
- Per impostazione predefinita, Cypress non supporta istanze multiple del browser o il controllo di più di un browser aperto contemporaneamente.
Si dovrebbe usare Cypress?
Cypress è stato costruito per affrontare i principali punti critici affrontati da sviluppatori e ingegneri QA quando si creano applicazioni di test. Cypress offre caratteristiche vincenti come lo scorrimento automatico; ricariche in tempo reale, viaggi nel tempo, velocità di esecuzione di prim’ordine, e altro che non sono disponibili in altri framework. Se siete abili in JavaScript e state cercando uno strumento che possa eseguire test di automazione su una macchina locale, dovreste controllare Cypress. Per riassumere, se la vostra applicazione web è costruita utilizzando moderni framework JavaScript come React, Angular, ecc. e il test cross browser non è di alta priorità, Cypress potrebbe fare al caso vostro.
Concludendo!
Questo è tutto da parte nostra. Abbiamo elencato i framework dedicati al test di specifiche applicazioni web basate su framework insieme ad applicazioni generali per il test automatico di qualsiasi applicazione web basata su JavaScript. Quale dovresti scegliere dipende interamente dalle tue esigenze. Misurate criteri come la compatibilità cross-browser, un framework utilizzato per lo sviluppo, la metodologia di sviluppo e decidete quello che si adatta alle vostre esigenze. Inoltre, fateci sapere se vi siete imbattuti in altri framework di test e perché erano migliori per testare le vostre applicazioni web. Buon test! 🙂

Arnab Roy Chowdhury
Arnab Roy Chowdhury è uno sviluppatore UI di professione e un appassionato di blogging. Scrive contenuti da circa 5 anni e ha una forte esperienza in blog tecnici, diari di viaggio e contenuti nei più recenti linguaggi di programmazione. Scrive contenuti da circa 5 anni e ha una forte esperienza in blog tecnici, diari di viaggio e contenuti nei più recenti linguaggi di programmazione.