I de tidlige dage af internettet, da JavaScript kun var et glimt i Brendan Eichs øjne, var World Wide Web udelukkende et sted, hvor man kunne finde websteder. Der fandtes ikke noget som en “native app”, fordi alle applikationer var native apps; hvis man ønskede kompleks brugerinteraktion, skulle man udtrykkeligt downloade og køre en form for eksekverbart program.
I teknologiens verden er der aldrig noget, der forbliver rent i særlig lang tid, og snart blev nettet hjemsted for ting, der meningsfuldt kunne kaldes applikationer, hvad enten det var statiske HTML-sider med server-renderede svar på brugerinput, fuldt ud klientsideapplikationer skrevet i JavaScript eller Flash eller en blanding af de to.
På det moderne net kan du frit oprette og hoste alt fra blot et motherf*****g-websted til et fuldt udbygget, performant billedkomprimeringsværktøj. Evergreen-browsere letter komplekse oplevelser med funktioner som GPU-accelereret 3D-gengivelse og lyd/videooptagelse. I mellemtiden giver moderne API’er som service workers og web workers udviklerne mulighed for at ophæve websidens traditionelle begrænsninger (som f.eks. den indledende indlæsningstid og JavaScript’s enkelttrådede karakter) for at skabe websteder, der føles som apps.
Alt dette rejser spørgsmålet: Er det stadig nyttigt at skelne mellem et websted og en webapp længere?
Jamen, (spoiler alert) det tror jeg, at det er, især hvis man forsøger at besvare spørgsmål om, hvordan man skaber den bedste UX, eller hvilken teknologi man bør bruge i et givet projekt.
Hvornår bliver et websted til en web-app?
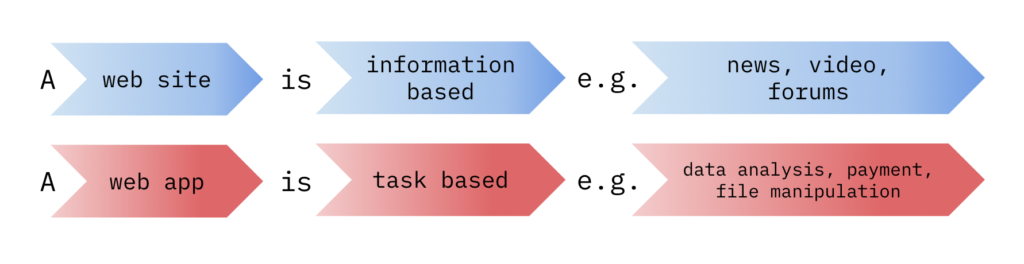
Den nemmeste måde at skelne på er måske at sige, at et websted består af statisk HTML, måske med en vis let interaktivitet leveret af JavaScript eller nogle HTML-formularinput. En webapp vil derimod sandsynligvis være mere interaktiv med en masse funktionalitet, der leveres af JavaScript på klientsiden, serverkode eller i de fleste tilfælde begge dele. Jeg mener dog, at denne definition er en fejl, da den lægger for stor vægt på implementeringen frem for hensigten.
Hvad mener jeg med det? Sæt det på denne måde: Jeg mener, at den mere nyttige model er centreret om, hvordan folk har til hensigt at bruge din webapp eller dit websted, og at denne hensigt bør være en nøglefaktor, der styrer din implementering. Hvis brugerne blot har til hensigt at få adgang til oplysninger eller opnå forståelse, så har du et websted. Hvis de har til hensigt at udføre en opgave, der kræver input og svar, har du en app.

Det burde være en selvfølge, at der ikke er nogen klar, ukontroversiel grænse mellem en webapp og et websted, uanset hvilken definition du bruger. Denne brugerfokuserede tilgang gør ikke krav på at være den model, der sorterer mest præcist mellem de to, men jeg mener, at det er den mest nyttige model, når man forsøger at udvikle en vellykket brugeroplevelse.
Det vigtigste er, at mange digitale produkter faktisk vil være en blanding af app og site. Et indlysende eksempel er e-handel.
Her ankommer brugerne måske med den hensigt at blive informeret om din virksomhed og dens produkter, men vil forvente at kunne udføre opgaven med at købe noget nemt og intuitivt, hvis og når de kommer til det stadie. Dette er ikke en svaghed ved modellen, men en styrke. Det kan være nyttigt at tænke på produktkataloget som et websted og kassen som en app, med forskellige, men relaterede behov, der kan nødvendiggøre forskellige valg under design- og udviklingsprocessen.
Hvilken forskel gør det?
Som udvikler kan det være let at falde i den fælde at tro, at der er ét rigtigt valg af teknologi eller tilgang til alle situationer, eller ét sæt bedste praksis til alle scenarier. Det er noget, som de fleste udviklere vokser fra med erfaringen, men hvis man forstår forskellen mellem web-app og web-site, kan man undgå en sådan rigid tankegang.
Tag den indledende sideindlæsningstid som et eksempel. Jeg vil gerne understrege, at dette er noget, du altid bør være lidt opmærksom på, når du udvikler til internettet; for lange indlæsningstider er aldrig godt for dine brugere. Men optimeringer er altid en afvejning. Uanset om det er i udviklingstid, kodekompleksitet og vedligeholdbarhed eller blot i valget af, hvilken del af din app du skal optimere med begrænsede ressourcer.

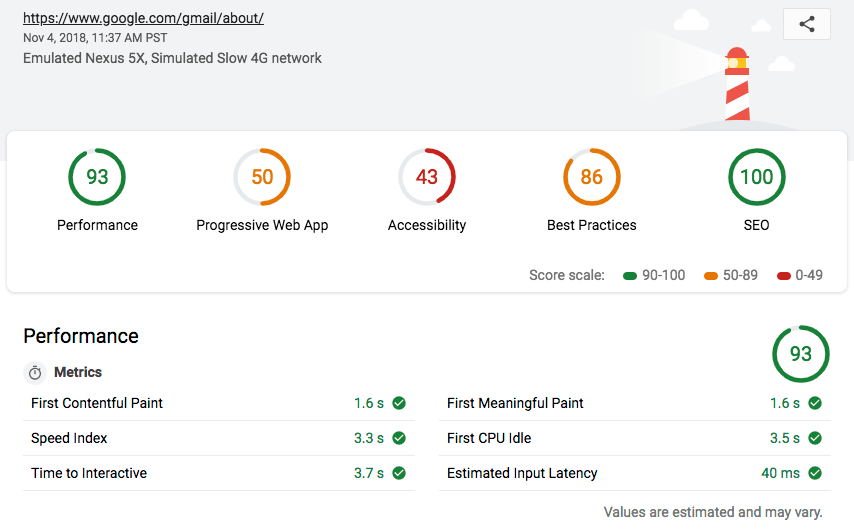
For at vende tilbage til e-handelseksemplet. Lad os sige, at du har udviklingstid og budget til at se på at reducere loadtiden for enten forsiden af din butik eller din checkout. Du kender de ofte citerede Google-statistikker om sideindlæsningstider, men hvilken side skal du optimere? Tja, hvis du ikke har ressourcerne eller ekspertisen til at teste virkningerne af hver enkelt (hvilket de fleste ikke har), kan det hjælpe at tænke på den del af rejsen, der er mere webstedslignende, og den del, der er mere app-lignende, ved hjælp af brugerens hensigt.
Når brugerne i første omgang rammer din butiksfacade, er det deres hensigt at få oplysninger; de tænker i vores model på din platform som et websted. I denne tilstand forventer de ikke kompleks interaktion, de er mindre engagerede og er derfor sandsynligvis ikke villige til at finde sig i nogen forsinkelse.
Når brugeren bevæger sig til kassen, er de imidlertid aktivt engageret i opgaven med at købe noget. De forventer at give input og svar som en del af en mere app-lignende oplevelse og vil sandsynligvis være mere tolerante over for korte forsinkelser.
I en ideel verden optimerer man begge oplevelser, men hvis det ikke er muligt, er det nyttigt at have en måde at tænke over, hvor man skal allokere sine ressourcer.
Et parallelt eksempel kunne være en produktivitetsapp til erhvervslivet, hvor brugeren måske logger ind én gang i begyndelsen af sin dag og derefter udfører en given opgave i appen flere gange i løbet af denne ene dagslange session. I dette tilfælde er det sandsynligvis ikke så vigtigt, om der er en vis indledende indlæsningstid, når appen åbnes, men hvis en ofte gentaget opgave har en eller flere lange ventetider indbygget i den, kan det have en alvorlig indvirkning på produktiviteten og brugertilfredsheden.
Teknologiske valg
Selv om det bestemt ikke bør være den afgørende faktor, kan sondringen mellem websted og app hjælpe dig med at tænke over teknologivalg. Front-end frameworks er et godt eksempel. Det er ikke tilfældigt, at tunge “batterier inkluderet”-frameworks som Angular og Ember har en tendens til at se en stor del af deres anvendelse i virksomhedssammenhænge, hvor fokus generelt er på applikationer. Lettere vægtige frameworks og “UI-biblioteker” som React, Vue og Svelte er derimod langt mere populære, når der i det mindste er en vis vægt på at bygge et websted. Det er heller ikke tilfældigt, at React blev bygget af Facebook, som måske er det ultimative eksempel på en platform, der søger at spænde over hele spektret af websteder og applikationer.

Det betyder ikke, at man ikke kan bygge et godt websted med Angular, eller at man ikke kan bygge en kompleks applikation med React, men de forskellige teknologier har forskellige fokus og styrker, som ofte passer godt sammen med forskellige typer af brugere. Når du vurderer, hvilken teknologi du skal bruge, skal du forsøge at forstå disse styrker i forbindelse med dine mål, i stedet for at antage, at den ene nødvendigvis er bedre end den anden, blot fordi du brugte den på dit sidste projekt, eller fordi sådan og sådan på Twitter sagde, at det var den nye hotness.
Usability and UX
Forståelse af brugerintentionen er afgørende, når du overvejer, hvordan du sikrer, at brugerne kan finde det, de leder efter, og opnå det, de ønsker at opnå. Hvis du tænker over, hvor dit produkt befinder sig i spektret app vs. websted, kan det være med til at rammesætte dine UX-mål.
For komplekse webapps, der sandsynligvis har meget dygtige og engagerede gentagne brugere, kan det være værd at fokusere på at tilføje avancerede funktioner, da dette potentielt kan øge produktiviteten for dine kunder med et betydeligt beløb. Selv om intet i din app bør være unødigt indviklet, har sådanne funktioner måske ikke så stor fokus på umiddelbar brugervenlighed som funktioner, der er rettet mod mindre tekniske eller mindre engagerede brugere.
Afhængigt af din apps brugere og deres brugsmønstre kan det være hensigtsmæssigt at tilbyde tutorial-funktionalitet eller endda separat dokumentation, mens det for et rent websted næsten aldrig ville være hensigtsmæssigt.
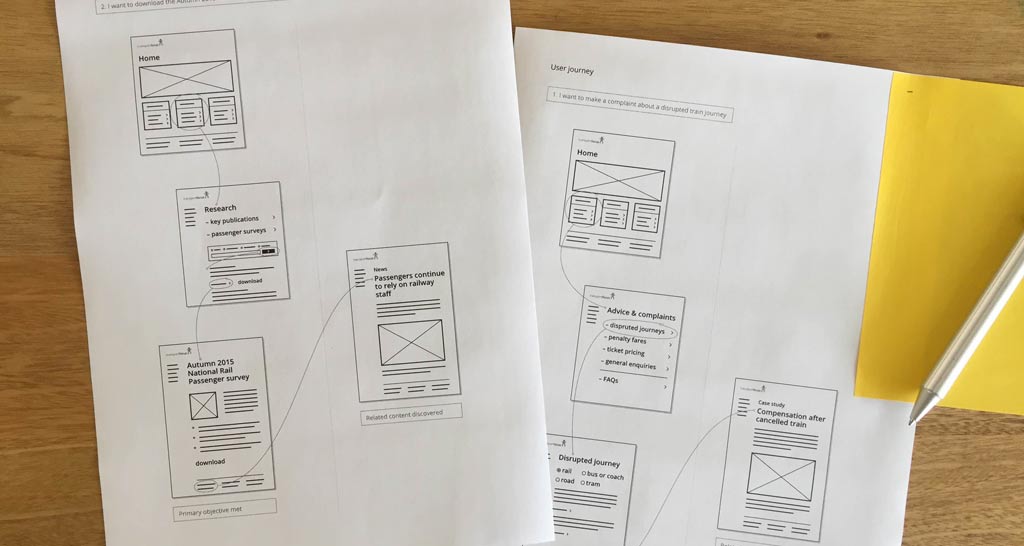
Skabelse af en vellykket UX på et websted vil på den anden side sandsynligvis i højere grad fokusere på optimering af veje med høj trafik gennem webstedet. Det skal sikres, at disse er klare og intuitive, og at brugeren altid er i stand til hurtigt at finde det, han/hun leder efter. Webapps er mindre tilbøjelige til at have et sådant fokus på specifikke brugssituationer, hovedsagelig fordi deres funktioner typisk er mere varierede.

Slutning
Som altid er det vigtigste punkt at forstå, at der ikke findes en standardtilgang til udvikling på nettet, og at overveje, hvor dit projekt – eller forskellige dele af dit projekt – passer ind i spektret mellem et websted og en webapp, kan hjælpe dig med at undgå at sidde fast i en alt for specifik tænkemåde. Med eksemplerne ovenfor har vi set, at dette kan gælde for mange aspekter af udviklingen, fra tekniske valg på lavt niveau til design og UX på højt niveau.
Denne skelnen er bestemt ikke et universalmiddel, der vil besvare alle spørgsmål, du har i løbet af et projekt, men at huske at analysere dine brugeres hensigt på denne måde kan være en nyttig måde at finde det rigtige perspektiv og validere dine beslutninger.