Estamos progresando hacia una era de automatización. Cada empresa, ya sea una startup o una empresa a gran escala, todos se esfuerzan por incorporar las pruebas de automatización en sus ciclos de lanzamiento tan eficientemente como puedan. La razón es, simplemente, porque las pruebas de automatización reducen drásticamente el esfuerzo involucrado en la validación de escenarios de prueba repetitivos. Ya no se habla de JavaScript como un lenguaje de programación sólo para desarrolladores. Con la creciente demanda de pruebas de automatización, los marcos de pruebas de JavaScript han surgido para cumplir con diferentes propósitos, algunos son adecuados para las pruebas unitarias, mientras que otros están hechos para las pruebas E2E (End-to-End). No es de extrañar que los probadores de automatización en todo el mundo se han convertido en muy aficionado a estos marcos de pruebas de JavaScript.
La variedad de marcos de pruebas de JavaScript puestos a disposición de los probadores de automatización se han convertido en una causa de confusión para muchos. Es natural, mientras más opciones tenga frente a usted, más tiempo le tomará decidir qué marco de pruebas de automatización de JavaScript se ajusta mejor a usted.
¡No se preocupe sin embargo! Voy a destacar los 9 mejores frameworks de pruebas de JavaScript que facilitan las pruebas en función de sus requisitos de pruebas.
También puede leer nuestro otro blog sobre Top JavaScript frameworks para 2019 donde hemos hablado de front-end, back-end y frameworks adecuados para pruebas. Sin más preámbulos, echemos un vistazo a estos en detalle.
- Jest
- Requisitos para la instalación
- ¿Qué hace que Jest sea un popular marco de pruebas de automatización de JavaScript?
- ¡Areas en las que Jest puede hacerlo mejor!
- ¿Es Jest el mejor marco de pruebas de automatización de JavaScript para usted?
- Mocha
- Requisitos para la instalación
- ¿Qué hace que Mocha sea un popular marco de pruebas de automatización de JavaScript?
- ¡Areas donde Mocha puede hacerlo mejor!
- ¿Es Mocha el mejor marco de pruebas de automatización de JavaScript para usted?
- Jasmine
- Requisitos para la instalación
- ¿Qué hace que Jasmine sea un marco de pruebas de automatización de JavaScript popular?
- Areas donde Jasmine puede hacer mejor!
- ¿Es Jasmine el mejor marco de pruebas de automatización de JavaScript para usted?
- Nightwatch
- Requisitos previos para la instalación
- ¿Qué hace que Nightwatch sea un popular marco de pruebas de automatización de JavaScript?
- Areas en las que Nightwatch puede hacer mejor!
- ¿Es Nightwatch el mejor marco de pruebas de automatización de JavaScript para usted?
- Protractor
- Requisitos para la instalación
- ¿Qué hace que Protractor sea un marco de pruebas de automatización de JavaScript popular?
- ¡Areas donde Protractor puede hacerlo mejor!
- ¿Es Protractor el mejor marco de pruebas de automatización de JavaScript para usted?
- Selenium Webdriver
- ¿Qué hace Selenium un marco de pruebas de automatización de JavaScript popular?
- ¡Areas en las que Selenium puede mejorar!
- ¿Cómo LambdaTest puede ayudarle a sacar el máximo provecho de sus scripts de Selenium?
- ¿Es Selenium el mejor marco de pruebas de automatización de JavaScript para usted?
- Puppeteer(Library)
- Requisitos para la instalación
- ¿Qué hace que Puppeteer sea tan popular?
- ¡Areas donde Puppeteer puede hacerlo mejor!
- ¿Debe usar Puppeteer?
- Karma(Test Runner)
- Requisitos para la instalación
- ¿Qué hace que el karma sea tan popular?
- ¡Areas en las que Karma puede hacerlo mejor!
- ¿Deberías usar Karma?
- Cypress
- Requisitos previos para la instalación
- ¿Qué hace que Cypress sea tan popular?
- ¡Areas en las que Cypress puede hacerlo mejor!
- ¿Debería usar Cypress?
- ¡Resumiendo!
- Arnab Roy Chowdhury
- Escrito por Arnab Roy Chowdhury
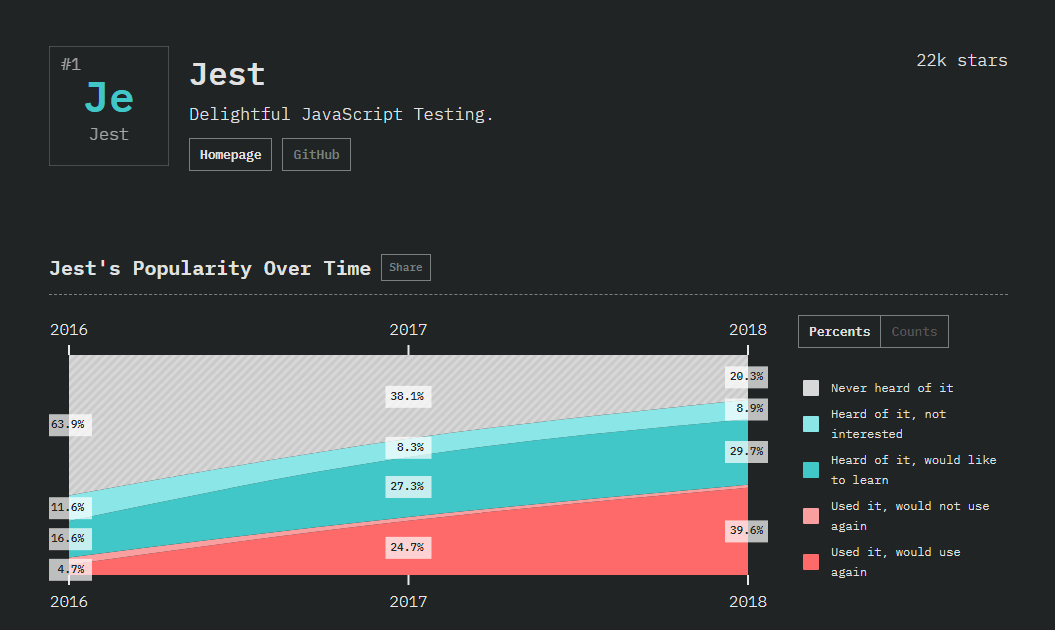
Jest

Calificado como el marco de pruebas de automatización de JavaScript número 1 para 2018 por la encuesta stateofjs. Jest fue desarrollado por Facebook y se utiliza para probar los códigos de JavaScript, especialmente las aplicaciones desarrolladas con React JS.

Requisitos para la instalación
Lo que hace especial a Jest es que proporciona un marco integrado que no requiere ninguna experiencia en la configuración. La herramienta está lista para usarse y si estás usando npm puedes configurarla al instante ejecutando el siguiente comando.
|
1
|
npm install -.-save-dev jest
|
¿Qué hace que Jest sea un popular marco de pruebas de automatización de JavaScript?
- El mayor beneficio de usar Jest es la experiencia fuera de la caja de la configuración y la configuración mínima, ya que viene con un soporte de mocking una biblioteca de aserción. Al igual que cualquier nueva biblioteca de pruebas, los casos de prueba se escriben utilizando el enfoque de desarrollo impulsado por el comportamiento. Puedes poner tus casos de prueba en una carpeta llamada _tests_ y empezar a ejecutarlos.
- Jest se considera un marco de pruebas de JavaScript muy bien documentado y de rápido rendimiento.
- Jest ofrece un robusto conjunto de herramientas para desarrolladores con un código menos propenso a errores.
- El marco también puede realizar pruebas de regresión visual mediante la captura de pantallas. Cuando una aplicación se desarrolla con React JS, esta característica es muy útil para prevenir los errores de interfaz de usuario causados accidentalmente. Funciona grabando una captura de pantalla del componente renderizado y comparándolo posteriormente con los componentes renderizados en el futuro. Las capturas de pantalla se pueden actualizar fácilmente si se añade alguna nueva característica.
¡Areas en las que Jest puede hacerlo mejor!
- Comparado con frameworks como Jasmine no soporta muchas librerías o herramientas que a veces pueden ser muy útiles para depurar tus casos de prueba en IDEs que no soportan Jest.
- Las personas que no se sienten cómodas con Jest han declarado que la curva de aprendizaje es bastante difícil.
- Las pruebas de instantáneas con Jest no son tan factibles para los archivos de instantáneas más grandes.
¿Es Jest el mejor marco de pruebas de automatización de JavaScript para usted?
Bueno, si desea utilizar Jest o Jasmine depende totalmente de sus necesidades. Si su proyecto requiere la depuración de los casos de prueba en un IDE que no soporta Jest, Jasmine es obviamente la mejor opción. Sin embargo, yo sugeriría que darle una oportunidad a Jest vale totalmente la pena debido a las inversiones que Facebook está haciendo actualmente y la experiencia positiva que la comunidad de desarrolladores de React está obteniendo.
Ejecuta tu primer script de automatización de Jest en una cuadrícula de Selenium en línea
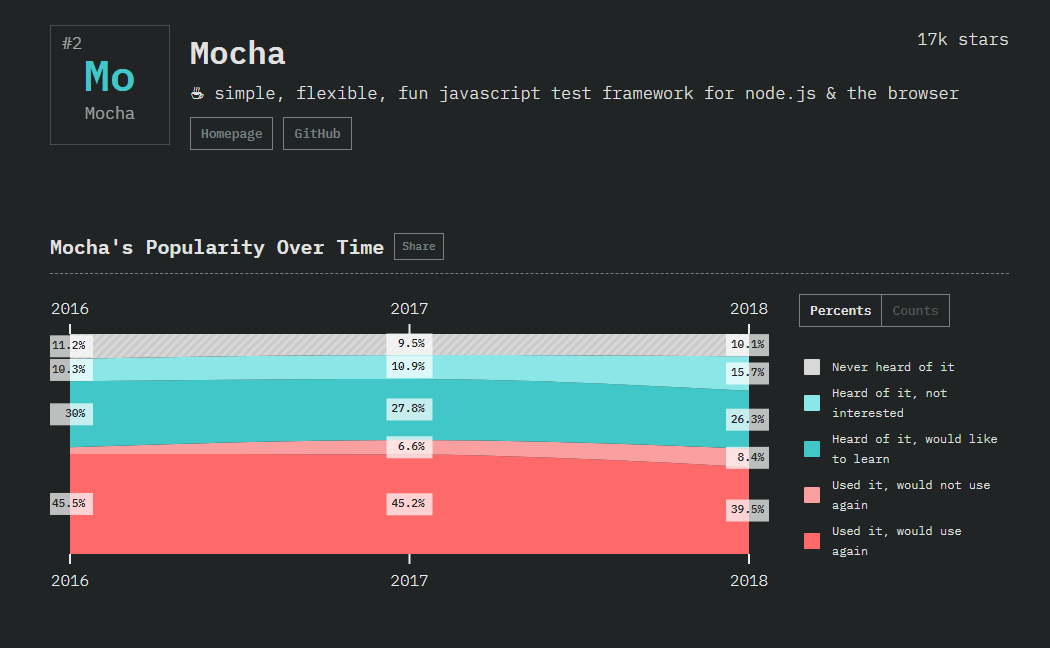
Mocha

Mocha es un marco de pruebas de JavaScript destinado a probar las aplicaciones que se ejecutan utilizando Node.js. Mocha está clasificado como el #2 marco de pruebas de automatización de JavaScript para la encuesta de stateofjs de 2018.

Requisitos para la instalación
La instalación es muy sencilla. Solo necesitas una estación de trabajo e instalar Mocha usando los siguientes comandos.
Para la instalación global ejecuta el siguiente comando:
npm i -global mocha.
Si quieres instalar mocha como una dependencia para el desarrollo, ejecuta npm i -save-dev mocha.
¿Qué hace que Mocha sea un popular marco de pruebas de automatización de JavaScript?
A los desarrolladores, así como a los probadores, les gusta Mocha por muchas razones.
- La aplicación es de código abierto y permite flexibilidad.
- Puede soportar fácilmente los generadores.
- Debido a que es antiguo, hay muchos tutoriales y documentos disponibles en línea.
- Ejecución secuencial de casos de prueba con informes flexibles.
- Mocha le ayuda a mapear fácilmente las excepciones con los casos de prueba relevantes.
¡Areas donde Mocha puede hacerlo mejor!
- Mocha puede hacerlo mejor con las herramientas para desarrolladores.
- Con la aparición de Jest, Mocha ha reducido significativamente la popularidad entre la comunidad de probadores.
- Mocha podría hacerlo mejor en términos de rendimiento general, y las características a bordo.
¿Es Mocha el mejor marco de pruebas de automatización de JavaScript para usted?
Bueno, el tiempo requerido para la instalación y configuración hace que Mocha sea un marco menos popular. Las organizaciones que han cambiado a Jest no han encontrado una alternativa mejor. Jest hace que las pruebas sean mucho más rápidas con muy pocos requisitos de configuración. Aunque el ecosistema de Mocha es bastante vasto, la complejidad que viene con él a veces no vale la pena.

Jasmine

Jasmine, principalmente utilizado para las pruebas asíncronas es un marco de pruebas de automatización de JavaScript rico en características para JavaScript. La aplicación se ejecuta en Node.js y permite un informe de errores preciso y flexible mediante la ejecución en serie de los casos de prueba. Jasmine está clasificado en el #3 para el marco de pruebas de JavaScript según stateofjs 2018.

Requisitos para la instalación
La instalación de Jasmine es muy sencilla. Todo lo que necesitas es una estación de trabajo con conexión a Internet. Ejecute el siguiente comando en cmd/ terminal para instalar Jasmine.
|
1
|
npm install -g jasmine
|
Sin embargo, la configuración es un poco más complicada que Jest. Tienes que establecer y configurar el archivo test.js antes de ejecutar los casos de prueba.
¿Qué hace que Jasmine sea un marco de pruebas de automatización de JavaScript popular?
- La mayor fortaleza de Jasmine es su compatibilidad con todos los marcos o bibliotecas de su elección, por lo que es uno de los marcos de pruebas de JavaScript más flexibles. Ya sea que quieras usar Sinon para mocking o Chai para afirmar casos de prueba, Jasmine te ayudará sin ninguna dificultad.
- La comunidad de Jasmine es bastante grande y obtendrás todo tipo de apoyo que viene en forma de bibliotecas, entradas de blog o tutoriales en vídeo.
- Con una comunidad más grande, la curva de aprendizaje es muy suave para Jasmine. Usted consigue la documentación bastante impresionante también.
- Ofrece un estilo de programación elegante & patrones.
Areas donde Jasmine puede hacer mejor!
- Jasmine es que se necesita una gran cantidad de configuración. El usuario tiene que elegir un framework de mocking o una librería de aserción explícitamente antes de usarlo. Si su proyecto requiere esta flexibilidad, puede ser útil. Si no, el procedimiento de configuración puede ser un poco frustrante.
- Jasmine soporta pruebas de instantáneas mediante el uso de la biblioteca jasmine-snapshot. Sin embargo, la integración puede ser un poco difícil.
- La popularidad de Jest ha llevado a la disminución de la popularidad de Jasmine.
¿Es Jasmine el mejor marco de pruebas de automatización de JavaScript para usted?
Si su proyecto es grande y requiere la integración con bibliotecas externas, entonces obviamente Jasmine es la mejor opción debido a su edad y gran base de usuarios. Si tu proyecto es pequeño y especialmente si estás usando React JS, te sugeriríamos usar Jest debido a su creciente popularidad entre otros usuarios.
Ahora, que hemos terminado con los 3 mejores frameworks de testing según stateofjs 2018. Voy a destacar algunos frameworks que, aunque no forman parte de la encuesta, son considerados muy útiles por la comunidad de testing en mi opinión.
Ejecuta tu primer script de automatización con Selenium & Jasmine.
Nightwatch

Para las pruebas automatizadas de aplicaciones web, especialmente las apps que se desarrollan con Node.js, Nightwatch JS es un potente framework automatizado que utiliza la API de Selenium WebDriver y permite al usuario realizar pruebas de extremo a extremo. El objetivo principal de Nightwatch es simplificar el proceso de escribir casos de prueba automatizados y ayudar a establecer la integración continua en su ciclo de desarrollo.
Requisitos previos para la instalación
Dado que Nightwatch está destinado a probar aplicaciones Node.js, su estación de trabajo debe tener la última versión estable de Node.js instalada. Además, instale npm ya que es necesario para instalar el framework.
Para ejecutar el framework localmente, también necesitará un servidor Selenium independiente junto con la API WebDriver. Esto le ayudará a probar las aplicaciones localmente usando Firefox o Chrome.
Una vez que su estación de trabajo esté lista, ejecute el siguiente comando en cmd.
|
1
|
$npm install Nightwatch
|
¿Qué hace que Nightwatch sea un popular marco de pruebas de automatización de JavaScript?
- En primer lugar, la configuración es bastante fácil.
- Sólo tendrá que importar la biblioteca de Selenium.
- La comunidad es bastante grande y hay una gran cantidad de recursos disponibles en forma de blogs y tutoriales si usted necesita cualquier ayuda con respecto a la configuración o la escritura de los casos de prueba.
- El lenguaje es muy simple. Sólo se necesita un conocimiento básico de la programación orientada a objetos.
- Si el probador pertenece a un equipo de Java, los miembros del equipo de backend puede recoger el conocimiento fácilmente y ayudar a los probadores para escribir casos de prueba automatizados, lo que aumenta la productividad global de su equipo.
Areas en las que Nightwatch puede hacer mejor!
- Los casos de prueba no son tan legibles como otros frameworks. La sintaxis no es clara y no es posible para los usuarios escribir una descripción clara en caso de cada paso. Puede hacerlo en forma de comentarios, pero si algún caso de prueba falla, no se mostrará en los registros.
- Para encontrar dónde se equivocó, puede añadir un mensaje de error claro para cada paso, pero hará difícil mantener una sintaxis limpia.
¿Es Nightwatch el mejor marco de pruebas de automatización de JavaScript para usted?
Para una prueba de extremo a extremo de las aplicaciones web basadas en Node.js, Nightwatch es obviamente el mejor, pero si se piensa en el panorama general, tiene un montón de dependencias. No tienes muchas opciones de usar aplicaciones externas de pruebas unitarias y tiene menos soporte que Protractor o WebDriverIO.
Tutorial de Nightwatch.js para principiantes en la automatización de pruebas – con ejemplos
Protractor

Tenemos Jest para las pruebas automatizadas de aplicaciones React JS. Pero qué pasa con los desarrolladores de Angular. Siendo uno de los frameworks más antiguos y populares para el desarrollo de aplicaciones de una sola página, es bueno tener un marco dedicado a las pruebas de Angular JS y aplicaciones Angular. Protractor está aquí para el rescate. Es un marco de pruebas de automatización de extremo a extremo dedicado a probar su aplicación Angular en un navegador real, haciendo la interacción automatizada al igual que un usuario real.
Requisitos para la instalación
En primer lugar, usted tendrá que tener npm y Angular instalado en su sistema. Esperamos que ya lo tengas ya que estás desarrollando una aplicación Angular. También necesitarás un servidor Selenium que permitirá que la aplicación ejecute casos de prueba compatibles con todos los navegadores. Una vez que su sistema está configurado, ejecuta el siguiente comando en cmd
|
1
|
npm install -g protractor
|
Eso es todo. Usted es bueno para ir. Comienza a escribir los casos de prueba y diviértete probando tu aplicación angular.
¿Qué hace que Protractor sea un marco de pruebas de automatización de JavaScript popular?
- Dado que el marco se ejecuta sobre Selenium WebDriver hace que las pruebas entre navegadores sean más fáciles. Todas las funcionalidades básicas de WebDriver es apoyado por Protractor.
- En comparación con Selenium WebDriver, tendrá localizadores adicionales como repetidor, modelo, vinculante y muchos más.
- Puede escribir y gestionar fácilmente los objetos de la página.
- Hay una funcionalidad de espera por defecto, cuyo propósito es esperar a angular que está ausente en WebDriver.
- Si su aplicación se desarrolla utilizando un enfoque impulsado por el comportamiento, este marco es perfecto ya que soporta marcos como Cucumber, Jasmine, Mocha, etc.
- La captura de pantalla automatizada y la comparación es mucho más fácil en Protractor.
- El framework también soporta la ejecución paralela de casos de prueba a través de múltiples estaciones de trabajo.
¡Areas donde Protractor puede hacerlo mejor!
- La mayor desventaja es que el framework se ejecuta perfectamente en Chrome. No proporciona mucho soporte en otros navegadores.
- Tampoco soporta las clases Robot.
- El soporte de la comunidad es pequeño en comparación con Selenium, que lleva más tiempo en el mercado.
¿Es Protractor el mejor marco de pruebas de automatización de JavaScript para usted?
Una vez más, Protractor es el mejor marco para las pruebas de las aplicaciones Angular, pero ya que sólo funciona para Chrome, es mejor utilizar Selenium si su proyecto exige pruebas entre navegadores. Selenium funciona bien para aplicaciones Angular y proporcionando XPath también definirá esperas y otros localizadores. Selenium también tiene un enorme apoyo de la comunidad y hace que las pruebas entre navegadores sean más fáciles debido a su soporte sobre múltiples navegadores.
Lee más: Automated Cross Browser Testing With Protractor & Selenium
Selenium Webdriver

Hablando de marcos de pruebas de JavaScript, Selenium WebDriver es ciertamente el marco de pruebas de automatización más ampliamente aceptado y amado para aplicaciones web. Usted puede utilizar Selenium para realizar pruebas automatizadas de navegador cruzado de una manera completa. Y el hecho de que es de código abierto hace que Selenium WebDriver sea uno de los mejores marcos de pruebas de JavaScript en la industria. No sólo se puede utilizar Selenium para realizar pruebas de automatización con JavaScript, pero también se puede utilizar para otros lenguajes de programación también.
¿Qué hace Selenium un marco de pruebas de automatización de JavaScript popular?
- El IDE es de código abierto, por lo tanto puede ser fácilmente aprendido por los probadores que son nuevos en la industria o alguien que quiere introducirse en el dominio de las pruebas web.
- Al estar en la industria durante mucho tiempo, la comunidad de Selenium es bastante grande y para cualquier ayuda o consulta, la comunidad siempre está ahí para resolver su problema.
- Aunque tiene su propio lenguaje, ofrece enlaces de lenguaje para apoyar la codificación en Java, JavaScript, PHP, etc.
¡Areas en las que Selenium puede mejorar!
- El marco es de código abierto y apoyado por una comunidad, no obtendrá una solución instantánea a cualquiera de sus problemas.
- Para utilizar la función completa de Selenium, necesitará plugins de terceros.
- Escalabilidad – No puede realizar pruebas paralelas con Selenium WebDriver. Por eso Selenium ha creado Selenium Grid para ayudarle a ejecutar múltiples pruebas en paralelo. Un inconveniente con Selenium Grid es que requeriría una infraestructura pesada si usted tiene una gran suite de pruebas y necesita múltiples pruebas para ejecutar en paralelo.
¿Cómo LambdaTest puede ayudarle a sacar el máximo provecho de sus scripts de Selenium?
LambdaTest es una herramienta de pruebas de navegador cruzado que ofrece una cuadrícula de Selenium en la nube que consiste en más de 2000 navegadores reales que se ejecutan en varios dispositivos del sistema operativo & tanto para el escritorio & móvil. LambdaTest Selenium Grid puede ayudarle a superar las limitaciones que vienen con la ejecución de Selenium.
- LambdaTest Selenium Grid ofrece compatibilidad con cada marco de automatización de pruebas & lenguaje que soporta la ejecución de Selenium.
- Nuestros expertos técnicos están siempre dispuestos a ayudarle con cualquier problema que pueda enfrentar durante la ejecución de pruebas de automatización con Selenium. Sólo tienes que enviar un saludo a nuestro chat de atención al cliente 24/7.
- Con LambdaTest Selenium Grid, puedes escalar sin esfuerzo sin preocuparte por el mantenimiento o cualquier tiempo de inactividad.
- Ejecuta pruebas paralelas con scripts de Selenium yendo a por más sesiones concurrentes.
- LambdaTest se integra con numerosas herramientas de CI/CD como Jenkins, CircleCI y más para ayudarte a acelerar tus pipelines de lanzamiento.
- Extraiga informes de prueba utilizando nuestra API abierta de Selenium, sin siquiera iniciar sesión en nuestra plataforma.
Obtenga sus primeros 100 minutos de pruebas de automatización para la cuadrícula de LambdaTest Selenium mediante un registro gratuito.
¿Es Selenium el mejor marco de pruebas de automatización de JavaScript para usted?
Bueno, cuando se trata de pruebas automatizadas entre navegadores, no hay mejor marco que Selenium. Los pros de Selenium superan altamente los contras y el hecho de que viene libre de costo lo hace una herramienta preferida por muchas organizaciones. Los problemas a los que se enfrentan actualmente los probadores con la documentación antigua y la falta de plugins pronto se van a resolver con el lanzamiento de Selenium 4.

Performar pruebas de automatización con
SELENIUM GRID 2000+ Browsers
FREE SIGNUP
Puppeteer(Library)

Puppeteer es otra librería de pruebas automatizadas basada en Node.js basada en la biblioteca de pruebas automatizadas que proporciona una API que ayuda a los usuarios a controlar Chrome anulando el protocolo estándar de DevTools. Muchos escenarios que se pueden hacer manualmente en el navegador se pueden automatizar con la ayuda de Puppeteer
Requisitos para la instalación
Puppeteer requerirá que su estación de trabajo tenga la última versión de Chrome junto con Chromium. También necesitarás tener instalado yarn o npm en tu sistema. Node.js es de nuevo otra necesidad ya que el framework está pensado para probar aplicaciones web basadas en Node.js.
¿Qué hace que Puppeteer sea tan popular?
Los scripts de automatización escritos con Puppeteer anulan la API de protocolo de DevTools. En lugar de elaborar cargas útiles de sockets web, llamar a una API automáticamente
- Lanzamiento de chrome
- Abrir una nueva pestaña en el navegador
- Navegar al sitio deseado para las pruebas.
- Capturar una captura de pantalla y cerrar el navegador.
Puppeteer permite a los usuarios burlarse de los recursos, evitando así problemas de fiabilidad, consistencia y velocidad. Puedes manipular recursos externos como selectores CSS para hacer que tu caso de prueba específico se ejecute más rápido.
¡Areas donde Puppeteer puede hacerlo mejor!
La mayor desventaja de Puppeteer es que sólo funciona con Chrome. Si su proyecto exige que la aplicación sea compatible con varios navegadores, tendrá que depender de NightWatch u otros frameworks para probar la aplicación a través de otros navegadores.
¿Debe usar Puppeteer?
El hecho de que hace que las pruebas sin cabeza sean más fáciles es la principal razón detrás de la popularidad de Puppeteer. Sin embargo, como se mencionó anteriormente, sólo tiene sentido utilizar Puppeteer si usted está desarrollando una aplicación que se va a utilizar exclusivamente en Chrome. Si usted está desarrollando una aplicación web compatible con varios navegadores, puede ir para TestCafe, Nightwatch u otros marcos que hacen una prueba de extremo a extremo más fácil a través de múltiples navegadores.

Karma(Test Runner)


Karma fue desarrollado para traer un entorno de pruebas a los desarrolladores. Un entorno en el que tienen que preocuparse menos de la configuración. Sólo pueden escribir código y obtener retroalimentación al instante de los casos de prueba.
Requisitos para la instalación
Como la aplicación está basada en Node.js, necesitarás tener Node.js instalado en tu sistema. Después de eso, puedes instalar Karma globalmente ejecutando el siguiente comando en CMD.
|
1
|
npm install -g karma
|
¿Qué hace que el karma sea tan popular?
- Karma le ayuda a realizar fácilmente pruebas de automatización en dispositivos y navegadores reales. Puede ejecutar los casos de prueba en tabletas, teléfonos o eventos en una instancia sin cabeza como PhantomJS.
- Puede controlar todo el flujo de trabajo directamente desde su IDE o CMD. Solo necesitas guardar un archivo y el framework ejecutará los casos de prueba por ti.
- Puedes ejecutar los casos de prueba con Mocha, Jasmin, QUnit o un adaptador de tu elección.
- Dado que la aplicación es de código abierto, encontrarás mucha ayuda de la comunidad.
- También es compatible con la integración continua utilizando Jenkins, Semaphore o Travis.
¡Areas en las que Karma puede hacerlo mejor!
Bueno, sorprendentemente no hay ninguna desventaja notable de usar Karma.
¿Deberías usar Karma?
Actualmente, Karma está considerado como uno de los mejores frameworks JS. Cuando se compara con Jest, Jest tiene muchos errores no corregidos y no soporta archivos .mjs en un entorno nativo. Incluso, un solo error tiene múltiples mensajes de error para Jest. Sin embargo, estos problemas no existen con Karma.
Ejecuta tu primer script de automatización con Selenium & Karma.
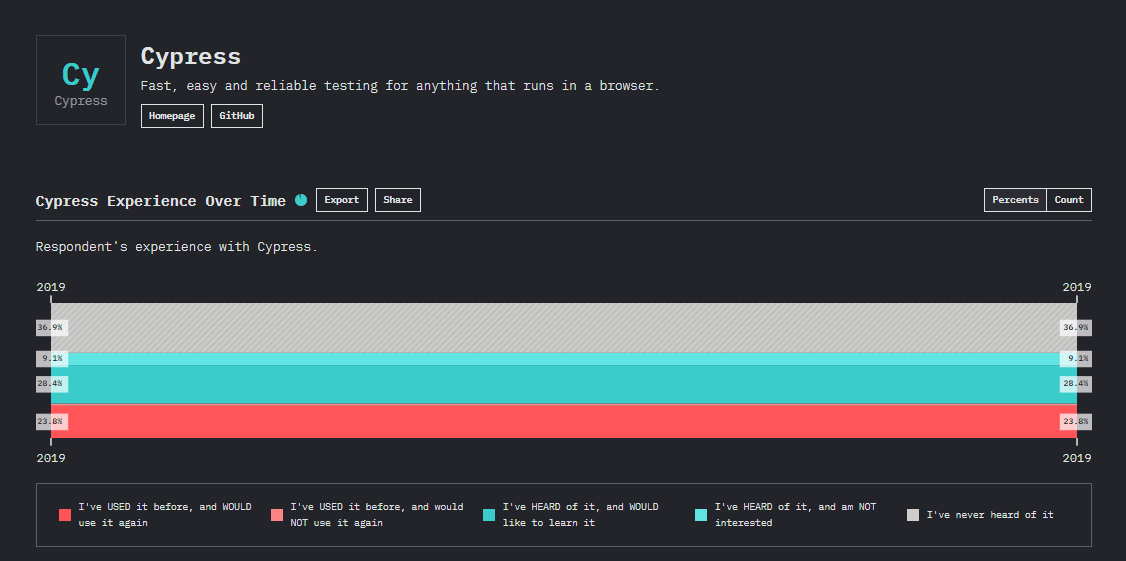
Cypress

Cypress es una herramienta de pruebas frontales de próxima generación construida para la web moderna. Con Cypress, los desarrolladores pueden escribir pruebas de extremo a extremo, pruebas de integración y pruebas unitarias. Cypress está construido sobre JavaScript – el popular lenguaje front-end y sólo soporta el framework Mocha JS.

Requisitos previos para la instalación
Como el framework Mocha se ejecuta en Node.js, antes de instalar Cypress, es necesario instalar los paquetes dependientes:
-
- Node JS
- IDE como Visual Studio Code
Una vez instalado Node JS, instalamos Mocha y Cypress desde el terminal usando npm, el gestor de paquetes de Node.
Ejecuta el siguiente comando en la terminal para instalar Mocha:
|
1
|
npm install mocha
|
Ejecuta el siguiente comando en la terminal para instalar Cypress:
|
1
|
npm install cypress
|
¿Qué hace que Cypress sea tan popular?
- El framework Cypress es más capaz de ofrecer resultados consistentes.
- Cypress toma una instantánea en cada paso de la prueba. Esto permite al desarrollador comprobar el estado y la actividad en cualquier paso concreto del script de prueba.
- Cypress permite modificar los elementos del DOM directamente, por ejemplo -mostrar los elementos ocultos a mostrar.
- No hay lag de red ni flaqueza en las pruebas ejecutadas con Cypress ya que las pruebas se ejecutan dentro del navegador y tienen visibilidad completa de todo lo que ocurre en la aplicación de forma sincrónica.
- Cypress tiene acceso a las partes frontales &traseras que le permiten modificar todo lo que entra &fuera del navegador.
¡Areas en las que Cypress puede hacerlo mejor!
- Cypress sólo está disponible para los navegadores Chrome, Firefox, Edge, Brave y Electron, lo que lo convierte en una opción menos preferida para las pruebas entre navegadores.
- Sólo soporta el framework JavaScript para la creación de casos de prueba.
- No soporta la ejecución remota.
- Cypress nunca tendrá soporte para manejar múltiples pestañas del navegador.
- Por defecto, Cypress no soporta instancias de múltiples navegadores ni controla más de un navegador abierto simultáneamente.
¿Debería usar Cypress?
Cypress fue construido para abordar los principales puntos de dolor a los que se enfrentan los desarrolladores e ingenieros de control de calidad cuando se trata de aplicaciones de prueba. Cypress ofrece características ganadoras como el desplazamiento automático; recargas en tiempo real, viajes en el tiempo, velocidad de ejecución de primera clase, y más que no están disponibles en otros frameworks. Si dominas JavaScript y estás buscando una herramienta que pueda realizar pruebas de automatización en una máquina local, deberías echar un vistazo a Cypress. En resumen, si su aplicación web se construye utilizando marcos modernos de JavaScript como React, Angular, etc. y las pruebas entre navegadores no son de alta prioridad, Cypress podría adaptarse a la factura.
¡Resumiendo!
Eso es todo por nuestra parte. Hemos enumerado los marcos dedicados a las pruebas de aplicaciones web basadas en marcos específicos junto con aplicaciones generales para las pruebas automatizadas de cualquier aplicación web basada en JavaScript. El que usted debe ir para depende enteramente de su requisito. Mida criterios como la compatibilidad entre navegadores, el marco utilizado para el desarrollo, la metodología de desarrollo y decida el que se adapte a sus necesidades. También, háganos saber si usted ha llegado a través de otros marcos de pruebas y por qué eran mejores para probar sus aplicaciones web. Feliz prueba! 🙂

Arnab Roy Chowdhury
Arnab Roy Chowdhury es un desarrollador de UI de profesión y un entusiasta de los blogs. Ha estado escribiendo contenido durante unos 5 años y tiene una gran experiencia en blogs técnicos, diarios de viaje y contenido en los últimos lenguajes de programación.
Escrito por Arnab Roy Chowdhury
Arnab Roy Chowdhury es un desarrollador de interfaz de usuario de profesión y un entusiasta de los blogs. Ha estado escribiendo contenido durante unos 5 años y tiene una gran experiencia en blogs técnicos, diarios de viaje y contenido en los últimos lenguajes de programación.