Olemme etenemässä kohti automaation aikakautta. Jokainen yritys, olipa kyseessä sitten startup tai suuryritys, ne kaikki pyrkivät sisällyttämään automaatiotestauksen julkaisusykliinsä mahdollisimman tehokkaasti. Syynä tähän on yksinkertaisesti se, että automaatiotestaus vähentää huomattavasti toistuvien testiskenaarioiden validointiin liittyvää työtä. JavaScriptiä ei enää kutsuta vain kehittäjille tarkoitetuksi ohjelmointikieleksi. Automaatiotestauksen kasvavan kysynnän myötä JavaScript-testauskehyksiä on syntynyt eri tarkoituksiin, jotkut soveltuvat yksikkötestaukseen, kun taas toiset on tehty E2E (End-to-End) -testaukseen. Ei ole ihme, että automaatiotestaajat ympäri maailmaa ovat alkaneet pitää näistä JavaScript-testauskehyksistä.
Automaatiotestaajille tarjolla olevien JavaScript-testauskehysten moninaisuus on aiheuttanut hämmennystä monille. On vain luonnollista, että mitä enemmän vaihtoehtoja sinulla on edessäsi, sitä enemmän aikaa kestää päättää, mikä JavaScript-automaatiotestauksen kehys sopii sinulle parhaiten.
Ei kuitenkaan hätää! Korostan 9 parasta JavaScript-testauskehystä, jotka helpottavat testausta testaustarpeidesi perusteella.
Voit lukea myös toisen blogimme Top JavaScript frameworks for 2019, jossa olemme puhuneet front-end-, back-end- ja testaukseen sopivista kehyksistä. Pidemmittä puheitta, katsotaanpa näitä yksityiskohtaisesti.
- Jest
- Asennuksen edellytykset
- Miksi Jest on suosittu JavaScript-automaatiotestauksen kehys?
- Alueet, joilla Jest voi pärjätä paremmin!
- Onko Jest paras JavaScript-automaatiotestauskehys sinulle?
- Mocha
- Asennuksen edellytykset
- Mikä tekee Mochasta suositun JavaScript-automaatiotestauskehyksen?
- Alueet, joilla Mocha voi pärjätä paremmin!
- Onko Mocha paras JavaScript-automaatiotestauksen kehys sinulle?
- Jasmine
- Asennuksen edellytykset
- Mikä tekee Jasminesta suositun JavaScript-automaatiotestauskehyksen?
- Alueet, joilla Jasmine voi tehdä paremmin!
- Onko Jasmine paras JavaScript-automaatiotestauskehys sinulle?
- Nightwatch
- Asennuksen edellytykset
- Miksi Nightwatch on suosittu JavaScript-automaatiotestauksen kehys?
- Alueet, joilla Nightwatch voi pärjätä paremminkin!
- Onko Nightwatch paras JavaScript-automaatiotestauksen kehys sinulle?
- Protractorilla
- Asennuksen edellytykset
- Mikä tekee Protractorista suositun JavaScript-automaatiotestauskehyksen?
- Alueet, joilla Protractor voi tehdä paremmin!
- Onko Protractor paras JavaScript-automaatiotestauksen kehys sinulle?
- Selenium Webdriver
- Mikä tekee Seleniumista suositun JavaScript-automaatiotestauksen kehyksen?
- Alueet, joilla Selenium voi tehdä parempaa!
- Miten LambdaTest voi auttaa sinua hyödyntämään Selenium-skriptisi parhaalla mahdollisella tavalla?
- Onko Selenium paras JavaScript-automaatiotestauskehys sinulle?
- Puppeteer(Kirjasto)
- Asennuksen edellytykset
- Mikä tekee Puppeteeristä niin suositun?
- Alueet, joilla Puppeteer voi toimia paremmin!
- Pitäisikö sinun käyttää Puppeteeriä?
- Karma(Test Runner)
- Asennuksen edellytykset
- Mikä tekee karmasta niin suositun?
- Alueet, joilla Karma voi tehdä paremmin!
- Pitäisikö sinun käyttää Karmaa?
- Cypress
- Asennuksen edellytykset
- Miksi Cypress on niin suosittu?
- Alueet, joilla Cypress voi pärjätä paremmin!
- Pitäisikö sinun käyttää Cypressiä?
- Wrapping Up!
- Arnab Roy Chowdhury
- Kirjoittaja: Arnab Roy Chowdhury
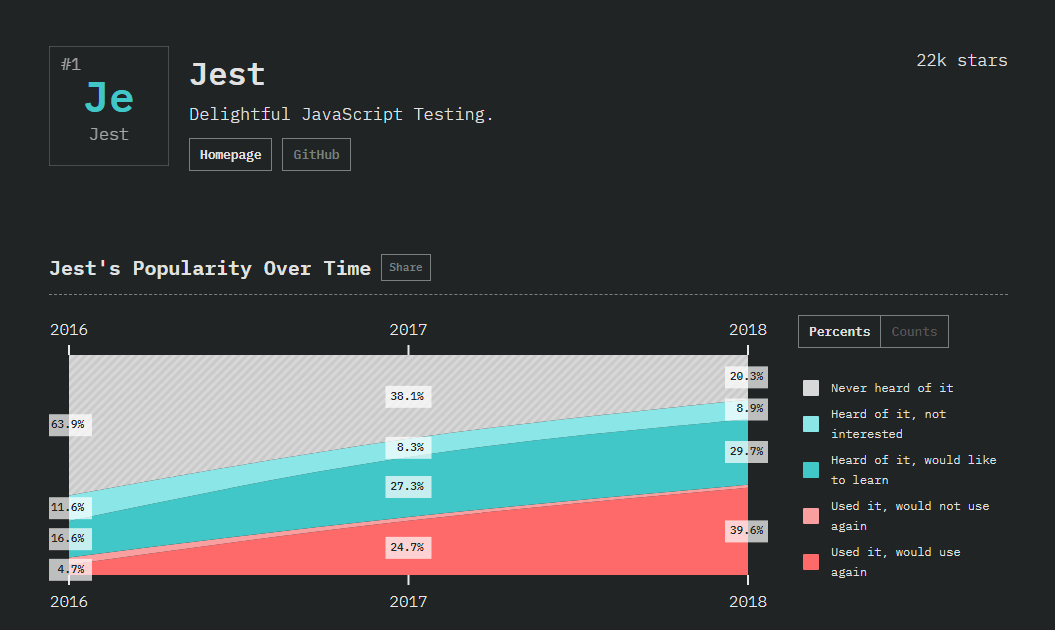
Jest

Luokiteltu stateofjs-tutkimuksen mukaan vuoden 2018 JavaScript-automaatiotestauksen kehykseksi numero 1. Jest on Facebookin kehittämä ja sitä käytetään JavaScript-koodien testaamiseen, erityisesti React JS:llä kehitettyjen sovellusten testaamiseen.

Asennuksen edellytykset
Jestin tekee erikoiseksi se, että se tarjoaa integroidun kehyksen, joka ei vaadi kokemusta konfiguroinnista. Työkalu on käyttövalmis, ja jos käytät npm:ää, voit asentaa sen heti suorittamalla seuraavan komennon.
|
1
|
npm install –save-dev jest
|
Miksi Jest on suosittu JavaScript-automaatiotestauksen kehys?
- Suurin hyöty Jestin käyttämisestä on se, että se tarjoaa minimaalisen konfiguroinnin ja asennuksen, koska sen mukana tulee mocking-tuki assertion-kirjasto. Aivan kuten kaikki uudet testauskirjastot, testitapaukset kirjoitetaan käyttämällä käyttäytymislähtöistä kehityslähestymistapaa. Voit laittaa testitapaukset kansioon nimeltä _tests_ ja aloittaa niiden suorittamisen.
- Jestiä pidetään hyvin dokumentoituna, nopeasti toimivana JavaScript-testauskehyksenä.
- Jest tarjoaa vankan kehittäjätyökalun, jossa on vähemmän virhealtista koodia.
- Kehys pystyy suorittamaan myös visuaalisia regressiotestejä kaappaamalla kuvakaappauksia. Kun sovellusta kehitetään React JS:llä, tämä ominaisuus on varsin kätevä vahingossa syntyneiden UI-virheiden estämiseksi. Se toimii tallentamalla näyttökuvan renderöidystä komponentista ja vertaamalla sitä myöhemmin renderöityihin komponentteihin. Kuvakaappaukset voidaan päivittää helposti, jos jokin uusi ominaisuus lisätään.
Alueet, joilla Jest voi pärjätä paremmin!
- Vertailtuna Jasminen kaltaisiin kehyksiin se ei tue kovinkaan paljon kirjastoja tai työkaluja, jotka voivat joskus olla todella käteviä testitapausten virheenkorjauksessa IDE:ssä, joka ei tue Jestiä.
- Henkilöt, jotka eivät tunne oloaan mukavaksi Jestin parissa, ovat todenneet, että oppimiskäyrä on melko kova.
- Snapshot-testaus Jestillä ei ole kovin toteuttamiskelpoinen suuremmille snapshot-tiedostoille.
Onko Jest paras JavaScript-automaatiotestauskehys sinulle?
No, se, haluatko käyttää Jestiä vai Jasminea, riippuu täysin vaatimuksistasi. Jos projektisi vaatii testitapausten debuggausta IDE:ssä, joka ei tue Jestiä, Jasmine on tietenkin paras valinta. Silti suosittelen, että Jestin kokeileminen on täysin sen arvoista Facebookin tällä hetkellä tekemien investointien ja React-kehittäjäyhteisön saamien positiivisten kokemusten vuoksi.
Ajoita ensimmäinen Jest-automaatioskriptisi verkossa olevassa Selenium-verkostossa
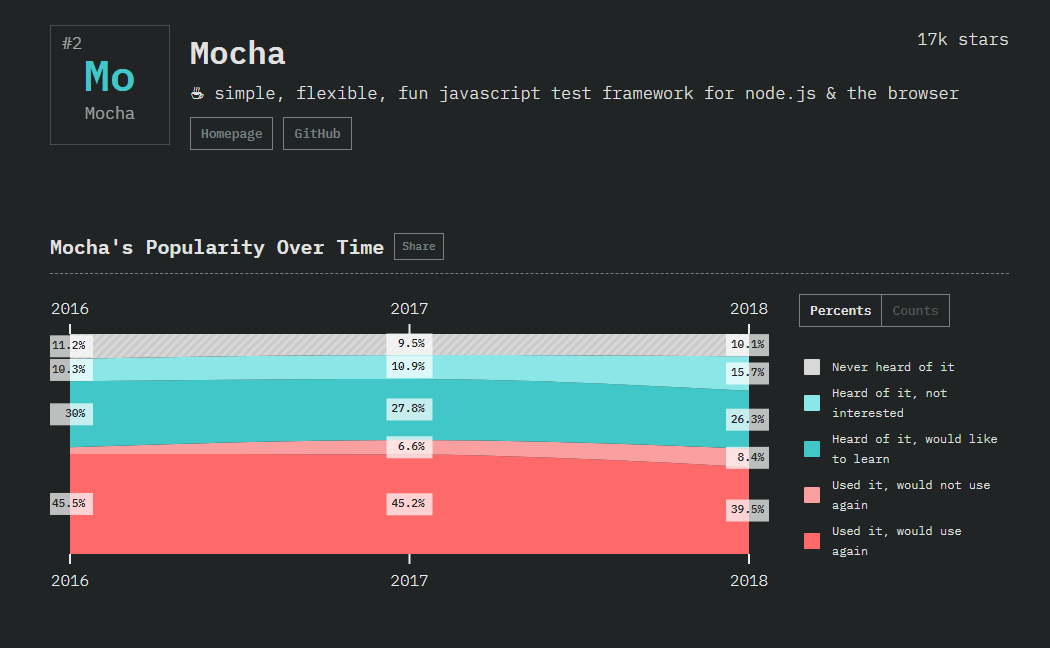
Mocha

Mocha on JavaScript-testauskehys, joka on tarkoitettu sovellusten testaamiseen, jotka ajetaan Node.js:n avulla. Mocha on arvioitu vuoden 2018 stateofjs-tutkimuksessa JavaScript-automaatiotestauksen kehyksen sijalle 2.

Asennuksen edellytykset
Asennus on hyvin yksinkertainen. Tarvitset vain työaseman ja asennat Mochan seuraavilla komennoilla.
Globaalista asennusta varten suorita alla oleva komento:
npm i -global mocha.
Jos haluat asentaa mochan riippuvuussuhteena kehitystyötä varten, suorita komento npm i -save-dev mocha.
Mikä tekee Mochasta suositun JavaScript-automaatiotestauskehyksen?
Kehittäjät sekä testaajat pitävät Mochasta monista syistä.
- Sovellus on avointa lähdekoodia ja mahdollistaa joustavuuden.
- Se pystyy helposti tukemaan generaattoreita.
- Sen vuoksi, että se on vanha, netissä on saatavana paljon tutoriaaleja ja dokumentteja.
- Testitapausten peräkkäinen suoritus ja joustava raportointi.
- Mocha auttaa sinua helposti kartoittamaan poikkeukset asiaankuuluviin testitapauksiin.
Alueet, joilla Mocha voi pärjätä paremmin!
- Mocha voi pärjätä paremmalla tavalla kehittäjätyökalujen kanssa.
- Jestin ilmaantuessa Jest, Mocha on vähentänyt suosiotaan testaajien keskuudessa merkittävästi.
- Mocha voisi pärjätä paremmin yleisen suorituskyvyn ja mukana olevien ominaisuuksien suhteen.
Onko Mocha paras JavaScript-automaatiotestauksen kehys sinulle?
No, asennukseen ja konfigurointiin kuluva aika tekee Mochasta vähemmän suositun kehyksen. Organisaatiot, jotka ovat siirtyneet Jestiin, eivät ole löytäneet parempaa vaihtoehtoa. Jest tekee testauksesta paljon nopeampaa ja vaatii hyvin vähän konfigurointia. Vaikka Mochan ekosysteemi on melko laaja, sen mukanaan tuoma monimutkaisuus ei ole joskus sen arvoinen.

Jasmine

Jasmine, jota käytetään enimmäkseen asynkroniseen testaukseen, on ominaisuuksiltaan rikas JavaScriptin automatisointitestauksen kehys JavaScriptille. Sovellus toimii Node.js:ssä ja mahdollistaa tarkan ja joustavan vikaraportoinnin suorittamalla testitapaukset sarjaan. Jasmine on sijalla 3 JavaScript-testauskehyksenä stateofjs 2018:n mukaan.

Asennuksen edellytykset
Jasminen asentaminen on hyvin yksinkertaista. Tarvitset vain työaseman, jossa on internet-yhteys. Suorita alla oleva komento cmd/terminaalissa Jasminea varten.
|
1
|
npm install -g jasmine
|
Mikäli, konfigurointi on hieman monimutkaisempi kuin Jestin. Sinun täytyy määrittää ja konfiguroida test.js-tiedosto ennen testitapausten suorittamista.
Mikä tekee Jasminesta suositun JavaScript-automaatiotestauskehyksen?
- Jasminen suurin vahvuus on sen yhteensopivuus kaikkien valitsemiesi kehysten tai kirjastojen kanssa, mikä tekee siitä yhden joustavimmista JavaScript-testauskehyksistä. Halusitpa sitten käyttää Sinonia mockingiin tai Chai:ta testitapausten väittämiseen, Jasmine auttaa sinua ilman vaikeuksia.
- Jasminen yhteisö on melko suuri ja saat kaikenlaista tukea, joka tulee kirjastojen, blogikirjoitusten tai video-oppaiden muodossa.
- Suuren yhteisön ansiosta Jasminen oppimiskäyrä on hyvin tasainen. Saat myös melko vaikuttavaa dokumentaatiota.
- Tarjoaa tyylikkään ohjelmointityylin & malleja.
Alueet, joilla Jasmine voi tehdä paremmin!
- Jasmine on, että tarvitaan paljon konfigurointia. Käyttäjän on valittava mocking-kehys tai assertion-kirjasto eksplisiittisesti ennen käyttöä. Jos projektisi vaatii tätä joustavuutta, siitä voi olla hyötyä. Jos ei, konfigurointimenettely voi olla hieman turhauttavaa.
- Jasmine tukee tilannekuvatestausta käyttämällä jasmine-snapshot-kirjastoa. Sen integrointi voi kuitenkin olla hieman hankalaa.
- Jestin suosio on johtanut Jasminen suosion vähenemiseen.
Onko Jasmine paras JavaScript-automaatiotestauskehys sinulle?
Jos projektisi on suuri ja vaatii integrointia ulkoisten kirjastojen kanssa, niin Jasmine on ilmeisesti paras valinta ikänsä ja suuren käyttäjäkuntansa vuoksi. Jos projektisi on pieni ja varsinkin jos käytät React JS:ää, suosittelemme käyttämään Jestiä sen kasvavan suosion vuoksi muiden käyttäjien keskuudessa.
Nyt, että olemme valmiit kolmen parhaan testauskehyksen kanssa stateofjs 2018 mukaan. Korostan joitakin kehyksiä, jotka eivät tosin ole mukana tutkimuksessa, mutta joita testausyhteisö pitää mielestäni erittäin hyödyllisinä.
Execute Your First Automation Script With Selenium & Jasmine.
Nightwatch

Automaattiseen web-sovellusten testaukseen, erityisesti sovelluksiin, jotka on kehitetty Node.js:llä, Nightwatch JS on tehokas automatisointikehys, joka käyttää Selenium WebDriverin API:ta ja antaa käyttäjälle mahdollisuuden suorittaa testauksen päästä päähän. Nightwatchin ensisijaisena tavoitteena on yksinkertaistaa automatisoitujen testitapausten kirjoittamista ja auttaa jatkuvan integraation käyttöönottoa kehityssyklissä.
Asennuksen edellytykset
Sen vuoksi, että Nightwatch on tarkoitettu Node.js-sovellusten testaamiseen, työasemallasi tulisi olla asennettuna Node.js:n uusin vakaa versio. Asenna myös npm, koska sitä tarvitaan kehyksen asentamiseen.
Kehyksen käyttämiseen paikallisesti tarvitset myös itsenäisen Selenium-palvelimen sekä WebDriver API:n. Tämän avulla voit testata sovelluksia paikallisesti Firefoxilla tai Chromella.
Kun työasemasi on valmis, suorita seuraava komento cmd:ssä.
|
1
|
$npm install Nightwatch
|
Miksi Nightwatch on suosittu JavaScript-automaatiotestauksen kehys?
- Ensinnäkin asennus on melko helppoa.
- Tarpeesi on vain tuoda Selenium-kirjasto.
- Yhteisö on melko suuri ja saatavilla on paljon resursseja blogien ja opetusohjelmien muodossa, jos tarvitset apua asennukseen tai testitapausten kirjoittamiseen liittyen.
- Kieli on hyvin yksinkertainen. Tarvitset vain perustiedot oliopohjaisesta ohjelmoinnista.
- Jos testaaja kuuluu Java-tiimiin, backend-tiimin jäsenet voivat omaksua tietämyksen helposti ja auttaa testaajia kirjoittamaan automatisoituja testitapauksia, mikä lisää tiimisi yleistä tuottavuutta.
Alueet, joilla Nightwatch voi pärjätä paremminkin!
- Testitapaukset eivät ole niin helppolukuisia kuin muut kehykset. Syntaksi ei ole selkeä eikä käyttäjien ole mahdollista kirjoittaa selkeää kuvausta jokaisesta vaiheesta. Voit tehdä sen kommenttien muodossa, mutta jos jokin testitapaus epäonnistuu, se ei näy lokitiedoissa.
- Voidaksesi löytää, missä meni pieleen, voit lisätä selkeän virheilmoituksen jokaiseen vaiheeseen, mutta se vaikeuttaa puhtaan syntaksin ylläpitoa.
Onko Nightwatch paras JavaScript-automaatiotestauksen kehys sinulle?
Node.js-pohjaisten verkkosovellusten päästä päähän -testaukseen Nightwatch on ilmeisesti paras, mutta jos ajatellaan kokonaiskuvaa, sillä on paljon riippuvuuksia. Sinulla ei ole niin paljon valinnanvaraa käyttää ulkoisia yksikkötestaussovelluksia, ja sillä on vähemmän tukea kuin Protractorilla tai WebDriverIO:lla.
Nightwatch.js Tutorial Testausautomaation aloittelijoille – Esimerkeillä
Protractorilla

Meille on tullut Jest automaattiseen testaukseen React JS -sovelluksissa. Mutta entä Angular-kehittäjät. Koska se on yksi vanhimmista ja suosituimmista kehyksistä yksisivuisten sovellusten kehittämiseen, on hyvä, että Angular JS:n ja Angular-sovellusten testaamiseen on oma kehys. Protractor on täällä pelastamassa. Se on päästä päähän -automaatiotestauskehys, joka on omistettu Angular-sovelluksesi testaamiseen oikeassa selaimessa, jolloin automaattinen vuorovaikutus on aivan kuin oikealla käyttäjällä.
Asennuksen edellytykset
Ensin sinun on asennettava järjestelmääsi npm ja Angular. Toivottavasti sinulla on ne jo, koska olet kehittämässä Angular-sovellusta. Tarvitset myös Selenium-palvelimen, jonka avulla sovellus voi suorittaa selainten rajat ylittäviä testitapauksia. Kun järjestelmäsi on asennettu, suorita seuraava komento cmd:ssä
|
1
|
npm install -g protractor
|
Se on siinä. Olet valmis aloittamaan. Aloita testitapausten kirjoittaminen ja pidä hauskaa testaamalla angular-sovellustasi.
Mikä tekee Protractorista suositun JavaScript-automaatiotestauskehyksen?
- Koska kehys toimii Selenium WebDriverin päällä, se helpottaa selainten välistä testausta. Protractor tukee kaikkia WebDriverin perustoiminnallisuuksia.
- Vertailtuna Selenium WebDriveriin sinulla on lisälokaattoreita, kuten repeater, model, binding ja monia muita.
- Voit helposti kirjoittaa ja hallita sivun objekteja.
- Tässä on oletusarvoinen waits-toiminnallisuus, jonka tarkoitus on odottaa angularia, joka puuttuu WebDriveristä.
- Jos sovellustasi kehitetään käyttäytymislähtöisellä lähestymistavalla, tämä kehys on täydellinen, koska se tukee sellaisia kehyksiä kuin Cucumber, Jasmine, Mocha jne.
- Automaattinen kuvakaappausten ottaminen ja vertailu on paljon helpompaa Protractorissa.
- Kehys tukee myös testitapausten rinnakkaista suorittamista useilla työasemilla.
Alueet, joilla Protractor voi tehdä paremmin!
- Suurimpana haittapuolena on se, että kehys toimii täydellisesti Chromessa. Se ei tarjoa juurikaan tukea muille selaimille.
- Se ei myöskään tue Robot-luokkia.
- Yhteisön tuki on vähäistä verrattuna Seleniumiin, joka on ollut markkinoilla pidempään.
Onko Protractor paras JavaScript-automaatiotestauksen kehys sinulle?
Jälleen kerran Protractor on paras kehys Angular-sovellusten testaamiseen, mutta koska se toimii vain Chromessa, on parempi käyttää Seleniumia, jos projektisi vaatii selaintenvälistä testausta. Selenium toimii hyvin Angular-sovelluksille, ja XPathin tarjoaminen määrittelee myös odotukset ja muut paikannimet. Seleniumilla on myös valtava yhteisön tuki ja se helpottaa selaintenvälistä testausta, koska se tukee useita selaimia.
Lue lisää: Automated Cross Browser Testing With Protractor & Selenium
Selenium Webdriver

Javaskriptin testauskehyksistä puhuttaessa Selenium WebDriver on varmasti laajimmin hyväksytty ja rakastetuin web-sovellusten automatisointitestauskehys. Voit käyttää Seleniumia automaattisen selaintenvälisen testauksen suorittamiseen perusteellisesti. Avoimen lähdekoodin ansiosta Selenium WebDriver on yksi alan parhaista JavaScript-testauskehyksistä. Sen lisäksi, että voit käyttää Seleniumia automaatiotestaukseen JavaScriptillä, voit käyttää sitä myös muilla ohjelmointikielillä.
Mikä tekee Seleniumista suositun JavaScript-automaatiotestauksen kehyksen?
- IDE on avoimen lähdekoodin, joten sitä voivat helposti oppia testaajat, jotka ovat uusia alalla tai joku, joka haluaa tutustua verkkotestauksen alaan.
- Koska Selenium on ollut alalla pitkään, Selenium-yhteisö on melko valtava, ja mitä tahansa apua tai kyselyä varten yhteisö on aina valmis ratkaisemaan ongelmasi.
- Vaikka sillä on oma kieli, se tarjoaa kielisidoksia, jotka tukevat koodausta Javalla, JavaScriptillä, PHP:llä jne.
Alueet, joilla Selenium voi tehdä parempaa!
- Kehys on avoimen lähdekoodin kehys, jota yhteisö tukee, mutta et saa välitöntä ratkaisua mihinkään ongelmaasi.
- Hyödyntääksesi Seleniumin kaikkia ominaisuuksia tarvitset kolmannen osapuolen lisäosia.
- Skaalautuvuus – Et voi suorittaa rinnakkaista testausta Selenium WebDriverillä. Siksi Selenium kehitti Selenium Gridin, jonka avulla voit suorittaa useita testejä rinnakkain. Selenium Gridin puute on, että se vaatisi raskaan infrastruktuurin, jos sinulla on suuri testisarja ja haluat suorittaa useita testejä rinnakkain.
Miten LambdaTest voi auttaa sinua hyödyntämään Selenium-skriptisi parhaalla mahdollisella tavalla?
LambdaTest on selainten rajat ylittävä testaustyökalu, joka tarjoaa pilvipalveluna toimivan Selenium-verkon, joka koostuu yli 2000:sta aidosta selaimesta, jotka toimivat eri käyttöjärjestelmissä olevilla laitteilla, jotka ovat sekä työpöytä- että mobiililaitteita varten.& Mobiililaitteita. LambdaTest Selenium Grid voi auttaa sinua voittamaan rajoitukset, jotka tulevat Seleniumin suorittamisen yhteydessä.
- LambdaTest Selenium Grid tarjoaa yhteensopivuuden jokaisen testiautomaatiokehyksen & kielen kanssa, joka tukee Seleniumin suorittamista.
- Tekniset asiantuntijamme ovat aina valmiita auttamaan sinua kaikissa ongelmissa, joita saatat kohdata suorittaessasi automatisoitua testausta Seleniumilla. Pistä vain terveisiä 24/7 asiakaspalvelumme chat-tukeen.
- LambdaTest Selenium Gridillä voit skaalautua vaivattomasti murehtimatta ylläpidosta tai mistään seisokkiajasta.
- Ajoita rinnakkaista testausta Selenium-skripteillä menemällä useampiin samanaikaisiin istuntoihin.
- LambdaTest integroituu lukuisiin CI/CD-työkaluihin, kuten Jenkinsiin, CircleCI:iin ja muuhun vastaavaan, mikä auttaa sinua vauhdittamaan julkaisuputkiasi.
- Extraktoi testiraportteja avoimen Selenium API:n avulla ilman, että sinun tarvitsee edes kirjautua alustallemme.
Saa ensimmäiset 100 automatisoidun testauksen minuuttiasi LambdaTestin Selenium-verkkoon ilmaisella rekisteröitymisellä.
Onko Selenium paras JavaScript-automaatiotestauskehys sinulle?
No, kun on kyse automatisoidusta selainten rajat ylittävästä testauksesta, ei ole olemassa parempaa kehystä kuin Selenium. Seleniumin hyvät puolet ovat huomattavasti suuremmat kuin huonot puolet, ja se, että se on ilmainen, tekee siitä monien organisaatioiden suosiman työkalun. Ongelmat, joita testaajat tällä hetkellä kohtaavat vanhan dokumentaation ja lisäosien puutteen vuoksi, ratkaistaan pian Selenium 4:n julkaisun myötä.

PERFORM AUTOMATION TESTING WITH
SELENIUM GRID 2000+ Browsers
AUTOMAATTITESTAUS
Puppeteer(Kirjasto)

Puppeteer on toinen Node.js-pohjainen automatisoitu testauskirjasto, joka tarjoaa API:n, joka auttaa käyttäjiä hallitsemaan Chromea ohittamalla tavallisen DevTools-protokollan. Monet skenaariot, jotka voidaan tehdä selaimessa manuaalisesti, voidaan automatisoida Puppeteerin avulla
Asennuksen edellytykset
Puppeteer edellyttää, että työasemassasi on Chromiumin ohella uusin Chrome-versio. Järjestelmääsi on myös asennettava yarn tai npm. Node.js on taas toinen pakollinen edellytys, koska kehys on tarkoitettu Node.js-pohjaisten verkkosovellusten testaamiseen.
Mikä tekee Puppeteeristä niin suositun?
Puppeteerin avulla kirjoitetut automaatioskriptit ohittavat DevTools Protocol API:n. Sen sijaan, että web sockets -hyötykuormia askarrellaan, API:n kutsuminen tapahtuu automaattisesti
- Käynnistetään chrome
- Avataan uusi välilehti selaimessa
- Navigoidaan haluamalleen sivustolle testausta varten.
- Vastaanotetaan kuvakaappausnäytönkuva ja suljetaan selain.
Puppeteer sallii käyttäjille resurssien mockauksen, jolloin vältetään luotettavuus-, yhdenmukaisuus- ja nopeusongelmat. Voit manipuloida ulkoisia resursseja, kuten CSS-valitsimia, saadaksesi tietyn testitapauksen suoritettua nopeammin.
Alueet, joilla Puppeteer voi toimia paremmin!
Puppeteerin suurin haittapuoli on, että se toimii vain Chromen kanssa. Jos projektisi vaatii sovellukselta selaintenvälistä yhteensopivuutta, joudut turvautumaan NightWatchiin tai muihin kehyksiin testataksesi sovelluksen muilla selaimilla.
Pitäisikö sinun käyttää Puppeteeriä?
Puppeteerin suosion tärkein syy on se, että se helpottaa headless-testausta. Kuten aiemmin mainittiin, Puppeteerin käyttö on kuitenkin järkevää vain, jos kehität sovellusta, jota käytetään yksinomaan Chromessa. Jos olet kehittämässä selainten yli yhteensopivaa verkkosovellusta, voit valita TestCafen, Nightwatchin tai muut kehykset, jotka helpottavat päästä päähän -testausta useilla selaimilla.

Karma(Test Runner)




Karma kehitettiin tuomaan testausympäristö kehittäjille. Ympäristö, jossa heidän tarvitsee huolehtia vähemmän konfiguroinnista. He voivat vain kirjoittaa koodia ja saada välittömästi palautetta testitapauksista.
Asennuksen edellytykset
Sen vuoksi, että sovellus perustuu Node.js:ään, sinun on asennettava Node.js järjestelmääsi. Tämän jälkeen voit asentaa Karman globaalisti ajamalla seuraavan komennon CMD:llä.
|
1
|
npm install -g karma
|
Mikä tekee karmasta niin suositun?
- Karman avulla voit helposti suorittaa automaatiotestausta todellisilla laitteilla ja selaimilla. Voit suorittaa testitapaukset tableteilla, puhelimilla tai tapahtumalla PhantomJS:n kaltaisessa headless-instanssissa.
- Voit hallita koko työnkulkua suoraan IDE:stä tai CMD:stä. Sinun tarvitsee vain tallentaa tiedosto ja kehys ajaa testitapaukset puolestasi.
- Voit ajaa testitapaukset Mochalla, Jasminilla, QUnitilla tai valitsemallasi sovittimella.
- Koska sovellus on avoimen lähdekoodin sovellus, saat paljon apua yhteisöltä.
- Se tukee myös jatkuvaa integrointia Jenkinsin, Semaphoren tai Travisin avulla.
Alueet, joilla Karma voi tehdä paremmin!
Yllättävää kyllä, Karman käytössä ei ole merkittäviä haittoja.
Pitäisikö sinun käyttää Karmaa?
Tällä hetkellä Karmaa pidetään yhtenä parhaista JS-kehyksistä. Jestiin verrattuna Jestissä on paljon korjaamattomia virheitä eikä se tue .mjs-tiedostoja natiivissa ympäristössä. Jestissä jopa yhdellä virheellä on useita virheilmoituksia. Näitä ongelmia ei kuitenkaan ole Karman kanssa.
Execute Your First Automation Script With Selenium & Karma.
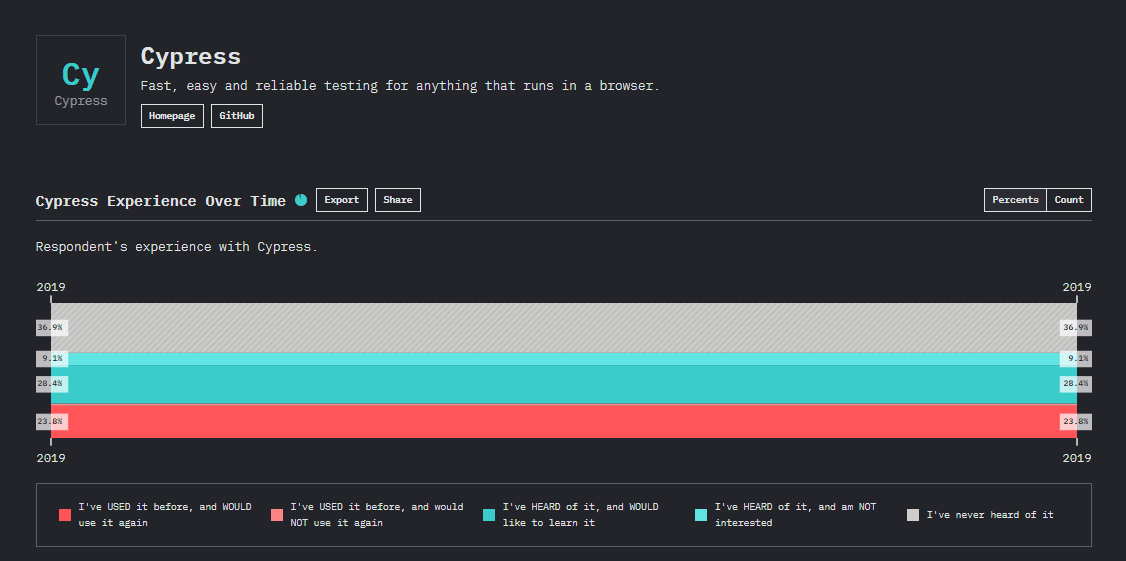
Cypress

Cypress on seuraavan sukupolven front-end-testaustyökalu, joka on rakennettu nykyaikaiseen webiin. Cypressin avulla kehittäjät voivat kirjoittaa end-to-end-testejä, integrointitestejä ja yksikkötestejä. Cypress on rakennettu JavaScriptin – suositun front-end-kielen – varaan, ja se tukee vain Mocha JS -kehystä.

Asennuksen edellytykset
Koska Mocha-kehys toimii Node.js:llä, ennen Cypressin asentamista on asennettava riippuvaiset paketit:
-
- Node JS
- IDE kuten Visual Studio Code
Node JS:n asentamisen jälkeen asennamme Mochan ja Cypressin päätelaitteesta Noden pakettihallintaohjelman npm:n avulla.
Asenna Mocha suorittamalla terminaalissa seuraava komento:
|
1
|
npm install mocha
|
Asenna Cypress terminaalissa seuraavalla komennolla:
|
1
|
npm install cypress
|
Miksi Cypress on niin suosittu?
- Cypress-kehys pystyy paremmin tuottamaan johdonmukaisia tuloksia.
- Cypress ottaa tilannekuvan jokaisessa testausvaiheessa. Näin kehittäjä voi tarkistaa tilan ja toiminnan missä tahansa testiskriptin vaiheessa.
- Cypressin avulla voit muokata DOM-elementtejä suoraan, esimerkiksi -näyttää piilotetut elementit näkyviin.
- Cypressin avulla suoritetuissa testeissä ei ole verkkoviivettä ja -heilahtelua, koska testit suoritetaan selaimen sisällä ja niillä on täydellinen näkyvyys kaikkeen, mitä sovelluksessa tapahtuu synkronisesti.
- Cypressillä on pääsy etu- & takaosiin, jotka mahdollistavat kaiken selaimesta sisään & ulos tulevan muokkaamisen. .
Alueet, joilla Cypress voi pärjätä paremmin!
- Cypress on saatavilla vain Chrome-, Firefox-, Edge-, Brave- ja Electron-selaimille, mikä tekee siitä vähemmän suositellun valinnan selaintenväliseen testaukseen.
- Se tukee vain JavaScript-kehystä testitapausten luomiseksi.
- Se ei tue etätoteutusta.
- Cypress ei tule koskaan tukemaan useiden selainvälilehtien käsittelyä.
- Cypress ei oletusarvoisesti tue useiden selainten instansseja tai hallitse useampaa kuin yhtä avointa selainta samanaikaisesti.
Pitäisikö sinun käyttää Cypressiä?
Cypress rakennettiin vastaamaan tärkeimpiin kipupisteisiin, joita kehittäjät ja laadunvarmistusinsinöörit kohtaavat, kun he keksivät testisovelluksia. Cypress tarjoaa voittavia ominaisuuksia, kuten automaattinen vieritys; reaaliaikainen uudelleenlataus, aikamatkailu, huippuluokan suoritusnopeus ja paljon muuta, mitä ei ole saatavilla muissa kehyksissä. Jos hallitset JavaScriptin ja etsit työkalua, jolla voit suorittaa automaatiotestausta paikallisella koneella, sinun kannattaa tutustua Cypressiin. Yhteenvetona voidaan todeta, että jos web-sovelluksesi on rakennettu käyttäen moderneja JavaScript-kehyksiä, kuten Reactia, Angularia jne. ja selaintenvälinen testaus ei ole ensisijaisen tärkeää, Cypress saattaa sopia tähän tarkoitukseen.
Wrapping Up!
Tässä oli kaikki meidän osaltamme. Olemme listanneet kehykset, jotka on tarkoitettu tiettyjen kehyspohjaisten verkkosovellusten testaamiseen, sekä yleiset sovellukset minkä tahansa JavaScript-pohjaisen verkkosovelluksen automaattiseen testaamiseen. Se, kumpi kannattaa valita, riippuu täysin vaatimuksistasi. Mittaa kriteerit, kuten selainten välinen yhteensopivuus, kehys, jota käytetään kehitykseen, kehitysmenetelmä ja päätä, mikä sopii tarpeisiisi. Kerro meille myös, jos olet törmännyt muihin testauskehyksiin ja miksi ne olivat parempia verkkosovellusten testaamiseen. Hyvää testausta! 🙂

Arnab Roy Chowdhury
Arnab Roy Chowdhury on ammatiltaan käyttöliittymäkehittäjä ja bloggaamisen ystävä. Hän on kirjoittanut sisältöä noin 5 vuotta ja hänellä on vahva asiantuntemus teknisistä blogeista, matkakertomuksista ja sisällöstä uusimmilla ohjelmointikielillä.
Kirjoittaja: Arnab Roy Chowdhury
Arnab Roy Chowdhury on ammattinsa puolesta käyttöliittymäkehittäjä ja bloggaamisen ystävä. Hän on kirjoittanut sisältöä noin 5 vuotta ja hänellä on vahva asiantuntemus teknisistä blogeista, matkakertomuksista ja uusimpien ohjelmointikielten sisällöstä.