Webin alkuaikoina, kun JavaScript oli vain pilke silmäkulmassa Brendan Eichin silmäkulmassa, World Wide Web oli pelkkä paikka, josta löytyi verkkosivuja. ”Natiivisovellusta” ei ollut olemassa, koska kaikki sovellukset olivat natiivisovelluksia; jos halusi monimutkaista käyttäjävuorovaikutusta, piti nimenomaan ladata ja ajaa jonkinlainen suoritettava ohjelma.
Teknologiamaailmassa mikään ei koskaan pysy puhtaana kovin pitkään, ja pian webistä tuli koti asioille, joita voitiin mielekkäästi kutsua sovelluksiksi, olivatpa ne sitten staattisia HTML-sivuja, joilla oli palvelinrenderöityjä vastauksia käyttäjän syötteisiin, JavaScriptillä tai Flashilla kirjoitettuja täysin asiakaspuolella toimivia sovelluksia tai jotakin näiden kahden sekoitusta.
Nykyaikaisessa webissä voit luoda ja isännöidä mitä tahansa pelkän emä*****g verkkosivun lisäksi myös täysin suorituskykyisen, suorituskykyisen kuvien pakkausohjelmiston. Ikivihreät selaimet helpottavat monimutkaisia kokemuksia ominaisuuksilla, kuten GPU-kiihdytetyllä 3D-renderöinnillä ja äänen/videon tallennuksella. Samaan aikaan nykyaikaiset API:t, kuten service workers ja web workers, antavat kehittäjille mahdollisuuden sivuuttaa webin perinteiset rajoitukset (kuten alkulatausaika ja JavaScriptin yksisäikeinen luonne) ja luoda verkkosivuja, jotka tuntuvat sovelluksilta.
Kaikki tämä herättää kysymyksen: onko enää hyödyllistä erottaa toisistaan verkkosivut ja verkkosovellukset?
No, (spoilerihälytys) luulen, että on, varsinkin jos yrität vastata kysymyksiin siitä, miten luoda paras UX tai mitä teknologiaa sinun pitäisi käyttää tietyssä projektissa.
Milloin web-sivustosta tulee web-sovellus?
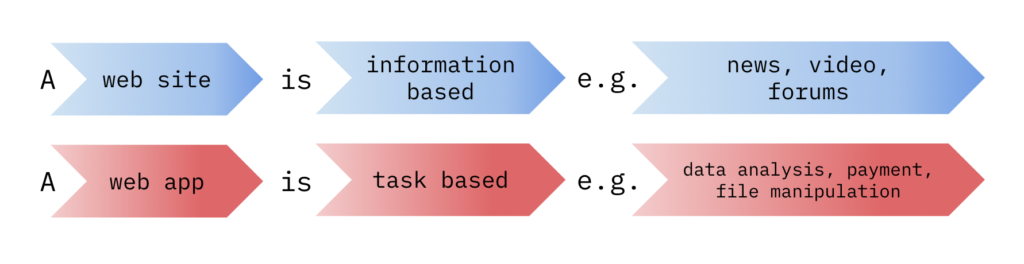
Helpoisin tapa tehdä ero voisi olla sanoa, että verkkosivusto koostuu staattisesta HTML:stä, jossa on kenties jonkin verran kevyttä vuorovaikutteisuutta JavaScriptin tai HTML-lomakkeiden syötteiden avulla. Verkkosovellus sen sijaan on todennäköisesti vuorovaikutteisempi, ja siinä on paljon toimintoja, jotka on toteutettu asiakaspuolen JavaScriptillä, palvelinkoodilla tai useimmissa tapauksissa molemmilla. Mielestäni tämä määritelmä on kuitenkin virhe, koska se painottaa liikaa toteutusta tarkoituksen sijaan.
Mitä tarkoitan tällä? Sanotaan näin: Mielestäni hyödyllisempi malli keskittyy siihen, miten ihmiset aikovat käyttää verkkosovellusta tai -sivustoa, ja että tämän aikomuksen pitäisi olla keskeinen tekijä, joka ohjaa toteutusta. Jos käyttäjät aikovat vain hakea tietoa tai saada ymmärrystä, sinulla on sivusto. Jos he aikovat suorittaa jonkin tehtävän, joka edellyttää syötteitä ja vastauksia, kyseessä on sovellus.

Lienee sanomattakin selvää, että verkkosovelluksen ja -sivuston välillä ei ole selkeää, kiistatonta rajaa, käytitpä sitten mitä määritelmää tahansa. Tämä käyttäjäkeskeinen lähestymistapa ei väitä olevansa se malli, joka lajittelee tarkimmin näiden kahden välillä, mutta mielestäni se on hyödyllisin malli, kun yritetään kehittää onnistunutta käyttäjäkokemusta.
Mikä tärkeintä, monet digitaaliset tuotteet ovat itse asiassa sovelluksen ja sivuston sekoitus. Ilmeinen esimerkki on sähköinen kaupankäynti.
Täällä käyttäjät saattavat saapua paikalle tarkoituksenaan saada tietoa yrityksestäsi ja sen tuotteista, mutta he odottavat voivansa helposti ja intuitiivisesti suorittaa ostotehtävän, jos ja kun he pääsevät siihen vaiheeseen. Tämä ei ole mallin heikkous vaan vahvuus. Voi olla hyödyllistä ajatella tuoteluetteloa sivustona ja kassakäyntiä sovelluksena, joilla on erilaiset mutta toisiinsa liittyvät tarpeet, jotka saattavat edellyttää erilaisia valintoja suunnittelu- ja kehitysprosessin aikana.
Mitä eroa sillä on?
Kehittäjänä voi olla helppo langeta siihen ansaan, että ajattelee, että on olemassa yksi ainoa oikea teknologiavalinta tai lähestymistapa kaikkiin tilanteisiin tai yksi parhaiden käytänteiden sarja kaikkiin skenaarioihin. Tästä useimmat kehittäjät pääsevät eroon kokemuksen myötä, mutta web-sovelluksen ja web-sivuston erottaminen toisistaan voi auttaa välttämään tällaista jäykkää ajattelua.
Otetaan esimerkkinä sivun alkulatausaika. Haluan korostaa, että tämä on asia, johon kannattaa aina kiinnittää jonkin verran huomiota web-kehityksessä; liian pitkät latausajat eivät koskaan ole hyväksi käyttäjille. Mutta optimoinnit ovat aina kompromissi. Olipa kyse sitten kehitysajasta, koodin monimutkaisuudesta ja ylläpidettävyydestä tai yksinkertaisesti sen valitsemisesta, mitä osaa sovelluksestasi optimoit rajallisilla resursseilla.

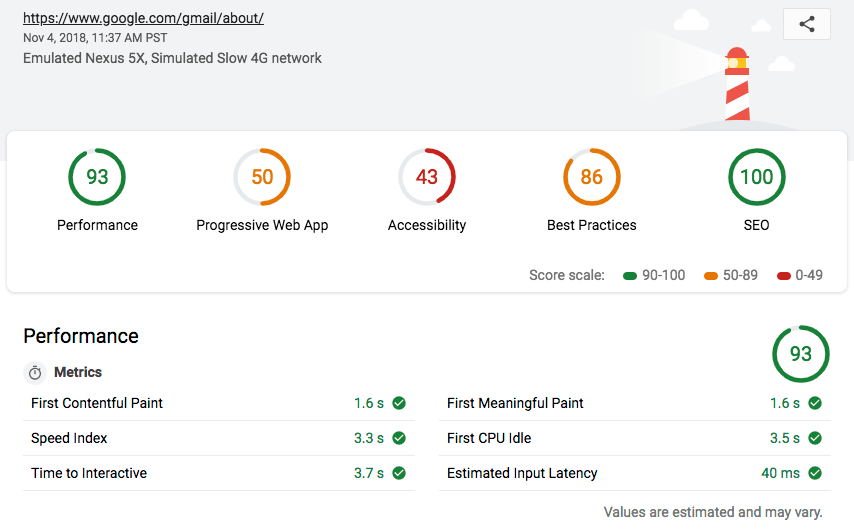
Palatakseni sähköisen kaupankäynnin esimerkkiin. Oletetaan, että sinulla on kehitysaikaa ja -budjetti tarkastella joko kauppasi etusivun tai kassan latausajan lyhentämistä. Tiedät usein siteeratut Googlen tilastot sivujen latausajoista, mutta kumpaa sivua optimoit? Jos sinulla ei ole resursseja tai asiantuntemusta testata kummankin vaikutusta (kuten useimmilla ei ole), voi olla hyödyllistä miettiä, mikä osa matkasta on enemmän sivuston kaltainen ja mikä enemmän sovelluksen kaltainen, käyttäjän aikomuksen näkökulmasta.
Käyttäjän aikomuksena on hakea tietoa, kun hän saapuu aluksi myymälän etusivulle; mallissamme hän ajattelee alustaansa verkkosivustona. Tässä tilassa he eivät odota monimutkaista vuorovaikutusta, ovat vähemmän sitoutuneita ja siten todennäköisesti haluttomia sietämään viivytyksiä.
Kun käyttäjä kuitenkin siirtyy kassalle, hän on aktiivisesti sitoutunut ostotehtävään. Hän odottaa antavansa syötteitä ja vastauksia osana enemmän sovelluksen kaltaista kokemusta, ja hän luultavasti sietää paremmin lyhyitä viiveitä.
Ideaalimaailmassa optimoidaan molemmat kokemukset, mutta jos se ei ole mahdollista, on hyödyllistä miettiä, mihin resursseja kannattaa kohdentaa.
Rinnakkaisena esimerkkinä voisi olla yrityksen tuottavuussovellus, jossa käyttäjä saattaa kirjautua sisään kerran päivänsä alussa ja suorittaa tietyn tehtävän sovelluksessa useita kertoja tuon yhden päivän pituisen istunnon aikana. Tässä tapauksessa ei luultavasti ole kovin tärkeää, jos sovellusta avattaessa on jonkin verran latausaikaa, mutta jos usein toistuvaan tehtävään sisältyy yksi tai useampi pitkä odotus, sillä voi olla vakava vaikutus tuottavuuteen ja käyttäjätyytyväisyyteen.
Tekniset valinnat
Vaikka sen ei missään nimessä pitäisi olla ratkaiseva tekijä, sivustojen ja sovellusten erottaminen toisistaan voi kuitenkin auttaa miettimään teknologiavalintoja. Front-end-kehykset ovat hyvä esimerkki. Ei ole sattumaa, että Angularin ja Emberin kaltaiset raskasrakenteiset ”patterit mukana” -kehykset ovat yleensä paljon käytössä yritysympäristöissä, joissa painopiste on yleensä sovelluksissa. Kevyemmät kehykset ja ”käyttöliittymäkirjastot”, kuten React, Vue ja Svelte, ovat sen sijaan paljon suositumpia silloin, kun pääpaino on ainakin jossain määrin verkkosivuston rakentamisessa. Ei ole myöskään sattumaa, että Reactin on rakentanut Facebook, joka on kenties perimmäinen esimerkki alustasta, joka pyrkii kattamaan koko sivuston ja sovelluksen kirjon.

Tämä ei tarkoita sitä, että Angularilla ei voisi rakentaa hyvää verkkosivustoa tai Reactilla monimutkaista sovellusta, mutta eri teknologioilla on erilaiset painopistealueet ja vahvuudet, jotka usein sopivat hyvin erityyppisille käyttäjille. Kun arvioit, mitä teknologiaa kannattaa käyttää, yritä ymmärtää nämä vahvuudet tavoitteidesi yhteydessä sen sijaan, että olettaisit, että jokin teknologia on välttämättä parempi kuin toinen vain siksi, että olet käyttänyt sitä edellisessä projektissasi tai se ja se Twitterissä sanoi, että se on uusi kuuma juttu.
Käytettävyys ja UX
Käyttäjien aikomusten ymmärtäminen on elintärkeää pohdittaessa, miten varmistetaan, että käyttäjät löytävät sen, mitä etsivät, ja saavuttavat sen, mitä haluavat saavuttaa. UX-tavoitteiden asettamisessa voi auttaa sen pohtiminen, missä suhteessa tuotteesi on sovelluksen ja sivuston välillä.
Kompleksisissa verkkosovelluksissa, joilla on todennäköisesti erittäin taitavia ja sitoutuneita toistuvia käyttäjiä, voi olla kannattavaa keskittyä edistyneiden ominaisuuksien lisäämiseen, sillä se voi mahdollisesti lisätä asiakkaidesi tuottavuutta merkittävästi. Vaikka mikään sovelluksessasi ei saisi olla tarpeettoman vaikeaselkoista, tällaisten ominaisuuksien välittömään käytettävyyteen ei välttämättä kiinnitetä yhtä paljon huomiota kuin ominaisuuksiin, jotka on suunnattu vähemmän teknisille tai vähemmän sitoutuneille käyttäjille.
Sovelluksesi käyttäjistä ja heidän käyttötottumuksistaan riippuen voi olla tarkoituksenmukaista tarjota opastustoiminnallisuutta tai jopa erillistä dokumentaatiota, kun taas pelkän verkkosivun kohdalla tämä tuskin koskaan soveltuisi.
Onnistuneen verkkosivun käyttöliittymän (UX) luomisessa keskitytään toisaalta todennäköisemmin suurten kävijämäärien kulkuväylien optimoimiseen sivuston läpi. Varmistetaan, että ne ovat selkeitä ja intuitiivisia ja että käyttäjä löytää aina nopeasti etsimänsä. Verkkosovelluksissa ei todennäköisesti keskitytä yhtä paljon tiettyihin käyttötapauksiin, mikä johtuu suurelta osin siitä, että niiden toiminnot ovat tyypillisesti monipuolisempia.

Johtopäätös
Kuten aina, tärkeintä on ymmärtää, että verkkokehitykseen ei ole olemassa yhtä ainoaa lähestymistapaa, ja sen pohtiminen, missä kohtaa hankettasi – tai hankettasi eri osia – sijoittuu verkkosivujen ja -sovellusten väliseen spektriin, voi auttaa välttämään juuttumista liian spesifiseen ajattelutapaan. Yllä olevissa esimerkeissä olemme nähneet, että tämä voi koskea monia kehitystyön osa-alueita matalan tason teknisistä valinnoista korkean tason suunnitteluun ja UX:ään.
Tämän erottelun tekeminen ei todellakaan ole mikään ihmelääke, joka vastaisi jokaiseen kysymykseesi, joka sinulla herää projektin aikana, mutta se, että muistat analysoida käyttäjiesi aikomuksia tällä tavalla, voi olla hyödyllinen keino oikean näkökulman löytämisessä ja päätöstesi validoinnissa.