Tutorial: コミック ブック スタイルのグラフィック デザイン
デザイナーの皆さん、Go Media チームに会いたいと思っていませんか? 10 月 5 日から 7 日まで、3 日間のデザイン リトリート「WMC: Off-The-Grid」に参加しませんか。 詳細は wmcfest.com をご覧ください。
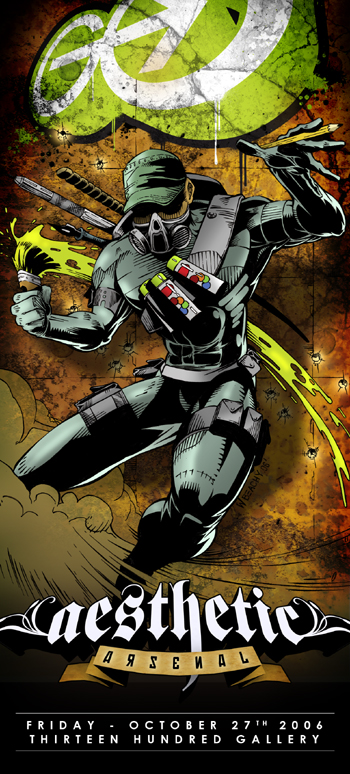
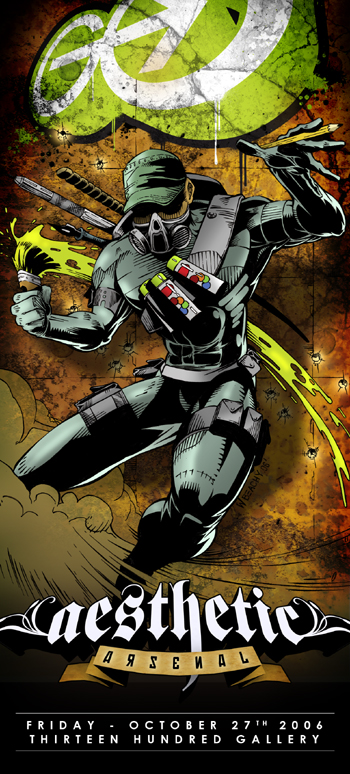
私たちは、イラスト入りのフライヤーやポスターをどのようなプロセスで作成するのか、よく質問されます。 オハイオのグラフィック・デザイナーがどのようにイラストを作成し、フライヤーやポスターに仕上げていくのか、わかりやすく解説していきます。


詳細に入る前に、プロセスの簡単なスナップショットを提供したいと思います:
- 紙に鉛筆で描きます。
- 鉛筆で描いた作品にインクを塗ります。
- アートワークを 300 dpi でスキャンします。
- アートワークのすぐ下にカラー レイヤーを作成します(アートワーク レイヤーを乗算に設定します)
- アートワークに色を付けます。
- 画像を平らにして保存します。
- 画像をデザインソフトに取り込みます。
- テキストとグラフィックを追加します。
- 最終デザインを書き出します。
ステップ1. 紙の上に鉛筆で描く 一番最初のステップは、鉛筆で絵を描くことです。 描き方について小説を書くこともできますが、このチュートリアルでは、鉛筆画から、完成したデザインされた商業作品になるまでのステップのプロセスに焦点を当てます。
必要なツール:
紙です。 私はプレートフィニッシュのブリストルを使っています。 このタイプの紙は、たくさんの消しゴムを処理するのに十分な重さがあります。 また、このプロセスのインクを塗る段階でシワにならない程度の厚みがあります。
鉛筆。 実際に使っているのは、コー・アイ・ヌール テクニグラフ 5611 リードホルダーなどのシャープペンシルです。 このタイプのシャープペンシルは、黒鉛の非常に厚い部分を保持し、それを削って使用することで、本物の鉛筆に似ていますが、より良いものです。 ステッドラーのマルスプラスチックイレーザーを使っています。


鉛筆画の段階では、かなりルーズであることが重要だと思います。 基本的な形から始めて、線はかなり軽くして、目指す形が見えてきたら、集中して「締める」ように描けばいいのです。
かなりゆるい鉛筆画のサンプルです。


かなりきつい鉛筆画のアップのサンプルです。


絵について一言お願いします。 イラストレーターは自分に厳しすぎる人が多いと思うんです。 一枚の紙を前にして、最初に思い描いたとおりの絵を描けると思っているのです。 それは不可能に近いと思います。 絵を描くということは、長い時間をかけて行うものです。 私は、野球の良いバッターと良いイラストレーターに例えるのが好きです。 メジャーリーグでの素晴らしい打率は”.300 “です。 この打率は、10本中3本、つまり3割の確率でヒットを打つということです。 これはアーティストにとっても合理的な期待値だと思うんです。
ですから、このプロセスの鉛筆画の段階では、リラックスしてください。 たくさん描いて、「悪い」スケッチを気にしないでください。 鉛筆で描いた作品にインクを塗ります。 2つ目のステップは、ドローイングにインクを塗ることです。
必要なツール:
絵筆またはクロウ・クイル・ペンを使用します。 私は実際に非常に小さな絵筆(#1、#2または#3のような)を使用します。
インドインク。 墨汁には太いものとそうでないものがあります。 私は太めの墨汁が好きです。
マーカー:黒の防水マーカーであれば何でもよい。 これは通常の#0ウィンザー&ニュートンのキャメルヘアペイントブラシです。 また、新しい合成ナイロンやポリエステル繊維のペイントブラシでも大きな成功を収めています。 また、筆の先端付近にはマスキングテープを巻いています。 これは、筆のグリップを良くするために行っています。


黒の大きな部分はマーカーで塗りつぶします。
シャーペンやマーカーでも塗れますが、線の太さを変えられるので、烏口ペンか絵筆を使うことが重要だと思います。 あるところでは押し下げて太い線を、またあるところでは持ち上げて細い線を。


これに関するいくつかのヒントを紹介します。 まず、こうすることで、描画に奥行きを出すことができます。 図面の中で自分に近いオブジェクトは、太い線で描かれるべきです。 背景にあるオブジェクトは、より細い線で描かれるべきです。
また、明るい場所がある場合、たとえば光源がオブジェクトの後ろにあり、光源がオブジェクトの端のすぐ上にある場合、このオブジェクトの輪郭は、実際には停止するポイントまで薄く、隙間があり、その後再び線が始まるかもしれません。
筆を墨汁に浸した後、墨汁が多すぎることがあるので、筆を墨汁庫に叩きつけたり、紙切れに数本線を引いてから描きに入ります。 墨汁は紙によってはものすごく広がってしまいます。 ブリストル紙を何種類か買ってきて試してみてください。
大きな面積を「埋める」必要がある場合は、黒の防水マーカーを使用することをお勧めします。 同じプラスチック製の消しゴムを使い、ドローイング全体にかけます。 インクが乾いていないとにじんでしまうので、時間はたっぷりかけてください。 インクが乾いたら、紙全体を安全に消すことができます。鉛筆は消え、インクは残ります。
ステップ3. アートワークを300dpiでスキャンします。 モノクロのアートワークが完成したら、カラーリングのためにコンピュータに取り込む必要があります。
必要なツール:
コンピュータ。 ここからはパソコンでの作業となります。 強力なデザインステーションをお勧めしますが、利用できるものであれば何でも構いません。 小さな作品であれば、シンプルなパソコンで十分です。
スキャナ。 大判スキャナーがあればいいのですが。 そうすれば、私の生活はずっと楽になります。 しかし、私は 8.5×14 インチのスキャナしか持っていません。 そのため、通常は、アートワークを断片的にスキャンして、それらをつなぎ合わせる必要があります。
Adobe Photoshop または Corel Painter。 私は個人的に Adobe Photoshop を使っていますが、Painter のほうがいいかもしれません。 Photoshopを使用しているのは、私が学んだものであり、最も慣れ親しんでいるものだからです。 私の場合、作品が大きすぎてスキャナに入らないため、頻繁に作品を分割してスキャンする必要がありますが、以下のコツを使うことをお勧めします:
- 紙の一方の端をスキャン面の端に揃えます。 1部をスキャンしたら、アートの片方の端を端に合わせたまま、アートをスライドさせます。 これにより、アートが回転しないようになり、つなぎ合わせが容易になります。
- アートワークを 300 dpi でスキャンします。 これは、高解像度または「印刷」解像度です。 通常、アートワークは後で縮小しますが、解像度が低すぎるよりも高すぎる方がよいでしょう。
- すべての作品を 1 つの大きなキャンバスにまとめて、それらを並べることによって、アートワークを縫い合わせることができます。 各画像レイヤーを「乗算」に設定すると、それらを並べるのが簡単になります。
一度、コンピュータにスキャンし、芸術の1ピースにステッチした黒と白の画像は、あなたがあなたのアートワークをしたいでしょう最終サイズに画像をリサイズする必要があるでしょう。 このアートでは、4インチx9インチのフライヤーを作るつもりです。 だから、我々は我々の最終的な芸術のサイズは4 ³”x9³”であるように余分なキャンバスを追加し、全体で4 ³”にアートワークを縮小します。
*あなたはあなたのアートワークの上または下にグラフィックやテキストを追加しようとしている場合 – あなたは時間を取ると、今あなたのグラフィックをレイアウトするつもりだ方法スケッチアウトしたい場合があります。 例えば、イラストの上にテキストのタイトルを追加する場合、どれくらいのスペースが必要でしょうか。
ここで、最終的なスキャンしたアートを示します。 150dpiでアートワークの2枚目のコピーを作成します。 モノクロのアートワークのコピーを300dpiで保存します。 これは脇に置いておいてください。後で必要になります。 次に、このアートワークのコピーを150dpiでもう一枚作成します。 これは、色付けに使用するファイルです。 この低解像度の方がコンピュータに負担がかからないため、着色を行うことになります。 アートワークのすぐ下に「カラー」レイヤーを作成します。 Photoshopのレイヤーはこのように設定します。
一番上のレイヤー。 白黒のアートワーク。 (このレイヤーを「乗算」にして、線画の後ろの色が見えるようにします)
真ん中のレイヤー。 色付けに使用する空白のレイヤー(これも「乗算」に設定)
背景レイヤー。 白にします。
ステップ6. 作品に色をつけます。 着色作業は、非常に複雑なテーマです。
主要な図形を中間の値(明るすぎず、暗すぎず、中間の値)を持つ色で埋めます。次に戻って、この中間の値の色から影と明るい点を追加します。


アートワークレイヤーに切り替え、マジックワンドでアートワーク上の着色したい領域を選択し、カラーレイヤーに切り替えて色を塗ります。
ベタ塗りを1つのレイヤーで、シャドウを別のレイヤーで、ハイライトを別のレイヤーで行うとよいかもしれません。 また、一般的に、レイヤー上で物事を維持することは、物事を変更したい場合に、長い目で見て悲しみを軽減することができます。 私はしばしば、かなり限定されたカラーパレットで開始し、それからのみ作業します。 私のカラーリングの多くは、このように制限されたカラーパレットを使用するため、ほとんど単色に見えます。 これは一種のごまかしですが、私は最高のカラリストではないことを認めます。
また、着色プロセスで写真を使用して、テクスチャを追加することもできます。 アートワークレイヤーを削除し、カラーレイヤーを300dpiに戻します。 この時点で、ドキュメントにはアートワークがなく、カラーを含むレイヤーだけがあるはずです。 次に、画像を300dpiに戻します。
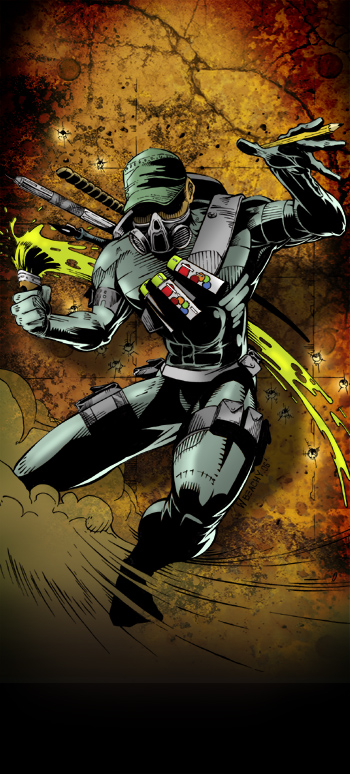
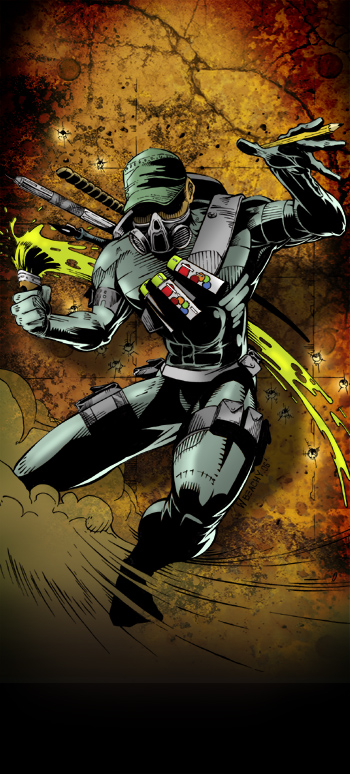
手順8. 300dpiのオリジナルアートワークを開き、カラーレイヤーの上に貼り付けます。 これは、300dpiで保存しておいたモノクロのアートワークの元ファイルです。 アートワークを選択し、カラー画像に貼り付けます。 上にあるアートワークレイヤーを「乗算」に設定します。 画像を平坦化し、保存します。 以上、簡単に説明しました。 アートワークの完成です。


ステップ10. デザインソフトに画像を取り込みます。 私は個人的にAdobe Illustratorを使用しています。 しかし、FreehandやCorel Drawを使うこともできます。 配置」機能を使って、アートワークをIllustratorファイルに取り込みます。
ステップ11. テキストとグラフィックを追加します。


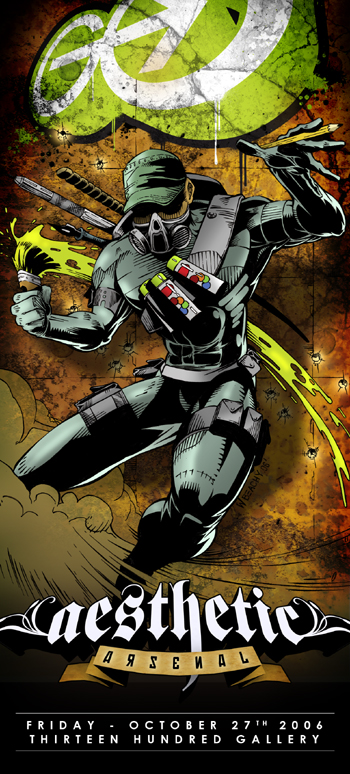
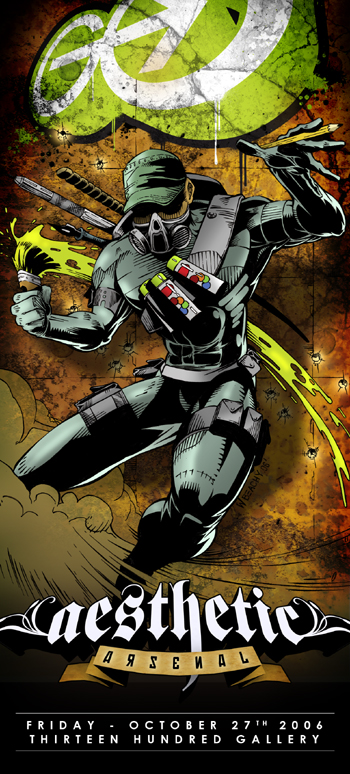
ステップ12.写真と同じように、画像にテキストとベクターグラフィックスを追加します。 最終的なデザインをエクスポートします。 これで完了です!
このチュートリアルでは、考えうるすべての詳細について説明しませんでしたが、私たちがどのようにイラストのデザインを作成するのか、そのプロセスについて一般的に理解してもらいたかったのです。 絵を描くこと、イラストを描くこと、色を塗ることには、さまざまな側面があることを理解しています。 一日かけても書ききれないほどです。 しかし、これが唯一の方法ではないことを心に留めておいてください。 これは、私にとって有効なプロセスに過ぎないのです。 近道や他の方法を発見するかもしれませんし、ぜひ試してみてください。 何か質問があれば、どうぞ聞いてください!
。