Au début du web, lorsque JavaScript n’était qu’un clin d’œil de Brendan Eich, le world wide web était strictement un endroit où vous pouviez trouver des sites web. Il n’existait pas d' »application native », car toutes les applications étaient des applications natives ; si vous vouliez une interaction complexe avec l’utilisateur, vous deviez explicitement télécharger et exécuter une forme de programme exécutable.
Dans le monde de la technologie, rien ne reste jamais pur très longtemps, et bientôt le web est devenu l’habitat de choses qui pourraient utilement être appelées des applications, qu’il s’agisse de pages HTML statiques avec des réponses aux entrées de l’utilisateur rendues par le serveur, d’applications entièrement côté client écrites en JavaScript ou en Flash, ou d’un mélange des deux.
Sur le web moderne, vous êtes libre de créer et d’héberger n’importe quoi, du simple site web motherf*****g à un outil de compression d’images performant et à part entière. Les navigateurs modernes facilitent les expériences complexes grâce à des fonctionnalités telles que le rendu 3D accéléré par le GPU et l’enregistrement audio/vidéo. Pendant ce temps, les API modernes telles que les travailleurs de service et les travailleurs web permettent aux développeurs de nier les limitations traditionnelles du web (comme le temps de chargement initial et la nature monofilaire de JavaScript) pour créer des sites web qui se sentent comme des apps.
Tout cela soulève la question ; est-il encore utile de faire la distinction entre un site web et une app web ?
Eh bien, (alerte spoiler) je pense que oui, surtout si vous essayez de répondre à des questions sur la façon de créer la meilleure UX, ou sur la technologie que vous devriez utiliser sur un projet donné.
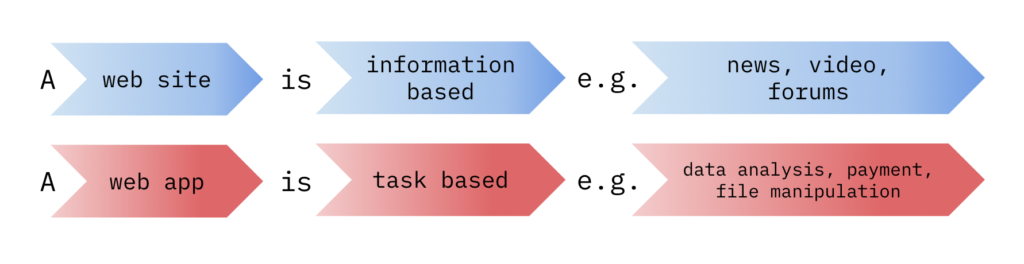
Quand un site web devient-il une web app ?
La façon la plus simple de faire la distinction pourrait être de dire qu’un site web se compose de HTML statique, peut-être avec une légère interactivité fournie par JavaScript ou quelques entrées de formulaire HTML. Une application web, d’autre part, serait probablement plus lourde sur l’interaction, avec beaucoup de fonctionnalités fournies par le JavaScript côté client, le code serveur, ou dans la plupart des cas, les deux. Cependant, je pense que cette définition est une erreur, car elle met trop l’accent sur la mise en œuvre par rapport à l’intention.
Qu’est-ce que je veux dire par là ? Disons-le ainsi : Je pense que le modèle le plus utile est centré sur la façon dont les gens ont l’intention d’utiliser votre application web ou votre site, et que cette intention devrait être un facteur clé conduisant votre mise en œuvre. Si les utilisateurs ont l’intention d’accéder simplement à des informations ou de mieux comprendre, alors vous avez un site. S’ils ont l’intention d’accomplir une tâche qui nécessite des entrées et des réponses, alors vous avez une appli.

Il devrait aller sans dire qu’il n’y a pas de ligne claire et incontestée entre une appli web et un site web, quelle que soit la définition que vous utilisez. Cette approche centrée sur l’utilisateur ne prétend pas être le modèle qui fera le tri le plus précis entre les deux, mais je pense que c’est le modèle le plus utile lorsqu’on tente de développer une expérience utilisateur réussie.
Plus important encore, beaucoup de produits numériques seront, en fait, un mélange d’appli et de site. Un exemple évident est le commerce électronique.
Là, les utilisateurs peuvent arriver avec l’intention d’être informés sur votre entreprise et ses produits, mais s’attendront à être en mesure d’accomplir facilement et intuitivement la tâche d’acheter quelque chose, si et quand ils arrivent à ce stade. Ce n’est pas une faiblesse du modèle, mais une force. Il peut être utile de penser au catalogue de produits comme à un site, et à la caisse comme à une application, avec des besoins différents mais liés qui pourraient nécessiter des choix différents pendant le processus de conception et de développement.
Quelle différence cela fait-il ?
En tant que développeur, il peut être facile de tomber dans le piège de penser qu’il y a un seul bon choix de technologie ou d’approche pour toutes les situations, ou un seul ensemble de meilleures pratiques pour tous les scénarios. C’est quelque chose dont la plupart des devs sortent avec l’expérience, mais comprendre la distinction application web vs site web peut aider à éviter une telle pensée rigide.
Prenez le temps de chargement initial de la page comme exemple. Je tiens à souligner que c’est une chose à laquelle vous devez toujours accorder une certaine attention lorsque vous développez pour le web ; des temps de chargement excessifs ne sont jamais bons pour vos utilisateurs. Mais les optimisations ont toujours un prix à payer. Que ce soit en termes de temps de développement, de complexité du code et de maintenabilité, ou simplement en choisissant quelle partie de votre application optimiser avec des ressources limitées.

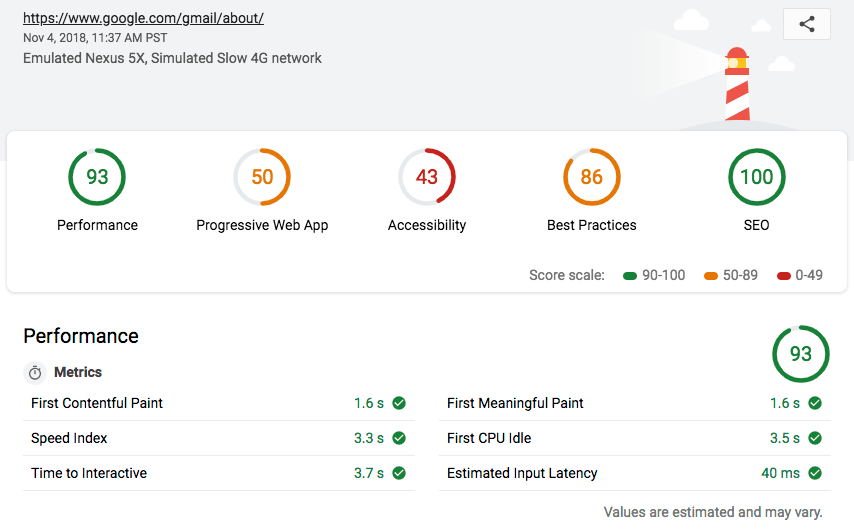
Pour revenir à l’exemple du commerce électronique. Disons que vous disposez du temps de développement et du budget nécessaires pour chercher à réduire le temps de chargement de la page d’accueil de votre boutique, ou de votre caisse. Vous connaissez les statistiques souvent citées de Google sur les temps de chargement des pages, mais quelle page optimiser ? Eh bien, si vous n’avez pas les ressources ou l’expertise pour tester les effets de chacune d’entre elles (comme la plupart ne le font pas), alors il peut être utile de réfléchir à la partie du parcours qui ressemble davantage à un site et à la partie qui ressemble davantage à une application en utilisant la lentille de l’intention de l’utilisateur.
Lorsqu’ils atteignent initialement la vitrine de votre magasin, les utilisateurs ont l’intention d’obtenir des informations ; ils pensent, aux fins de notre modèle, à votre plateforme comme à un site Web. Dans cet état, ils ne s’attendent pas à une interaction complexe, sont moins engagés et sont donc probablement peu disposés à supporter un quelconque retard.
Lorsque l’utilisateur passe à la caisse, cependant, il est activement engagé dans la tâche d’acheter quelque chose. Il s’attend à donner des entrées et des réponses dans le cadre d’une expérience plus proche de celle d’une application, et sera probablement plus tolérant vis-à-vis de courts retards.
Encore, dans un monde idéal, vous optimisez les deux expériences, mais si ce n’est pas possible, avoir un moyen de réfléchir à l’endroit où vous devriez allouer vos ressources est utile.
Un exemple parallèle pourrait être une application de productivité d’entreprise où l’utilisateur pourrait se connecter une fois au début de sa journée, puis effectuer une tâche donnée dans l’application plusieurs fois au cours de cette seule session d’une journée. Dans ce cas, ce n’est probablement pas trop important s’il y a un certain temps de chargement initial lors de l’ouverture de l’app, mais si une tâche souvent répétée a une ou plusieurs longues attentes intégrées, alors cela peut avoir un impact sérieux sur la productivité et la satisfaction de l’utilisateur.
Choix technologiques
Bien qu’elle ne doive certainement pas être le facteur décisif, la distinction site versus app peut vous aider à réfléchir aux choix technologiques. Les frameworks frontaux en sont un bon exemple. Ce n’est pas un hasard si les frameworks lourds » batteries incluses » comme Angular et Ember ont tendance à être beaucoup utilisés dans les entreprises, où l’accent est généralement mis sur les applications. Les frameworks plus légers et les « bibliothèques d’interface utilisateur » comme React, Vue et Svelte, en revanche, sont beaucoup plus populaires lorsque l’accent est mis sur la création d’un site web. Ce n’est pas non plus un hasard si React a été construit par Facebook, qui est peut-être l’exemple ultime d’une plateforme qui cherche à couvrir l’ensemble du spectre site-application.

Cela ne veut pas dire que vous ne pouvez pas construire un bon site web avec Angular, ou que vous ne pouvez pas construire une application complexe avec React, mais différentes technologies ont différents centres d’intérêt et forces qui correspondent souvent bien à différents types d’utilisateurs. Lorsque vous évaluez quelle technologie utiliser, essayez de comprendre ces forces dans le contexte de vos objectifs, plutôt que de supposer qu’une est nécessairement meilleure qu’une autre simplement parce que vous l’avez utilisée sur votre dernier projet, ou qu’untel sur Twitter a dit que c’était la nouvelle mode.
Utilisabilité et UX
La compréhension de l’intention de l’utilisateur est vitale lorsqu’il s’agit de savoir comment faire en sorte que les utilisateurs puissent trouver ce qu’ils cherchent et réaliser ce qu’ils veulent réaliser. Réfléchir à la place de votre produit sur le spectre app vs site peut aider à encadrer vos objectifs UX.
Pour les apps web complexes qui ont probablement des utilisateurs réguliers très compétents et engagés, il peut être intéressant de se concentrer sur l’ajout de fonctionnalités avancées, car cela pourrait potentiellement augmenter la productivité de vos clients de manière significative. Bien que rien dans votre application ne doive être inutilement obtus, de telles fonctionnalités pourraient ne pas avoir un accent aussi lourd sur l’utilisabilité immédiate que les fonctionnalités qui sont destinées à des utilisateurs moins techniques ou moins fortement engagés.
Selon les utilisateurs de votre application et leurs habitudes d’utilisation, il peut être approprié de fournir une fonctionnalité de tutoriel ou même une documentation séparée, alors que pour un site web pur, cela ne serait presque jamais approprié.
Créer une UX de site web réussie, d’autre part, est plus susceptible de se concentrer sur l’optimisation des chemins à fort trafic à travers le site. En veillant à ce que ceux-ci soient clairs et intuitifs, et que l’utilisateur soit toujours en mesure de trouver rapidement ce qu’il cherche. Les applications web sont moins susceptibles d’avoir un tel accent sur des cas d’utilisation spécifiques, en grande partie parce que leurs fonctions sont généralement plus variées.

Conclusion
Comme toujours, le point clé à comprendre est qu’il n’y a pas d’approche unique pour le développement sur le web, et considérer où votre projet – ou différentes parties de votre projet – se situent sur le spectre entre un site web et une application web peut vous aider à éviter de rester coincé dans un mode de pensée trop spécifique. Avec les exemples ci-dessus, nous avons vu que cela peut s’appliquer à de nombreux aspects du développement, des choix techniques de bas niveau au design et à l’UX de haut niveau.
Faire cette distinction n’est certainement pas une panacée qui répondra à toutes les questions que vous vous posez au cours d’un projet, mais se souvenir d’analyser l’intention de vos utilisateurs de cette manière peut être un moyen utile de trouver la bonne perspective et de valider vos décisions.