私たちは自動化の時代に向かって進んでいるのです。 スタートアップであれ大企業であれ、どの企業もリリースサイクルに自動化テストをできるだけ効率的に組み込もうと努力している。 その理由は、単純に自動化テストによって、繰り返し行われるテストシナリオの検証に関わる労力が劇的に削減されるからです。 JavaScript は、もはや開発者専用のプログラミング言語とは呼ばれない。 自動テストの需要の増加に伴い、JavaScriptのテストフレームワークは、ユニットテストに適したものもあれば、E2E(エンドツーエンド)テストのために作られたものもあり、さまざまな目的を満たすために出現しています。 世界中の自動化テスターがこれらのJavaScriptテストフレームワークのかなり好きになっていることは不思議ではありません。
自動化テスターのために利用可能になったJavaScriptテストフレームワークの多様性は、多くの人にとって混乱の原因となっている。 それは当然のことで、あなたの前にあるオプションが多ければ多いほど、どのJavaScript自動テストフレームワークがあなたのために最適であるかを決定するために多くの時間がかかります。 私はあなたのテスト要件に基づいてテストを容易にするトップ9のJavaScriptテストフレームワークを強調するつもりです。
また、私たちがフロントエンド、バックエンド、およびテストに適したフレームワークについて話をした2019年のトップJavaScriptフレームワークに関する私たちの他のブログを読むことができます。 さらに詳しく説明することなく、これらを見てみましょう。
- Jest
- インストールの前提条件
- Why makes Jest A Popular JavaScript Automation Testing Framework?
- Areas Where Jest Can Do Better!
- Jestはあなたにとって最高のJavaScript自動テストフレームでしょうか?
- Mocha
- インストールの前提条件
- What Makes Mocha A Popular JavaScript Automation Testing Framework?
- Mocha はあなたにとって最高の JavaScript オートメーション テスティング フレームワークですか? Jest に切り替えた組織は、よりよい代替手段を見つけられませんでした。 Jest は、設定のための要件をほとんど必要とせず、テストをより速くします。 Mocha のエコシステムは非常に広大ですが、それに伴う複雑さは時に価値がありません。
- Jasmine
- インストールの前提条件
- What Makes Jasmine A Popular JavaScript Automation Testing Framework?
- Areas Where Jasmine Can Do Better!
- Jasmineはあなたにとって最高のJavaScript自動テストフレームワークですか?
- Nightwatch
- Prerequisites for Installation
- What makes Nightwatch A Popular JavaScript Automation Testing Framework?
- Is Nightwatch The Best JavaScript Automation Testing Framework for You?
- Protractor
- What Makes Protractor A Popular JavaScript Automation Testing Framework?
- Areas Where Protractor Can Do Better!
- Protractor はあなたにとって最高の JavaScript 自動テスト フレームワークですか?
- Selenium Webdriver
- Why makes Selenium a Popular JavaScript Automation Testing Framework?
- Areas Where Selenium Can Do Better!
- How LambdaTest Can Help You In The Most Of Your Selenium Scripts?
- Seleniumはあなたにとって最高のJavaScript自動テストフレームですか? Selenium の長所は短所を非常に上回り、費用がかからないという事実が多くの組織に好まれるツールにしています。 テスターが現在直面している古いドキュメントとプラグインの不足の問題はSelenium 4のリリースでまもなく解決されます。 PERFORM AUTOMATION TESTING WITH SELENIUM GRID 2000+ Browsers FREE SIGNUP Puppeteer (Library)
- インストールの前提条件
- なぜ Puppeteer はそんなに人気があるのか
- Areas Where Puppeteer Can Do Better!
- Puppeteerを使うべきか?
- Karma(Test Runner)
- インストールの前提条件
- Karma の人気の秘密は?
- Karma が改善できる領域!
- Cypress
- Prerequisites for Installation
- What makes Cypress so popular?
- Areas Where Cypress Can Do Better!
- Wrapping Up!
- Arnab Roy Chowdhury
- Written by Arnab Roy Chowdhury
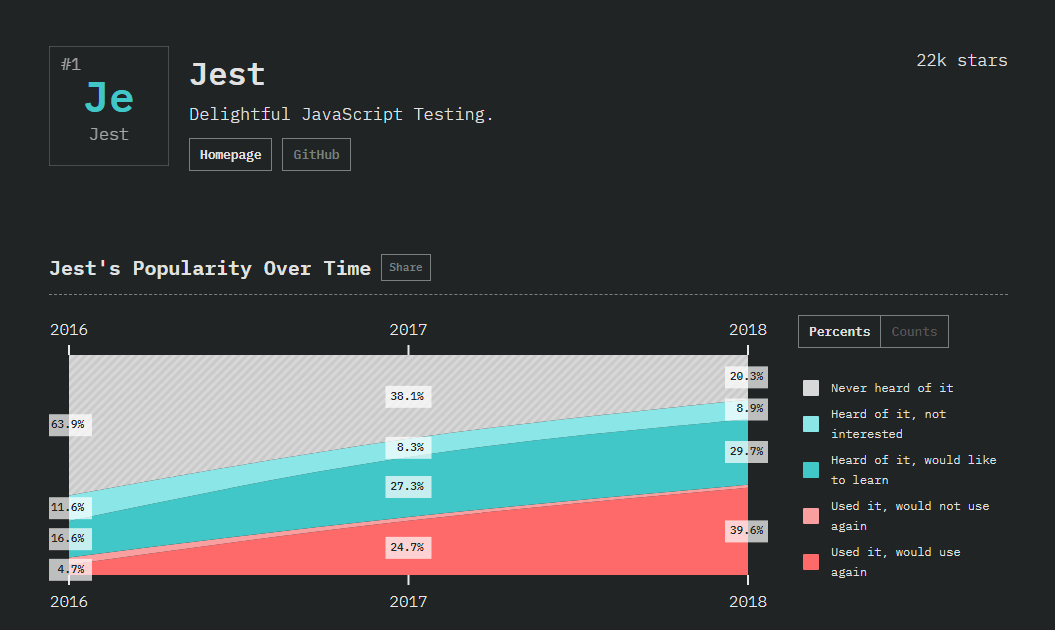
Jest

stateofjs調査による2018年のナンバー1 JavaScript自動テスト フレームワークとして評価されました。 JestはFacebookによって開発され、JavaScriptコード、特にReact JSを使って開発されたアプリケーションのテストに使用されています。

インストールの前提条件
Jestの特徴は、設定に経験を必要としない統合フレームワークを提供しているということです。 このツールはすぐに使用でき、npm を使用している場合は、次のコマンドを実行することで即座にセットアップできます。
|
1
|
npm install -.-save-dev jest
|
Why makes Jest A Popular JavaScript Automation Testing Framework?
- Jestを使用する最大の利点は、モッキングサポートとアサーションライブラリが付属しているため、最小限の構成とセットアップですぐに使用できることです。 他の新しいテストライブラリと同様に、テストケースは動作駆動開発アプローチを使用して記述されます。 Jest は、非常によく文書化され、高速に実行される JavaScript テストフレームワークと考えられています。
- Jest は、エラーが起こりにくいコードで堅牢な開発者ツールを提供します。 アプリケーションが React JS を使用して開発されている場合、この機能は、偶然に発生する UI バグを防ぐために非常に便利です。 レンダリングされたコンポーネントのスクリーンショットを記録し、後で将来レンダリングされるコンポーネントと比較することにより動作します。
Areas Where Jest Can Do Better!
- Jasmine のようなフレームワークと比較して、多くのライブラリやツールをサポートしていないので、Jest をサポートしていない IDE でテストケースをデバッグするために本当に便利な場合があります。
- Jestに慣れていない人は、学習曲線がかなり難しいと述べています。
- Jestでのスナップショットテストは、大きなスナップショットファイルではあまり実行可能ではありません。
Jestはあなたにとって最高のJavaScript自動テストフレームでしょうか?
さて、JestとJasmine、どちらを使用したいかは完全にあなたの要件によって異なります。 もしあなたのプロジェクトが、Jest をサポートしていない IDE でテストケースをデバッグする必要があるなら、Jasmine が明らかに最良の選択です。 それでも、Facebook が現在行っている投資と React 開発者コミュニティが得ている肯定的な経験から、Jest に挑戦することは完全に価値があると思います。
Run Your First Jest Automation Script On An Online Selenium Grid
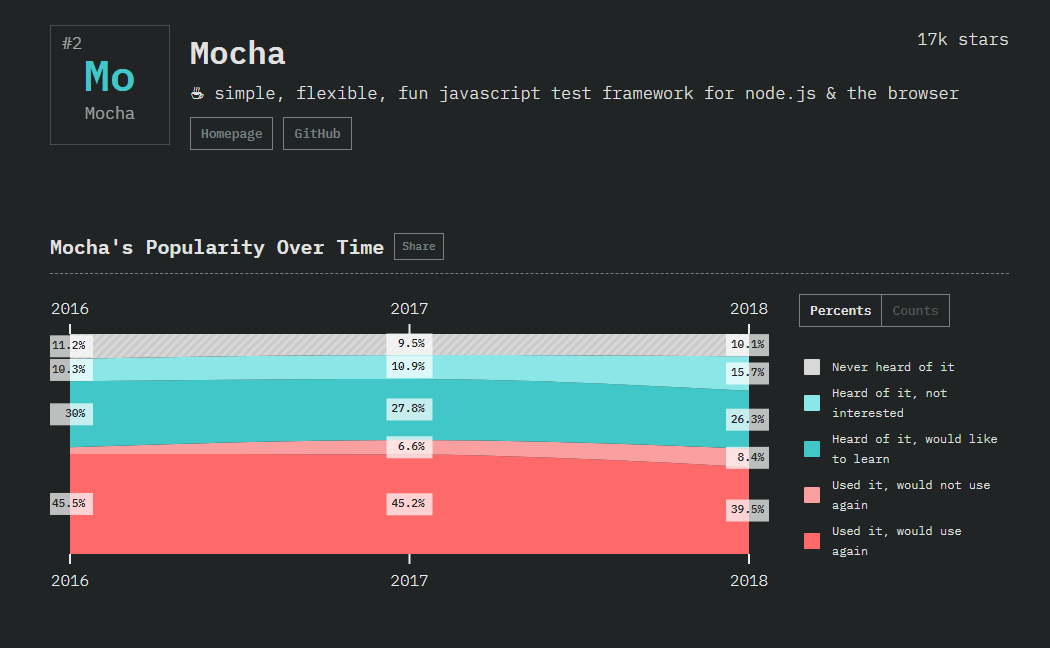
Mocha

Mocha は Node.js で動くアプリケーションのテスト用の JavaScript テスト フレームワークです。 Mocha は、2018 年の stateofjs 調査で 2 位の JavaScript 自動テスト フレームワークと評価されています。

インストールの前提条件
インストールは非常に簡単です。 ワークステーションが必要なだけで、以下のコマンドを使用してMochaをインストールします。
グローバルインストールの場合は、以下のコマンドを実行します:
npm i -global mocha.
開発用の依存としてMochaをインストールしたい場合、npm i -save-dev mocha.
What Makes Mocha A Popular JavaScript Automation Testing Framework?
開発者だけでなくテスターも Mocha を好む理由はたくさんあります。
- アプリケーションはオープンソースであり、柔軟性があります。
- テストケースの連続実行と柔軟なレポート。
- Mocha は、関連するテストケースと例外を簡単にマッピングするのに役立ちます。
- Mocha は全体的なパフォーマンスと搭載された機能の面でもっとうまくいくでしょう。
Mocha はあなたにとって最高の JavaScript オートメーション テスティング フレームワークですか? Jest に切り替えた組織は、よりよい代替手段を見つけられませんでした。 Jest は、設定のための要件をほとんど必要とせず、テストをより速くします。 Mocha のエコシステムは非常に広大ですが、それに伴う複雑さは時に価値がありません。

Jasmine

Jasmine、主に非同期テストに使われ、機能が豊富な JavaScript 用自動テストフレームワークです。 Node.js上で動作し、テストケースを連続的に実行することにより、正確かつ柔軟なバグレポートが可能です。 Jasmineは、stateofjs 2018によると、JavaScriptテストフレームワークの3位にランクされています。

インストールの前提条件
Jasmineのインストールは非常に簡単です。 必要なのは、インターネットに接続されたワークステーションだけです。 Jasmineをインストールするには、cmd/terminalで以下のコマンドを実行してください。
|
1
|
npm install -g jasmine
|
しかし、です。 は、Jestより少し複雑な設定になっています。
What Makes Jasmine A Popular JavaScript Automation Testing Framework?
- Jasmineの最大の強みは、あらゆるフレームワークやライブラリに互換性があり、最も柔軟なJavaScriptテストフレームワークの1つになっていることです。 Jasmineのコミュニティは非常に大きく、ライブラリやブログ記事、ビデオチュートリアルの形で提供されるあらゆる種類のサポートを得ることができます。
- Offers an elegant programming style & patterns.
Areas Where Jasmine Can Do Better!
- Jasmine is that a lot of configuration is needed.Jasmine は、多くの設定が必要です。 ユーザーは、モッキングフレームワークやアサーションライブラリを使用する前に明示的に選択する必要があります。 もし、あなたのプロジェクトがこの柔軟性を必要とするならば、それは便利なものでしょう。
- Jasmineは、jasmine-snapshotライブラリを使用することにより、スナップショットテストをサポートしています。
- Jestの人気は、Jasmineの人気を低下させました。
Jasmineはあなたにとって最高のJavaScript自動テストフレームワークですか?
あなたのプロジェクトが大きく、外部のライブラリと統合する必要があるなら、明らかにJasmineがその古さと多くのユーザーベースから最高の選択肢となるでしょう。 プロジェクトが小規模で、特にReact JSを使用している場合は、他のユーザーの間で人気が高まっているため、Jestの使用をお勧めします。
さて、stateofjs 2018によるトップ3のテストフレームワークは終了しました。
Execute Your First Automation Script With Selenium & Jasmine.で、最初の自動化スクリプトを実行します。
Nightwatch

Web アプリケーション テスト、特に Node.js を使用して開発されたアプリケーションの自動化のために、Nightwatch JS は、Selenium WebDriver API を使用してエンドツーエンド テストを実行できる強力な自動化フレームワークです。 Nightwatch の主な目的は、自動テストケースを書くプロセスを簡略化し、開発サイクルにおける継続的統合の設定を支援することです。
Prerequisites for Installation
Nightwatch は Node.js アプリケーションのテストを目的としているので、ワークステーションに最新の安定版 Node.js がインストールされている必要があります。 また、フレームワークをインストールするために必要なので、npm をインストールします。
フレームワークをローカルで実行するために、WebDriver API と共にスタンドアロンの Selenium サーバーも必要です。 これは、Firefox または Chrome を使用してローカルでアプリケーションをテストするのに役立ちます。
ワークステーションが準備できたら、cmd で次のコマンドを実行します。
|
1
|
$npm install Nightwatch
|
What makes Nightwatch A Popular JavaScript Automation Testing Framework?
- まず、セットアップはとても簡単です。
- Seleniumライブラリをインポートするだけです。
- コミュニティはとても大きく、セットアップやテストケースの作成に関して助けが必要な場合、ブログやチュートリアルの形で多くのリソースが利用可能です。
- 言語は非常にシンプルです。オブジェクト指向プログラミングの基本的な知識のみが必要です。
- テスターが Java チームに属している場合、バックエンド チームのメンバーは簡単に知識を得ることができ、テスターが自動テストケースを書くのを助けることにより、チーム全体の生産性を向上させることができます。 構文が明確ではないので、ユーザーが各ステップについて明確な説明を書くことは不可能です。 コメントの形でそれを行うことができますが、テストケースが失敗した場合、ログに表示されません。
- どこで間違ったのかを見つけるために、各ステップに明確なエラーメッセージを追加することができますが、それはきれいな構文を維持することを難しくします。
Is Nightwatch The Best JavaScript Automation Testing Framework for You?
Node.js ベースの Web アプリケーションのエンドツーエンド テストでは、明らかに Nightwatch がベストですが、大きな視点で考えると、多くの依存関係があります。 外部のユニット テスト アプリケーションを使用する選択肢はそれほど多くなく、Protractor や WebDriverIO よりもサポートが劣ります。
Nightwatch.js Tutorial For Test Automation Beginners – With Examples
Protractor

React JS アプリケーションの自動テスト用に Jest があることをご存知ですか? しかし、Angular 開発者についてはどうでしょうか。 シングルページアプリケーションを開発するための最も古く、人気のあるフレームワークの1つであるため、Angular JS と Angular アプリケーションのテスト専用のフレームワークがあるのは良いことです。 Protractorはその救いの手です。 これは、実際のブラウザで Angular アプリケーションをテストするためのエンドツーエンドの自動テスト フレームワークであり、実際のユーザーと同じように自動化された対話を行うことができます。 Angular アプリケーションを開発しているので、すでに持っていることを望みます。 また、アプリケーションがクロスブラウザー互換のテストケースを実行できるようにするために、Selenium サーバーが必要です。 システムのセットアップが完了したら cmd
|
1
|
npm install – を実行します。g protractor
|
以上です。 これでOKです。 テストケースを書き始めて、アンギュラーアプリケーションのテストを楽しんでください。
What Makes Protractor A Popular JavaScript Automation Testing Framework?
- フレームワークはSelenium WebDriver上で動くので、クロスブラウザテストが簡単になります。 WebDriver の基本的な機能はすべて Protractor でサポートされています。
- Selenium WebDriver と比較して、リピーター、モデル、バインディング、その他多くの追加ロケータがあります。
- 簡単にページオブジェクトを書いて管理できます。
- WebDriver では存在しない Angular 待ちのためのデフォルト待ち受け機能が存在します。
- アプリケーションが動作駆動型アプローチを使用して開発されている場合、Cucumber、Jasmine、Mocha などのフレームワークをサポートしているので、このフレームワークは完璧です。
- 自動スクリーンショット キャプチャと比較は Protractor ではるかに簡単になりました。
- フレームワークは、複数のワークステーションでのテストケースの並列実行もサポートしています。
Areas Where Protractor Can Do Better!
- 最大の欠点は、フレームワークは Chrome で完全に動作することです。 他のブラウザではあまりサポートされていません。
- また、Robot クラスをサポートしていません。
- コミュニティサポートは、より長い間市場に出ている Selenium と比較すると、小さいです。
Protractor はあなたにとって最高の JavaScript 自動テスト フレームワークですか?
もう一度言いますが、Protractor は Angular アプリケーションをテストするための最高のフレームワークですが、Chrome に対してのみ機能するので、プロジェクトでクロスブラウザ テストが必要な場合は、Selenium を使用する方がよいでしょう。 SeleniumはAngularアプリケーションでも問題なく動作し、XPathを提供することでwaitやその他のロケータも定義されます。 Selenium はまた、巨大なコミュニティのサポートがあり、複数のブラウザをサポートしているため、クロスブラウザのテストがより簡単になります。 Protractor による自動クロス ブラウザー テスト & Selenium
Selenium Webdriver

JavaScript テスト フレームワークについて言えば、Selenium WebDriver は確かに最も広く受け入れられ、Web アプリケーションの自動テスト フレームワークとして愛用されています。 Selenium を使用して、徹底した方法で自動化されたクロスブラウザー テストを実行できます。 そして、オープンソースであるという事実が、Selenium WebDriverを業界でトップのJavaScriptテストフレームワークの1つにしています。 Selenium を使って JavaScript の自動テストを行うだけでなく、ほかのプログラミング言語にも使うことができます。
Why makes Selenium a Popular JavaScript Automation Testing Framework?
- IDEはオープンソースなので、業界で新しいテスターやWebテストのドメインに導入したい人が簡単に学ぶことができます。
- 長い間業界にいるので、Seleniumのコミュニティは非常に大きく、どんなヘルプや質問に対しても、コミュニティは常にあなたの問題を解決するために存在しています。
- 独自の言語を持っていますが、Java、JavaScript、PHP などのコーディングをサポートする言語バインディングを提供します。
Areas Where Selenium Can Do Better!
- フレームワークはオープンソースでありコミュニティによってサポートされていますが、どの問題に対してもすぐに解決できることはないでしょう。
- Selenium の完全な機能を利用するには、サードパーティのプラグインが必要です。
- スケーラビリティ – Selenium WebDriver で並列テストを実行することはできません。 そのため、Selenium は複数のテストを並行して実行できるようにするために Selenium Grid を開発しました。
How LambdaTest Can Help You In The Most Of Your Selenium Scripts?
LambdaTest はクロスブラウザ テストツールで、デスクトップ & モバイル & デバイス上の 2000 以上の実際のブラウザからなるオンクラウドの Selenium Grid を提供します。 LambdaTest Selenium Gridは、Seleniumの実行に伴う制限を克服するのに役立ちます。
- LambdaTest Selenium Gridは、Selenium実行をサポートするすべてのテスト自動化フレームワーク&言語と互換性を提供します。
- LambdaTest Selenium Gridを使用すると、メンテナンスやダウンタイムを心配することなく、楽にスケーリングできます。
- オープンなSelenium APIを使用して、プラットフォームにログインすることなく、テストレポートを抽出できます。
無料サインアップで、LambdaTest Selenium Gridの最初の100自動テスト時間を取得する。
Seleniumはあなたにとって最高のJavaScript自動テストフレームですか? Selenium の長所は短所を非常に上回り、費用がかからないという事実が多くの組織に好まれるツールにしています。 テスターが現在直面している古いドキュメントとプラグインの不足の問題はSelenium 4のリリースでまもなく解決されます。

PERFORM AUTOMATION TESTING WITH
SELENIUM GRID 2000+ Browsers
FREE SIGNUP
Puppeteer (Library)

PERFORM AUTOMATION TESTING WITH
SELENIUM GRID 2000+ Browsers
FREE SIGNUP

PuppeteerもNode.Nodeの1つです。js ベースの自動テスト ライブラリで、ユーザーが DevTools の標準プロトコルをオーバーライドして Chrome を制御するのに役立つ API を提供します。 ブラウザで手動で行うことができる多くのシナリオは、Puppeteer
インストールの前提条件
Puppeteer は、ワークステーションに Chromium と共に最新バージョンの Chrome があることを要求します。 また、yarn または npm がシステムにインストールされている必要があります。 Node.js は、Node.js ベースの Web アプリケーションをテストするためのフレームワークであるため、これもまた必須です。
なぜ Puppeteer はそんなに人気があるのか
Puppeteer を使用して書かれた自動化スクリプトは DevTools プロトコル API をオーバーライドします。 Web ソケットのペイロードを作成する代わりに、API を呼び出すと自動的に
- クロームを起動する
- ブラウザで新しいタブを開く
- テストのために目的のサイトに移動する
- スクリーンショットをキャプチャしてブラウザを閉じる
Puppeteerによりユーザーはリソースをモックできるため、信頼性や一貫性および速度に関する問題を回避することができます。 CSS セレクタのような外部リソースを操作して、特定のテストケースをより速く実行することができます。
Areas Where Puppeteer Can Do Better!
Puppeteer の最大の欠点は、Chrome でしか動作しないことです。
Puppeteerを使うべきか?
ヘッドレス テストを容易にするという事実が、Puppeteerの人気の背後にある主な理由である。 しかし、先に述べたように、Puppeteer を使用する意味があるのは、Chrome でのみ使用されるアプリケーションを開発している場合のみです。

Karma(Test Runner)


Karma は開発者にテスト環境を提供するために開発されたものである。 開発者が設定についてあまり心配する必要がないような環境です。
インストールの前提条件
アプリケーションは Node.js に基づいているので、システム上に Node.js をインストールする必要があります。 その後、CMDで以下のコマンドを実行することで、Karmaをグローバルにインストールすることができます。
|
1
|
npm install -.g karma
|
Karma の人気の秘密は?
- Karma は、実際のデバイスやブラウザで簡単に自動テストを実行できるようにします。 タブレット、電話、または PhantomJS のようなヘッドレスインスタンスでテストケースを実行できます。
- ワークフロー全体を IDE または CMD から直接制御できます。 ファイルを保存するだけで、フレームワークがテストケースを実行します。
- テストケースは、Mocha、Jasmin、QUnit、またはお好みのアダプターで実行できます。
- また、Jenkins、Semaphore、または Travis を使用した継続的インテグレーションもサポートしています。
Karma が改善できる領域!
さて、驚くことに、Karma を使用することによる目立った欠点がありません。 Jest と比較すると、Jest には多くの未修正のバグがあり、ネイティブ環境での .mjs ファイルをサポートしていません。 また、Jestでは1つのエラーに複数のエラーメッセージが表示されます。 しかし、これらの問題は Karma にはありません。
Execute Your First Automation Script With Selenium & Karma.
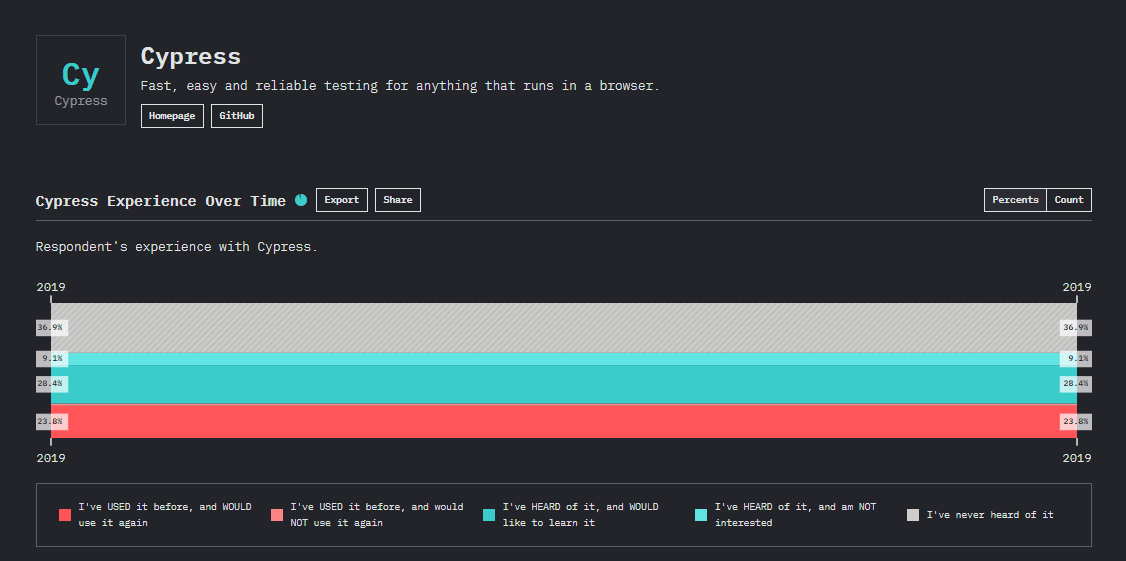
Cypress

Cypress は現代の Web 用に作られた次世代のフロントエンド テスティング ツールです。 Cypress を使用すると、開発者はエンドツーエンド テスト、統合テスト、およびユニット テストを書くことができます。 Cypress は、人気のあるフロントエンド言語である JavaScript 上に構築され、Mocha JS フレームワークのみをサポートします。

Prerequisites for Installation
Mocha フレームワークは Node.NET で実行されるので、Cypress は Node.NET で実行されます。Cypress をインストールする前に、依存するパッケージをインストールする必要があります:
-
- Node JS
- IDE like Visual Studio Code
Node JS をインストールしたら、ターミナルから npm という Node パッケージマネージャーを使用して Mocha と Cypress をインストールします。
ターミナルで以下のコマンドを実行し、Mochaをインストールします。
|
1
|
npm install mocha
|
端末で以下のコマンドを実行し、Cypressをインストールします。
|
1
|
npm install cypress
|
What makes Cypress so popular?
- Cypress フレームワークは、一貫した結果を提供する能力がより高いです。
- Cypress はテストの各ステップでスナップショットを取ります。 これにより、開発者はテスト スクリプトの任意の特定のステップで状態とアクティビティをチェックできます。
- Cypress では、たとえば、非表示の要素を表示するなど、DOM 要素を直接変更することができます。
- テストはブラウザ内で実行され、アプリケーションで起こっているすべてのことを同期的に完全に見ることができるので、Cypress で実行されるテストにはネットワークの遅延やちらつきはありません。 .
Areas Where Cypress Can Do Better!
- Cypress は Chrome、Firefox、Edge、Brave、および Electron ブラウザでのみ利用可能で、ブラウザ間のテストにはあまり好まれない選択肢となります。
- Cypress は、複数のブラウザ タブの処理をサポートすることはありません。
- デフォルトでは、Cypress はマルチ ブラウザ インスタンスをサポートせず、同時に複数のブラウザを制御することはできません。 Cypress は、自動スクロール、リアルタイム再読み込み、タイムトラベル、一流の実行速度など、他のフレームワークでは利用できない勝利の機能を提供します。 もしあなたがJavaScriptに熟練していて、ローカルマシンで自動テストを実行できるツールを探しているなら、Cypressをチェックするべきでしょう。 要約すると、もしあなたのウェブアプリケーションが React や Angular などの最新の JavaScript フレームワークを使用して構築されていて、クロスブラウザテストが高い優先度ではない場合、Cypress はその要求に合うかもしれません。
Wrapping Up!
以上、私たちからでした。 私たちは、任意のJavaScriptベースのWebアプリケーションの自動テストのための一般的なアプリケーションと一緒に、特定のフレームワークベースのWebアプリケーションをテストするために専用のフレームワークをリストアップしました。 どれを選ぶべきかは、あなたの要件に完全に依存します。 クロスブラウザの互換性、開発に使用されるフレームワーク、開発方法論などの基準を測定し、あなたのニーズに合ったものを決定してください。 また、あなたが他のテストフレームワークに遭遇した場合、そして、なぜそれらがあなたのウェブアプリケーションをテストするために優れていたのか、私たちに知らせてください。 テストに幸あれ! 🙂

Arnab Roy Chowdhury
Arnab Roy Chowdhury は職業として UI 開発者、ブログ愛好家であります。 彼は約5年間コンテンツを書いており、技術ブログ、旅行記、最新のプログラミング言語でのコンテンツに強い専門知識を持っています。
Written by Arnab Roy Chowdhury
Arnab Roy Chowdhury has a UI developer by profession and an blogging enthusiast. 彼は約5年間コンテンツを書いており、技術ブログ、旅行記、最新のプログラミング言語でのコンテンツに強い専門知識を持っています。