Az automatizálás kora felé haladunk. Minden vállalat, legyen az startup vagy nagyvállalat, mind arra törekszik, hogy minél hatékonyabban beépítse az automatizált tesztelést a kiadási ciklusába. Ennek oka egyszerűen az, hogy az automatizált tesztelés drasztikusan csökkenti az ismétlődő tesztforgatókönyvek validálásával járó erőfeszítéseket. A JavaScriptet már nem csak fejlesztői programozási nyelvként emlegetik. Az automatizálási tesztelés iránti növekvő kereslet miatt JavaScript tesztelési keretrendszerek jelentek meg különböző célokra, egyesek egységtesztelésre alkalmasak, míg mások E2E (End-to-End) tesztelésre készültek. Nem csoda, hogy az automatizálási tesztelők világszerte nagyon megszerették ezeket a JavaScript tesztelési keretrendszereket.
Az automatizálási tesztelők számára elérhetővé tett JavaScript tesztelési keretrendszerek sokak számára zavart okoznak. Természetes, hogy minél több lehetőség áll az Ön előtt, annál több időt vesz igénybe annak eldöntése, hogy melyik JavaScript automatizálási tesztelési keretrendszer illik a legjobban az Ön számára.
Ne aggódjon azonban! Kiemelem a 9 legjobb JavaScript tesztelési keretrendszert, amelyek megkönnyítik a tesztelést az Ön tesztelési követelményei alapján.
A másik blogunkat is elolvashatja a Top JavaScript keretrendszerek 2019-re, ahol beszéltünk a front-end, back-end és tesztelésre alkalmas keretrendszerekről. Minden további nélkül nézzük meg ezeket részletesen.
- Jest
- Előfeltételek a telepítéshez
- Mi teszi a Jestet népszerű JavaScript automatizálási tesztelési keretrendszerré?
- Azok a területek, ahol a Jest jobb lehet!
- A Jest a legjobb JavaScript automatizálási tesztelési keretrendszer az Ön számára?
- Mocha
- A telepítés előfeltételei
- Mi teszi a Mochát népszerű JavaScript automatizálási tesztelési keretrendszerré?
- A területek, ahol a Mocha jobb lehet!
- A Mocha a legjobb JavaScript automatizálási tesztelési keretrendszer az Ön számára?
- Jasmine
- A telepítés előfeltételei
- Mi teszi a Jasmine-t egy népszerű JavaScript automatizálási tesztelési keretrendszerré?
- Azok a területek, ahol a Jasmine jobb lehet!
- A Jasmine a legjobb JavaScript automatizálási tesztelési keretrendszer az Ön számára?
- Nightwatch
- A telepítés előfeltételei
- Mi teszi a Nightwatchot egy népszerű JavaScript automatizálási tesztelési keretrendszerré?
- A területek, ahol a Nightwatch jobb lehet!
- A Nightwatch a legjobb JavaScript automatizálási tesztelési keretrendszer?
- Protractor
- Előfeltételek a telepítéshez
- Mi teszi a Protractort egy népszerű JavaScript automatizálási tesztelési keretrendszerré?
- Azok a területek, ahol a Protractor jobb lehet!
- A Protractor a legjobb JavaScript automatizálási tesztelési keretrendszer az Ön számára?
- Selenium Webdriver
- Mi teszi a Seleniumot egy népszerű JavaScript automatizálási tesztelési keretrendszerré?
- Azok a területek, ahol a Selenium jobb lehet!
- How LambdaTest Can Help You In Making The Maximum Of Your Selenium Scripts?
- A Selenium a legjobb JavaScript automatizálási tesztelési keretrendszer az Ön számára?
- Puppeteer(Library)
- A telepítés előfeltételei
- A telepítés előfeltételei
- Mi teszi olyan népszerűvé a Puppeteert?
- Azok a területek, ahol a Puppeteer jobb lehet!
- Mert érdemes a Puppeteert használni?
- Karma(Test Runner)
- Telepítés előfeltételei
- Mitől olyan népszerű a karma?
- Azok a területek, ahol a Karma jobb lehet!
- Kell-e használnia a Karmát?
- Cypress
- A telepítés előfeltételei
- Mitől olyan népszerű a Cypress?
- Azok a területek, ahol a Cypress jobb lehet!
- Mert érdemes a Cypress-t használni?
- Wrapping Up!
- Arnab Roy Chowdhury
- Az Arnab Roy Chowdhury
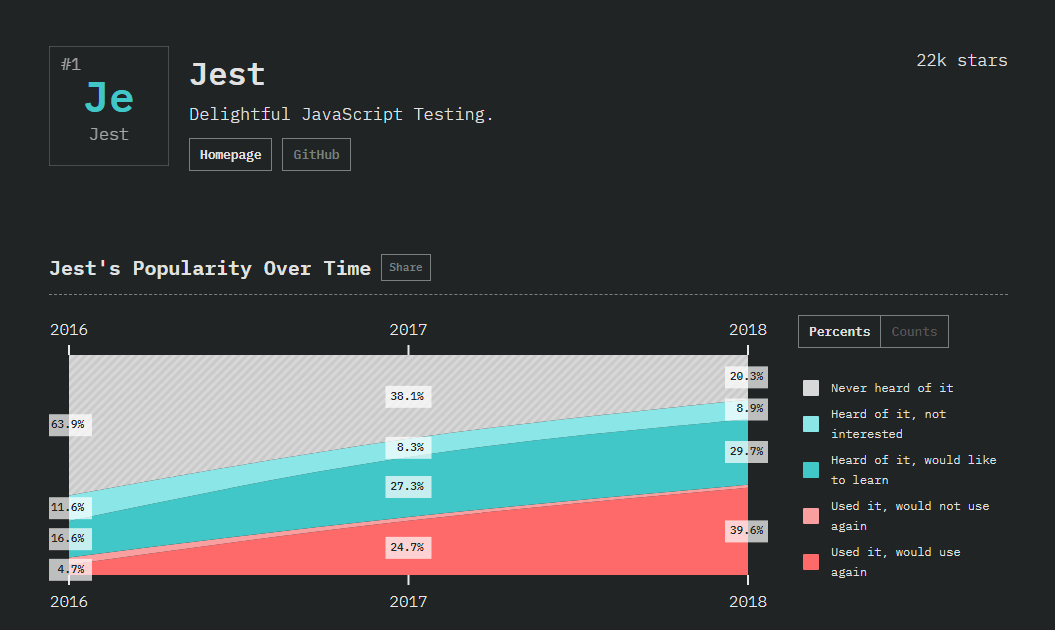
Jest

A stateofjs felmérés szerint a 2018-as év első számú JavaScript automatizálási tesztelési keretrendszere. A Jestet a Facebook fejlesztette ki, és JavaScript kódok tesztelésére használják, különösen a React JS használatával fejlesztett alkalmazások tesztelésére.

Előfeltételek a telepítéshez
A Jestet az teszi különlegessé, hogy egy integrált keretrendszert biztosít, amelynek konfigurálásához nem szükséges semmilyen tapasztalat. Az eszköz használatra kész, és ha npm-et használsz, akkor a következő parancs futtatásával azonnal beállíthatod.
|
1
|
npm install –save-dev jest
|
Mi teszi a Jestet népszerű JavaScript automatizálási tesztelési keretrendszerré?
- A Jest használatának legnagyobb előnye a minimális konfiguráció és beállítás élménye, mivel mocking támogatással és assertion könyvtárral érkezik. Mint minden új tesztelési könyvtárat, a teszteseteket is a viselkedésvezérelt fejlesztési megközelítéssel írjuk. A teszteseteket a _tests_ nevű mappába helyezheti, és máris futtathatja őket.
- A Jest egy nagyon jól dokumentált, gyorsan teljesítő JavaScript tesztelő keretrendszerének számít.
- A Jest robusztus fejlesztői eszköztárat kínál, kevésbé hibaérzékeny kóddal.
- A keretrendszer képes vizuális regressziós tesztek elvégzésére is, képernyőképek rögzítésével. Amikor egy alkalmazást React JS használatával fejlesztünk, ez a funkció nagyon jól jön a véletlenül okozott UI-hibák megelőzéséhez. Úgy működik, hogy a renderelt komponensről képernyőképet rögzít, és később összehasonlítja azt a később renderelt komponensekkel. A képernyőképek könnyen frissíthetők, ha bármilyen új funkciót adunk hozzá.
Azok a területek, ahol a Jest jobb lehet!
- A Jasmine-hoz hasonló keretrendszerekhez képest nem támogat olyan sok könyvtárat vagy eszközt, ami néha nagyon jól jöhet a tesztesetek hibakereséséhez olyan IDE-kben, amelyek nem támogatják a Jestet.
- Azok, akik nem érzik jól magukat a Jest körül, azt állítják, hogy a tanulási görbe elég nehéz.
- A Jesttel végzett pillanatfelvétel-tesztelés nem annyira megvalósítható nagyobb pillanatfelvétel-fájlok esetén.
A Jest a legjobb JavaScript automatizálási tesztelési keretrendszer az Ön számára?
Nos, hogy a Jestet vagy a Jasmine-t szeretné használni, teljesen az Ön igényeitől függ. Ha a projekted megköveteli a tesztesetek hibakeresését egy olyan IDE-ben, amely nem támogatja a Jestet, akkor nyilvánvalóan a Jasmine a legjobb választás. Mégis azt javaslom, hogy a Jestnek adj egy esélyt, teljesen megéri a Facebook jelenlegi befektetései és a React fejlesztők közösségének pozitív tapasztalatai miatt.
Futtasd az első Jest automatizálási szkriptedet egy online Selenium rácson
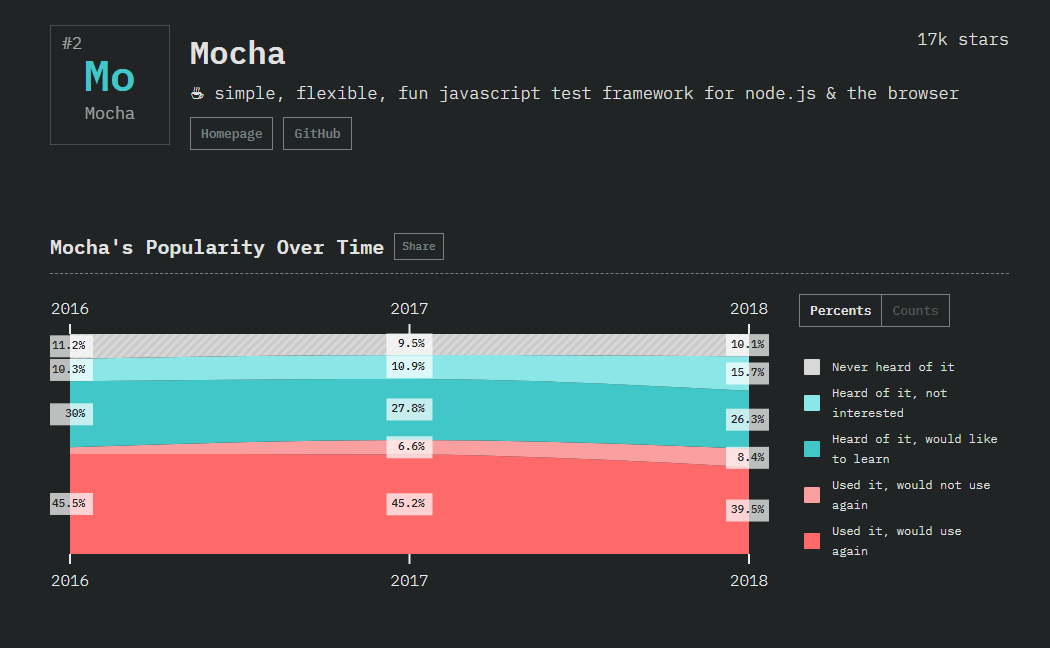
Mocha

A Mocha egy JavaScript tesztelési keretrendszer, amely a Node.js segítségével futó alkalmazások tesztelésére szolgál. A Mocha a 2018-as stateofjs felmérés szerint a #2 JavaScript automatizálási tesztelési keretrendszer.

A telepítés előfeltételei
A telepítés nagyon egyszerű. Csak egy munkaállomásra van szüksége, és a Mochát a következő parancsokkal telepítheti.
A globális telepítéshez futtassa az alábbi parancsot:
npm i -global mocha.
Ha a mochát függőségként szeretné telepíteni a fejlesztéshez, futtassa az npm i -save-dev mocha-t.
Mi teszi a Mochát népszerű JavaScript automatizálási tesztelési keretrendszerré?
A fejlesztők és a tesztelők is számos okból szeretik a Mochát.
- Az alkalmazás nyílt forráskódú, és rugalmasságot tesz lehetővé.
- Egyszerűen támogatja a generátorokat.
- Mivel régi, sok oktatóanyag és dokumentum elérhető az interneten.
- Tesztes esetek szekvenciális végrehajtása rugalmas jelentéskészítéssel.
- A Mocha segítségével könnyen leképezhetők a kivételek a megfelelő tesztesetekkel.
A területek, ahol a Mocha jobb lehet!
- A Mocha jobb lehet a fejlesztői eszközökkel.
- A Jest megjelenésével a Mocha népszerűsége jelentősen csökkent a tesztelői közösség körében.
- A Mocha jobban teljesíthetne az általános teljesítmény és a beépített funkciók tekintetében.
A Mocha a legjobb JavaScript automatizálási tesztelési keretrendszer az Ön számára?
A Mocha a beállításhoz és konfiguráláshoz szükséges idő miatt kevésbé népszerű keretrendszer. A Jestre váltó szervezetek nem találtak jobb alternatívát. A Jest sokkal gyorsabbá teszi a tesztelést, és nagyon kevés konfigurációs követelményt támaszt. Bár a Mocha ökoszisztémája meglehetősen széles, a vele járó komplexitás néha nem éri meg.

Jasmine

A főként aszinkron teszteléshez használt Jasmine egy funkciógazdag JavaScript automatizálási tesztelési keretrendszer JavaScripthez. Az alkalmazás Node.js-en fut, és a tesztesetek sorozatos futtatásával pontos és rugalmas hibajelentést tesz lehetővé. A Jasmine a stateofjs 2018 szerint a 3. helyen áll a JavaScript tesztelési keretrendszerek között.

A telepítés előfeltételei
A Jasmine telepítése nagyon egyszerű. Mindössze egy internetkapcsolattal rendelkező munkaállomásra van szüksége. A Jasmine telepítéséhez futtassa az alábbi parancsot a cmd/terminálban.
|
1
|
npm install -g jasmine
|
Mégis, a konfiguráció egy kicsit bonyolultabb, mint a Jest. A tesztesetek futtatása előtt be kell állítania és konfigurálnia a test.js fájlt.
Mi teszi a Jasmine-t egy népszerű JavaScript automatizálási tesztelési keretrendszerré?
- A Jasmine legnagyobb erőssége, hogy minden választott keretrendszerrel vagy könyvtárral kompatibilis, így az egyik legrugalmasabb JavaScript tesztelési keretrendszer. Akár a Sinon-t szeretné használni a mockinghoz, akár a Chai-t a tesztesetek állításához, a Jasmine minden nehézség nélkül segít Önnek.
- A Jasmine közössége elég nagy, és mindenféle támogatást kap, ami könyvtárak, blogbejegyzések vagy videó oktatóanyagok formájában érkezik.
- A nagyobb közösségnek köszönhetően a Jasmine tanulási görbéje nagyon sima. Elég lenyűgöző dokumentációt is kapsz.
- Egy elegáns programozási stílust kínál & mintákat.
Azok a területek, ahol a Jasmine jobb lehet!
- A Jasmine-nek az a tulajdonsága, hogy sok konfigurációra van szüksége. A felhasználónak kifejezetten ki kell választania egy mocking keretrendszert vagy egy assertion könyvtárat, mielőtt használná. Ha a projekted megköveteli ezt a rugalmasságot, akkor hasznos lehet. Ha nem, akkor a konfigurációs eljárás kissé frusztráló lehet.
- A Jasmine támogatja a pillanatfelvételes tesztelést a jasmine-snapshot könyvtár használatával. Ennek integrálása azonban kissé nehézkes lehet.
- A Jest népszerűsége a Jasmine népszerűségének csökkenéséhez vezetett.
A Jasmine a legjobb JavaScript automatizálási tesztelési keretrendszer az Ön számára?
Ha a projektje nagy és külső könyvtárakkal való integrációt igényel, akkor nyilvánvalóan a Jasmine a legjobb választás a kora és a nagy felhasználói bázisa miatt. Ha a projekted kicsi, és különösen, ha React JS-t használsz, akkor a Jestet javasoljuk, mert egyre népszerűbb a többi felhasználó körében.
Most, hogy végeztünk a 3 legjobb tesztelési keretrendszerrel a stateofjs 2018 szerint. Kiemelek néhány olyan keretrendszert, amelyek bár nem részei a felmérésnek, de véleményem szerint a tesztelő közösség nagyon hasznosnak tartja őket.
Execute Your First Automation Script With Selenium & Jasmine.
Nightwatch

A webalkalmazások automatizált teszteléséhez, különösen a Node.js használatával fejlesztett alkalmazásokhoz, a Nightwatch JS egy hatékony automatizált keretrendszer, amely a Selenium WebDriver API-t használja, és lehetővé teszi a felhasználó számára a végponttól végpontig tartó tesztelést. A Nightwatch elsődleges célja, hogy egyszerűsítse az automatizált tesztesetek írásának folyamatát, és segítse a folyamatos integráció beállítását a fejlesztési ciklusban.
A telepítés előfeltételei
Mivel a Nightwatch a Node.js alkalmazások tesztelésére szolgál, a munkaállomáson a Node.js legújabb stabil verziójának kell telepítve lennie. Továbbá telepítse az npm-et, mivel ez szükséges a keretrendszer telepítéséhez.
A keretrendszer helyi futtatásához a WebDriver API-val együtt egy önálló Selenium szerverre is szüksége lesz. Ez segít az alkalmazások helyi tesztelésében Firefox vagy Chrome segítségével.
Mihelyt a munkaállomása készen áll, futtassa a következő parancsot a cmd-ben.
|
1
|
$npm install Nightwatch
|
Mi teszi a Nightwatchot egy népszerű JavaScript automatizálási tesztelési keretrendszerré?
- Először is, a telepítés elég egyszerű.
- Elég a Selenium könyvtárat importálnod.
- A közösség elég nagy, és rengeteg forrás áll rendelkezésre blogok és oktatóanyagok formájában, ha bármilyen segítségre van szükséged a telepítéssel vagy a tesztesetek írásával kapcsolatban.
- A nyelv nagyon egyszerű. Csak alapvető objektumorientált programozási ismeretekre van szükség.
- Ha a tesztelő egy Java csapathoz tartozik, a backend csapat tagjai könnyen átvehetik a tudást, és segíthetnek a tesztelőknek automatizált tesztesetek írásában, ezzel növelve a csapat általános termelékenységét.
A területek, ahol a Nightwatch jobb lehet!
- A tesztesetek nem annyira olvashatóak, mint más keretrendszerek. A szintaxis nem egyértelmű, és a felhasználók számára sem lehetséges, hogy minden egyes lépés esetén egyértelmű leírást írjanak. Ezt megteheti megjegyzések formájában, de ha valamelyik teszteset sikertelen, az nem jelenik meg a naplókban.
- Hogy megtalálja, hol rontotta el, minden lépéshez hozzáadhat egy egyértelmű hibaüzenetet, de ez megnehezíti a tiszta szintaxis fenntartását.
A Nightwatch a legjobb JavaScript automatizálási tesztelési keretrendszer?
Node.js alapú webes alkalmazások végponttól végpontig tartó teszteléséhez nyilvánvalóan a Nightwatch a legjobb, de ha nagyobb képben gondolkodunk, rengeteg függősége van. Nincs olyan sok választási lehetőséged külső egységtesztelő alkalmazások használatára, és kevésbé támogatott, mint a Protractor vagy a WebDriverIO.
Nightwatch.js Tutorial for Test Automation Beginners – With Examples
Protractor

A React JS alkalmazások automatizált teszteléséhez a Jest áll rendelkezésünkre. De mi a helyzet az Angular fejlesztőkkel. Mivel az egyik legrégebbi és legnépszerűbb keretrendszer egyoldalas alkalmazások fejlesztésére, jó, ha van egy keretrendszer, amely kifejezetten az Angular JS és az Angular alkalmazások tesztelésére szolgál. A Protractor itt van, hogy megmentse. Ez egy végponttól végpontig tartó automatizálási tesztelési keretrendszer, amely az angular alkalmazásod tesztelésére dedikált egy valódi böngészőben, automatizált interakciót végezve, mint egy valódi felhasználó.
Előfeltételek a telepítéshez
Először is, szükséged lesz az npm és az Angular telepítésére a rendszeredben. Reméljük, hogy ez már megvan, mivel Angular alkalmazást fejlesztesz. Szükséged lesz egy Selenium szerverre is, amely lehetővé teszi, hogy az alkalmazás böngészőkön átívelő kompatibilis teszteseteket futtasson. Ha a rendszered be van állítva, futtassa a következő parancsot a cmd
|
1
|
npm install -g protractor
|
Ez minden. Készen állsz az indulásra. Kezdje el írni a teszteseteket, és élvezze az angular alkalmazás tesztelését.
Mi teszi a Protractort egy népszerű JavaScript automatizálási tesztelési keretrendszerré?
- Mivel a keretrendszer a Selenium WebDriver felett fut, megkönnyíti a böngészők közötti tesztelést. A WebDriver összes alapvető funkcionalitását támogatja a Protractor.
- A Selenium WebDriverhez képest további lokátorok állnak rendelkezésre, mint a repeater, model, binding és még sok más.
- Egyszerűen írhat és kezelhet oldalobjektumokat.
- Egy alapértelmezett waits funkció van, amelynek célja az angular várakozása, ami a WebDriverből hiányzik.
- Ha az alkalmazást viselkedésvezérelt megközelítéssel fejleszti, ez a keretrendszer tökéletes, mivel támogatja az olyan keretrendszereket, mint a Cucumber, Jasmine, Mocha stb.
- A Protractorban sokkal egyszerűbb a képernyőképek automatikus rögzítése és összehasonlítása.
- A keretrendszer támogatja a tesztesetek párhuzamos végrehajtását több munkaállomáson is.
Azok a területek, ahol a Protractor jobb lehet!
- A legnagyobb hátránya, hogy a keretrendszer tökéletesen fut Chrome-ban. Más böngészőkön nem sok támogatást nyújt.
- A Robot osztályokat sem támogatja.
- A közösség támogatása kicsi a Seleniumhoz képest, amely már régebb óta van a piacon.
A Protractor a legjobb JavaScript automatizálási tesztelési keretrendszer az Ön számára?
Még egyszer, a Protractor a legjobb keretrendszer az Angular alkalmazások tesztelésére, de mivel csak Chrome-ra működik, jobb, ha a Seleniumot használja, ha a projektje cross-browser tesztelést igényel. A Selenium jól működik az Angular alkalmazásokhoz, és az XPath megadásával várakozásokat és egyéb lokátorokat is definiál. A Selenium hatalmas közösségi támogatással is rendelkezik, és megkönnyíti a böngészők közötti tesztelést, mivel több böngészőt is támogat.
Bővebben: Automated Cross Browser Testing With Protractor & Selenium
Selenium Webdriver

A JavaScript tesztelési keretrendszerekről szólva, a Selenium WebDriver minden bizonnyal a legelterjedtebb, és legkedveltebb automatizálási tesztelési keretrendszer a webes alkalmazásokhoz. A Seleniumot az automatizált böngészők közötti tesztelés alapos elvégzésére használhatja. Az a tény pedig, hogy nyílt forráskódú, a Selenium WebDriver-t az egyik legjobb JavaScript tesztelési keretrendszerré teszi. A Seleniumot nem csak JavaScript automatizálási tesztelésre használhatja, hanem más programozási nyelvekhez is.
Mi teszi a Seleniumot egy népszerű JavaScript automatizálási tesztelési keretrendszerré?
- Az IDE nyílt forráskódú, ezért könnyen megtanulhatják azok a tesztelők, akik újak az iparágban, vagy valaki, aki szeretne bevezetni a webes tesztelés területére.
- Mivel már régóta az iparágban van, a Selenium közössége elég nagy, és bármilyen segítség vagy kérdés esetén a közösség mindig ott van, hogy megoldja a problémát.
- Noha saját nyelvvel rendelkezik, nyelvi kötéseket kínál a Java, JavaScript, PHP stb. kódolás támogatására.
Azok a területek, ahol a Selenium jobb lehet!
- A keretrendszer nyílt forráskódú és egy közösség által támogatott, nem fog azonnali megoldást kapni bármelyik problémájára.
- A Selenium teljes funkciójának kihasználásához harmadik féltől származó bővítményekre lesz szüksége.
- Skálázhatóság – A Selenium WebDriverrel nem végezhet párhuzamos tesztelést. Ezért jött létre a Selenium a Selenium Griddel, hogy segítsen több teszt párhuzamos futtatásában. A Selenium Grid hiányossága, hogy nehéz infrastruktúrát igényel, ha nagy tesztcsomaggal rendelkezik, és több teszt párhuzamos futtatására van szüksége.
How LambdaTest Can Help You In Making The Maximum Of Your Selenium Scripts?
A LambdaTest egy böngészők közötti tesztelési eszköz, amely egy felhőalapú Selenium Gridet kínál, amely 2000+ valós böngészőből áll, amelyek különböző operációs rendszerű & eszközökön futnak mind asztali &, mind mobil eszközökön. A LambdaTest Selenium Grid segítségével leküzdheti a Selenium végrehajtásával járó korlátozásokat.
- A LambdaTest Selenium Grid kompatibilitást kínál minden olyan tesztautomatizálási keretrendszerrel & nyelvvel, amely támogatja a Selenium végrehajtását.
- Technikai szakértőink mindig készek segíteni Önnek minden olyan problémában, amellyel a Seleniummal történő automatizálási tesztelés végrehajtása során szembesülhet. Csak üdvözölje 24/7-es ügyfélcsevegő támogatásunkat.
- A LambdaTest Selenium Griddel könnyedén skálázhat anélkül, hogy aggódnia kellene a karbantartás vagy bármilyen leállás miatt.
- Párhuzamos tesztelést végezhet Selenium szkriptekkel, több egyidejű munkamenetre lépve.
- A LambdaTest számos CI/CD eszközzel, például a Jenkins, CircleCI és más eszközökkel integrálódik, hogy segítsen a kiadási pipelinek ütemezésében.
- Vonjon ki tesztjelentéseket a nyílt Selenium API segítségével, anélkül, hogy bejelentkezne a platformunkra.
Az első 100 automatizálási tesztelési percet a LambdaTest Selenium rácshoz egy ingyenes regisztrációval kapja meg.
A Selenium a legjobb JavaScript automatizálási tesztelési keretrendszer az Ön számára?
Nos, ha automatizált böngészők közötti tesztelésről van szó, nincs jobb keretrendszer a Seleniumnál. A Selenium előnyei messze felülmúlják a hátrányait, és az a tény, hogy ingyenes, sok szervezet által kedvelt eszközzé teszi. A tesztelőknek jelenleg a régi dokumentációval és a bővítmények hiányával kapcsolatos problémái hamarosan megoldódnak a Selenium 4 bevezetésével.

PERFORM AUTOMATION TESTING WITH
SELENIUM GRID 2000+ Browsers
FREE SIGNUP
Puppeteer(Library)

Puppeteer egy másik Node.js alapú automatizált tesztelési könyvtár, amely egy API-t biztosít, amely segít a felhasználóknak a Chrome vezérlésében a szabványos DevTools protokoll felülírásával. A Puppeteer
A telepítés előfeltételei
A Puppeteer segítségével számos, a böngészőben manuálisan elvégezhető forgatókönyv automatizálható
A telepítés előfeltételei
A Puppeteer megköveteli, hogy a munkaállomáson a Chrome legújabb verziója legyen a Chromiummal együtt. Szükséged lesz továbbá arra is, hogy a yarn vagy az npm telepítve legyen a rendszereden. A Node.js szintén elengedhetetlen, mivel a keretrendszer Node.js alapú webes alkalmazások tesztelésére szolgál.
Mi teszi olyan népszerűvé a Puppeteert?
A Puppeteer segítségével írt automatizálási szkriptek felülírják a DevTools protokoll API-ját. A web sockets payloadok készítése helyett az API meghívása automatikusan
- A chrome elindítása
- Új lap megnyitása a böngészőben
- Navigálás a kívánt webhelyre a teszteléshez.
- Képernyőkép készítése és a böngésző bezárása.
A Puppeteer lehetővé teszi a felhasználók számára az erőforrások mockolását, ezáltal elkerülve a megbízhatósági, konzisztencia- és sebességproblémákat. Manipulálhat külső erőforrásokat, például CSS-szelektorokat, hogy az adott teszteset gyorsabban fusson le.
Azok a területek, ahol a Puppeteer jobb lehet!
A Puppeteer legnagyobb hátránya, hogy csak Chrome-mal működik. Ha a projektje megköveteli, hogy az alkalmazás böngészőkön átívelő kompatibilis legyen, akkor a NightWatch-ra vagy más keretrendszerekre kell támaszkodnia az alkalmazás más böngészőkben történő teszteléséhez.
Mert érdemes a Puppeteert használni?
A Puppeteer népszerűsége mögött elsősorban az áll, hogy megkönnyíti a fej nélküli tesztelést. Azonban, mint korábban említettük, a Puppeteer használatának csak akkor van értelme, ha olyan alkalmazást fejlesztünk, amelyet kizárólag Chrome-ban fogunk használni. Ha böngészőkön átnyúlóan kompatibilis webes alkalmazást fejleszt, választhatja a TestCafe, a Nightwatch vagy más keretrendszereket, amelyek megkönnyítik a végponttól végpontig tartó tesztelést több böngészőben.

Karma(Test Runner)


A Karma arra lett kifejlesztve, hogy tesztelési környezetet biztosítson a fejlesztőknek. Egy olyan környezetet, ahol kevesebbet kell aggódniuk a konfiguráció miatt. Csak kódot írhatnak, és azonnal visszajelzést kaphatnak a tesztesetekről.
Telepítés előfeltételei
Mivel az alkalmazás Node.js alapú, a Node.js-t telepíteni kell a rendszerre. Ezt követően globálisan telepítheti a Karmát a következő parancs CMD-n történő futtatásával.
|
1
|
npm install -g karma
|
Mitől olyan népszerű a karma?
- A Karma segítségével könnyedén végezhet automatizálási tesztelést valós eszközökön és böngészőkön. A teszteseteket futtathatja tableten, telefonon vagy eseményen egy PhantomJS-szerű headless példányon.
- A teljes munkafolyamatot közvetlenül az IDE-jéből vagy a CMD-ből irányíthatja. Csak el kell mentenie egy fájlt, és a keretrendszer lefuttatja Ön helyett a teszteseteket.
- Futtathatja a teszteseteket Mocha, Jasmin, QUnit vagy egy Ön által választott adapterrel.
- Mivel az alkalmazás nyílt forráskódú, sok segítséget kap a közösségtől.
- A folyamatos integrációt is támogatja a Jenkins, a Semaphore vagy a Travis segítségével.
Azok a területek, ahol a Karma jobb lehet!
Nos, meglepő módon nincsenek említésre méltó hátrányai a Karma használatának.
Kell-e használnia a Karmát?
A Karma jelenleg az egyik legjobb JS keretrendszernek számít. A Jesttel összehasonlítva a Jestnek sok javítatlan hibája van, és nem támogatja a .mjs fájlokat natív környezetben. Még egy hiba is több hibaüzenetet tartalmaz a Jest esetében. Ezek a problémák azonban a Karma esetében nincsenek meg.
Végezze el első automatizálási szkriptjét a Seleniummal & Karma.
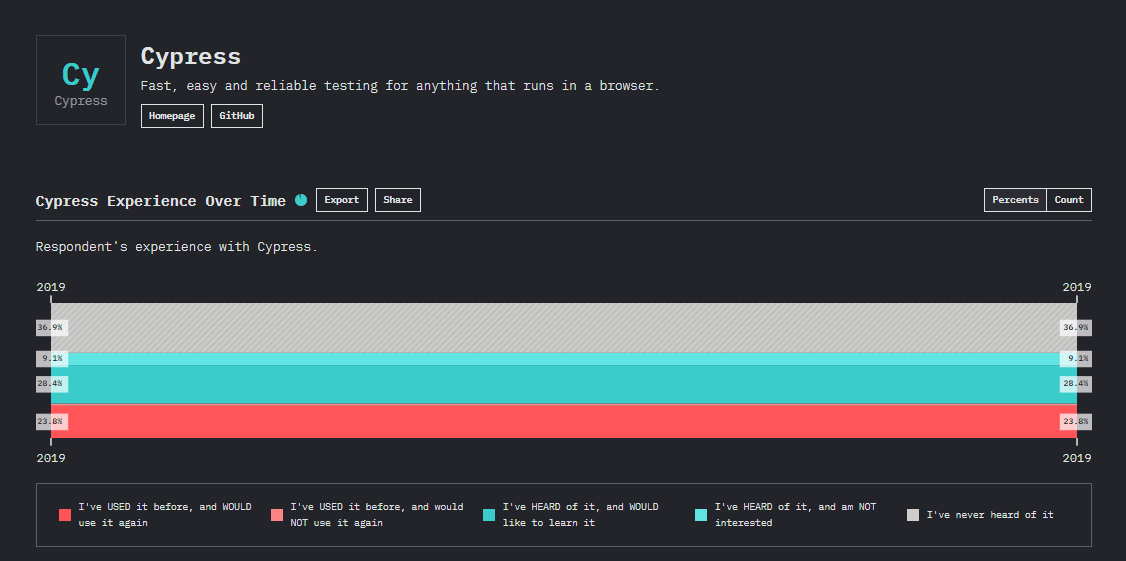
Cypress

A Cypress egy következő generációs front-end tesztelő eszköz, amely a modern webhez készült. A Cypress segítségével a fejlesztők végponttól végpontig tartó teszteket, integrációs teszteket és egységteszteket írhatnak. A Cypress a JavaScriptre – a népszerű front-end nyelvre – épül, és csak a Mocha JS keretrendszert támogatja.

A telepítés előfeltételei
Mivel a Mocha keretrendszer a Node-on fut.js-en fut, a Cypress telepítése előtt telepítenünk kell a függő csomagokat:
-
- Node JS
- IDE, mint a Visual Studio Code
Amikor a Node JS telepítve van, a terminálból telepítjük a Mochát és a Cypress-t az npm, a Node csomagkezelő segítségével.
Futtassuk a következő parancsot a terminálon a Mocha telepítéséhez:
|
1
|
npm install mocha
|
A Cypress telepítéséhez futtassa a következő parancsot a terminálon:
|
1
|
npm install cypress
|
Mitől olyan népszerű a Cypress?
- A Cypress keretrendszer jobban képes konzisztens eredményeket szolgáltatni.
- A Cypress minden tesztlépésnél pillanatfelvételt készít. Ez lehetővé teszi a fejlesztő számára, hogy ellenőrizze az állapotot és a tevékenységet a tesztszkript bármelyik lépésénél.
- A Cypress lehetővé teszi a DOM-elemek közvetlen módosítását, például -a rejtett elemek megjelenítését.
- A Cypress-szel végrehajtott tesztekben nincs hálózati késleltetés és fakóság, mivel a tesztek a böngészőn belül kerülnek végrehajtásra, és teljes rálátásuk van mindenre, ami az alkalmazásban szinkronban történik.
- A Cypress hozzáfér a front & back részekhez, amelyek lehetővé teszik, hogy mindent módosítson, ami a böngészőből bejön & ki. .
Azok a területek, ahol a Cypress jobb lehet!
- A Cypress csak a Chrome, Firefox, Edge, Brave és Electron böngészőkhöz érhető el, így kevésbé preferált választás a böngészők közötti teszteléshez.
- A tesztesetek létrehozásához csak a JavaScript keretrendszert támogatja.
- Nem támogatja a távoli végrehajtást.
- A Cypress soha nem fogja támogatni a több böngészőfül kezelését.
- A Cypress alapértelmezés szerint nem támogatja a több böngészőpéldányt, és nem vezérel egynél több nyitott böngészőt egyszerre.
Mert érdemes a Cypress-t használni?
A Cypress a fejlesztők és a minőségbiztosítási mérnökök fő fájdalmas pontjainak kezelésére készült, amikor tesztalkalmazásokat találnak ki. A Cypress olyan nyerő funkciókat kínál, mint az automatikus görgetés; valós idejű újratöltés, időutazás, csúcsminőségű végrehajtási sebesség és még sok más, más keretrendszerekben nem elérhető funkció. Ha jártas a JavaScriptben, és olyan eszközt keres, amely képes automatizálási tesztelést végezni egy helyi gépen, akkor érdemes megnéznie a Cypress-t. Összefoglalva, ha a webes alkalmazása modern JavaScript keretrendszerek, például React, Angular stb. használatával épül, és a böngészők közötti tesztelés nem kiemelt fontosságú, a Cypress megfelelhet a célnak.
Wrapping Up!
Ez minden a mi részünkről. Felsoroltuk a konkrét keretrendszer alapú webes alkalmazások tesztelésére szánt keretrendszereket, valamint általános alkalmazásokat bármely JavaScript-alapú webes alkalmazás automatizált tesztelésére. Az, hogy melyiket válassza, teljes mértékben az Ön igényeitől függ. Mérje meg az olyan kritériumokat, mint a böngészők közötti kompatibilitás, a fejlesztéshez használt keretrendszer, a fejlesztési módszertan, és döntse el, hogy melyik felel meg az Ön igényeinek. Továbbá, ossza meg velünk, ha találkozott más tesztelési keretrendszerekkel, és miért voltak jobbak a webes alkalmazások teszteléséhez. Boldog tesztelést! 🙂

Arnab Roy Chowdhury
Arnab Roy Chowdhury szakmáját tekintve UI-fejlesztő és a blogolás szerelmese. Körülbelül 5 éve ír tartalmakat, és komoly szakértelemmel rendelkezik a technikai blogok, az útleírások és a legújabb programozási nyelvek tartalmaiban.
Az Arnab Roy Chowdhury
Arnab Roy Chowdhury szakmája szerint UI-fejlesztő és a blogolás szerelmese. Körülbelül 5 éve ír tartalmakat, és komoly szakértelemmel rendelkezik a technikai blogok, az útleírások és a legújabb programozási nyelvek tartalmaiban.