Acerca del autor
Jacob Gube es el fundador y editor jefe de Six Revisions, una publicación web para desarrolladores y diseñadores web, y el editor adjunto de Design Instruct, una web …Más sobreJacob↬
- 9 min read
- Inspiración,Showcases,Web Design,Navigation
- Saved for offline reading
- Share on Twitter, LinkedIn


Una «miga de pan» (o «rastro de miga de pan») es un tipo de esquema de navegación secundaria que revela la ubicación del usuario en un sitio o aplicación web. El término proviene del cuento de Hansel y Gretel en el que los dos niños del título dejan caer migas de pan para formar un rastro de vuelta a su casa. Al igual que en el cuento, las migas de pan en las aplicaciones del mundo real ofrecen a los usuarios una forma de trazar el camino de vuelta a su punto de aterrizaje original.

Por lo general, se pueden encontrar migas de pan en los sitios web que tienen una gran cantidad de contenido organizado de forma jerárquica. También se ven en aplicaciones web que tienen más de un paso, donde funcionan de forma similar a una barra de progreso. En su forma más simple, las migas de pan son enlaces de texto dispuestos horizontalmente y separados por el símbolo «mayor que» (>); el símbolo indica el nivel de esa página en relación con los enlaces de página que están al lado.
En este artículo, exploraremos el uso de las migas de pan en los sitios web y discutiremos algunas de las mejores prácticas para aplicar los senderos de migas de pan a su propio sitio web.
Utilice la navegación con migas de pan para sitios web grandes y sitios web que tienen páginas organizadas jerárquicamente. Un escenario excelente son los sitios web de comercio electrónico, en los que una gran variedad de productos se agrupa en categorías lógicas.
No debería utilizar las migas de pan para los sitios web de un solo nivel que no tienen una jerarquía o agrupación lógica. Una buena manera de determinar si un sitio web se beneficiaría de la navegación con migas de pan es construir un mapa del sitio o un diagrama que represente la arquitectura de navegación del sitio web y, a continuación, analizar si las migas de pan mejorarían la capacidad del usuario para navegar dentro de las categorías y entre ellas.
La navegación con migas de pan debe considerarse una característica adicional y no debe sustituir a los menús de navegación primarios eficaces. Es una característica de comodidad; un esquema de navegación secundario que permite a los usuarios establecer dónde se encuentran; y una forma alternativa de navegar por su sitio web.
1. Basadas en la ubicaciónLas migas de pan basadas en la ubicación muestran al usuario dónde se encuentra en la jerarquía del sitio web. Suelen utilizarse para esquemas de navegación que tienen varios niveles (normalmente más de dos niveles). En el ejemplo siguiente (de SitePoint), cada enlace de texto corresponde a una página que está un nivel por encima de la que está a su derecha.

2. Basadas en atributosLas migas de pan basadas en atributos muestran los atributos de una página concreta. Por ejemplo, en Newegg, las migas de pan muestran los atributos de los artículos mostrados en una página concreta:

Esta página muestra todas las carcasas de ordenador que tienen los atributos de ser fabricadas por Lian Li y tener un factor de forma MicroATX Mini Tower.
3. Basadas en la rutaLas migas de pan basadas en la ruta muestran a los usuarios los pasos que han dado para llegar a una página concreta. Las migas de pan basadas en la ruta son dinámicas en el sentido de que muestran las páginas que el usuario ha visitado antes de llegar a la página actual.
Estos son algunos de los beneficios de utilizar un rastro de migas de pan.
Conveniente para los usuariosLas migas de pan se utilizan principalmente para dar a los usuarios un medio secundario de navegar por un sitio web. Al ofrecer un rastro de migas de pan para todas las páginas de un gran sitio web de varios niveles, los usuarios pueden navegar a categorías de nivel superior más fácilmente.
Reduce los clics o las acciones para volver a páginas de nivel superiorEn lugar de utilizar el botón «Atrás» del navegador o la navegación principal del sitio web para volver a una página de nivel superior, los usuarios pueden ahora utilizar las migas de pan con un menor número de clics.
No suelen acaparar espacio en la pantallaDebido a que suelen tener una orientación horizontal y un estilo sencillo, los senderos de migas de pan no ocupan mucho espacio en la página. La ventaja es que tienen poco o ningún impacto negativo en términos de sobrecarga de contenido, y superan cualquier aspecto negativo si se utilizan correctamente.
Reduce las tasas de reboteLos senderos de migas de pan pueden ser una gran manera de atraer a los visitantes que llegan por primera vez a un sitio web después de haber visto la página de destino. Por ejemplo, digamos que un usuario llega a una página a través de una búsqueda en Google, ver un rastro de migas de pan puede tentar a ese usuario a hacer clic en páginas de nivel superior para ver temas relacionados de interés. Esto, a su vez, reduce la tasa de rebote general del sitio web.
Utilizar los senderos de migas de pan es un asunto bastante sencillo, y sólo hay que tener en cuenta algunas pautas antes de decidirse a implementarlos en un sitio web. Echemos un vistazo a algunos errores comunes que hay que evitar.
Usar migas de pan cuando no es necesarioUn error común al implementar las migas de pan es usarlas cuando no hay ningún beneficio.

En el ejemplo anterior, Slicethepie corre el riesgo de abrumar a los usuarios con demasiadas opciones de navegación. La (1) navegación primaria, la (2) ruta de migas de pan y la (3) navegación secundaria están muy juntas. El rastro de migas de pan en esta aplicación no ofrece a los usuarios ninguna comodidad añadida porque la navegación secundaria para las páginas de nivel inferior se encuentra justo debajo de ella. Además, al hacer clic en el enlace del segundo nivel de la ruta de migas de pan («Música») se vuelve a la primera pestaña («Escuchar»), lo que sugiere erróneamente que la primera pestaña está en un nivel superior a las otras dos («Buscar» y «Salón de la fama del artista»).
Utilizar los senderos de migas de pan como navegación primariaComo ya se ha dicho, utilice las migas de pan como ayuda opcional a la navegación.

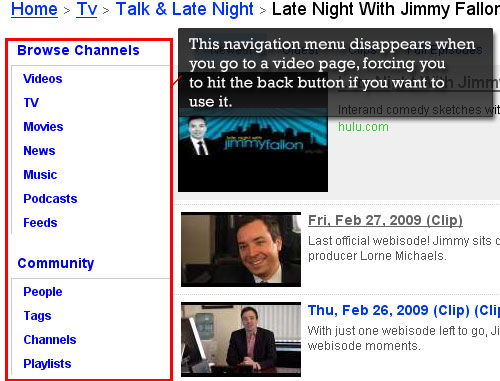
En el ejemplo anterior, mefeedia no ofrece un menú de navegación primario para ver vídeos. Aunque hay un enlace de navegación de texto en la sección de pie de página, no hay un menú de navegación en el cuerpo de las páginas, lo que dificulta la navegación a otras secciones del sitio web.

Si llegas a una página de vídeo directamente -digamos, por ejemplo, a través de un resultado de búsqueda de Google- la única opción de navegación que puedes tener es el camino de migas de pan. O si ya ha estado navegando por las páginas de un sitio web y llega a una página que no muestra el menú de navegación principal, tendrá que pulsar el botón «Atrás» de su navegador para acceder al menú principal.
Utilizar las migas de pan cuando las páginas tienen varias categoríasLos senderos de migas de pan tienen una estructura lineal, por lo que su uso será difícil si sus páginas no pueden clasificarse en categorías ordenadas. La decisión de utilizar migas de pan depende en gran medida de cómo haya diseñado la jerarquía de su sitio web. Cuando una página de nivel inferior está (o se puede poner) en más de una categoría principal, los senderos de migas de pan son ineficaces, inexactos y confusos para el usuario.
Al diseñar un esquema de navegación de migas de pan, tenga en cuenta varias cosas. Echemos un vistazo a algunas cuestiones que pueden surgir cuando se trabaja con migas de pan.
¿Qué debe utilizarse para separar los elementos de los enlaces? El símbolo comúnmente aceptado y más reconocible para separar los hipervínculos en los senderos de migas de pan es el símbolo «mayor que» (>). Normalmente, el signo > se utiliza para denotar la jerarquía, como en el formato de Categoría padre > Categoría hijo.

Otros símbolos utilizados son las flechas que apuntan a la derecha, las comillas en ángulo recto («) y las barras inclinadas (/).

La elección depende de la estética del sitio web y del tipo de miga de pan utilizado. Por ejemplo, en el caso de las migas de pan basadas en la ruta, en las que los enlaces no tienen necesariamente una relación jerárquica entre sí, el uso de un símbolo «mayor que» puede no transmitir su relación con precisión.
¿Cuál debe ser su tamaño?No quiere que sus migas de pan dominen la página. Un rastro de migas de pan funciona simplemente como una ayuda para los usuarios (una conveniencia); su tamaño debe transmitir esto a los usuarios y, por lo tanto, debe ser al menos más pequeño, o menos prominente, que el menú de navegación principal.

Una buena regla general a seguir cuando se dimensiona su rastro de migas de pan es que no debe ser el primer elemento que capta la atención del usuario al llegar a una página.
¿Dónde deben situarse las migas de pan? Las migas de pan suelen aparecer en la mitad superior de la página, debajo del menú de navegación principal si se utiliza un diseño de menú horizontal.
Ahora que hemos hablado del quién, el qué, el cuándo, el dónde, el por qué y el cómo de las migas de pan, deberíamos echar un vistazo a algunos ejemplos reales. En la siguiente sección, encontrará algunos ejemplos de grandes sitios web que utilizan rutas de migas de pan.
TypePad Design Assistant

NASA

Nestle utiliza una ruta de migas de pan cuyo texto es significativamente más pequeño que el texto del resto de la página, lo que hace que sea discreto.

Marchand de Trucs

Puente 55

Overstock utiliza el símbolo estándar «mayor que» para su ruta de navegación basada en atributos. Las casillas de verificación de los atributos de los productos se utilizan para que los usuarios puedan desmarcarlos para filtrarlos.

Reemplazo de >con otros símbolos
TechRadar UK y BP< utilizan triángulos que apuntan a la derecha.


PSDTUTS y Martique utilizan barras inclinadas.


Mouse to Minx utiliza una comilla en ángulo recto para denotar la jerarquía de la página.

El Alertbox de Jakob Nielsen utiliza flechas en ángulo recto.

Target utiliza dos puntos (:) como separadores.

Más allá de los enlaces de texto simples
Una tendencia actual en el diseño de migas de pan básicamente dice: «Las migas de pan no tienen que ser simples». ¡En estos diseños, verá migas de pan con un bonito estilo que se integra bien con el diseño general.
Grooveshark

Yahoo! TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

El rastreador de estados utiliza un rastro de migas de pan para indicar los pasos necesarios para registrar una cuenta, así como un indicador de progreso.

Flickr utiliza un rastro de migas de pan para indicar el número de secciones en el recorrido de Flickr.

Aquí hay algunos ejemplos de rastreos de migas de pan cuyos enlaces, al hacer clic o pasar el ratón por encima, abren un panel de subnavegación que enumera atributos o ubicaciones adicionales.
MarketWatch tiene un menú de subnavegación desplegable que aparece cuando se pasa el ratón por encima de un enlace de migas de pan.

Profoto tiene un rastro de migas de pan único: al hacer clic en un enlace de migas de pan se abre un área debajo de él que ofrece a los usuarios atributos adicionales para seleccionar.

La Universidad de Cranfield tiene un esquema similar de migas de pan desplegables, que cumple una doble función: como indicador de ubicación para el usuario y como esquema de navegación secundaria robusto e interactivo.

Lonely Planet también tiene un rastro de migas de pan desplegables en el que se pueden cambiar los atributos.

Al hacer clic en un enlace de migas de pan se accede a la página de ese elemento, mientras que al hacer clic en la flecha que apunta hacia abajo se abren opciones adicionales.

MSDN tiene un rastro de migas de pan que abre una lista de subnavegación desplazable cuando el usuario pasa por encima de un enlace.

Wowhead tiene un esquema de subnavegación de varios niveles.

Delicious le permite eliminar elementos en el rastro de migas de pan de las etiquetas de palabras clave para ayudarle a encontrar rápidamente los marcadores.

Ejemplos experimentales
Booreiland utiliza un esquema de navegación al estilo de las migas de pan para su menú principal, lo que permite a los visitantes entender rápidamente lo que están viendo en ese momento.

Más lecturas en SmashingMag: Link
- Planificación E Implementación De La Navegación Del Sitio Web
- Elementos De Diseño Web: Examples And Best Practices
- Smashing Book 5 – Real-Life RWD (Book)»)
- Mobile Navigation For Smashing Magazine: A Case Study