A szerzőről
Jacob Gube a Six Revisions alapítója és főszerkesztője, egy webfejlesztőknek és -tervezőknek szóló kiadvány, a Six Revisions, valamint a Design Instruct helyettes szerkesztője, egy …További információJacob↬
- 9 perc olvasás
- Inspiráció,Bemutatók,Webdesign,Navigáció
- Off-line olvasásra mentve
- Megosztás Twitteren, LinkedIn


A “breadcrumb” (vagy “breadcrumb trail”) egyfajta másodlagos navigációs séma, amely megmutatja a felhasználó helyét egy webhelyen vagy webes alkalmazáson belül. A kifejezés a Jancsi és Juliska című meséből származik, amelyben a két címszereplő gyermek kenyérmorzsákat dobál, hogy nyomot képezzenek az otthonukhoz vezető úton. Akárcsak a mesében, a kenyérmorzsák a valós alkalmazásokban is lehetőséget nyújtanak a felhasználóknak arra, hogy visszakövethessék az eredeti leszállási ponthoz vezető utat.

A kenyérmorzsákkal általában olyan webhelyeken találkozhatunk, amelyek nagy mennyiségű, hierarchikusan szervezett tartalommal rendelkeznek. Olyan webes alkalmazásokban is találkozhatsz velük, amelyek több lépcsőfokot tartalmaznak, ahol a haladásjelzőhöz hasonlóan működnek. Legegyszerűbb formájukban a morzsák vízszintesen elrendezett szöveges hivatkozások, amelyeket a “nagyobb, mint” szimbólum (>) választ el egymástól; a szimbólum az adott oldal szintjét jelzi a mellette lévő oldallinkekhez képest.
Ebben a cikkben megvizsgáljuk a morzsák használatát a webhelyeken, és megvitatunk néhány legjobb gyakorlatot a morzsák nyomvonalának alkalmazásához a saját webhelyén.
A morzsás navigációt nagy webhelyeken és hierarchikusan elrendezett oldalakkal rendelkező webhelyeken használja. Kiváló forgatókönyv az e-kereskedelmi webhelyek, amelyeken a termékek nagy választéka logikus kategóriákba van csoportosítva.
Nem szabad morzsákat használnia egyszintű, logikus hierarchiával vagy csoportosítással nem rendelkező webhelyeken. Remek módja annak meghatározására, hogy egy webhely hasznára válna-e a morzsás navigáció, ha elkészít egy webhelytérképet vagy egy, a webhely navigációs felépítését ábrázoló diagramot, majd elemzi, hogy a morzsák javítanák-e a felhasználó képességét a kategóriákon belüli és a kategóriák közötti navigációra.
A morzsás navigációt kiegészítő funkciónak kell tekinteni, és nem szabad helyettesíteni a hatékony elsődleges navigációs menüket. Ez egy kényelmi funkció; egy másodlagos navigációs rendszer, amely lehetővé teszi a felhasználók számára, hogy megállapítsák, hol vannak; és egy alternatív módja a webhelyen való navigációnak.
1. HelyalapúA helyalapú morzsák megmutatják a felhasználónak, hogy hol van a webhely hierarchiájában. Ezeket jellemzően olyan navigációs sémáknál használják, amelyeknek több szintje van (általában kettőnél több szint). Az alábbi példában (a SitePointból) minden szöveges hivatkozás egy olyan oldalhoz tartozik, amely egy szinttel magasabb, mint a tőle jobbra lévő oldal.

2. AttribútumalapúAttribútumalapú morzsák egy adott oldal attribútumait mutatják. Például a Newegg-ben a morzsanyomok egy adott oldalon megjelenített elemek attribútumait mutatják:

Ez az oldal az összes olyan számítógépházakat jeleníti meg, amelyeknek a Lian Li által gyártott és MicroATX Mini Tower formátumú attribútumai vannak.
3. Útvonal-alapúAz útvonal-alapú morzsanyomok megmutatják a felhasználóknak, hogy milyen lépéseken keresztül jutottak el egy adott oldalra. Az útvonal-alapú morzsák dinamikusak, mivel megjelenítik azokat az oldalakat, amelyeket a felhasználó meglátogatott, mielőtt az aktuális oldalra érkezett.
Itt csak néhány a morzsanyomok használatának előnyei közül.
Kényelmes a felhasználók számáraA morzsákat elsősorban arra használják, hogy a felhasználóknak másodlagos eszközt adjanak a webhelyen való navigáláshoz. Azzal, hogy egy nagy, többszintű weboldalon minden oldalra felkínálnak egy morzsaösvényt, a felhasználók könnyebben navigálhatnak a magasabb szintű kategóriákhoz.
Rövidíti a kattintásokat vagy műveleteket a magasabb szintű oldalakra való visszatéréshezAhelyett, hogy a böngésző “Vissza” gombját vagy a weboldal elsődleges navigációját használnák a magasabb szintű oldalra való visszatéréshez, a felhasználók kevesebb kattintással használhatják a morzsákat.
Nem foglalja el általában a képernyőterületetMivel jellemzően vízszintesen tájoltak és egyszerű stílusúak, a kenyérmorzsák nyomvonalai nem foglalnak sok helyet az oldalon. Előnyük, hogy alig van negatív hatásuk a tartalom túlterheltsége szempontjából, és megfelelő használat esetén felülmúlják a negatívumokat.
csökkenti a visszafordulási aránytA morzsálódó ösvények remek módja lehetnek annak, hogy az első látogatókat a céloldal megtekintése után a webhely átnézésére csábítsák. Például, mondjuk, egy felhasználó egy Google-keresésen keresztül érkezik egy oldalra, a morzsalékos nyomvonal megtekintése arra csábíthatja a felhasználót, hogy magasabb szintű oldalakra kattintson, hogy megnézze a kapcsolódó, érdeklődési körébe tartozó témákat. Ez pedig csökkenti a weboldal általános visszalépési arányát.
A morzsanyomok használata meglehetősen egyszerű dolog, és csak néhány irányelvet kell figyelembe venni, mielőtt úgy dönt, hogy megvalósítja őket egy weboldalon. Nézzünk meg néhány gyakori hibát, amit érdemes elkerülni.
Kenyérmorzsák használata, amikor nincs rá szükségA kenyérmorzsák bevezetésének gyakori hibája, hogy akkor használjuk őket, amikor nincs haszna.

A fenti példában a Slicethepie azt kockáztatja, hogy túl sok navigációs lehetőséggel nyomasztja el a felhasználókat. Az (1) elsődleges navigáció, a (2) morzsaútvonal és a (3) másodlagos navigáció nagyon közel van egymáshoz. A morzsaútvonal ebben az alkalmazásban nem nyújt a felhasználóknak további kényelmet, mivel az alacsonyabb szintű oldalak másodlagos navigációja közvetlenül alatta helyezkedik el. Ráadásul a morzsaútvonal második szintű linkjére (“Zene”) kattintva az első lapra (“Hallgatás”) jut vissza, ami tévesen azt sugallja, hogy az első lap magasabb szinten van, mint a másik kettő (“Keresés” és “Előadói hírességek csarnoka”).
Kenyérmorzsa-útvonalak használata elsődleges navigációkéntA korábban említettek szerint a kenyérmorzsákat a navigáció opcionális segédeszközeként használja.

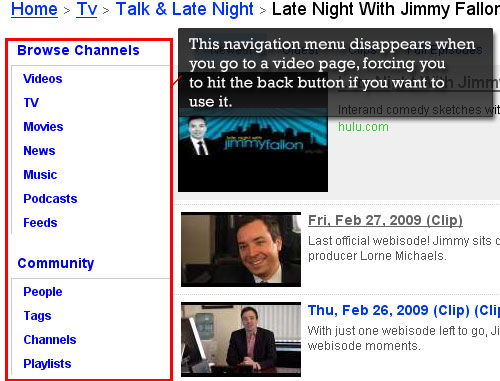
A fenti példában a mefeedia nem kínál elsődleges navigációs menüt a videók megtekintéséhez. Bár a lábléc részben van szöveges linkkel történő navigáció, az oldalak törzsében nincs navigációs menü, ami megnehezíti a weboldal más részeihez való navigációt.

Ha közvetlenül egy videóoldalra érkezik – mondjuk például egy Google-keresési találaton keresztül -, akkor az egyetlen navigációs lehetőség a kenyérmorzsa-útvonal lehet. Vagy ha már böngészett egy webhely oldalain, és olyan oldalra érkezik, amelyen nem jelenik meg az elsődleges navigációs menü, akkor a böngészőben a “Vissza” gombot kell megnyomnia, hogy elérje a főmenüt.
Kenyérmorzsák használata, ha az oldalak több kategóriába sorolhatókA morzsaösvények lineáris felépítésűek, így használatuk nehézkes lesz, ha az oldalak nem sorolhatók rendezett kategóriákba. Annak eldöntése, hogy használjon-e morzsákat, nagyban függ attól, hogyan tervezte meg webhelye hierarchiáját. Ha egy alacsonyabb szintű oldal egynél több szülői kategóriába tartozik (vagy kerülhet), akkor a morzsaútvonalak hatástalanok, pontatlanok és zavaróak a felhasználó számára.
A morzsás navigációs séma megtervezésekor több dolgot tartson szem előtt. Vessünk egy pillantást néhány kérdésre, amelyek felmerülhetnek, amikor a morzsákkal dolgozik.
Mivel kell elválasztani a linkelemeket?A hiperhivatkozások elválasztásának általánosan elfogadott és leginkább felismerhető szimbóluma a morzsaútvonalakban a “nagyobb, mint” szimbólum (>). Általában a > jelet a hierarchia jelölésére használják, mint például a Szülő kategória > Gyermek kategória formátumban.

Az egyéb használt szimbólumok a jobbra mutató nyilak, a derékszögű idézőjelek (“) és a perjelek (/).

A választás a weboldal esztétikájától és a használt breadcrumb típusától függ. Például az útvonal alapú morzsák esetében, amelyekben a linkek nem feltétlenül állnak hierarchikus kapcsolatban egymással, a “nagyobb, mint” szimbólum használata nem biztos, hogy pontosan közvetíti a kapcsolatukat.
Milyen nagy legyen?Nem szeretné, ha a morzsák uralnák az oldalt. A kenyérmorzsa-útvonal csupán segítségként (kényelmi funkcióként) funkcionál a felhasználók számára; méretének ezt kell közvetítenie a felhasználók felé, ezért legalább kisebbnek vagy kevésbé feltűnőnek kell lennie, mint az elsődleges navigációs menü.

A kenyérmorzsa-útvonal méretezésénél jó ökölszabály, hogy ne ez legyen az első elem, amely megragadja a felhasználó figyelmét az oldalra érkezéskor.
Hol kell elhelyezni a morzsákat?A morzsák általában az oldal felső felében jelennek meg, vízszintes menü elrendezés esetén az elsődleges navigációs menü alatt.
Most, hogy megbeszéltük a morzsák ki, mi, mikor, hol, miért és hogyanját, nézzünk meg néhány élő példát. A következő részben talál néhány példát a kenyérmorzsa-útvonalakat használó nagyszerű webhelyekre.
TypePad Design Assistant

NASA

Nestle olyan kenyérmorzsa-útvonalat használ, amelynek szövege lényegesen kisebb, mint az oldal többi részén lévő szöveg, így gyakorlatilag nem feltűnő.

Marchand de Trucs

Bridge 55

Overstock a szokásos “nagyobb mint” szimbólumot használja az attribútumalapú breadcrumb trailhez. A termékattribútumokhoz jelölőnégyzeteket használnak, hogy a felhasználók ki tudják szűrni azokat.”

A > más szimbólumokkal való helyettesítése
ATechRadar UK és a BP< jobbra mutató háromszögeket használ.


APSDTUTS és a Martique ferdehajlókat használ.


Az Egér a Minxhez oldalhierarchia jelölésére jobbra szögelt idézőjelet használ.

Jakob Nielsen Alertboxa jobbra mutató nyilakat használ.

A Target kettőspontokat (:) használ elválasztóként.

Beyond Simple Text Links
A breadcrumb design egyik jelenlegi trendje lényegében azt mondja: “A breadcrumbnak nem kell egyszerűnek lennie”. Ezekben a tervekben gyönyörűen stilizált kenyérmorzsákat láthat, amelyek jól illeszkednek az általános dizájnba.
Grooveshark

Yahoo! TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

A nyilatkozatkövető egy breadcrumb trail segítségével jelzi a fiók regisztrációjának lépéseit, valamint egy előrehaladásjelzőt is használ.

A Flickr morzsaösvényt használ a Flickr-túra szakaszainak számának jelzésére.

Itt van néhány példa a morzsaösvényekre, amelyek linkjeire kattintva vagy azok fölé húzva egy alnavigációs panel nyílik meg, amely további tulajdonságokat vagy helyszíneket sorol fel.
A MarketWatchnak van egy kihúzható alnavigációs menüje, amely akkor jelenik meg, ha egy kenyérmorzsa-link fölé mozgatja a gépet.

AProfoto egyedi kenyérmorzsa-útvonallal rendelkezik: egy kenyérmorzsa-linkre kattintva egy olyan terület nyílik meg alatta, amely további attribútumok közül választhat a felhasználó.

A Cranfield University hasonló, kifutó kenyérmorzsa-sémával rendelkezik, amely kettős funkciót tölt be: a felhasználó számára helymegjelölésként, valamint robusztus és interaktív másodlagos navigációs rendszerként.

A Lonely Planet szintén rendelkezik egy fly-out breadcrumb sémával, amelyben megváltoztathatja az attribútumokat.

A breadcrumb linkre kattintva az adott elem oldalára jut, míg a lefelé mutató nyílra kattintva további lehetőségek nyílnak meg.

Az MSDN-nek van egy kenyérmorzsa-útvonala, amely egy görgethető al-navigációs listát nyit meg, amikor a felhasználó a link fölé mozgatja a mutatót.

Aowhead többszintű al-navigációs sémával rendelkezik.

A Delicious segítségével a könyvjelzők gyors megtalálása érdekében eltávolíthatja a kulcsszavas címkék kenyérmorzsa-útvonalának elemeit.

Kísérleti példák
A Booreiland kenyérmorzsa-stílusú navigációs sémát használ az elsődleges menüben, így a látogatók gyorsan megérthetik, mit néznek éppen.

További olvasnivalók a SmashingMag-on: Link
- Planning And Implementing Website Navigation
- Web Design Elements: Smashing Book 5 – Real-Life RWD (Book)”)
- Mobile Navigation For Smashing Magazine: A Case Study