A propos de l’auteur
Jacob Gube est le fondateur et le rédacteur en chef de Six Revisions, une publication web pour les développeurs et les designers web, et le rédacteur en chef adjoint de Design Instruct, une …En savoir plus surJacob↬
- 9 min de lecture
- Inspiration,Vitrines,Web Design,Navigation
- Enregistré pour lecture hors ligne
- Partager sur Twitter, LinkedIn


Un « fil d’Ariane » (ou « piste de fil d’Ariane ») est un type de schéma de navigation secondaire qui révèle l’emplacement de l’utilisateur dans un site Web ou une application Web. Le terme vient du conte de fées Hansel et Gretel dans lequel les deux enfants du titre laissent tomber des miettes de pain pour former un sentier qui les ramène à leur maison. Tout comme dans le conte, les miettes de pain dans les applications du monde réel offrent aux utilisateurs un moyen de retracer le chemin jusqu’à leur point d’atterrissage initial.

Vous pouvez généralement trouver des miettes de pain dans les sites Web qui ont une grande quantité de contenu organisé de manière hiérarchique. Vous les voyez également dans les applications Web qui comportent plus d’une étape, où ils fonctionnent de manière similaire à une barre de progression. Dans leur forme la plus simple, les fils d’Ariane sont des liens de texte disposés horizontalement et séparés par le symbole « plus grand que » (>) ; le symbole indique le niveau de cette page par rapport aux liens de page à côté.
Dans cet article, nous allons explorer l’utilisation des fils d’Ariane sur les sites Web et discuter des meilleures pratiques pour appliquer les fils d’Ariane à votre propre site Web.
Utilisez la navigation par fil d’Ariane pour les grands sites Web et les sites Web qui ont des pages disposées de manière hiérarchique. Un excellent scénario est celui des sites Web de commerce électronique, dans lesquels une grande variété de produits est regroupée en catégories logiques.
Vous ne devriez pas utiliser les fils d’Ariane pour les sites Web à niveau unique qui n’ont pas de hiérarchie ou de regroupement logique. Un excellent moyen de déterminer si un site Web bénéficierait de la navigation par miettes de pain est de construire une carte du site ou un diagramme représentant l’architecture de navigation du site Web, puis d’analyser si les miettes de pain amélioreraient la capacité de l’utilisateur à naviguer dans et entre les catégories.
La navigation par miettes de pain doit être considérée comme une fonctionnalité supplémentaire et ne doit pas remplacer les menus de navigation primaires efficaces. Il s’agit d’une fonction de commodité ; d’un schéma de navigation secondaire qui permet aux utilisateurs d’établir où ils se trouvent ; et d’un moyen alternatif de naviguer sur votre site Web.
1. Basé sur l’emplacementLe fil d’Ariane basé sur l’emplacement montre à l’utilisateur où il se trouve dans la hiérarchie du site Web. Ils sont généralement utilisés pour les schémas de navigation qui ont plusieurs niveaux (généralement plus de deux niveaux). Dans l’exemple ci-dessous (de SitePoint), chaque lien textuel concerne une page qui se trouve un niveau plus haut que celle qui se trouve à sa droite.

2. Fil d’Ariane basé sur les attributsLes fils d’Ariane basés sur les attributs affichent les attributs d’une page particulière. Par exemple, dans Newegg, les fils d’Ariane montrent les attributs des articles affichés sur une page particulière :

Cette page affiche tous les boîtiers d’ordinateur qui ont les attributs d’être fabriqués par Lian Li et d’avoir un facteur de forme MicroATX Mini Tower.
3. Basé sur le cheminLes fils d’Ariane basés sur le chemin montrent aux utilisateurs les étapes qu’ils ont suivies pour arriver à une page particulière. Les fils d’Ariane basés sur le chemin sont dynamiques dans la mesure où ils affichent les pages que l’utilisateur a visitées avant d’arriver à la page actuelle.
Voici quelques-uns des avantages de l’utilisation d’un fil d’Ariane.
Convivialité pour les utilisateursLes fils d’Ariane sont utilisés principalement pour donner aux utilisateurs un moyen secondaire de naviguer sur un site Web. En offrant un fil d’Ariane pour toutes les pages d’un grand site Web à plusieurs niveaux, les utilisateurs peuvent naviguer plus facilement vers les catégories de niveau supérieur.
Réduction des clics ou des actions pour revenir aux pages de niveau supérieurAu lieu d’utiliser le bouton « Précédent » du navigateur ou la navigation principale du site Web pour revenir à une page de niveau supérieur, les utilisateurs peuvent maintenant utiliser le fil d’Ariane avec un nombre réduit de clics.
Ne monopolise généralement pas l’espace de l’écranParce qu’ils sont généralement orientés horizontalement et de style simple, les fils d’Ariane ne prennent pas beaucoup d’espace sur la page. L’avantage est qu’ils ont peu ou pas d’impact négatif en termes de surcharge de contenu, et qu’ils l’emportent sur tout négatif s’ils sont utilisés correctement.
Réduit les taux de rebondLes pistes de fil d’Ariane peuvent être un excellent moyen d’inciter les premiers visiteurs à parcourir un site Web après avoir consulté la page de destination. Par exemple, disons qu’un utilisateur arrive sur une page par le biais d’une recherche Google, le fait de voir un fil d’Ariane peut l’inciter à cliquer sur des pages de niveau supérieur pour voir des sujets d’intérêt connexes. Ceci, à son tour, réduit le taux de rebond global du site Web.
L’utilisation des fils d’Ariane est une affaire assez simple, et il n’y a que quelques directives à prendre en compte avant de décider de les mettre en œuvre sur un site Web. Jetons un coup d’œil à quelques erreurs courantes à éviter.
Utiliser des fils d’Ariane quand vous n’en avez pas besoinUne erreur courante dans la mise en œuvre des fils d’Ariane est de les utiliser quand il n’y a aucun avantage.

Dans l’exemple ci-dessus, Slicethepie risque de submerger les utilisateurs avec trop d’options de navigation. La (1) navigation primaire, (2) le fil d’Ariane et (3) la navigation secondaire sont très proches les uns des autres. Dans cette application, le fil d’Ariane n’offre aucun confort supplémentaire aux utilisateurs, car la navigation secondaire pour les pages de niveau inférieur se trouve juste en dessous. De plus, en cliquant sur le lien de deuxième niveau dans le fil d’Ariane (« Musique »), on revient au premier onglet (« Écouter »), ce qui suggère à tort que le premier onglet est à un niveau supérieur aux deux autres (« Recherche » et « Artist hall of fame »).
Utiliser les fils d’Ariane comme navigation primaireComme indiqué précédemment, utilisez les fils d’Ariane comme une aide facultative à la navigation.

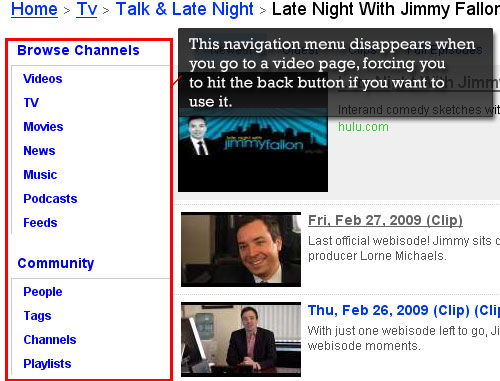
Dans l’exemple ci-dessus, mefeedia ne propose pas de menu de navigation primaire pour le visionnage des vidéos. Bien qu’il y ait une navigation par lien texte dans la section du pied de page, il n’y a pas de menu de navigation dans le corps des pages, ce qui rend difficile la navigation vers d’autres sections du site Web.

Si vous arrivez directement sur une page vidéo – disons, par exemple, par le biais d’un résultat de recherche Google – la seule option de navigation que vous pouvez avoir est le fil d’Ariane. Ou si vous avez déjà parcouru les pages d’un site Web et que vous atteignez une page qui n’affiche pas le menu de navigation principal, vous devrez appuyer sur le bouton « Précédent » de votre navigateur pour accéder au menu principal.
Utiliser le fil d’Ariane lorsque les pages ont plusieurs catégoriesLes fils d’Ariane ont une structure linéaire, donc leur utilisation sera difficile si vos pages ne peuvent pas être classées en catégories nettes. La décision d’utiliser des fils d’Ariane dépend en grande partie de la façon dont vous avez conçu la hiérarchie de votre site Web. Lorsqu’une page de niveau inférieur est (ou peut être mise) dans plus d’une catégorie parentale, les fils d’Ariane sont inefficaces, imprécis et déroutants pour l’utilisateur.
Lors de la conception d’un schéma de navigation par fil d’Ariane, gardez plusieurs choses à l’esprit. Jetons un coup d’œil à certaines questions qui peuvent se poser lorsque vous travaillez avec des fils d’Ariane.
Qu’est-ce qui doit être utilisé pour séparer les éléments de lien ? Le symbole communément accepté et le plus reconnaissable pour séparer les hyperliens dans les fils d’Ariane est le symbole « supérieur à » (>). Généralement, le signe > est utilisé pour indiquer une hiérarchie, comme dans le format de la catégorie Parent > Catégorie Enfant.

Les autres symboles utilisés sont les flèches pointant vers la droite, les guillemets à angle droit (« ) et les barres obliques (/).

Le choix dépend de l’esthétique du site Web et du type de fil d’Ariane utilisé. Par exemple, pour les fils d’Ariane basés sur des chemins dans lesquels les liens n’ont pas nécessairement une relation hiérarchique les uns avec les autres, l’utilisation d’un symbole « plus grand que » peut ne pas transmettre leur relation avec précision.
De quelle taille doit-il être ? Vous ne voulez pas que vos fils d’Ariane dominent la page. Un fil d’Ariane fonctionne simplement comme une aide aux utilisateurs (une commodité) ; sa taille doit le faire comprendre aux utilisateurs et doit donc au moins être plus petite, ou moins proéminente, que le menu de navigation principal.

Une bonne règle à suivre pour dimensionner votre fil d’Ariane est qu’il ne doit pas être le premier élément qui attire l’attention de l’utilisateur en arrivant sur une page.
Où les fils d’Ariane doivent-ils être situés ? Les fils d’Ariane sont généralement affichés dans la moitié supérieure de la page, sous le menu de navigation principal si une disposition de menu horizontal est utilisée.
Maintenant que nous avons discuté du qui, quoi, quand, où, pourquoi et comment des fils d’Ariane, nous devrions jeter un coup d’œil à quelques exemples vivants. Dans la section suivante, vous trouverez quelques exemples de grands sites Web qui utilisent des fils d’Ariane.
TypePad Design Assistant

NASA

Nestle utilise un fil d’Ariane dont le texte est nettement plus petit que le texte du reste de la page, ce qui le rend effectivement discret.

Marchand de Trucs

Pont 55

Overstock utilise le symbole standard « supérieur à » pour son fil d’Ariane basé sur les attributs. Les cases à cocher pour les attributs des produits sont utilisées afin que les utilisateurs puissent les décocher pour les filtrer.

Remplacement de > par d’autres symboles
TechRadar UK et BP< utilisent des triangles pointant vers la droite.


PSDTUTS et Martique utilisent des barres obliques.


Mouse to Minx utilise un guillemet à angle droit pour indiquer la hiérarchie des pages.

La boîte d’alerte de Jakob Nielsen utilise des flèches orientées vers la droite.

Target utilise des deux-points ( 🙂 pour les séparateurs.

Bey Beyond Simple Text Links
Une tendance actuelle dans la conception du fil d’Ariane dit essentiellement : » Les fils d’Ariane n’ont pas besoin d’être simples « . Dans ces conceptions, vous verrez des fils d’Ariane magnifiquement stylisés qui s’intègrent bien à la conception globale.
Grooveshark

Yahoo ! TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

Suiveur de relevé utilise un fil d’Ariane pour indiquer les étapes de l’enregistrement d’un compte, ainsi qu’un indicateur de progression.

Flickr utilise un fil d’Ariane pour indiquer le nombre de sections dans la visite de Flickr.

Voici quelques exemples de fils d’Ariane dont les liens, lorsqu’on clique dessus ou qu’on les survole, ouvrent un panneau de sous-navigation qui liste des attributs ou des emplacements supplémentaires.
MarketWatch a un menu de sous-navigation volant qui apparaît lorsque vous survolez un lien du fil d’Ariane.

Profoto a un fil d’Ariane unique : cliquer sur un lien du fil d’Ariane ouvre une zone en dessous qui donne aux utilisateurs des attributs supplémentaires à sélectionner.

L’université de Cranfield dispose d’un fil d’Ariane volant similaire, qui remplit une double fonction : comme indicateur de localisation pour l’utilisateur et comme schéma de navigation secondaire robuste et interactif.

Lonely Planet a également un fil d’Ariane volant dans lequel vous pouvez modifier les attributs.

Cliquer sur un lien du fil d’Ariane vous amène à la page de cet élément, tandis que cliquer sur la flèche pointant vers le bas ouvre des options supplémentaires.

MSDN a un fil d’Ariane qui ouvre une liste de sous-navigation déroulante lorsque l’utilisateur survole un lien.

Wowhead a un schéma de sous-navigation à plusieurs niveaux.

Delicious vous permet de supprimer des éléments dans le fil d’Ariane des balises de mots-clés pour vous aider à trouver rapidement des signets.

Exemples expérimentaux
Booreiland utilise un schéma de navigation de type fil d’Ariane pour son menu principal, permettant aux visiteurs de comprendre rapidement ce qu’ils sont en train de consulter.

Lecture complémentaire sur SmashingMag : Lien
- Planification et mise en œuvre de la navigation sur le site Web
- Éléments de conception Web : Exemples et meilleures pratiques
- Smashing Book 5 – Real-Life RWD (Book) »)
- Navigation mobile pour Smashing Magazine : Une étude de cas
.