En los primeros días de la web, cuando JavaScript no era más que un destello en los ojos de Brendan Eich, la world wide web era estrictamente un lugar donde se podían encontrar sitios web. No existía la «aplicación nativa» porque todas las aplicaciones eran aplicaciones nativas; si querías una interacción compleja con el usuario, tenías que descargar y ejecutar explícitamente algún tipo de programa ejecutable.
En el mundo de la tecnología, nada permanece puro durante mucho tiempo, y pronto la web se convirtió en el hogar de cosas que podrían llamarse significativamente aplicaciones, ya sean páginas HTML estáticas con respuestas renderizadas por el servidor a la entrada del usuario, aplicaciones totalmente del lado del cliente escritas en JavaScript o Flash, o alguna mezcla de las dos.
En la web moderna, eres libre de crear y alojar cualquier cosa, desde un simple sitio web motherf*****g hasta una herramienta de compresión de imágenes completamente desarrollada y con gran rendimiento. Los navegadores modernos facilitan experiencias complejas con funciones como el renderizado 3D acelerado por la GPU y la grabación de audio y vídeo. Mientras tanto, las API modernas, como los service workers y los web workers, permiten a los desarrolladores anular las limitaciones tradicionales de la web (como el tiempo de carga inicial y la naturaleza de un solo hilo de JavaScript) para crear sitios web que se sienten como aplicaciones.
Todo esto plantea la pregunta: ¿sigue siendo útil distinguir entre un sitio web y una aplicación web?
Bueno, (alerta de spoiler) creo que sí, sobre todo si se trata de responder a preguntas sobre cómo crear la mejor UX, o qué tecnología se debe utilizar en un proyecto determinado.
¿Cuándo un sitio web se convierte en una aplicación web?
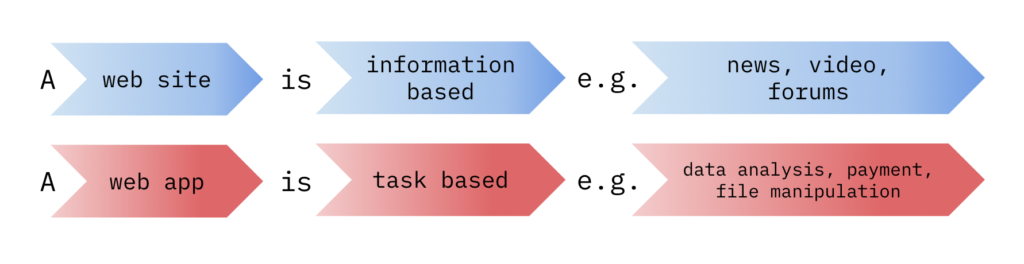
La forma más fácil de hacer la distinción podría ser decir que un sitio web consiste en HTML estático, tal vez con una ligera interactividad proporcionada por JavaScript o algunas entradas de formulario HTML. Una aplicación web, por otro lado, probablemente sería más pesada en la interacción, con una gran cantidad de funcionalidad proporcionada por JavaScript del lado del cliente, el código del servidor, o en la mayoría de los casos, ambos. Sin embargo, creo que esta definición es un error, ya que pone demasiado énfasis en la implementación sobre la intención.
¿Qué quiero decir con eso? Ponerlo de esta manera: Creo que el modelo más útil se centra en cómo la gente tiene la intención de utilizar su aplicación web o sitio, y que esta intención debe ser un factor clave que impulsa su implementación. Si los usuarios pretenden simplemente acceder a la información o comprenderla, entonces tienes un sitio. Si pretenden realizar alguna tarea que requiera entradas y respuestas, entonces tienes una aplicación.

No hace falta decir que no hay una línea clara e incontrovertible entre una aplicación web y un sitio web, sea cual sea la definición que utilices. Este enfoque centrado en el usuario no pretende ser el modelo que distinga con mayor precisión entre los dos, pero creo que es el modelo más útil cuando se intenta desarrollar una experiencia de usuario exitosa.
Lo más importante es que muchos productos digitales serán, de hecho, una mezcla de aplicación y sitio. Un ejemplo obvio es el del comercio electrónico.
Aquí, los usuarios pueden llegar con la intención de informarse sobre su empresa y sus productos, pero esperarán poder realizar de forma fácil e intuitiva la tarea de comprar algo, siempre y cuando lleguen a esa fase. Esto no es una debilidad del modelo, sino una fortaleza. Puede ser útil pensar en el catálogo de productos como un sitio, y la compra como una aplicación, con necesidades diferentes pero relacionadas que pueden requerir diferentes opciones durante el proceso de diseño y desarrollo.
¿Qué diferencia hay?
Como desarrollador, puede ser fácil caer en la trampa de pensar que hay una opción correcta de la tecnología o el enfoque para todas las situaciones, o un conjunto de mejores prácticas para todos los escenarios. Esto es algo que la mayoría de los desarrolladores crecen con la experiencia, pero la comprensión de la aplicación web frente a la distinción del sitio web puede ayudar a evitar este pensamiento rígido.
Toma el tiempo de carga inicial de la página como un ejemplo. Quiero enfatizar que esto es algo a lo que siempre debes prestar cierta atención mientras desarrollas para la web; los tiempos de carga excesivos nunca son buenos para tus usuarios. Pero las optimizaciones son siempre una contrapartida. Ya sea en el tiempo de desarrollo, la complejidad del código y la capacidad de mantenimiento, o simplemente en la elección de qué parte de su aplicación para optimizar con recursos limitados.

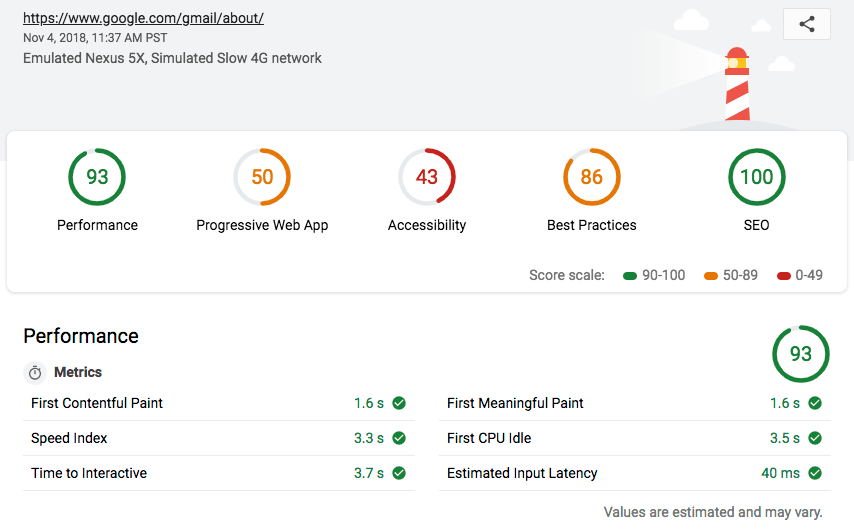
Para volver al ejemplo de comercio electrónico. Digamos que usted tiene el tiempo de desarrollo y el presupuesto para mirar a reducir el tiempo de carga, ya sea para la página principal de su tienda, o su caja. Ya conoce las estadísticas de Google sobre los tiempos de carga de las páginas, pero ¿qué página debe optimizar? Bueno, si no tienes los recursos o la experiencia para probar los efectos de cada una (como la mayoría no tiene), entonces puede ayudar pensar en la parte del viaje que es más parecida a un sitio y la parte que es más parecida a una aplicación utilizando la lente de la intención del usuario.
Cuando inicialmente llegan a tu escaparate, la intención de los usuarios es obtener información; están, a los efectos de nuestro modelo, pensando en tu plataforma como un sitio web. En este estado, no esperan una interacción compleja, están menos comprometidos y, por lo tanto, es probable que no estén dispuestos a soportar ningún retraso.
Cuando el usuario pasa a la caja, sin embargo, está activamente comprometido con la tarea de comprar algo. Esperan dar entradas y respuestas como parte de una experiencia más parecida a la de una aplicación, y probablemente serán más tolerantes a los pequeños retrasos.
De nuevo, en un mundo ideal, se optimizan ambas experiencias, pero si eso no es posible, tener una forma de pensar sobre dónde se deben asignar los recursos es útil.
Un ejemplo paralelo podría ser una aplicación de productividad empresarial en la que el usuario podría iniciar sesión una vez al principio de su día, y luego completar una tarea determinada dentro de la aplicación varias veces durante esa única sesión de un día. En este caso, probablemente no sea demasiado importante si hay algún tiempo de carga inicial al abrir la aplicación, pero si una tarea que se repite a menudo tiene una o más esperas largas incorporadas, entonces puede tener un impacto serio en la productividad y la satisfacción del usuario.
Elecciones tecnológicas
Aunque ciertamente no debería ser el factor decisivo, la distinción entre sitio y aplicación puede ayudarle a pensar en las elecciones tecnológicas. Los frameworks de front-end son un buen ejemplo. No es casualidad que los frameworks de peso pesado ‘baterías incluidas’ como Angular y Ember tiendan a ver una gran cantidad de su uso en entornos empresariales, donde el enfoque es generalmente en las aplicaciones. Sin embargo, los frameworks más ligeros y las «bibliotecas de interfaz de usuario» como React, Vue y Svelte, son mucho más populares cuando hay al menos algún énfasis en la construcción de un sitio web. Tampoco es casualidad que React haya sido construido por Facebook, que es quizás el ejemplo definitivo de una plataforma que busca abarcar todo el espectro sitio-aplicación.

Nada de esto quiere decir que no se pueda construir un buen sitio web con Angular, o que no se pueda construir una aplicación compleja con React, pero las diferentes tecnologías tienen diferentes enfoques y fortalezas que a menudo encajan bien con diferentes tipos de usuario. Cuando evalúes qué tecnología utilizar, trata de entender esos puntos fuertes en el contexto de tus objetivos, en lugar de asumir que una es necesariamente mejor que otra simplemente porque la usaste en tu último proyecto, o tal o cual en Twitter dijo que era la nueva moda.
Usabilidad y UX
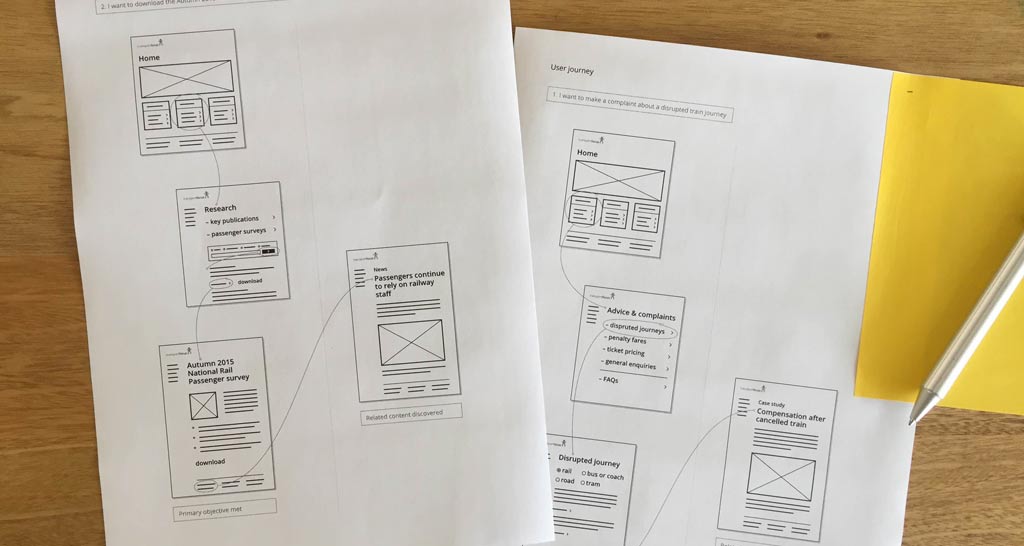
Entender la intención del usuario es vital a la hora de considerar cómo asegurar que los usuarios puedan encontrar lo que buscan y lograr lo que quieren conseguir. Pensar en el lugar que ocupa su producto en el espectro de la aplicación frente al sitio web puede ayudar a enmarcar sus objetivos de UX.
Para las aplicaciones web complejas que probablemente tienen usuarios recurrentes muy competentes y comprometidos, puede valer la pena centrarse en la adición de características avanzadas, ya que esto podría aumentar la productividad de sus clientes en una cantidad significativa. Aunque nada en su aplicación debe ser innecesariamente obtuso, tales características pueden no tener un enfoque tan fuerte en la usabilidad inmediata como las características que se dirigen a los usuarios menos técnicos o menos comprometidos.
Dependiendo de los usuarios de su aplicación y sus patrones de uso, puede ser apropiado proporcionar la funcionalidad de tutorial o incluso la documentación separada, mientras que para un sitio web puro esto casi nunca sería adecuado.
Crear una exitosa UX del sitio web, por otro lado, es más probable que se centre en la optimización de las rutas de alto tráfico a través del sitio. Hay que asegurarse de que son claras e intuitivas y de que el usuario siempre puede encontrar rápidamente lo que busca. Las aplicaciones web son menos propensas a centrarse en casos de uso específicos, en gran medida porque sus funciones suelen ser más variadas.

Conclusión
Como siempre, el punto clave que hay que entender es que no hay un enfoque único para el desarrollo en la web, y considerar dónde encaja su proyecto -o las diferentes partes de su proyecto- en el espectro entre un sitio web y una aplicación web puede ayudarle a evitar quedarse atascado en un modo de pensamiento demasiado específico. Con los ejemplos anteriores, hemos visto que esto puede aplicarse a muchos aspectos del desarrollo, desde las opciones técnicas de bajo nivel hasta el diseño de alto nivel y la UX.
Hacer esta distinción ciertamente no es una panacea que responderá a todas las preguntas que tengas durante un proyecto, pero recordar analizar la intención de tus usuarios de esta manera puede ser una forma útil de encontrar la perspectiva correcta y validar tus decisiones.