著者について
Jacob GubeはWeb開発者とデザイナーのためのWeb出版、「6 Revisions」の創設者とチーフエディター、Web Design Instruct、副エディターを務めており、「Web Design Instruct」では、Web開発者とデザイナーを対象としています。More aboutJacob↬
- 9 min read
- Inspiration,Showcases,Web Design,Navigation
- Saved for offline reading
- Share on Twitter.com
- Save on Offline reading
- Share on Twitter, LinkedIn


「パンくず」(または「パンくずリスト」)は、ウェブサイトまたはウェブアプリケーションにおけるユーザーの位置を明らかにする二次ナビゲーションスキームの一種です。 この用語は、ヘンゼルとグレーテルのおとぎ話で、2 人のタイトルの子供がパンくずを落として家に戻る道を形成することに由来しています。

多くのコンテンツが階層的に構成されている Web サイトでは、通常パンくずを見つけることができます。 また、複数のステップを持つWebアプリケーションでは、プログレスバーと同様の機能を持つものを見かけます。 最も単純な形式では、パンくずは「より大きい」記号 (>) で区切られた水平に配置されたテキスト リンクです。この記号は、その横にあるページ リンクに対してそのページのレベルを示します。 優れたシナリオは、多種多様な製品が論理的なカテゴリにグループ化されている e-commerce Web サイトです。
論理的な階層やグループ化がない単一レベルの Web サイトでは、パンくずを使用すべきではありません。 Web サイトがパンくずナビゲーションの恩恵を受けるかどうかを判断する優れた方法は、Web サイトのナビゲーション アーキテクチャを表すサイトマップまたは図を作成し、パンくずがカテゴリ内およびカテゴリ間の移動に対するユーザーの能力を向上させるかどうかを分析することです。 これは便利な機能であり、ユーザーが現在いる場所を確認できる二次的なナビゲーション スキームであり、Web サイト内を移動する代替方法でもあります。 位置情報ベース位置情報ベースのパンくずは、ユーザーがウェブサイトの階層内のどこにいるのかを示すものです。 一般に、複数のレベル (通常は 2 レベル以上) を持つナビゲーション スキームに使用されます。 以下の例(SitePoint)では、各テキスト リンクは、右側のページより 1 レベル高いページ用です。

2. 属性ベース属性ベース パンくずリストは、特定のページの属性を表示します。 たとえば、Newegg では、パンくずリストは特定のページに表示されるアイテムの属性を表示します。

This page displays all computer cases that have the attributes of being manufactured by Lian Li and having a MicroATX Mini Tower form factor.
3. パスベース パンくずリストはユーザーが特定ページに到達するまでに歩んだ経路を表示するものです。
以下は、パンくずリストを使用する利点の一部です。
Convenient for usersパンくずリストは、主にユーザーに Web サイトをナビゲートする二次的な手段を提供するために使用されます。
上位ページに戻るためのクリックやアクションを減らす上位ページに戻るためにブラウザの「戻る」ボタンやウェブサイトの主要なナビゲーションを使用する代わりに、ユーザーはより少ないクリック数でパンくずを使用できるようになりました。
スクリーンスペースを占有しない一般的に水平方向に配置され、シンプルなスタイルなので、パンくずリストはページ上で多くのスペースを占有しない。
直帰率を下げるパンくずリストは、ランディングページを表示した後、初めての訪問者に Web サイトをじっくり見てもらうための素晴らしい方法です。 たとえば、ユーザーが Google 検索でページに到達した場合、パンくずリストを見ると、そのユーザーは、興味のある関連トピックを表示するために、より上位のページをクリックしたくなるかもしれません。
パンくずリストの使用はかなり簡単で、Web サイトへの実装を決定する前に考慮すべきガイドラインがいくつかあるだけです。
Using breadcrumbs when you don’t need toA common mistakes in implementing breadcrumbs is using them when there is no benefit.

In the above example, Slicethepie risk overwhelming users with too many navigation options.この例では、ユーザーが多すぎるナビゲーション オプションに圧倒されています。 (1) 一次ナビゲーション、(2) パンくずリスト、および (3) 二次ナビゲーションは非常に接近しています。 このアプリケーションのパンくずリストは、そのすぐ下に下層ページへのセカンダリーナビゲーションがあるため、ユーザーに何の利便性も与えません。 また、パンくずリストの第2階層のリンク(「ミュージック」)をクリックすると、最初のタブ(「リスニング」)に戻るため、最初のタブが他の2つのタブ(「検索」「アーティストの殿堂」)よりも上位にあるように誤解しています。
一次ナビゲーションとしてパンくずリストを使用する前述のように、パンくずリストはナビゲーションの任意の補助として使用します。

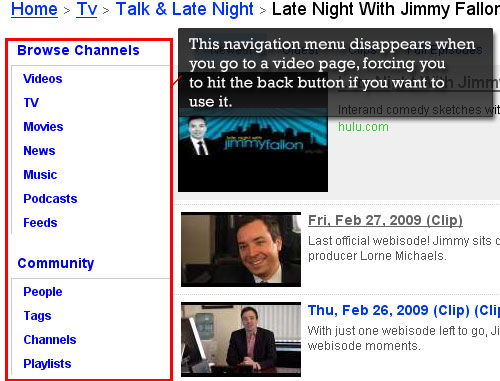
上の例で、mefeedia はビデオを見るための一次ナビゲーション メニューを提供しません。 フッター部分にテキスト リンクのナビゲーションがあるものの、ページ本体にはナビゲーション メニューがないため、Web サイトの他のセクションに移動するのが困難です。

たとえば、Google 検索結果から直接動画のページに到達した場合、唯一のナビゲーション オプションはパンくずリストかもしれません。 または、すでに Web サイトのページを閲覧していて、主要なナビゲーション メニューが表示されないページに到達した場合、メイン メニューにアクセスするにはブラウザの「戻る」ボタンを押す必要があります。
複数のカテゴリがあるページでパンくずリストを使用するパンくずリストは直線構造なので、ページをきれいにカテゴリに分類できない場合は使用することが困難です。 パンくずを使うかどうかは、ウェブサイトの階層構造をどのように設計するかによって大きく変わります。 下位のページが複数の親カテゴリにある (または置くことができる) 場合、パンくずリストは効果がなく、不正確でユーザーを混乱させます。
パンくずナビゲーションスキームを設計するときは、いくつかのことを念頭に置いてください。
リンク項目を区切るには何を使用すればよいでしょうか?

その他の記号としては、右向きの矢印、直角の引用符 (“)、スラッシュ (/) などがあります。 たとえば、リンクが必ずしも互いに階層的な関係を持っていないパスベースのパンくずの場合、「より大きい」記号を使用すると、それらの関係を正確に伝えることができないかもしれません。 パンくずリストは単にユーザーへの補助(利便性)として機能します。そのサイズはユーザーにこれを伝えるべきであり、したがって、少なくとも主要なナビゲーション メニューより小さいか、目立たないようにすべきです。
パンくずリストはどこに配置すべきでしょうか。パンくずリストは通常、ページの上半分に表示され、水平メニュー レイアウトを使用している場合は主要なナビゲーション メニューの下に表示されます。
さて、パンくずリストの「誰が、何を、いつ、どこで、なぜ、どのように」について説明したので、いくつかの実際の例を見てみましょう。 次のセクションでは、パンくずリストを使っている優れた Web サイトの例をいくつか紹介します。
TypePad Design Assistant

NASA

Nestle ではパンくずリストのテキストをページの残りのテキストより大幅に小さくして、目立たないよう効果的にしています。

Marchand de Trucs

Bridge 55

Overstock は属性ベースの履歴に「以上」の標準記号を使用しています。

Replace > With Other Symbols
TechRadar UK と BP< は右向きの三角形を使用しています。


PSDTUTS と Martique はスラッシュを使っています。


Mouse to Minx はページの階層を表すのに右肩下がりの引用符を使っています。

Jakob Nielsen の Alertbox では右向きの矢印を使用しています。

Target では区切りにコロン (:) を使用。

Beyond Simple Text Links
パンくずデザインの現在の傾向として、「パンくずはシンプルでなくてもよい」とあります。 これらのデザインでは、全体のデザインとうまく統合された、美しくスタイリングされたパンくずを見ることができます。 TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

Statement Tracker では、パンくずリストを使って、アカウント登録に必要なステップや、進行状況を示すインジケータを表示します。

Flickr では、Flickr ツアーのセクションの数を示すためにパンくずリストを使用しています。

以下、リンクをクリックまたはマウスを上に置いたときに、追加の属性または場所をリストするサブナビゲーション パネルを開くパンくずリストの例をいくつか紹介します。
MarketWatch には、パンくずリンクの上にマウスを置くと表示される、飛び出し型のサブナビゲーション メニューがあります。

Profoto には、パンくずリンクの下にユーザーが選択できる追加の属性を表示するエリアがある、独自のパンくずトラックがあります。

Cranfield University にも同様の飛び出すパンくずスキームがあり、ユーザーのロケーション インジケーターとして、また、堅牢でインタラクティブな二次ナビゲーション スキームとして、2 つの機能を提供します。

Lonely Planet にも、属性を変更することができるフライアウト パンくずリストがあります。

MSDN には、ユーザーがリンクにマウスを置いたときにスクロール可能なサブナビゲーション リストを開くパンくずリストがあります。

Wowhead にはマルチレベルのサブナビゲーションがあります。

Delicious により、素早くブックマークを見つけるためにキーワードタグのパンくずリストで項目を削除することができます。

Experimental Examples
Booreiland では、主要メニューにパンくずスタイルのナビゲーション スキームを使用しており、訪問者は現在何を表示しているのかをすぐに理解できます。

SmashingMag でさらに読み進める。 リンク
- Planning And Implementing Website Navigation
- Web Design Elements(ウェブ デザイン要素)。 例とベストプラクティス
- Smashing Book 5 – Real-Life RWD (Book)”)
- Mobile Navigation For Smashing Magazine(モバイル ナビゲーション)。 ケーススタディ