About The Author
Jacob Gube è il fondatore e Chief Editor di Six Revisions, una pubblicazione web per sviluppatori e designer, e il Deputy Editor di Design Instruct, un sito …More aboutJacob↬
- 9 min read
- Inspiration,Showcases,Web Design,Navigation
- Salvato per lettura offline
- Condividi su Twitter, LinkedIn


Un “breadcrumb” (o “breadcrumb trail”) è un tipo di schema di navigazione secondaria che rivela la posizione dell’utente in un sito web o applicazione web. Il termine deriva dalla fiaba di Hansel e Gretel in cui i due bambini del titolo lasciano cadere delle briciole di pane per formare un sentiero che li riporta a casa. Proprio come nella favola, le briciole di pane nelle applicazioni del mondo reale offrono agli utenti un modo per tracciare il percorso di ritorno al loro punto di atterraggio originale.

Di solito si possono trovare briciole di pane nei siti web che hanno una grande quantità di contenuto organizzato in modo gerarchico. Si vedono anche nelle applicazioni web che hanno più di un passo, dove funzionano in modo simile a una barra di avanzamento. Nella loro forma più semplice, le briciole di pane sono collegamenti di testo disposti orizzontalmente e separati dal simbolo “maggiore di” (>); il simbolo indica il livello di quella pagina rispetto ai collegamenti di pagina accanto ad essa.
In questo articolo, esploreremo l’uso delle briciole di pane sui siti web e discuteremo alcune buone pratiche per applicare i percorsi delle briciole di pane al tuo sito web.
Utilizza la navigazione con briciole di pane per siti web di grandi dimensioni e siti web che hanno pagine organizzate gerarchicamente. Uno scenario eccellente è quello dei siti di e-commerce, in cui una grande varietà di prodotti è raggruppata in categorie logiche.
Non dovresti usare le briciole di pane per i siti web a livello singolo che non hanno una gerarchia logica o un raggruppamento. Un ottimo modo per determinare se un sito web beneficerebbe della navigazione con briciole di pane è quello di costruire una mappa del sito o un diagramma che rappresenti l’architettura di navigazione del sito web, e poi analizzare se le briciole di pane migliorerebbero la capacità dell’utente di navigare all’interno e tra le categorie.
La navigazione con briciole di pane dovrebbe essere considerata come una caratteristica extra e non dovrebbe sostituire efficaci menu di navigazione primari. È una caratteristica di convenienza; uno schema di navigazione secondaria che permette agli utenti di stabilire dove si trovano; e un modo alternativo per navigare nel tuo sito web.
1. Location-basedLocation-based breadcrumbs mostra all’utente dove si trova nella gerarchia del sito web. Sono tipicamente usate per schemi di navigazione che hanno più livelli (di solito più di due livelli). Nell’esempio qui sotto (da SitePoint), ogni link di testo è per una pagina che è un livello più alto di quello alla sua destra.

2. Attribute-basedAttribute-based breadcrumb trails mostrano gli attributi di una particolare pagina. Per esempio, in Newegg, i percorsi breadcrumb mostrano gli attributi degli articoli visualizzati su una particolare pagina:

Questa pagina mostra tutti i case per computer che hanno gli attributi di essere prodotti da Lian Li e di avere un fattore di forma MicroATX Mini Tower.
3. Path-basedPath-based breadcrumb trails mostrano agli utenti i passi che hanno fatto per arrivare a una particolare pagina. Le briciole di pane basate sui percorsi sono dinamiche in quanto mostrano le pagine che l’utente ha visitato prima di arrivare alla pagina corrente.
Questi sono solo alcuni dei vantaggi dell’utilizzo di un percorso di briciole di pane.
Conveniente per gli utentiLe briciole di pane sono utilizzate principalmente per dare agli utenti un mezzo secondario per navigare in un sito web. Offrendo un percorso di briciole di pane per tutte le pagine di un grande sito web multilivello, gli utenti possono navigare verso categorie di livello superiore più facilmente.
Riduce i clic o le azioni per tornare alle pagine di livello superioreInvece di usare il pulsante “Indietro” del browser o la navigazione primaria del sito web per tornare a una pagina di livello superiore, gli utenti possono ora utilizzare le briciole di pane con un minor numero di clic.
Non occupa di solito spazio sullo schermoPerché sono tipicamente orientati orizzontalmente e con uno stile semplice, i percorsi delle briciole di pane non occupano molto spazio sulla pagina. Il vantaggio è che hanno un impatto negativo minimo o nullo in termini di sovraccarico di contenuti, e superano qualsiasi aspetto negativo se usati correttamente.
Riduce la frequenza di rimbalzoI percorsi breadcrumb possono essere un ottimo modo per invogliare i visitatori a visitare per la prima volta un sito web dopo aver visto la pagina di destinazione. Per esempio, diciamo che un utente arriva su una pagina attraverso una ricerca su Google, vedere un breadcrumb trail può invogliare quell’utente a cliccare su pagine di livello superiore per visualizzare argomenti di interesse correlati. Questo, a sua volta, riduce la frequenza di rimbalzo complessiva del sito web.
Utilizzare le breadcrumb trail è un affare abbastanza semplice, e ci sono solo alcune linee guida da considerare prima di decidere di implementarle su un sito web. Diamo un’occhiata ad alcuni errori comuni da evitare.
Utilizzare le briciole di pane quando non è necessarioUn errore comune nell’implementazione delle briciole di pane è utilizzarle quando non c’è alcun beneficio.

Nell’esempio precedente, Slicethepie rischia di sommergere gli utenti con troppe opzioni di navigazione. La (1) navigazione primaria, (2) breadcrumb trail e (3) navigazione secondaria sono molto vicine. Il breadcrumb trail in questa applicazione non offre agli utenti alcuna comodità in più, perché la navigazione secondaria per le pagine di livello inferiore si trova proprio sotto di esso. Inoltre, cliccando sul link di secondo livello nel breadcrumb trail (“Musica”) si torna alla prima scheda (“Ascolta”), il che suggerisce erroneamente che la prima scheda è su un livello superiore rispetto alle altre due (“Cerca” e “Artist hall of fame”).
Utilizzare le briciole di pane come navigazione primariaCome detto in precedenza, utilizzare le briciole di pane come un aiuto opzionale alla navigazione.

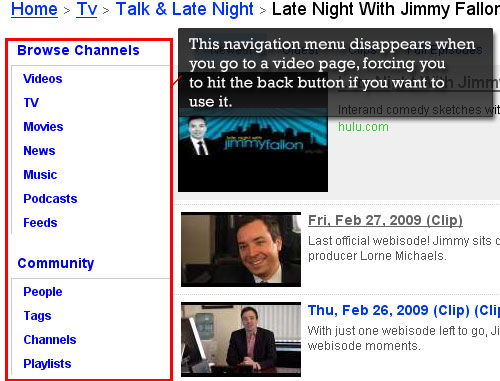
Nell’esempio precedente, mefeedia non offre un menu di navigazione primaria per visualizzare i video. Anche se c’è un link di navigazione testuale nella sezione del footer, non c’è un menu di navigazione nel corpo delle pagine, rendendo difficile la navigazione verso altre sezioni del sito.

Se si arriva su una pagina video direttamente – diciamo, per esempio, attraverso un risultato di ricerca su Google – l’unica opzione di navigazione che si può avere è il percorso breadcrumb. Oppure, se hai già navigato tra le pagine di un sito web e raggiungi una pagina che non mostra il menu di navigazione principale, dovrai premere il pulsante “Indietro” nel tuo browser per accedere al menu principale.
Utilizzare le briciole di pane quando le pagine hanno più categorieLe briciole di pane hanno una struttura lineare, quindi usarle sarà difficile se le tue pagine non possono essere classificate in categorie precise. Decidere se usare le briciole di pane dipende in gran parte da come hai progettato la gerarchia del tuo sito web. Quando una pagina di livello inferiore è (o può essere messa) in più di una categoria madre, i percorsi delle briciole di pane sono inefficaci, imprecisi e confondono l’utente.
Quando si progetta uno schema di navigazione a briciole di pane, tenere diverse cose in mente. Diamo un’occhiata ad alcune domande che potrebbero sorgere quando si lavora con le briciole di pane.
Che cosa dovrebbe essere usato per separare gli elementi di collegamento? Il simbolo comunemente accettato e più riconoscibile per separare i collegamenti ipertestuali nei percorsi breadcrumb è il simbolo “maggiore di” (>). Tipicamente, il segno > è usato per denotare la gerarchia, come nel formato della categoria padre > categoria figlio.

Altri simboli usati sono frecce che puntano a destra, virgolette ad angolo retto (“) e slash (/).

La scelta dipende dall’estetica del sito e dal tipo di breadcrumb usato. Per esempio, per le briciole di pane basate sul percorso in cui i link non hanno necessariamente una relazione gerarchica tra loro, l’uso di un simbolo “maggiore di” potrebbe non trasmettere accuratamente la loro relazione.
Quanto grande dovrebbe essere? Non vuoi che le tue briciole di pane dominino la pagina. Un percorso di briciole di pane funziona semplicemente come un aiuto per gli utenti (una comodità); la sua dimensione dovrebbe trasmettere questo agli utenti e quindi dovrebbe essere almeno più piccolo, o meno prominente, del menu di navigazione principale.

Una buona regola generale da seguire quando si dimensiona il percorso di briciole di pane è che non dovrebbe essere il primo elemento che cattura l’attenzione dell’utente quando arriva su una pagina.
Dove dovrebbero essere posizionate le briciole di pane? Le briciole di pane vengono solitamente visualizzate nella metà superiore della pagina, sotto il menu di navigazione principale se viene utilizzato un layout di menu orizzontale.
Ora che abbiamo discusso il chi, cosa, quando, dove, perché e come delle briciole di pane, dovremmo dare uno sguardo ad alcuni esempi dal vivo. Nella sezione seguente, troverete alcuni esempi di grandi siti web che usano i breadcrumb trails.
TypePad Design Assistant

NASA

Nestle usa un breadcrumb trail il cui testo è significativamente più piccolo del testo sul resto della pagina, rendendolo effettivamente non intrusivo.

Marchand de Trucs

Bridge 55

Overstock usa il simbolo standard “maggiore di” per il suo breadcrumb trail basato sugli attributi. Le caselle di controllo per gli attributi dei prodotti sono usate in modo che gli utenti possano deselezionarli per filtrarli.

Riposizionamento di > con altri simboli
TechRadar UK e BP< usano triangoli con punta a destra.


PSDTUTS e Martique usano slash.


Mouse to Minx usa una virgoletta ad angolo retto per indicare la gerarchia della pagina.

L’Alertbox di Jakob Nielsen usa frecce verso destra.

Target usa i due punti (:) come separatori.

Oltre i semplici link di testo
Una tendenza attuale nel design delle briciole di pane dice sostanzialmente: “Le briciole di pane non devono essere semplici”. In questi design, vedrai briciole di pane dallo stile meraviglioso che si integrano bene con il design generale.
Grooveshark

Yahoo! TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

Statement Tracker usa un percorso a briciole di pane per indicare i passi coinvolti nella registrazione di un account, così come un indicatore di progresso.

Flickr usa una traccia di briciole di pane per indicare il numero di sezioni nel tour di Flickr.

Questi sono alcuni esempi di tracce di briciole di pane i cui collegamenti, quando vengono cliccati o passano con il mouse, aprono un pannello di navigazione secondaria che elenca attributi o luoghi aggiuntivi.
MarketWatch ha un menu di sub-navigazione che appare quando si passa sopra un link breadcrumb.

Profoto ha un percorso breadcrumb unico: cliccando su un link breadcrumb si apre un’area sottostante che dà agli utenti ulteriori attributi da selezionare.

Cranfield University ha un simile schema di breadcrumb fly-out, che serve una doppia funzione: come indicatore di posizione per l’utente e come schema di navigazione secondaria robusto e interattivo.

Lonely Planet ha anche un percorso breadcrumb fly-out in cui è possibile cambiare gli attributi.

Cliccando su un link breadcrumb si arriva alla pagina di quell’elemento, mentre cliccando sulla freccia verso il basso si aprono opzioni aggiuntive.

MSDN ha una traccia di briciole di pane che apre una lista di sub-navigazione scorrevole quando l’utente passa il mouse su un link.

Wowhead ha uno schema di sub-navigazione a più livelli.

Delicious ti permette di rimuovere elementi nella traccia di briciole di pane di tag di parole chiave per aiutarti a trovare rapidamente i segnalibri.

Esempi sperimentali
Booreiland usa uno schema di navigazione in stile breadcrumb per il suo menu principale, permettendo ai visitatori di capire rapidamente cosa stanno visualizzando al momento.

Ulteriori letture su SmashingMag: Link
- Pianificazione e implementazione della navigazione del sito web
- Elementi di web design: Esempi e migliori pratiche
- Smashing Book 5 – Real-Life RWD (Libro)”)
- Mobile Navigation For Smashing Magazine: Un caso di studio