Om forfatteren
Jacob Gube er grundlægger og chefredaktør af Six Revisions, en webpublikation for webudviklere og -designere, og viceredaktør af Design Instruct, en webpublikation for …Mere omJacob↬
- 9 min læsning
- Inspiration,Showcases,Webdesign,Navigation
- Sparet til offline læsning
- Del på Twitter, LinkedIn


En “breadcrumb” (eller “breadcrumb trail”) er en type sekundær navigationsordning, der afslører brugerens placering på et websted eller i en webapplikation. Udtrykket stammer fra eventyret om Hans og Grete, hvor de to titelbørn smider brødkrummer for at danne et spor tilbage til deres hjem. Ligesom i eventyret tilbyder brødkrummer i virkelige applikationer brugerne en måde at spore stien tilbage til deres oprindelige landingspunkt.

Man kan normalt finde brødkrummer på websteder, der har en stor mængde indhold, som er organiseret på en hierarkisk måde. Du ser dem også i webapplikationer, der har mere end ét trin, hvor de fungerer på samme måde som en statuslinje. I deres enkleste form er brødkrummer horisontalt arrangerede tekstlinks adskilt af symbolet “større end” (>); symbolet angiver niveauet for den pågældende side i forhold til sidelinksene ved siden af.
I denne artikel udforsker vi brugen af brødkrummer på websteder og diskuterer nogle bedste fremgangsmåder for anvendelse af brødkrummespor på dit eget websted.
Brug brødkrummenavigation til store websteder og websteder, der har hierarkisk arrangerede sider. Et glimrende scenarie er e-handelswebsteder, hvor et stort udvalg af produkter er grupperet i logiske kategorier.
Du bør ikke bruge brødkrummer til websteder med et enkelt niveau, som ikke har noget logisk hierarki eller nogen gruppering. En god måde at afgøre, om et websted ville have gavn af breadcrumb-navigation, er at konstruere et webstedskort eller et diagram, der repræsenterer webstedets navigationsarkitektur, og derefter analysere, om breadcrumbs ville forbedre brugerens evne til at navigere inden for og mellem kategorier.
Breadcrumb-navigation bør betragtes som en ekstra funktion og bør ikke erstatte effektive primære navigationsmenuer. Det er en bekvemmelighedsfunktion; et sekundært navigationsskema, der gør det muligt for brugerne at fastslå, hvor de befinder sig; og en alternativ måde at navigere rundt på dit websted.
1. LokaliseringsbaseretLokaliseringsbaserede brødkrummer viser brugeren, hvor han/hun befinder sig i webstedets hierarki. De bruges typisk til navigationsordninger, der har flere niveauer (normalt mere end to niveauer). I eksemplet nedenfor (fra SitePoint) er hvert tekstlink til en side, der er et niveau højere end siden til højre.

2. AttributbaseredeAttributbaserede brødkrummespor viser attributterne for en bestemt side. I Newegg viser brødkrummespor f.eks. attributterne for de varer, der vises på en bestemt side:

Denne side viser alle computertasker, der har attributterne Lian Li og MicroATX Mini Tower-formatfaktor.
3. StibaseretStibaseret brødkrummespor viser brugerne de skridt, de har taget for at nå frem til en bestemt side. Stibaserede brødkrummer er dynamiske, idet de viser de sider, som brugeren har besøgt, før han/hun ankom til den aktuelle side.
Der er blot nogle af fordelene ved at bruge et brødkrummespor.
Komfortabelt for brugerneBrødkrummer bruges primært til at give brugerne et sekundært middel til at navigere på et websted. Ved at tilbyde et brødkrummespor for alle sider på et stort websted med flere niveauer kan brugerne lettere navigere til kategorier på højere niveauer.
Mindsket antal klik eller handlinger for at vende tilbage til sider på højere niveauerI stedet for at bruge browserens “Tilbage”-knap eller webstedets primære navigation for at vende tilbage til en side på højere niveauer kan brugerne nu bruge brødkrummerne med færre klik.
Har normalt ikke meget plads på skærmenDa de typisk er horisontalt orienteret og har en enkel stil, optager brødkrummesporene ikke meget plads på siden. Fordelen er, at de har lidt eller ingen negativ indvirkning med hensyn til indholdsoverbelastning, og de opvejer eventuelle negative virkninger, hvis de bruges korrekt.
Reducerer afvisningsprocentenBreadcrumb trails kan være en god måde at lokke førstegangsbesøgende til at gennemlæse et websted efter at have set landingssiden. Hvis en bruger f.eks. kommer ind på en side via en Google-søgning, kan det at se et breadcrumb-spor friste brugeren til at klikke videre til sider på højere niveauer for at se relaterede emner af interesse. Dette reducerer til gengæld det samlede antal afviste sider på webstedet.
Brug af breadcrumb trails er en ret ligetil affære, og der er kun nogle få retningslinjer at overveje, før man beslutter sig for at implementere dem på et websted. Lad os tage et kig på nogle almindelige fejl, som du skal undgå.
Brug brødkrummer, når du ikke behøver detEn almindelig fejl ved implementering af brødkrummer er at bruge dem, når der ikke er nogen fordel.

I ovenstående eksempel risikerer Slicethepie at overvælde brugerne med for mange navigationsmuligheder. Den (1) primære navigation, (2) brødkrummesporet og (3) den sekundære navigation ligger meget tæt på hinanden. Brødkrummesporet i denne applikation giver ikke brugerne nogen ekstra bekvemmelighed, fordi den sekundære navigation til sider på lavere niveauer ligger lige under den. Desuden fører et klik på linket på andet niveau i brødkrummesporet (“Musik”) dig tilbage til den første fane (“Lyt”), hvilket fejlagtigt antyder, at den første fane er på et højere niveau end de to andre (“Søg” og “Artist hall of fame”).
Brug breadcrumb trails som primær navigationSom tidligere nævnt skal du bruge breadcrumbs som en valgfri hjælp til navigation.

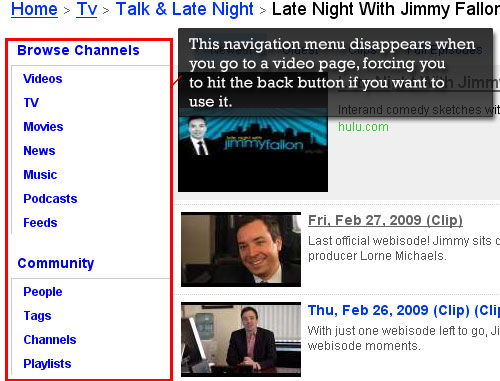
I ovenstående eksempel tilbyder mefeedia ikke en primær navigationsmenu til visning af videoer. Selv om der er tekstlink-navigation i fodafsnittet, er der ingen navigationsmenu i sidernes hovedtekst, hvilket gør det svært at navigere til andre dele af webstedet.

Hvis du ankommer direkte til en videoside – f.eks. via et søgeresultat fra Google – er den eneste navigationsmulighed, du har, brødkrummesporet. Eller hvis du allerede har været inde på et websteds sider og når frem til en side, der ikke viser den primære navigationsmenu, skal du trykke på “Tilbage”-knappen i din browser for at få adgang til hovedmenuen.
Brug af brødkrummer, når siderne har flere kategorierBrødkrummespor har en lineær struktur, så det vil være vanskeligt at bruge dem, hvis dine sider ikke kan inddeles i pæne kategorier. Beslutningen om, hvorvidt du skal bruge brødkrummer, afhænger i høj grad af, hvordan du har designet dit websteds hierarki. Når en side på lavere niveau er (eller kan placeres) i mere end én overordnet kategori, er brødkrummespor ineffektive, upræcise og forvirrende for brugeren.
Når du udformer et breadcrumb-navigationsskema, skal du huske på flere ting. Lad os se på nogle spørgsmål, der kan opstå, når du arbejder med brødkrummer.
Hvad skal bruges til at adskille linkelementer?Det almindeligt accepterede og mest genkendelige symbol til adskillelse af hyperlinks i brødkrummespor er “større end”-symbolet (>). Typisk bruges >-tegnet til at angive hierarki, som i formatet Forældrekategori > Børnekategori.

Andre symboler, der anvendes, er pile, der peger mod højre, højrevinklede anførselstegn (“) og skråstreger (/).

Valget afhænger af webstedets æstetik og den type breadcrumb, der anvendes. For eksempel for stibaserede brødkrummer, hvor linkene ikke nødvendigvis har et hierarkisk forhold til hinanden, vil brugen af et “større end”-symbol måske ikke formidle deres forhold præcist.
Hvor stort skal det være?Du ønsker ikke, at dine brødkrummer skal dominere siden. Et brødkrummespor fungerer blot som en hjælp for brugerne (en bekvemmelighed); dets størrelse bør formidle dette til brugerne og bør derfor i det mindste være mindre eller mindre fremtrædende end den primære navigationsmenu.

En god tommelfingerregel at følge, når du dimensionerer dit brødkrummespor, er, at det ikke bør være det første element, der fanger brugerens opmærksomhed, når han/hun kommer ind på en side.
Hvor skal brødkrummerne placeres?Breadcrumb trails vises normalt i den øverste halvdel af siden, under den primære navigationsmenu, hvis der anvendes et horisontalt menuelayout.
Nu da vi har diskuteret hvem, hvad, hvornår, hvor, hvorfor og hvordan brødkrummesporene skal placeres, bør vi tage et kig på nogle levende eksempler. I det følgende afsnit finder du et par eksempler på gode websteder, der bruger breadcrumb trails.
TypePad Design Assistant

NASA

Nestle bruger et breadcrumb trail, hvis tekst er betydeligt mindre end teksten på resten af siden, hvilket effektivt gør den diskret.

Marchand de Trucs

Bridge 55

Overstock bruger standardsymbolet “større end” til sit attributbaserede breadcrumb trail. Der anvendes afkrydsningsfelter for produktattributter, så brugerne kan fjerne markeringen for at filtrere dem fra.

Replacering af > med andre symboler
TechRadar UK og BP< anvender højrespidsede trekanter.


PSDTUTS og Martique bruger skråstreger.


Mouse to Minx bruger et højrevinklet anførselstegn til at angive sidehierarki.

Jakob Nielsens Alertbox bruger højrestillede pile.

Target bruger kolon (:) som separatorer.

Beyond Simple Text Links
En aktuel trend inden for breadcrumb-design siger i princippet: “Breadcrumbs don’t have to be simple”. I disse designs ser du smukt stylede brødkrummer, der integrerer sig godt med det overordnede design.
Grooveshark

Yahoo! TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

Statement Tracker bruger et brødkrummespor til at angive de trin, der er involveret i registreringen af en konto, samt en statusindikator.

Flickr bruger et breadcrumb trail til at angive antallet af sektioner i Flickr-turen.

Her er nogle eksempler på breadcrumb trails, hvis links, når der klikkes på eller holdes musen hen over dem, åbner et undernavigationspanel, der viser yderligere attributter eller steder.
MarketWatch har en fly-out undernavigationsmenu, der vises, når man holder musen over et breadcrumb-link.

Profoto har et unikt breadcrumb-spor: Hvis man klikker på et breadcrumb-link, åbnes et område under det, der giver brugeren yderligere attributter at vælge imellem.

Cranfield University har et lignende fly-out breadcrumb-skema, som tjener en dobbelt funktion: som en placeringsindikator for brugeren og som et robust og interaktivt sekundært navigationsskema.

Lonely Planet har også et fly-out brødkrummespor, hvor man kan ændre attributter.

Klikker man på et brødkrummelink, kommer man til den pågældende artikels side, mens man ved at klikke på den pil, der peger nedad, åbner yderligere muligheder.

MSDN har et brødkrummespor, der åbner en rulbar undernavigationsliste, når brugeren holder musen over et link.

Wowhead har et undernavigationsskema med flere niveauer.

Delicious lader dig fjerne elementer i brødkrummesporet af nøgleordstags for at hjælpe dig med hurtigt at finde bogmærker.

Eksperimentelle eksempler
Booreiland bruger et navigationsskema i breadcrumb-stil til sin primære menu, så de besøgende hurtigt kan forstå, hvad de ser i øjeblikket.

Yderligere læsning på SmashingMag: Link
- Planlægning og implementering af webstedsnavigation
- Webdesignelementer: Examples And Best Practices
- Smashing Book 5 – Real-Life RWD (Book)”)
- Mobile Navigation For Smashing Magazine: A Case Study