A web kezdeti időszakában, amikor a JavaScript még csak Brendan Eich szemében csillogott, a világháló szigorúan csak egy olyan hely volt, ahol weboldalakat lehetett találni. Nem létezett olyan, hogy “natív alkalmazás”, mert minden alkalmazás natív alkalmazás volt; ha komplex felhasználói interakciót akartál, akkor kifejezetten le kellett töltened és futtatnod valamilyen futtatható programot.
A technológia világában semmi sem marad sokáig tiszta, és hamarosan a web lett az otthona olyan dolgoknak, amelyeket értelmesen alkalmazásoknak lehetett nevezni, legyenek azok statikus HTML-oldalak szerverrel renderelt válaszokkal a felhasználói bevitelre, teljesen kliensoldali, JavaScriptben vagy Flashben írt alkalmazások, vagy a kettő valamilyen keveréke.
A modern weben szabadon létrehozhat és hosztolhat bármit, egy egyszerű motherf*****g weboldaltól egy teljes értékű, teljesítőképes képtömörítő eszközig. Az örökzöld böngészők olyan funkciókkal könnyítik meg az összetett élményt, mint a GPU-gyorsított 3D renderelés és az audio/videofelvétel. Eközben az olyan modern API-k, mint a szolgáltatásmunkások és a webmunkások lehetővé teszik a fejlesztők számára, hogy a web hagyományos korlátait (például a kezdeti betöltési időt és a JavaScript egyszálas jellegét) figyelmen kívül hagyva olyan webhelyeket hozzanak létre, amelyek olyanok, mintha alkalmazások lennének.
Mindez felveti a kérdést: van-e még értelme különbséget tenni egy webhely és egy webes alkalmazás között?
Nos, (spoiler alert) szerintem igen, különösen akkor, ha arra a kérdésre próbálunk válaszolni, hogyan hozzuk létre a legjobb UX-et, vagy hogy melyik technológiát érdemes használni egy adott projektben.
Mikor válik egy weboldal webalkalmazássá?
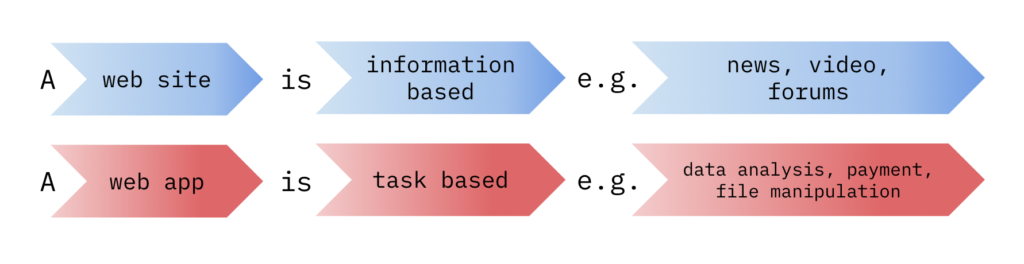
A legegyszerűbb módja a megkülönböztetésnek, ha azt mondjuk, hogy egy weboldal statikus HTML-ből áll, esetleg némi interaktivitással, amelyet JavaScript vagy néhány HTML űrlapbemenet biztosít. Egy webalkalmazás viszont valószínűleg erősebb interakcióval rendelkezik, sok funkciót biztosít a kliensoldali JavaScript, a szerverkód, vagy a legtöbb esetben mindkettő. Úgy gondolom azonban, hogy ez a definíció hibás, mivel túl nagy hangsúlyt fektet a megvalósításra a szándékkal szemben.
Mit értek ez alatt? Fogalmazzunk így: Úgy gondolom, hogy a hasznosabb modell középpontjában az áll, hogy az emberek hogyan kívánják használni a webes alkalmazást vagy webhelyet, és hogy ennek a szándéknak kell lennie a megvalósítást vezérlő kulcstényezőnek. Ha a felhasználók egyszerűen csak információhoz kívánnak hozzáférni vagy megértést szerezni, akkor van egy webhelye. Ha valamilyen feladatot kívánnak elvégezni, amely beviteleket és válaszokat igényel, akkor alkalmazásról van szó.

Mondani sem kell, hogy nincs egyértelmű, vitathatatlan határvonal a webes alkalmazás és a webhely között, bármelyik definíciót is használjuk. Ez a felhasználóközpontú megközelítés nem állítja, hogy ez az a modell, amely a legpontosabban válogat a kettő között, de szerintem ez a leghasznosabb modell, amikor sikeres felhasználói élményt próbálunk kialakítani.
A legfontosabb, hogy sok digitális termék valójában az alkalmazás és a webhely keveréke lesz. Nyilvánvaló példa erre az e-kereskedelem.
Ezekre a felhasználók azzal a szándékkal érkezhetnek, hogy tájékozódjanak a vállalatról és annak termékeiről, de elvárják, hogy könnyen és intuitív módon elvégezhessék a vásárlás feladatát, ha és amennyiben eljutnak ebbe a szakaszba. Ez nem gyengesége a modellnek, hanem erőssége. Hasznos lehet, ha a termékkatalógusra úgy gondolunk, mint egy webhelyre, a pénztárra pedig mint egy alkalmazásra, amelyeknek különböző, de összefüggő igényeik vannak, és amelyek eltérő döntéseket tehetnek szükségessé a tervezési és fejlesztési folyamat során.
Mi a különbség?
Fejlesztőként könnyen beleeshetünk abba a csapdába, hogy azt gondoljuk, hogy minden helyzetre van egyetlen helyes technológiai választás vagy megközelítés, vagy a legjobb gyakorlatok egyetlen készlete minden forgatókönyvhöz. Ebből a legtöbb fejlesztő a tapasztalattal nő ki, de a webalkalmazás és a weboldal megkülönböztetésének megértése segíthet elkerülni az ilyen merev gondolkodást.
Vegyük például az oldal kezdeti betöltési idejét. Szeretném hangsúlyozni, hogy ez olyasvalami, amire mindig kell némi figyelmet fordítanod a webes fejlesztés során; a túlzott betöltési idők soha nem tesznek jót a felhasználóidnak. Az optimalizálás azonban mindig kompromisszumot jelent. Legyen szó a fejlesztési időről, a kód összetettségéről és karbantarthatóságáról, vagy egyszerűen arról, hogy korlátozott erőforrások mellett az alkalmazás melyik részét optimalizáljuk.

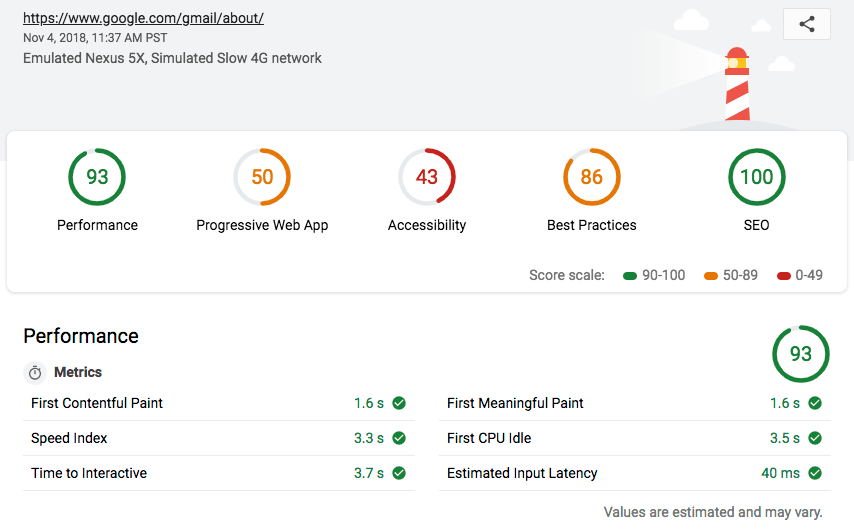
Még visszatérve az e-kereskedelmi példához. Tegyük fel, hogy van fejlesztési ideje és költségvetése arra, hogy megvizsgálja a betöltési idő csökkentését akár az áruháza kezdőlapján, akár a pénztárnál. Ismered a Google sokat idézett statisztikáit az oldalak betöltési idejéről, de melyik oldalt optimalizálod? Nos, ha nincsenek meg az erőforrásai vagy szaktudása ahhoz, hogy mindegyik hatását tesztelje (ahogy a legtöbbször nincs), akkor segíthet, ha a felhasználói szándék szemszögéből gondolkodik az utazás azon részéről, amely inkább oldal-szerű, és arról, amely inkább alkalmazás-szerű.
Az első alkalommal, amikor a felhasználó az áruháza homlokzatára lép, az a szándéka, hogy információt szerezzen; a modellünk szempontjából úgy gondol a platformjára, mint egy weboldalra. Ebben az állapotban nem számítanak összetett interakcióra, kevésbé elkötelezettek, és így valószínűleg nem hajlandóak bármilyen késedelmet elviselni.
Amikor azonban a felhasználó a pénztárhoz lép, aktívan részt vesz a vásárlás feladatában. Arra számítanak, hogy inputokat és válaszokat adnak egy inkább alkalmazásszerű élmény részeként, és valószínűleg jobban tolerálják a rövid késedelmeket.
Az ideális világban mindkét élményt optimalizáljuk, de ha ez nem lehetséges, hasznos, ha van egy módja annak, hogy átgondoljuk, hova osszuk el az erőforrásainkat.
Párhuzamos példa lehet egy üzleti termelékenységi alkalmazás, ahol a felhasználó talán egyszer jelentkezik be a nap elején, majd egy adott feladatot az alkalmazáson belül többször is elvégez az egész napos munkamenet során. Ebben az esetben valószínűleg nem túl fontos, ha az alkalmazás megnyitásakor van némi kezdeti betöltési idő, de ha egy gyakran ismétlődő feladatba egy vagy több hosszú várakozás van beépítve, akkor ez komoly hatással lehet a termelékenységre és a felhasználói elégedettségre.
Technológiai választások
Míg biztosan nem lehet döntő tényező, a webhely és az alkalmazás megkülönböztetése segíthet a technológiai választások átgondolásában. A front-end keretrendszerek jó példa erre. Nem véletlen, hogy az olyan nehézsúlyú, “elemeket is tartalmazó” keretrendszerek, mint az Angular és az Ember, nagyrészt vállalati környezetben használatosak, ahol általában az alkalmazásokon van a hangsúly. A könnyebb súlyú keretrendszerek és “UI-könyvtárak”, mint a React, a Vue és a Svelte azonban sokkal népszerűbbek, ha legalább némi hangsúlyt fektetnek a weboldalépítésre. Az sem véletlen, hogy a Reactot a Facebook építette, amely talán a végső példája egy olyan platformnak, amely a teljes webhely-alkalmazás spektrumot igyekszik átfogni.

Ez nem azt jelenti, hogy nem lehet jó webhelyet építeni az Angularral, vagy hogy nem lehet komplex alkalmazást építeni a Reacttal, de a különböző technológiáknak különböző fókuszai és erősségei vannak, amelyek gyakran jól illeszkednek a különböző típusú felhasználókhoz. Amikor értékeli, hogy melyik technológiát használja, próbálja megérteni ezeket az erősségeket a céljai kontextusában, ahelyett, hogy azt feltételezné, hogy az egyik feltétlenül jobb, mint a másik, csak azért, mert a legutóbbi projektjénél használta, vagy mert a Twitteren ez és ez mondta, hogy ez az új divat.
Használhatóság és UX
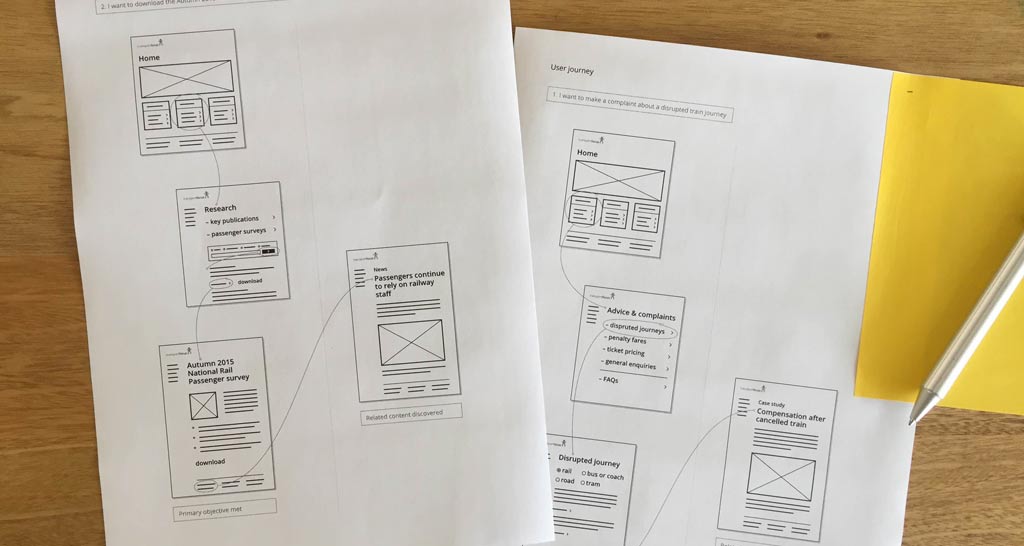
A felhasználói szándék megismerése létfontosságú, amikor azt vizsgáljuk, hogyan biztosíthatjuk, hogy a felhasználók megtalálják, amit keresnek, és elérjék, amit el akarnak érni. Ha végiggondolja, hogy a terméke hol helyezkedik el az alkalmazás és a webhely közötti spektrumon, az segíthet az UX-célok megfogalmazásában.
A komplex webes alkalmazások esetében, amelyeknek valószínűleg nagyon jártas és elkötelezett visszatérő felhasználóik vannak, érdemes lehet a fejlett funkciók hozzáadására összpontosítani, mivel ez potenciálisan jelentős mértékben növelheti az ügyfelek termelékenységét. Bár az alkalmazásban semmi sem lehet szükségtelenül zavaros, az ilyen funkciók nem biztos, hogy olyan nagy hangsúlyt fektetnek az azonnali használhatóságra, mint a kevésbé technikai vagy kevésbé elkötelezett felhasználóknak szánt funkciók.
Az alkalmazás felhasználóitól és használati szokásaiktól függően helyénvaló lehet oktatófunkciókat vagy akár külön dokumentációt biztosítani, míg egy tiszta weboldal esetében ez szinte soha nem lenne megfelelő.
A sikeres weboldal UX megalkotása ezzel szemben valószínűleg inkább a nagy forgalmú utak optimalizálására összpontosít. Biztosítva, hogy ezek egyértelműek és intuitívak legyenek, és hogy a felhasználó mindig gyorsan megtalálja, amit keres. A webes alkalmazások kevésbé koncentrálnak ilyen mértékben a konkrét felhasználási esetekre, főként azért, mert funkcióik jellemzően változatosabbak.

Következtetés
Mint mindig, a legfontosabb, hogy megértsük, hogy a webes fejlesztésnek nincs mindenre egyformán alkalmas megközelítése, és ha figyelembe vesszük, hogy a projektünk – vagy a projekt különböző részei – hol helyezkednek el a weboldal és a webes alkalmazás közötti spektrumon, elkerülhetjük, hogy megrekedjünk egy túlságosan specifikus gondolkodásmódban. A fenti példákból láthattuk, hogy ez a fejlesztés számos aspektusára vonatkozhat, az alacsony szintű technikai döntésektől a magas szintű tervezésig és UX-ig.
Ez a megkülönböztetés természetesen nem csodaszer, amely minden, a projekt során felmerülő kérdésre választ ad, de a felhasználók szándékának ilyen módon történő elemzése hasznos módja lehet a helyes nézőpont megtalálásának és a döntések érvényesítésének.