Tekijästä
Jacob Gube on web-kehittäjille ja -suunnittelijoille suunnatun verkkojulkaisun Six Revisionsin perustaja ja päätoimittaja sekä Design Instructin apulaistoimittaja …LisätietojaJacob↬
- 9 min. luettu
- Inspiraatio,Esittelyt,Web-suunnittelu,Navigointi
- Tallennettu offline-lukemista varten
- Jaa Twitterissä, LinkedIn


Leivänmurut (breadcrumb) (breadcrumb trail) on eräänlainen toissijainen navigointijärjestelmä, joka paljastaa käyttäjän sijainnin verkkosivustolla tai verkkosovelluksessa. Termi tulee Hannu ja Kerttu -sadusta, jossa kaksi nimikkolasta pudottavat leivänmuruja muodostaakseen polun takaisin kotiinsa. Aivan kuten sadussa, leivänmurut reaalimaailman sovelluksissa tarjoavat käyttäjille keinon jäljittää polku takaisin alkuperäiseen laskeutumispisteeseen.

Leivänmuruja löytyy yleensä verkkosivuilta, joilla on paljon hierarkkisesti järjestettyä sisältöä. Niitä näkee myös verkkosovelluksissa, joissa on useampi kuin yksi vaihe, jolloin ne toimivat edistymispalkin tavoin. Yksinkertaisimmillaan leivänmurut ovat vaakasuoraan järjestettyjä tekstilinkkejä, jotka on erotettu toisistaan ”suurempi kuin”-symbolilla (>); symboli ilmaisee kyseisen sivun tason suhteessa sen vieressä oleviin sivulinkkeihin.
Tässä artikkelissa tarkastelemme leivänmurujen käyttöä verkkosivustoilla ja keskustelemme joistakin parhaista käytännöistä leivänmurupolkujen soveltamiseksi omilla verkkosivustoillasi.
Käyttäkää leivänmurunavigointitapoja suurilla verkkosivustoilla ja verkkosivustoilla, joiden sivut on järjestetty hierarkkisesti. Erinomainen skenaario ovat verkkokauppasivustot, joissa suuri tuotevalikoima on ryhmitelty loogisiin luokkiin.
Ei leivänmuruja kannata käyttää yksitasoisilla verkkosivustoilla, joilla ei ole loogista hierarkiaa tai ryhmittelyä. Hyvä tapa määrittää, hyötyisikö verkkosivusto leivänmuru-navigoinnista, on rakentaa sivustokartta tai kaavio, joka esittää verkkosivuston navigointiarkkitehtuurin, ja analysoida sitten, parantaisivatko leivänmurut käyttäjän kykyä navigoida kategorioiden sisällä ja kategorioiden välillä.
Navigointia leivänmurujen avulla tulisi pitää ylimääräisenä ominaisuutena, eikä sen tulisi korvata tehokkaita ensisijaisia navigointivalikoita. Se on mukavuusominaisuus; toissijainen navigointijärjestelmä, jonka avulla käyttäjät voivat todeta, missä he ovat; ja vaihtoehtoinen tapa navigoida verkkosivustollasi.
1. Sijaintiin perustuvaSijaintiin perustuva leivänmurunen näyttää käyttäjälle, missä hän on verkkosivuston hierarkiassa. Niitä käytetään yleensä navigointijärjestelmissä, joissa on useita tasoja (yleensä yli kaksi tasoa). Alla olevassa esimerkissä (SitePointista) kukin tekstilinkki on sivulle, joka on yhtä tasoa ylempänä kuin sen oikealla puolella oleva sivu.

2. AttribuuttipohjainenAttribuuttipohjaiset leivänmurupolut näyttävät tietyn sivun attribuutit. Esimerkiksi Neweggissä leivänmurupolut näyttävät tietyllä sivulla näytettävien kohteiden attribuutit:

Tällä sivulla näytetään kaikki tietokonekotelot, joilla on attribuutteina Lian Li:n valmistamat ja MicroATX Mini Tower -muotoiset kotelot.
3. Polkuun perustuvaPolkuun perustuva leivänmurupolku näyttää käyttäjille vaiheet, joita he ovat kulkeneet tietylle sivulle saapuessaan. Polkupohjaiset leivänmurut ovat dynaamisia siinä mielessä, että ne näyttävät sivut, joilla käyttäjä on käynyt ennen nykyiselle sivulle saapumista.
Tässä on vain muutamia leivänmurupolun käytön etuja.
Käyttäjien kannalta käteväLevynmuruja käytetään ensisijaisesti antamaan käyttäjille toissijainen keino navigoida verkkosivustolla. Tarjoamalla leivänmurupolku kaikille suuren monitasoisen verkkosivuston sivuille käyttäjät voivat navigoida ylemmän tason luokkiin helpommin.
Vähentää napsautuksia tai toimintoja palatakseen ylemmän tason sivuilleSen sijaan, että käyttäjät palaisivat ylemmän tason sivulle selaimen Takaisin-painikkeella tai verkkosivuston ensisijaisella navigointitiedostolla, he voivat nyt käyttää leivänmurupolkuja pienemmällä määrällä napsautuksia.
Ei yleensä vie tilaa näytöltäKoska leivänmurupolut ovat tyypillisesti vaakasuunnassa ja pelkistetysti muotoiltuja, ne eivät vie paljon tilaa sivulta. Etuna on, että niillä on vain vähän tai ei lainkaan kielteisiä vaikutuksia sisällön ylikuormituksen kannalta, ja ne ylittävät kaikki kielteiset vaikutukset, jos niitä käytetään oikein.
Vähentää hyppyprosenttiaLeivänmurupolut voivat olla loistava tapa houkutella ensikertalaisia tarkastelemaan verkkosivustoa laskeutumissivun katsomisen jälkeen. Jos käyttäjä esimerkiksi saapuu sivulle Google-haun kautta, leivänmurupolun näkeminen voi houkutella häntä klikkaamaan ylemmän tason sivuille katsomaan kiinnostavia aiheita. Tämä puolestaan vähentää verkkosivuston yleistä hylkäysprosenttia.
Leivänmurupolkujen käyttäminen on melko suoraviivaista, ja on vain muutama ohje, jotka on otettava huomioon ennen kuin päätät ottaa ne käyttöön verkkosivustolla. Katsotaanpa muutamia yleisiä virheitä, joita kannattaa välttää.
Käytät leivänmuruja, kun ei ole tarpeenYleinen virhe leivänmurujen käyttöönotossa on niiden käyttäminen silloin, kun siitä ei ole hyötyä.

Yllä olevassa esimerkissä Slicethepie on vaarassa hukuttaa käyttäjät liian monilla navigointivaihtoehdoilla. (1) ensisijainen navigointi, (2) leivänmurupolku ja (3) toissijainen navigointi ovat hyvin lähellä toisiaan. Tässä sovelluksessa leivänmurupolku ei tarjoa käyttäjille mitään lisämukavuutta, koska alemman tason sivujen toissijainen navigointi sijaitsee aivan sen alapuolella. Lisäksi leivänmurupolun toisen tason linkkiä (”Musiikki”) napsauttamalla pääsee takaisin ensimmäiselle välilehdelle (”Kuuntele”), mikä antaa virheellisesti ymmärtää, että ensimmäinen välilehti on korkeammalla tasolla kuin kaksi muuta välilehteä (”Haku” ja ”Artist Hall of Fame”).
Leivänmurupolkujen käyttäminen ensisijaisena navigointinaKuten aiemmin todettiin, käytä leivänmurupolkuja valinnaisena navigoinnin apuvälineenä.

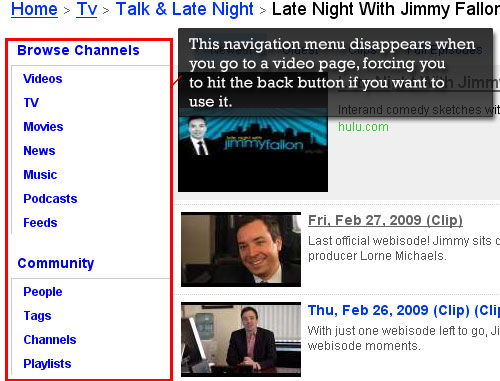
Yllä olevassa esimerkissä mefeedia ei tarjoa ensisijaista navigointivalikkoa videoiden katseluun. Vaikka alatunnisteosassa on tekstilinkkien avulla tapahtuva navigointi, sivujen rungossa ei ole navigointivalikkoa, mikä vaikeuttaa navigointia sivuston muihin osiin.

Jos saavut videosivulle suoraan – vaikkapa Googlen hakutuloksen kautta – ainoa navigointivaihtoehto voi olla leivänmurupolku. Tai jos olet jo selannut verkkosivuston sivuja ja pääset sivulle, jolla ei näy ensisijainen navigointivalikko, sinun on painettava selaimessasi ”Takaisin”-painiketta päästäksesi päävalikkoon.
Leivänmurupolkujen käyttäminen silloin, kun sivuilla on useita luokkiaLeivänmurupolkujen rakenne on lineaarinen, joten niiden käyttäminen on hankalaa, jos sivujasi ei voi luokitella siisteihin luokkiin. Leivänmurujen käytöstä päättäminen riippuu pitkälti siitä, miten olet suunnitellut verkkosivustosi hierarkian. Kun alemman tason sivu on (tai voidaan sijoittaa) useampaan kuin yhteen yläluokkaan, leivänmurupolut ovat tehottomia, epätarkkoja ja hämmentäviä käyttäjälle.
Suunniteltaessa leivänmurupolkujen navigointisuunnitelmaa on pidettävä mielessä useita asioita. Katsotaanpa muutamia kysymyksiä, jotka saattavat nousta esiin leivänmurujen kanssa työskennellessäsi.
Mitä tulisi käyttää linkkikohtien erottamiseen?Yleisesti hyväksytty ja tunnistettavin symboli hyperlinkkien erottamiseen leivänmurupoluissa on ”suurempi kuin”-symboli (>). Tyypillisesti >-merkkiä käytetään osoittamaan hierarkiaa, kuten muodossa Parent category > Child category.

Muita käytettyjä symboleja ovat oikealle osoittavat nuolet, oikeanpuoleiset lainausmerkit (”) ja vinoviivat (/).

Valinta riippuu verkkosivuston estetiikasta ja käytetystä leivänmurutyypistä. Esimerkiksi polkupohjaisissa leivänmuruissa, joissa linkit eivät välttämättä ole hierarkkisessa suhteessa toisiinsa, ”suurempi kuin”-symbolin käyttäminen ei välttämättä ilmaise niiden suhdetta tarkasti.
Minkä kokoinen leivänmurun pitäisi olla?Et halua, että leivänmurut hallitsevat sivua. Leivänmurupolku toimii vain apuvälineenä käyttäjille (mukavuus); sen koon pitäisi välittää tämä käyttäjille, ja siksi sen pitäisi olla vähintäänkin pienempi tai vähemmän näkyvä kuin ensisijaisen navigointivalikon.

Hyvä nyrkkisääntö leivänmurupolun koon määrittelyssä on, että sen ei pitäisi olla ensimmäinen kohde, joka kiinnittää käyttäjän huomion, kun hän saapuu sivulle.
Missä leivänmurupolkujen tulisi sijaita?Leivänmurupolut näytetään yleensä sivun yläosassa, ensisijaisen navigointivalikon alapuolella, jos käytetään vaakasuuntaista valikkoasettelua.
Nyt kun olemme keskustelleet leivänmurupolkujen kenestä, mistä, mitä, milloin, minne, miksi ja miten, meidän on syytä katsoa muutamia eläviä esimerkkejä. Seuraavassa osiossa on muutamia esimerkkejä upeista verkkosivustoista, joissa käytetään leivänmurupolkuja.
TypePad Design Assistant

NASA

Nestle käyttää leivänmurupolkua, jonka teksti on huomattavasti pienempää kuin muun sivun teksti, mikä tekee siitä tehokkaasti huomaamattoman.

Marchand de Trucs

Bridge 55

Overstock käyttää attribuuttipohjaisessa leivänmurupolussaan tavanomaista ”suurempi kuin”-symbolia. Tuoteattribuuttien valintaruutuja käytetään, jotta käyttäjät voivat poistaa valintaruudun suodattaakseen ne pois.

Replacing > With Other Symbols
TechRadar UK ja BP< käyttävät oikeanpuoleisia kolmioita.


PSDTUTS ja Martique käyttävät vinoviivoja.


Mouse to Minx käyttää oikeanpuoleista lainausmerkkiä merkitsemään sivun hierarkiaa.

Jakob Nielsenin Alertbox käyttää oikealle osoittavia nuolia.

Target käyttää kaksoispisteitä (:) erottimina.

Beyond Simple Text Links
Yksi tämänhetkinen suuntaus leivänmurusuunnittelun saralla periaatteessa sanoo, että ”leivänmurujen ei tarvitse olla yksinkertaisia”. Näissä malleissa näet kauniisti tyyliteltyjä leivänmuruja, jotka integroituvat hyvin yleiseen suunnitteluun.
Grooveshark

Yahoo! TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

Statement Tracker käyttää leivänmurupolkua osoittamaan tilin rekisteröintiin liittyvät vaiheet sekä edistymisindikaattoria.

Flickr käyttää leivänmurupolkua osoittamaan Flickr-kierroksen osioiden lukumäärän.

Tässä on esimerkkejä leivänmurupoluista, joiden linkkejä napsauttamalla tai niiden päällä hiiren painamalla aukeaa alempana oleva navigointipaneeli, jossa luetellaan lisäominaisuuksia tai -paikkoja.
MarketWatchissa on fly-out-alinavigointivalikko, joka avautuu, kun viet hiiren hiirellä leivänmurulinkkiä.

Profotossa on ainutlaatuinen leivänmurupolku: leivänmurulinkkiä napsauttamalla aukeaa sen alapuolella oleva alue, joka antaa käyttäjille lisäattribuutteja, joista valita.

Cranfieldin yliopistolla on samanlainen fly-out breadcrumb-järjestelmä, jolla on kaksitahoinen tehtävä: se toimii käyttäjän sijainnin osoittimena ja vankkana ja interaktiivisena toissijaisena navigointijärjestelmänä.

Lonely Planetissa on myös fly-out leivänmurupolku, jossa voi muuttaa attribuutteja.

Klikkaamalla leivänmurupolku-linkkiä pääset kyseisen kohteen sivulle, kun taas alaspäin osoittavaa nuolta klikkaamalla avautuu lisävalintoja.

MSDN:ssä on leivänmurupolku, joka avaa vieritettävän alanavigointiluettelon, kun käyttäjä vie hiiren hiiren linkin päälle.

Wowheadissa on moniportainen alanavigointisysteemi.

Deliciousissa voit poistaa kohteita leivänmurupolun avainsanamerkkien kohdalta kirjanmerkkien nopean löytämisen helpottamiseksi.

Kokeellisia esimerkkejä
Booreiland käyttää leivänmurutyylistä navigointisuunnitelmaa päävalikossaan, jolloin kävijät ymmärtävät nopeasti, mitä he parhaillaan katsovat.

Lisälukemista SmashingMagissa: Linkki
- Planning And Implementing Website Navigation
- Web Design Elements: Examples And Best Practices
- Smashing Book 5 – Real-Life RWD (Book)”)
- Mobile Navigation For Smashing Magazine: A Case Study