Nous progressons vers une ère d’automatisation. Chaque entreprise, qu’il s’agisse d’une startup ou d’une entreprise à grande échelle, elles s’efforcent toutes d’intégrer les tests d’automatisation dans leurs cycles de publication aussi efficacement que possible. La raison en est simple : les tests d’automatisation réduisent considérablement l’effort nécessaire à la validation de scénarios de test répétitifs. JavaScript n’est plus considéré comme un langage de programmation réservé aux développeurs. Avec la demande croissante de tests d’automatisation, des cadres de tests JavaScript sont apparus pour répondre à différents objectifs, certains sont adaptés aux tests unitaires, tandis que d’autres sont conçus pour les tests E2E (End-to-End). Il n’est pas étonnant que les testeurs d’automatisation à travers le monde sont devenus assez friands de ces cadres de test JavaScript.
La variété des cadres de test JavaScript mis à la disposition des testeurs d’automatisation sont devenus une cause de confusion pour beaucoup. C’est tout naturel, plus vous avez d’options devant vous, plus il vous faudra du temps pour décider quel framework de test d’automatisation JavaScript vous convient le mieux.
Ne vous inquiétez pas cependant ! Je vais mettre en évidence les 9 meilleurs frameworks de test JavaScript qui facilitent les tests en fonction de vos exigences de test.
Vous pouvez également lire notre autre blog sur les meilleurs frameworks JavaScript pour 2019 où nous avons parlé des frameworks adaptés au front-end, au back-end et aux tests. Sans plus tarder, jetons un coup d’œil à ceux-ci en détail.
- Jest
- Prérequis pour l’installation
- Qu’est-ce qui fait de Jest un cadre de test d’automatisation JavaScript populaire ?
- Domaines où Jest peut faire mieux!
- Est-ce que Jest est le meilleur cadre de test d’automatisation JavaScript pour vous ?
- Mocha
- Prérequis pour l’installation
- Qu’est-ce qui fait de Mocha un cadre de test d’automatisation JavaScript populaire ?
- Domaines où Mocha peut faire mieux!
- Est-ce que Mocha est le meilleur framework de test d’automatisation JavaScript pour vous ?
- Jasmine
- Prérequis pour l’installation
- Qu’est-ce qui fait de Jasmine un framework de test d’automatisation JavaScript populaire ?
- Areas Where Jasmine Can Do Better!
- Est-ce que Jasmine est le meilleur framework de test d’automatisation JavaScript pour vous ?
- Nightwatch
- Prérequis pour l’installation
- Qu’est-ce qui fait de Nightwatch un cadre de test d’automatisation JavaScript populaire ?
- Les domaines où Nightwatch peut faire mieux!
- Est-ce que Nightwatch est le meilleur cadre de test d’automatisation JavaScript pour vous ?
- Protractor
- Prérequis pour l’installation
- Qu’est-ce qui fait de Protractor un cadre de test d’automatisation JavaScript populaire ?
- Domaines où Protractor peut faire mieux!
- Est-ce que Protractor est le meilleur framework de test d’automatisation JavaScript pour vous ?
- Selenium Webdriver
- Qu’est-ce qui fait de Selenium un cadre de test d’automatisation JavaScript populaire ?
- Zones où Selenium peut faire mieux!
- Comment LambdaTest peut vous aider à tirer le meilleur parti de vos scripts Selenium ?
- Est-ce que Selenium est le meilleur framework de test d’automatisation JavaScript pour vous ?
- Puppeteer(Library)
- Prérequis pour l’installation
- Qu’est-ce qui rend Puppeteer si populaire ?
- Domaines où Puppeteer peut faire mieux !
- Devriez-vous utiliser Puppeteer ?
- Karma(Test Runner)
- Prérequis pour l’installation
- Qu’est-ce qui rend Karma si populaire ?
- Domaines où Karma peut faire mieux!
- Devriez-vous utiliser Karma?
- Cypress
- Prérequis pour l’installation
- Qu’est-ce qui rend Cypress si populaire ?
- Les domaines où Cypress peut faire mieux!
- Devriez-vous utiliser Cypress ?
- Wrapping Up!
- Arnab Roy Chowdhury
- Écrit par Arnab Roy Chowdhury
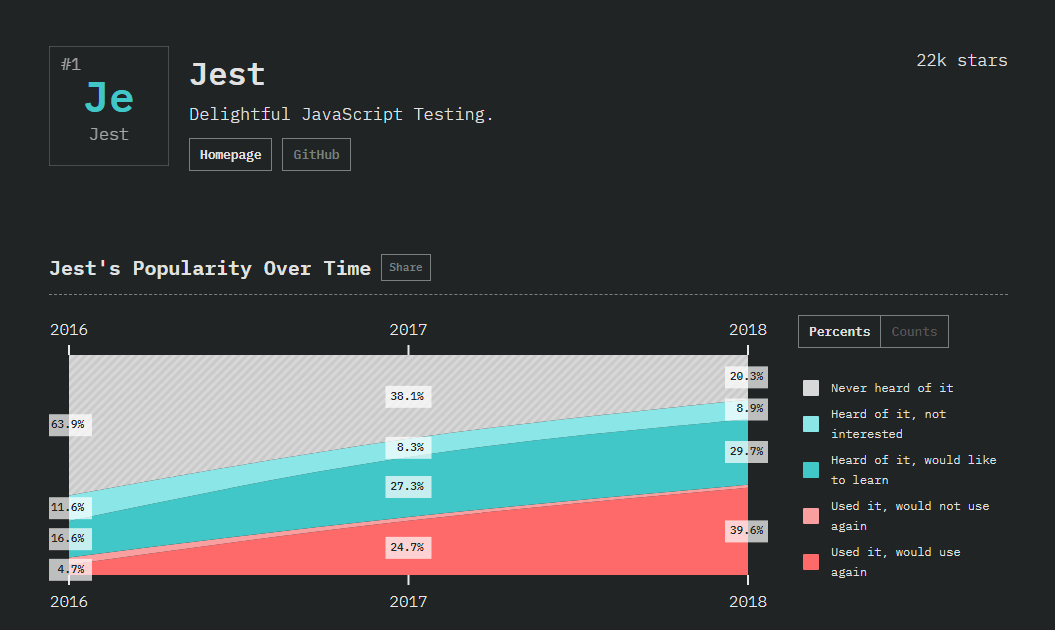
Jest

Rated as number #1 JavaScript automation testing framework for 2018 by the stateofjs survey. Jest a été développé par Facebook et utilisé pour tester les codes JavaScript, en particulier les applications développées à l’aide de React JS.

Prérequis pour l’installation
La chose qui rend Jest spécial est qu’il fournit un cadre intégré qui ne nécessite aucune expérience dans la configuration. L’outil est prêt à l’emploi et si vous utilisez npm, vous pouvez le configurer instantanément en exécutant la commande suivante.
|
1
|
npm install –save-dev jest
|
Qu’est-ce qui fait de Jest un cadre de test d’automatisation JavaScript populaire ?
- Le plus grand avantage de l’utilisation de Jest est l’expérience out of the box d’une configuration et d’une installation minimales puisqu’il est livré avec un support mocking une bibliothèque d’assertion. Comme toutes les nouvelles bibliothèques de test, les cas de test sont écrits en utilisant l’approche de développement guidée par le comportement. Vous pouvez mettre vos cas de test dans un dossier nommé _tests_ et commencer à les exécuter.
- Jest est considéré comme un cadre de test JavaScript très bien documenté, un cadre de test rapide.
- Jest offre un outil de développeur robuste avec un code moins sujet aux erreurs.
- Le cadre peut également effectuer des tests de régression visuelle en capturant des captures d’écran. Lorsqu’une application est développée à l’aide de React JS, cette fonctionnalité s’avère assez pratique pour prévenir les bugs d’interface utilisateur causés accidentellement. Elle fonctionne en enregistrant une capture d’écran du composant rendu et en la comparant ultérieurement aux composants rendus dans le futur. Les captures d’écran peuvent être mises à jour facilement si une nouvelle fonctionnalité est ajoutée.
Domaines où Jest peut faire mieux!
- Par rapport à des frameworks comme Jasmine, il ne supporte pas autant de bibliothèques ou d’outils qui peuvent parfois être très pratiques pour déboguer vos cas de test dans des IDE qui ne supportent pas Jest.
- Les personnes qui ne sont pas à l’aise autour de Jest ont déclaré que la courbe d’apprentissage est assez difficile.
- Les tests d’instantanés avec Jest ne sont pas si faisables pour les fichiers d’instantanés plus grands.
Est-ce que Jest est le meilleur cadre de test d’automatisation JavaScript pour vous ?
Eh bien, si vous voulez utiliser Jest ou Jasmine dépend entièrement de votre exigence. Si votre projet nécessite le débogage des cas de test dans un IDE qui ne supporte pas Jest, Jasmine est évidemment le meilleur choix. Malgré tout, je suggérerais que donner une chance à Jest en vaut totalement la peine en raison des investissements que Facebook fait actuellement et de l’expérience positive que la communauté des développeurs React obtient.
Exécutez votre premier script d’automatisation Jest sur une grille Selenium en ligne
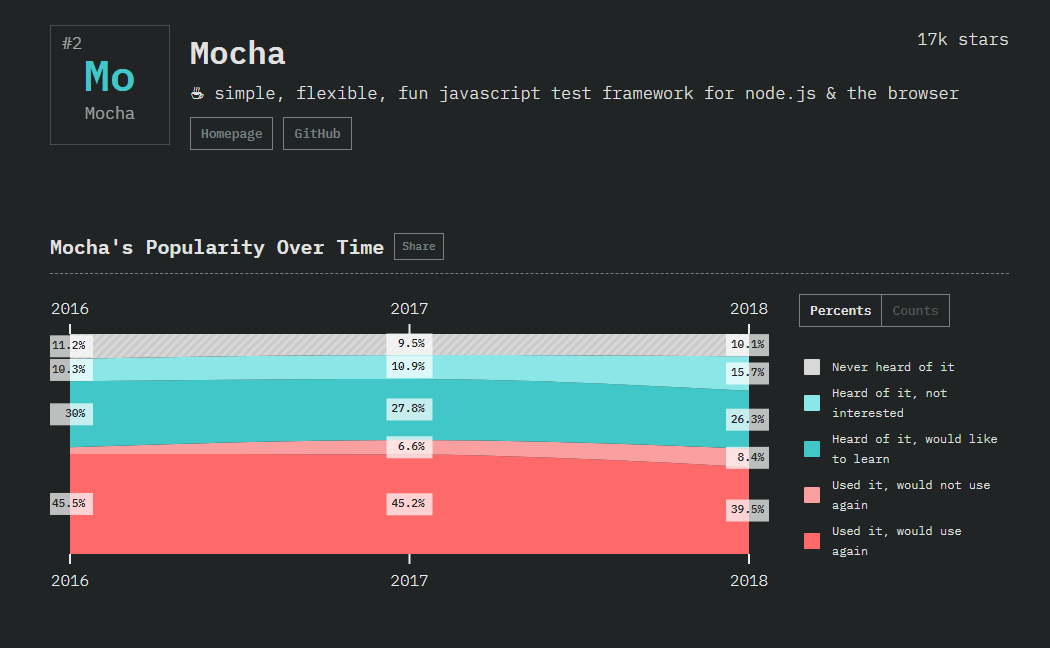
Mocha

Mocha est un cadre de test JavaScript destiné à tester les applications qui s’exécutent avec Node.js. Mocha est classé comme #2 JavaScript automation testing framework pour l’enquête stateofjs de 2018.

Prérequis pour l’installation
L’installation est très simple. Vous avez seulement besoin d’un poste de travail et d’installer Mocha en utilisant les commandes suivantes.
Pour une installation globale, exécutez la commande ci-dessous :
npm i -global mocha.
Si vous voulez installer mocha comme une dépendance pour le développement, exécutez npm i -save-dev mocha.
Qu’est-ce qui fait de Mocha un cadre de test d’automatisation JavaScript populaire ?
Les développeurs ainsi que les testeurs aiment Mocha pour de nombreuses raisons.
- L’application est open source et permet la flexibilité.
- Il peut facilement supporter les générateurs.
- Comme il est ancien, beaucoup de tutoriel et de documents sont disponibles en ligne.
- Exécution séquentielle des cas de test avec un reporting flexible.
- Mocha vous aide à mapper facilement les exceptions avec les cas de test pertinents.
Domaines où Mocha peut faire mieux!
- Mocha peut faire mieux avec l’outillage des développeurs.
- Avec l’émergence de Jest, Mocha a considérablement réduit la popularité parmi la communauté des testeurs.
- Mocha pourrait faire mieux en termes de performance globale, et de fonctionnalités embarquées.
Est-ce que Mocha est le meilleur framework de test d’automatisation JavaScript pour vous ?
Eh bien, le temps requis pour l’installation et la configuration fait de Mocha un framework moins populaire. Les organisations qui sont passées à Jest n’ont pas trouvé de meilleure alternative. Jest rend les tests beaucoup plus rapides avec très peu d’exigences en matière de configuration. Bien que l’écosystème de Mocha soit assez vaste, la complexité qui l’accompagne n’en vaut parfois pas la peine.

Jasmine

Jasmine, principalement utilisé pour les tests asynchrones est un framework de test d’automatisation pour JavaScript riche en fonctionnalités. L’application fonctionne sur Node.js et permet de signaler les bogues de manière précise et flexible en exécutant en série les cas de test. Jasmine est classé sur #3 pour le cadre de test JavaScript selon stateofjs 2018.

Prérequis pour l’installation
L’installation de Jasmine est très simple. Tout ce dont vous avez besoin est un poste de travail avec une connectivité internet. Exécutez la commande ci-dessous dans cmd/ terminal pour installer Jasmine.
|
1
|
npm install -g jasmine
|
Cependant, la configuration est un peu plus compliquée que celle de Jest. Vous devez mettre en place et configurer le fichier test.js avant d’exécuter les cas de test.
Qu’est-ce qui fait de Jasmine un framework de test d’automatisation JavaScript populaire ?
- La plus grande force de Jasmine est sa compatibilité à travers chaque framework ou bibliothèques de votre choix, ce qui en fait l’un des frameworks de test JavaScript les plus flexibles. Que vous souhaitiez utiliser Sinon pour le mocking ou Chai pour l’assertion des cas de test, Jasmine vous aidera sans aucune difficulté.
- La communauté de Jasmine est assez grande et vous obtiendrez toutes sortes de soutien qui viennent sous la forme de bibliothèques, d’articles de blog ou de tutoriels vidéo.
- Avec une plus grande communauté, la courbe d’apprentissage est très douce pour Jasmine. Vous obtenez une documentation assez impressionnante aussi.
- Offre un style de programmation élégant & patterns.
Areas Where Jasmine Can Do Better!
- Jasmine est que beaucoup de configuration est nécessaire. L’utilisateur doit choisir explicitement un framework de mocking ou une bibliothèque d’assertion avant de l’utiliser. Si votre projet nécessite cette flexibilité, cela peut être utile. Sinon, la procédure de configuration peut être un peu frustrante.
- Jasmine prend en charge les tests snapshot en utilisant la bibliothèque jasmine-snapshot. Cependant, son intégration peut être un peu difficile.
- La popularité de Jest a conduit à une diminution de la popularité de Jasmine.
Est-ce que Jasmine est le meilleur framework de test d’automatisation JavaScript pour vous ?
Si votre projet est grand et nécessite de l’intégrer avec des bibliothèques externes, alors évidemment Jasmine est le meilleur choix en raison de son ancienneté et de sa grande base d’utilisateurs. Si votre projet est petit et surtout si vous utilisez React JS, nous vous suggérons d’utiliser Jest en raison de sa popularité croissante parmi les autres utilisateurs.
Maintenant, que nous avons terminé avec les 3 meilleurs frameworks de test selon stateofjs 2018. Je vais mettre en évidence certains frameworks qui, bien que ne faisant pas partie de l’enquête, sont considérés comme très utiles par la communauté de test à mon avis.
Exécutez votre premier script d’automatisation avec Selenium & Jasmine.
Nightwatch

Pour les tests automatisés d’applications web, en particulier les apps qui sont développées avec Node.js, Nightwatch JS est un puissant framework automatisé qui utilise l’API Selenium WebDriver et permet à l’utilisateur d’effectuer des tests de bout en bout. L’objectif principal de Nightwatch est de simplifier le processus d’écriture de cas de test automatisés et d’aider à mettre en place l’intégration continue dans votre cycle de développement.
Prérequis pour l’installation
Puisque Nightwatch est destiné à tester les applications Node.js, votre poste de travail doit avoir la dernière version stable de Node.js installée. Installez également npm puisqu’il est nécessaire pour installer le framework.
Pour exécuter le framework localement, vous aurez également besoin d’un serveur Selenium autonome ainsi que de l’API WebDriver. Cela vous aidera à tester les applications localement en utilisant Firefox ou Chrome.
Une fois que votre poste de travail est prêt, exécutez la commande suivante dans cmd.
|
1
|
$npm install Nightwatch
|
Qu’est-ce qui fait de Nightwatch un cadre de test d’automatisation JavaScript populaire ?
- Tout d’abord, la configuration est assez facile.
- Vous aurez seulement besoin d’importer la bibliothèque Selenium.
- La communauté est assez large et il y a beaucoup de ressources disponibles sous forme de blogs et de tutoriels si vous avez besoin d’aide concernant la configuration ou l’écriture des cas de test.
- Le langage est très simple. Vous aurez seulement besoin d’une connaissance de base de la programmation orientée objet.
- Si le testeur appartient à une équipe Java, les membres de l’équipe backend peuvent ramasser les connaissances facilement et aider les testeurs à écrire des cas de test automatisés, augmentant ainsi la productivité globale de votre équipe.
Les domaines où Nightwatch peut faire mieux!
- Les cas de test ne sont pas tellement lisibles comme d’autres frameworks. La syntaxe n’est pas claire et il n’est ni possible pour les utilisateurs d’écrire une description claire en cas de chaque étape. Vous pouvez le faire sous forme de commentaires mais si un cas de test échoue, il ne sera pas affiché dans les journaux.
- Pour trouver où vous vous êtes trompé, vous pouvez ajouter un message d’erreur clair pour chaque étape, mais cela rendra difficile le maintien d’une syntaxe propre.
Est-ce que Nightwatch est le meilleur cadre de test d’automatisation JavaScript pour vous ?
Pour un test de bout en bout des applications web basées sur Node.js, Nightwatch est évidemment le meilleur, mais si vous pensez à la situation dans son ensemble, il a beaucoup de dépendances. Vous n’avez pas tellement le choix d’utiliser des applications de test unitaire externes et a moins de support que Protractor ou WebDriverIO.
Nightwatch.js Tutorial For Test Automation Beginners – With Examples
Protractor

Nous avons Jest pour les tests automatisés des applications React JS. Mais qu’en est-il des développeurs Angular. Étant l’un des frameworks les plus anciens et les plus populaires pour le développement d’applications à page unique, son bon de disposer d’un framework dédié au test d’Angular JS et des applications Angular. Protractor est là pour vous aider. C’est un framework de test d’automatisation de bout en bout dédié pour tester votre application angulaire dans un vrai navigateur, en faisant une interaction automatisée comme un vrai utilisateur.
Prérequis pour l’installation
Tout d’abord, vous aurez besoin d’avoir npm et Angular installés dans votre système. Nous espérons que vous l’avez déjà puisque vous développez une application Angular. Vous aurez également besoin d’un serveur Selenium qui permettra à l’application d’exécuter des cas de test compatibles avec plusieurs navigateurs. Une fois que votre système est configuré, exécutez la commande suivante dans cmd
|
1
|
npm install -g protractor
|
C’est tout. Vous êtes prêt à partir. Commencez à écrire les cas de test et amusez-vous à tester votre application angulaire.
Qu’est-ce qui fait de Protractor un cadre de test d’automatisation JavaScript populaire ?
- Puisque le cadre fonctionne sur Selenium WebDriver, il facilite les tests inter-navigateurs. Toutes les fonctionnalités de base de WebDriver sont prises en charge par Protractor.
- Par rapport à Selenium WebDriver, vous aurez des localisateurs supplémentaires comme repeater, model, binding et bien d’autres.
- Vous pouvez facilement écrire et gérer des objets de page.
- Il y a une fonctionnalité waits par défaut, dont le but est d’attendre angular qui est absent dans WebDriver.
- Si votre application est développée à l’aide d’une approche axée sur le comportement, ce framework est parfait puisqu’il prend en charge des frameworks comme Cucumber, Jasmine, Mocha, etc.
- La capture et la comparaison automatisées de captures d’écran sont beaucoup plus faciles dans Protractor.
- Le cadre prend également en charge l’exécution parallèle de cas de test sur plusieurs postes de travail.
Domaines où Protractor peut faire mieux!
- Le plus grand inconvénient est que le cadre fonctionne parfaitement dans Chrome. Il ne fournit pas beaucoup de support sur les autres navigateurs.
- Il ne supporte pas non plus les classes Robot.
- Le support communautaire est faible par rapport à Selenium, qui est sur le marché depuis plus longtemps.
Est-ce que Protractor est le meilleur framework de test d’automatisation JavaScript pour vous ?
Encore une fois, Protractor est le meilleur framework pour tester les applications Angular mais comme il ne fonctionne que pour Chrome, il est préférable d’utiliser Selenium si votre projet exige des tests multi-navigateurs. Selenium fonctionne très bien pour les applications Angular et fournir XPath définira également les attentes et autres localisateurs. Selenium a également un énorme soutien communautaire et facilite les tests inter-navigateurs en raison de son support sur plusieurs navigateurs.
Lire la suite : Automated Cross Browser Testing With Protractor & Selenium
Selenium Webdriver

Parlant des cadres de test JavaScript, Selenium WebDriver est certainement le cadre de test d’automatisation le plus largement accepté, et le plus aimé pour les applications web. Vous pouvez utiliser Selenium pour effectuer des tests automatisés inter-navigateurs de manière approfondie. Et le fait qu’il soit open-source fait de Selenium WebDriver l’un des meilleurs cadres de test JavaScript du secteur. Non seulement vous pouvez utiliser Selenium pour effectuer des tests d’automatisation avec JavaScript, mais vous pouvez également l’utiliser pour d’autres langages de programmation aussi.
Qu’est-ce qui fait de Selenium un cadre de test d’automatisation JavaScript populaire ?
- L’IDE est open source, donc peut être facilement appris par les testeurs qui sont nouveaux dans l’industrie ou quelqu’un qui veut s’initier au domaine des tests web.
- Etant dans l’industrie depuis longtemps, la communauté de Selenium est assez énorme et pour toute aide ou question, la communauté est toujours là pour résoudre votre problème.
- Bien qu’il ait son propre langage, il offre des liaisons de langage pour soutenir le codage en Java, JavaScript, PHP, etc.
Zones où Selenium peut faire mieux!
- Le framework est open source et soutenu par une communauté, vous n’obtiendrez pas une solution instantanée à n’importe lequel de vos problèmes.
- Pour utiliser la fonctionnalité complète de Selenium, vous aurez besoin de tout plugin tiers.
- Scalabilité – Vous ne pouvez pas effectuer des tests parallèles avec Selenium WebDriver. C’est pourquoi Selenium est venu avec Selenium Grid pour vous aider à exécuter plusieurs tests en parallèle. Un inconvénient de Selenium Grid est qu’il nécessiterait une infrastructure lourde si vous avez une grande suite de tests et que vous avez besoin de plusieurs tests à exécuter en parallèle.
Comment LambdaTest peut vous aider à tirer le meilleur parti de vos scripts Selenium ?
LambdaTest est un outil de test multi-navigateur qui offre une grille Selenium on-cloud composée de plus de 2000 navigateurs réels fonctionnant sur divers systèmes d’exploitation &pour les ordinateurs de bureau &mobiles. LambdaTest Selenium Grid peut vous aider à surmonter les limitations qui viennent avec l’exécution Selenium.
- LambdaTest Selenium Grid offre une compatibilité avec chaque cadre d’automatisation de test & langage qui prend en charge l’exécution Selenium.
- Nos experts techniques sont toujours prêts à vous aider avec tous les problèmes que vous pouvez rencontrer lors de l’exécution de tests d’automatisation avec Selenium. Il suffit de laisser tomber un bonjour à notre support chat client 24/7.
- Avec LambdaTest Selenium Grid, vous pouvez évoluer sans effort sans vous soucier de la maintenance ou de tout temps d’arrêt.
- Exécutez des tests parallèles avec des scripts Selenium en allant pour plus de sessions simultanées.
- LambdaTest s’intègre à de nombreux outils CI/CD tels que Jenkins, CircleCI et plus encore pour vous aider à rythmer vos pipelines de publication.
- Extraites les rapports de test en utilisant notre API Selenium ouverte, sans même vous connecter à notre plateforme.
Gagnez vos 100 premières minutes de test d’automatisation pour la grille LambdaTest Selenium par une inscription gratuite.
Est-ce que Selenium est le meilleur framework de test d’automatisation JavaScript pour vous ?
Eh bien, quand il s’agit de tests automatisés entre navigateurs, il n’y a pas de meilleur framework que Selenium. Les avantages de Selenium l’emportent largement sur les inconvénients et le fait qu’il soit gratuit en fait un outil privilégié par de nombreuses organisations. Les problèmes auxquels les testeurs sont actuellement confrontés avec l’ancienne documentation et le manque de plugins vont bientôt être résolus avec le lancement de Selenium 4.

TEST D’AUTOMATION DE LA PERFORMANCE AVEC
SELENIUM GRID 2000+ Browsers
FREE SIGNUP
Puppeteer(Library)

Puppeteer est une autre bibliothèque de tests automatisés basée sur Node.js basée sur les tests automatisés qui fournit une API qui aide les utilisateurs à contrôler Chrome en surchargeant le protocole standard DevTools. De nombreux scénarios qui peuvent être faits manuellement dans le navigateur peuvent être automatisés avec l’aide de Puppeteer
Prérequis pour l’installation
Puppeteer nécessitera que votre poste de travail ait la dernière version de Chrome avec Chromium. Vous devrez également avoir yarn ou npm installé dans votre système. Node.js est encore un autre must have puisque le framework est destiné à tester les applications web basées sur Node.js.
Qu’est-ce qui rend Puppeteer si populaire ?
Les scripts d’automatisation écrits à l’aide de Puppeteer remplacent l’API du protocole DevTools. Au lieu d’élaborer des charges utiles de sockets web, l’appel à une API va automatiquement
- Lancer chrome
- Ouvrir un nouvel onglet dans le navigateur
- Naviguer vers le site souhaité pour le test.
- Capturer une capture d’écran et fermer le navigateur.
Puppeteer permet aux utilisateurs de simuler des ressources, évitant ainsi les problèmes de fiabilité, de cohérence et de vitesse. Vous pouvez manipuler des ressources externes comme les sélecteurs CSS pour que votre cas de test spécifique s’exécute plus rapidement.
Domaines où Puppeteer peut faire mieux !
Le plus grand inconvénient de Puppeteer est qu’il ne fonctionne qu’avec Chrome. Si votre projet exige que l’application soit compatible avec plusieurs navigateurs, vous devrez dépendre de NightWatch ou d’autres frameworks pour tester l’application sur d’autres navigateurs.
Devriez-vous utiliser Puppeteer ?
Le fait qu’il facilite les tests sans tête est la principale raison de la popularité de Puppeteer. Cependant, comme mentionné précédemment, il n’est logique d’utiliser Puppeteer que si vous développez une application destinée à être utilisée exclusivement dans Chrome. Si vous développez une application web compatible avec plusieurs navigateurs, vous pouvez opter pour TestCafe, Nightwatch ou d’autres frameworks qui facilitent un test de bout en bout sur plusieurs navigateurs.

Karma(Test Runner)


Karma a été développé pour apporter un environnement de test aux développeurs. Un environnement dans lequel ils doivent moins se soucier de la configuration. Ils peuvent seulement écrire du code et obtenir des commentaires instantanément à partir des cas de test.
Prérequis pour l’installation
Puisque l’application est basée sur Node.js, vous devrez avoir Node.js installé sur votre système. Après cela, vous pouvez installer Karma globalement en exécutant la commande suivante sur CMD.
|
1
|
npm install -g karma
|
Qu’est-ce qui rend Karma si populaire ?
- Karma vous aide à effectuer facilement des tests d’automatisation sur des appareils et des navigateurs réels. Vous pouvez exécuter les cas de test sur des tablettes, des téléphones ou des événements sur une instance headless de type PhantomJS.
- Vous pouvez contrôler l’ensemble du flux de travail directement depuis votre IDE ou CMD. Il vous suffit d’enregistrer un fichier et le framework exécutera les cas de test pour vous.
- Vous pouvez exécuter les cas de test avec Mocha, Jasmin, QUnit ou un adaptateur de votre choix.
- Comme l’application est open source, vous trouverez beaucoup d’aide de la communauté.
- Il prend également en charge l’intégration continue en utilisant Jenkins, Semaphore ou Travis.
Domaines où Karma peut faire mieux!
Bien, étonnamment, il n’y a pas d’inconvénients notables à utiliser Karma.
Devriez-vous utiliser Karma?
En ce moment, Karma est considéré comme l’un des meilleurs frameworks JS. Lorsqu’on le compare à Jest, ce dernier présente de nombreux bogues non corrigés et ne prend pas en charge les fichiers .mjs sur un environnement natif. Même, une seule erreur a plusieurs messages d’erreur pour Jest. Cependant, ces problèmes ne sont pas présents avec Karma.
Exécutez votre premier script d’automatisation avec Selenium & Karma.
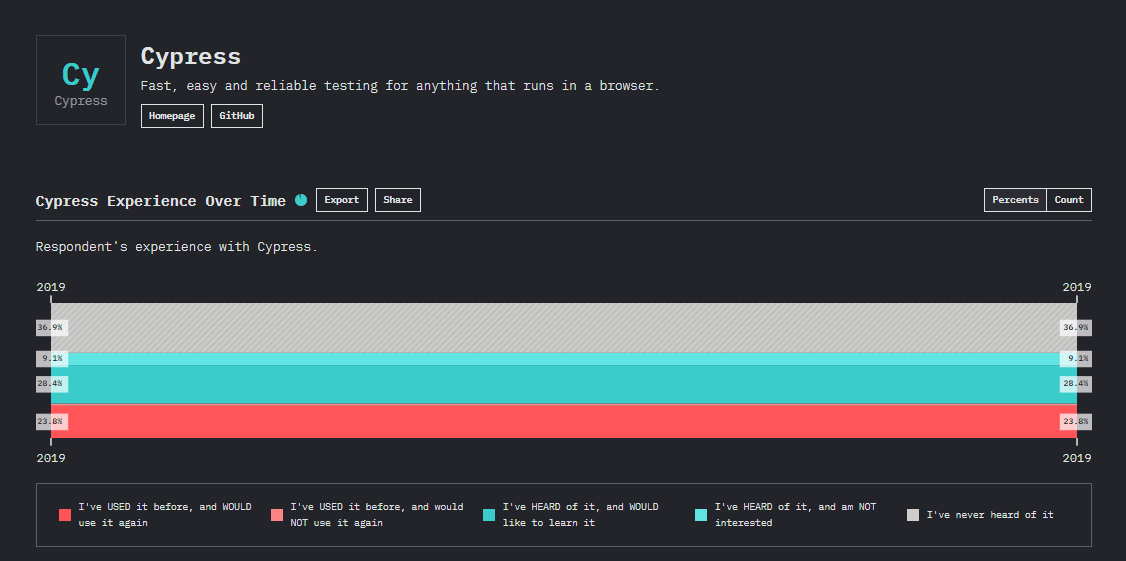
Cypress

Cypress est un outil de test frontal de nouvelle génération construit pour le web moderne. Avec Cypress, les développeurs peuvent écrire des tests de bout en bout, des tests d’intégration et des tests unitaires. Cypress est construit sur JavaScript – le langage frontal populaire et supporte uniquement le framework Mocha JS.

Prérequis pour l’installation
Comme le framework Mocha fonctionne sur Node.js, avant d’installer Cypress, vous devez installer les paquets dépendants :
-
- Node JS
- IDE comme Visual Studio Code
Une fois Node JS installé, nous installons Mocha et Cypress depuis le terminal en utilisant npm, le gestionnaire de paquets Node.
Exécutez la commande suivante sur le terminal pour installer Mocha :
|
1
|
npm install mocha
|
Exécutez la commande suivante sur le terminal pour installer Cypress :
|
1
|
npm install cypress
|
Qu’est-ce qui rend Cypress si populaire ?
- Le framework Cypress est plus à même de fournir des résultats cohérents.
- Cypress prend un instantané à chaque étape du test. Cela permet au développeur de vérifier l’état et l’activité à n’importe quelle étape particulière du script de test.
- Cypress vous permet de modifier directement les éléments DOM, par exemple -afficher les éléments cachés à montrer.
- Il n’y a pas de décalage et de flottement du réseau dans les tests exécutés avec Cypress car les tests sont exécutés à l’intérieur du navigateur et ont une visibilité complète de tout ce qui se passe dans l’application de manière synchrone.
- Cypress a accès aux parties avant & arrière qui lui permettent de modifier tout ce qui entre &en dehors du navigateur. .
Les domaines où Cypress peut faire mieux!
- Cypress n’est disponible que pour les navigateurs Chrome, Firefox, Edge, Brave et Electron, ce qui en fait un choix moins privilégié pour les tests entre navigateurs.
- Il ne prend en charge que le framework JavaScript pour la création de cas de test.
- Il ne prend pas en charge l’exécution à distance.
- Cypress n’aura jamais de support pour la gestion de plusieurs onglets de navigateur.
- Par défaut, Cypress ne supporte pas les instances de navigateurs multiples ou le contrôle de plus d’un navigateur ouvert simultanément.
Devriez-vous utiliser Cypress ?
Cypress a été construit pour répondre aux principaux points douloureux rencontrés par les développeurs et les ingénieurs d’assurance qualité lors de la création d’applications de test. Cypress offre des fonctionnalités gagnantes comme le défilement automatique ; les rechargements en temps réel, le voyage dans le temps, une vitesse d’exécution de premier ordre, et plus encore, qui ne sont pas disponibles dans d’autres frameworks. Si vous maîtrisez JavaScript et que vous recherchez un outil capable d’effectuer des tests d’automatisation sur une machine locale, vous devriez découvrir Cypress. Pour résumer, si votre application Web est construite à l’aide de frameworks JavaScript modernes comme React, Angular, etc. et que les tests entre navigateurs ne sont pas une priorité élevée, Cypress pourrait convenir.
Wrapping Up!
C’est tout de notre côté. Nous avons listé les frameworks dédiés au test d’applications web basées sur des frameworks spécifiques ainsi que des applications générales pour le test automatisé de toute application web basée sur JavaScript. Celui que vous devriez choisir dépend entièrement de vos besoins. Mesurez des critères tels que la compatibilité entre navigateurs, le cadre utilisé pour le développement, la méthodologie de développement et choisissez celui qui convient à vos besoins. Aussi, faites-nous savoir si vous avez rencontré d’autres frameworks de test et pourquoi ils étaient meilleurs pour tester vos applications web. Bon test ! 🙂

Arnab Roy Chowdhury
Arnab Roy Chowdhury est un développeur UI de profession et un passionné de blog. Il écrit du contenu depuis environ 5 ans et possède une forte expertise dans les blogs techniques, les carnets de voyage et le contenu dans les derniers langages de programmation.
Écrit par Arnab Roy Chowdhury
Arnab Roy Chowdhury est un développeur d’interface utilisateur de profession et un passionné de blogs. Il écrit du contenu depuis environ 5 ans et possède une forte expertise dans les blogs techniques, les carnets de voyage et le contenu dans les derniers langages de programmation.