Vi er på vej mod en æra med automatisering. Alle virksomheder, uanset om det er en startup eller en stor virksomhed, stræber alle efter at indarbejde automatiseringstest i deres udgivelsescyklusser så effektivt som muligt. Årsagen er, simpelthen fordi automatiseringstestning drastisk reducerer den indsats, der er involveret i validering af gentagne testscenarier. JavaScript er ikke længere omtalt som et programmeringssprog, der kun er forbeholdt udviklere. Med den stigende efterspørgsel efter automatiseringstestning er der opstået JavaScript-testrameworks til forskellige formål, hvoraf nogle er egnet til enhedstestning, mens andre er lavet til E2E-testning (End-to-End). Det er ikke underligt, at automatiseringstestere over hele verden er blevet ret glade for disse JavaScript-testrameworks.
Den mangfoldighed af JavaScript-testrameworks, der stilles til rådighed for automatiseringstestere, er blevet en årsag til forvirring for mange. Det er kun naturligt, at jo flere muligheder du har foran dig, jo mere tid vil det tage for dig at beslutte, hvilket JavaScript automation testing framework der passer bedst til dig.
Du skal dog ikke bekymre dig! Jeg vil fremhæve de 9 bedste JavaScript testframeworks, der gør testning nemmere baseret på dine testkrav.
Du kan også læse vores anden blog om Top JavaScript frameworks for 2019, hvor vi har talt om front-end, back-end og test egnede frameworks. Lad os uden videre tage et kig på disse i detaljer.
- Jest
- Forudsætninger for installation
- Hvad gør Jest til et populært JavaScript Automation Testing Framework?
- Områder, hvor Jest kan gøre det bedre!
- Er Jest det bedste JavaScript Automation Testing Framework for dig?
- Mocha
- Forudsætninger for installation
- Hvad gør Mocha til en populær JavaScript Automation Testing Framework?
- Områder, hvor Mocha kan gøre det bedre!
- Er Mocha den bedste JavaScript Automation Testing Framework for dig?
- Jasmine
- Forudsætninger for installation
- Hvad gør Jasmine til en populær ramme for JavaScript-automatiseringstestning?
- Områder, hvor Jasmine kan gøre det bedre!
- Er Jasmine den bedste JavaScript Automation Testing Framework for dig?
- Nightwatch
- Forudsætninger for installation
- Hvad gør Nightwatch til en populær JavaScript Automation Testing Framework?
- Områder, hvor Nightwatch kan gøre det bedre!
- Er Nightwatch den bedste JavaScript Automation Testing Framework for dig?
- Protractor
- Forudsætninger for installation
- Hvad gør Protractor til en populær ramme for JavaScript-automatiseringstestning?
- Områder, hvor Protractor kan gøre det bedre!
- Er Protractor det bedste JavaScript Automation Testing Framework for dig?
- Selenium Webdriver
- Hvad gør Selenium til en populær ramme for JavaScript-automatiseringstestning?
- Områder, hvor Selenium kan gøre det bedre!
- Hvordan LambdaTest kan hjælpe dig med at få mest muligt ud af dine Selenium-scripts?
- Er Selenium det bedste JavaScript Automation Testing Framework for dig?
- Puppeteer(Bibliotek)
- Forudsætninger for installation
- Hvad gør Puppeteer så populær?
- Områder, hvor Puppeteer kan gøre det bedre!
- Bør du bruge Puppeteer?
- Karma(Test Runner)
- Forudsætninger for installation
- Hvad gør Karma så populært?
- Områder, hvor Karma kan gøre det bedre!
- Bør du bruge Karma?
- Cypress
- Forudsætninger for installation
- Hvad gør Cypress så populært?
- Områder, hvor Cypress kan gøre det bedre!
- Bør du bruge Cypress?
- Wrapping Up!
- Arnab Roy Chowdhury
- Skrevet af Arnab Roy Chowdhury
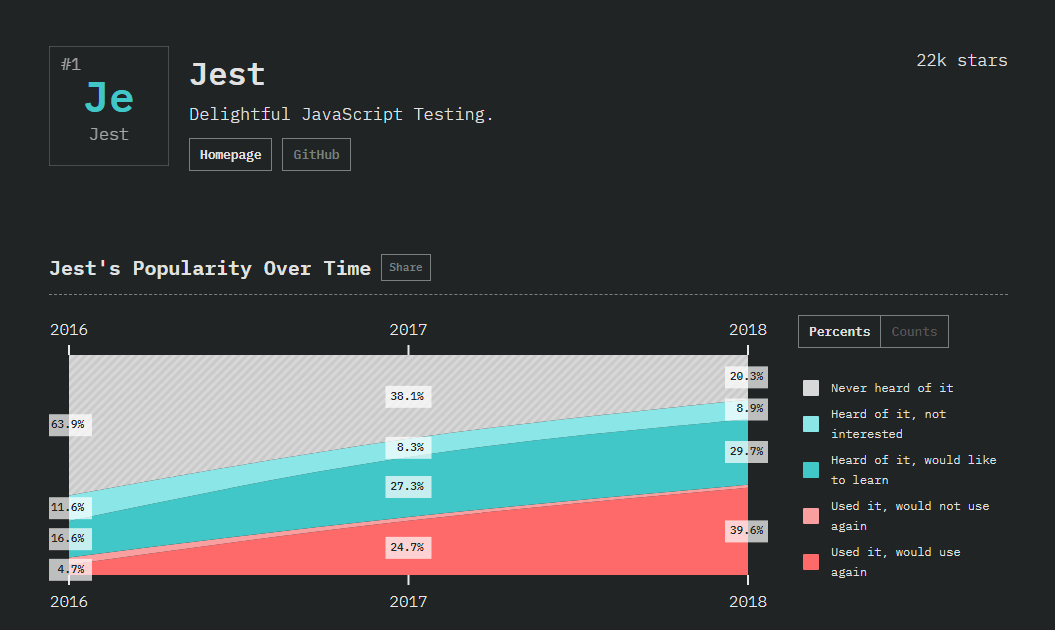
Jest

Rated as number #1 JavaScript automation testing framework for 2018 by the stateofjs survey. Jest blev udviklet af Facebook og bruges til at teste JavaScript-koder, især applikationer udviklet ved hjælp af React JS.

Forudsætninger for installation
Det, der gør Jest til noget særligt, er, at det giver en integreret ramme, der ikke kræver nogen erfaring med konfigurationen. Værktøjet er klar til brug, og hvis du bruger npm, kan du konfigurere det med det samme ved at køre følgende kommando.
|
1
|
npm install –save-dev jest
|
Hvad gør Jest til et populært JavaScript Automation Testing Framework?
- Den største fordel ved at bruge Jest er out of the box-oplevelsen med minimal konfiguration og opsætning, da det leveres med en mocking-understøttelse et assertion-bibliotek. Ligesom alle nye testbiblioteker er testcases skrevet ved hjælp af den adfærdsdrevne udviklingstilgang. Du kan lægge dine testcases i en mappe med navnet _tests_ og begynde at køre dem.
- Jest anses for at være en meget veldokumenteret, en hurtigt udførende JavaScript-testramme.
- Jest tilbyder et robust udviklerværktøj med mindre fejlbehæftet kode.
- Rammen kan også udføre visuelle regressionstests ved at optage skærmbilleder. Når en applikation er udviklet ved hjælp af React JS, er denne funktion ret praktisk til at forhindre UI-fejl, der er forårsaget ved et uheld. Den fungerer ved at optage et skærmbillede af den renderede komponent og senere sammenligne det med komponenter, der renderes i fremtiden. Skærmbillederne kan nemt opdateres, hvis der tilføjes en ny funktion.
Områder, hvor Jest kan gøre det bedre!
- Sammenlignet med frameworks som Jasmine understøtter den ikke så mange biblioteker eller værktøjer, hvilket nogle gange kan være meget praktisk til debugging af dine testtilfælde i IDE’er, der ikke understøtter Jest.
- Personer, der ikke er trygge ved Jest, har oplyst, at indlæringskurven er ret hård.
- Snapshot-testning med Jest er ikke så gennemførlig for større snapshot-filer.
Er Jest det bedste JavaScript Automation Testing Framework for dig?
Om du vil bruge Jest eller Jasmine afhænger helt af dine krav. Hvis dit projekt kræver debugging af testcases i et IDE, der ikke understøtter Jest, er Jasmine naturligvis det bedste valg. Alligevel vil jeg foreslå, at det er fuldt ud værd at give Jest en chance på grund af de investeringer, som Facebook foretager i øjeblikket, og den positive oplevelse, som React-udviklerfællesskabet får.
Kør dit første Jest-automatiseringsscript på et online Selenium-grid
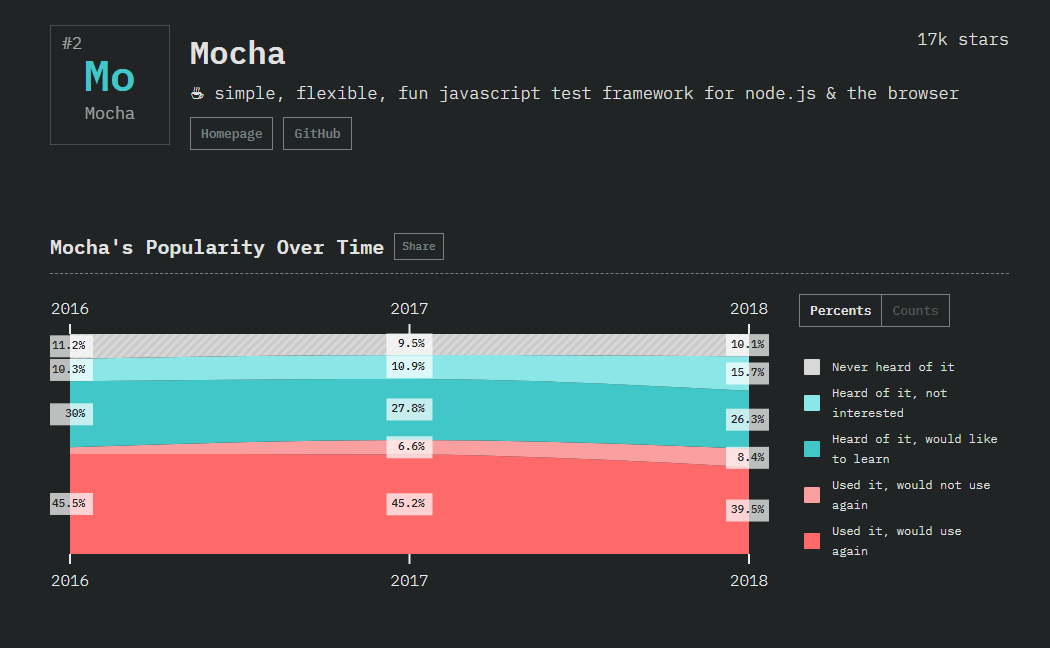
Mocha

Mocha er en JavaScript-testramme, der er beregnet til test af applikationer, der kører med Node.js. Mocha er vurderet som #2 JavaScript automation testing framework for stateofjs survey of 2018.

Forudsætninger for installation
Installationen er meget enkel. Du har kun brug for en arbejdsstation og installerer Mocha ved hjælp af følgende kommandoer.
For global installation skal du køre nedenstående kommando:
npm i -global mocha.
Hvis du vil installere Mocha som en afhængighed til udvikling, skal du køre npm i -save-dev mocha.
Hvad gør Mocha til en populær JavaScript Automation Testing Framework?
Udviklere såvel som testere kan lide Mocha af mange grunde.
- Programmet er open source og giver mulighed for fleksibilitet.
- Det kan nemt understøtte generatorer.
- Da det er gammelt, er der masser af tutorial og dokumenter tilgængelige online.
- Sekventiel udførelse af testcases med fleksibel rapportering.
- Mocha hjælper dig med nemt at kortlægge undtagelser med de relevante testcases.
Områder, hvor Mocha kan gøre det bedre!
- Mocha kan gøre det bedre med udviklerværktøj.
- Med fremkomsten af Jest har Mocha reduceret sin popularitet betydeligt i testerfællesskabet.
- Mocha kunne gøre det bedre med hensyn til den overordnede ydeevne og indbyggede funktioner.
Er Mocha den bedste JavaScript Automation Testing Framework for dig?
Den tid, der kræves til opsætning og konfiguration, gør Mocha til en mindre populær ramme. Organisationer, der har skiftet til Jest, har ikke fundet noget bedre alternativ. Jest gør testning meget hurtigere med et meget lille krav til konfiguration. Selv om økosystemet for Mocha er ret stort, er den kompleksitet, der følger med, det nogle gange ikke værd.

Jasmine

Jasmine, der oftest bruges til asynkron testning, er en funktionsrig ramme til JavaScript-automatiseringstestning for JavaScript. Programmet kører på Node.js og giver mulighed for præcis og fleksibel fejlrapportering ved at køre testtilfælde serielt. Jasmine er rangeret på #3 for JavaScript-testrammer ifølge stateofjs 2018.

Forudsætninger for installation
Installation af Jasmine er meget enkel. Det eneste, du har brug for, er en arbejdsstation med internetforbindelse. Kør nedenstående kommando i cmd/terminal for at installere Jasmine.
|
1
|
npm install -g jasmine
|
Hvorimod, er konfigurationen en smule mere kompliceret end Jest. Du skal opsætte og konfigurere filen test.js, før du kører testcases.
Hvad gør Jasmine til en populær ramme for JavaScript-automatiseringstestning?
- Den største styrke ved Jasmine er dens kompatibilitet på tværs af alle rammer eller biblioteker efter eget valg, hvilket gør den til en af de mest fleksible rammer for JavaScript-testning. Uanset om du vil bruge Sinon til mocking eller Chai til asserting testcases, vil Jasmine hjælpe dig uden problemer.
- Fællesskabet for Jasmine er ret stort, og du får alle former for støtte, som kommer i form af biblioteker, blogindlæg eller videotutorials.
- Med et større fællesskab er læringskurven meget glat for Jasmine. Du får også ret imponerende dokumentation.
- Der tilbydes en elegant programmeringsstil & mønstre.
Områder, hvor Jasmine kan gøre det bedre!
- Jasmine er, at der er behov for en masse konfiguration. Brugeren skal vælge en mocking-ramme eller et assertion-bibliotek eksplicit, før han/hun bruger det. Hvis dit projekt kræver denne fleksibilitet, kan det være nyttigt. Hvis ikke, kan konfigurationsproceduren være en smule frustrerende.
- Jasmine understøtter snapshot-testning ved hjælp af biblioteket jasmine-snapshot. Det kan dog være lidt svært at integrere det.
- Populariteten af Jest har ført til faldende popularitet af Jasmine.
Er Jasmine den bedste JavaScript Automation Testing Framework for dig?
Hvis dit projekt er stort og kræver integration med eksterne biblioteker, så er Jasmine naturligvis det bedste valg på grund af sin alder og store brugerbase. Hvis dit projekt er lille, og især hvis du bruger React JS, vil vi foreslå at bruge Jest på grund af dens stigende popularitet blandt andre brugere.
Nu er vi færdige med de 3 bedste testframeworks ifølge stateofjs 2018. Jeg vil fremhæve nogle frameworks, som selv om de ikke er en del af undersøgelsen, men som efter min mening betragtes som meget nyttige af testfællesskabet.
Udfør dit første automatiseringsskript med Selenium & Jasmine.
Nightwatch

For automatiseret test af webapplikationer, især apps, der er udviklet ved hjælp af Node.js, er Nightwatch JS en kraftfuld automatiseret ramme, der bruger Selenium WebDriver API og giver brugeren mulighed for at udføre end-to-end test. Det primære formål med Nightwatch er at forenkle processen med at skrive automatiserede testtilfælde og hjælpe med at oprette kontinuerlig integration i din udviklingscyklus.
Forudsætninger for installation
Da Nightwatch er beregnet til test af Node.js applikationer, skal din arbejdsstation have den seneste stabile version af Node.js installeret. Du skal også installere npm, da det er nødvendigt for at installere rammen.
For at køre rammen lokalt skal du også bruge en standalone Selenium-server sammen med WebDriver API’et. Dette vil hjælpe dig med at teste applikationer lokalt ved hjælp af Firefox eller Chrome.
Når din arbejdsstation er klar, skal du køre følgende kommando i cmd.
|
1
|
$npm install Nightwatch
|
Hvad gør Nightwatch til en populær JavaScript Automation Testing Framework?
- Først og fremmest er opsætningen ret nem.
- Du skal kun importere Selenium-biblioteket.
- Fællesskabet er ret stort, og der er mange ressourcer tilgængelige i form af blogs og tutorials, hvis du har brug for hjælp til opsætning eller skrivning af testcases.
- Sproget er meget enkelt. Du har kun brug for et grundlæggende kendskab til objektorienteret programmering.
- Hvis testeren tilhører et Java-team, kan backend-teammedlemmerne nemt hente viden og hjælpe testerne med at skrive automatiserede testcases og dermed øge teamets samlede produktivitet.
Områder, hvor Nightwatch kan gøre det bedre!
- Testcases er ikke så meget læsbare som andre frameworks. Syntaksen er ikke klar, og det er heller ikke muligt for brugerne at skrive en klar beskrivelse i tilfælde af hvert enkelt trin. Du kan gøre det i form af kommentarer, men hvis nogen testcases fejler, vil det ikke blive vist i logfilerne.
- For at finde ud af, hvor du gik galt, kan du tilføje en klar fejlmeddelelse for hvert trin, men det vil gøre det svært at opretholde en ren syntaks.
Er Nightwatch den bedste JavaScript Automation Testing Framework for dig?
For en end to end test af Node.js-baserede webapplikationer er Nightwatch naturligvis den bedste, men hvis du tænker på det større billede, har den en masse afhængigheder. Du har ikke så mange muligheder for at bruge eksterne enhedstestprogrammer og har mindre support end Protractor eller WebDriverIO.
Nightwatch.js Tutorial For Test Automation Begyndere – Med Eksempler
Protractor

Vi har fået Jest til automatiseret test af React JS-applikationer. Men hvad med Angular-udviklere. Da det er et af de ældste og mest populære frameworks til udvikling af enkeltsidede applikationer, er det godt at have et framework dedikeret til test af Angular JS og Angular-applikationer. Protractor er her for at redde dig. Det er en end to end automatiserings testramme dedikeret til at teste din angular applikation i en rigtig browser, hvilket gør automatiseret interaktion ligesom en rigtig bruger.
Forudsætninger for installation
Først af alt skal du have npm og Angular installeret i dit system. Vi håber, at du allerede har det, da du er ved at udvikle en Angular-applikation. Du skal også have en Selenium-server, som vil gøre det muligt for applikationen at køre cross browser-kompatible testcases. Når dit system er sat op, kør følgende kommando i cmd
|
1
|
npm install -g protractor
|
Det var det. Du er klar til at gå i gang. Begynd at skrive testcases, og hav det sjovt med at teste din angular-applikation.
Hvad gør Protractor til en populær ramme for JavaScript-automatiseringstestning?
- Da rammen kører over Selenium WebDriver, gør det testning på tværs af browsere lettere. Alle de grundlæggende funktionaliteter i WebDriver understøttes af Protractor.
- I forhold til Selenium WebDriver har du yderligere lokalisatorer som repeater, model, binding og mange flere.
- Du kan nemt skrive og administrere sideobjekter.
- Der er en standard waits-funktionalitet, hvis formål er at vente på angular, som er fraværende i WebDriver.
- Hvis din applikation er udviklet ved hjælp af en adfærdsdrevet tilgang, er dette framework perfekt, da det understøtter frameworks som Cucumber, Jasmine, Mocha osv.
- Automatisk optagelse og sammenligning af skærmbilleder er meget nemmere i Protractor.
- Frameworket understøtter også parallel udførelse af testcases på tværs af flere arbejdsstationer.
Områder, hvor Protractor kan gøre det bedre!
- Den største ulempe er, at frameworket kører perfekt i Chrome. Det giver ikke meget understøttelse på andre browsere.
- Det understøtter heller ikke Robot-klasser.
- Fællesskabsstøtten er lille sammenlignet med Selenium, som har været på markedet i længere tid.
Er Protractor det bedste JavaScript Automation Testing Framework for dig?
Efter som sagt er Protractor det bedste framework til test af Angular-applikationer, men da det kun virker til Chrome, er det bedre at bruge Selenium, hvis dit projekt kræver test på tværs af browsere. Selenium fungerer fint til Angular-applikationer, og hvis du leverer XPath, kan du også definere ventetider og andre lokalisatorer. Selenium har også stor fællesskabsstøtte og gør det nemmere at teste på tværs af browsere på grund af understøttelsen af flere browsere.
Læs mere: Automatiseret test på tværs af browsere med Protractor & Selenium
Selenium Webdriver

Taler vi om JavaScript-testrammer, er Selenium WebDriver helt sikkert den mest accepterede og elskede ramme for automatiseringstest til webapplikationer. Du kan bruge Selenium til at udføre automatiseret testning på tværs af browsere på en grundig måde. Og det faktum, at det er open source, gør Selenium WebDriver til et af de bedste JavaScript-testframeworks i branchen. Du kan ikke kun bruge Selenium til at udføre automatiseringstest med JavaScript, men du kan også bruge det til andre programmeringssprog.
Hvad gør Selenium til en populær ramme for JavaScript-automatiseringstestning?
- IDE’en er open source, og kan derfor nemt læres af testere, der er nye i branchen, eller en person, der ønsker at blive introduceret til webtesting.
- Da Selenium har været i branchen i lang tid, er Selenium-fællesskabet ret stort, og hvis du har brug for hjælp eller spørgsmål, er fællesskabet altid klar til at løse dit problem.
- Selv om det har sit eget sprog, tilbyder det sprogbindinger til at understøtte kodning i Java, JavaScript, PHP osv.
Områder, hvor Selenium kan gøre det bedre!
- Frameworket er open source og understøttet af et fællesskab, du vil ikke få en øjeblikkelig løsning på nogen af dine problemer.
- For at udnytte den fulde funktion af Selenium skal du bruge plugins fra tredjepart.
- Skalering – Du kan ikke udføre parallel testning med Selenium WebDriver. Derfor har Selenium udviklet Selenium Grid for at hjælpe dig med at køre flere tests parallelt. En mangel ved Selenium Grid er, at det vil kræve en tung infrastruktur, hvis du har en stor testsuite og har brug for flere tests til at køre parallelt.
Hvordan LambdaTest kan hjælpe dig med at få mest muligt ud af dine Selenium-scripts?
LambdaTest er et testværktøj på tværs af browsere, som tilbyder et on-cloud Selenium Grid bestående af 2000+ rigtige browsere, der kører på forskellige operativsystemer & enheder til både desktop & mobil. LambdaTest Selenium Grid kan hjælpe dig med at overvinde de begrænsninger, der følger med Selenium-eksekvering.
- LambdaTest Selenium Grid tilbyder kompatibilitet med alle testautomatiseringsrammer & sprog, der understøtter Selenium-eksekvering.
- Vores tekniske eksperter er altid klar til at hjælpe dig med eventuelle problemer, som du kan støde på, mens du udfører automatiseringstest med Selenium. Bare smid et hej til vores 24/7 kundesupport på chatten.
- Med LambdaTest Selenium Grid kan du skalere ubesværet uden at bekymre dig om vedligeholdelse eller nedetid.
- Kør parallel testning med Selenium-scripts ved at gå til flere samtidige sessioner.
- LambdaTest integrerer med adskillige CI/CD-værktøjer som Jenkins, CircleCI og flere for at hjælpe dig med at sætte tempo på dine udgivelsespipelines.
- Udtræk testrapporter ved hjælp af vores åbne Selenium API, uden selv at logge ind på vores platform.
Få dine første 100 automatiseringstestminutter til LambdaTest Selenium Grid ved en gratis tilmelding.
Er Selenium det bedste JavaScript Automation Testing Framework for dig?
Jamen, når det kommer til automatiseret test på tværs af browsere, er der ikke noget bedre framework end Selenium. Fordelene ved Selenium opvejer i høj grad ulemperne, og det faktum, at det er gratis, gør det til et foretrukket værktøj af mange organisationer. De problemer, som testere i øjeblikket står over for med gammel dokumentation og mangel på plugins, vil snart blive løst med lanceringen af Selenium 4.

PERFORM AUTOMATIONSTESTING MED
SELENIUM GRID 2000+ Browsere
GRATISTISK TILMELDING
Puppeteer(Bibliotek)

Puppeteer er en anden Node.js-baseret automatiseret testbibliotek, som leverer en API, der hjælper brugerne med at styre Chrome ved at tilsidesætte standardprotokollen DevTools. Mange scenarier, som kan udføres manuelt i browseren, kan automatiseres ved hjælp af Puppeteer
Forudsætninger for installation
Puppeteer kræver, at din arbejdsstation har den nyeste version af Chrome sammen med Chromium. Du skal også have yarn eller npm installeret i dit system. Node.js er igen et andet must have, da rammen er beregnet til at teste Node.js-baserede webapplikationer.
Hvad gør Puppeteer så populær?
Automatiseringsskripter skrevet ved hjælp af Puppeteer tilsidesætter DevTools Protocol API. I stedet for at lave web sockets payloads, vil et kald af en API automatisk
- Lancer chrome
- Åbn en ny fane i browseren
- Navigér til det ønskede websted til test.
- Fang et skærmbillede og luk browseren.
Puppeteer giver brugerne mulighed for at mocke ressourcer, hvorved de undgår problemer med pålidelighed, konsistens og hastighed. Du kan manipulere eksterne ressourcer som CSS-selektorer for at få din specifikke testcase til at blive udført hurtigere.
Områder, hvor Puppeteer kan gøre det bedre!
Puppeteers største ulempe er, at den kun fungerer med Chrome. Hvis dit projekt kræver, at applikationen skal være kompatibel på tværs af browsere, skal du være afhængig af NightWatch eller andre frameworks for at teste applikationen på tværs af andre browsere.
Bør du bruge Puppeteer?
Det faktum, at det gør headless-testning lettere, er hovedårsagen til Puppeteers popularitet. Som tidligere nævnt giver det dog kun mening at bruge Puppeteer, hvis du udvikler et program, der udelukkende skal bruges i Chrome. Hvis du udvikler en webapplikation, der er kompatibel med flere browsere, kan du vælge TestCafe, Nightwatch eller andre frameworks, der gør en end-to-end-testning lettere på tværs af flere browsere.

Karma(Test Runner)


Karma blev udviklet for at bringe et testmiljø til udviklere. Et miljø, hvor de behøver at bekymre sig mindre om konfiguration. De kan blot skrive kode og få feedback med det samme fra testcases.
Forudsætninger for installation
Da programmet er baseret på Node.js, skal du have Node.js installeret på dit system. Herefter kan du installere Karma globalt ved at køre følgende kommando på CMD.
|
1
|
npm install -g karma
|
Hvad gør Karma så populært?
- Karma hjælper dig med nemt at udføre automatiseringstest på rigtige enheder og browsere. Du kan køre testcases på tablets, telefoner eller event på en PhantomJS-lignende headless-instans.
- Du kan styre hele arbejdsgangen direkte fra din IDE eller CMD. Du skal blot gemme en fil, og rammen vil køre testcases for dig.
- Du kan køre testcases med Mocha, Jasmin, QUnit eller en adapter efter eget valg.
- Da programmet er open source, vil du finde en masse hjælp fra fællesskabet.
- Det understøtter også kontinuerlig integration ved hjælp af Jenkins, Semaphore eller Travis.
Områder, hvor Karma kan gøre det bedre!
Ja, overraskende nok er der ikke nogen nævneværdige ulemper ved at bruge Karma.
Bør du bruge Karma?
I øjeblikket anses Karma for at være et af de bedste JS-frameworks. Sammenlignet med Jest har Jest mange ikke-fikserede fejl og understøtter ikke .mjs-filer på et oprindeligt miljø. Selv en enkelt fejl har flere fejlmeddelelser for Jest. Disse problemer er der dog ikke med Karma.
Udfør dit første automatiseringsskript med Selenium & Karma.
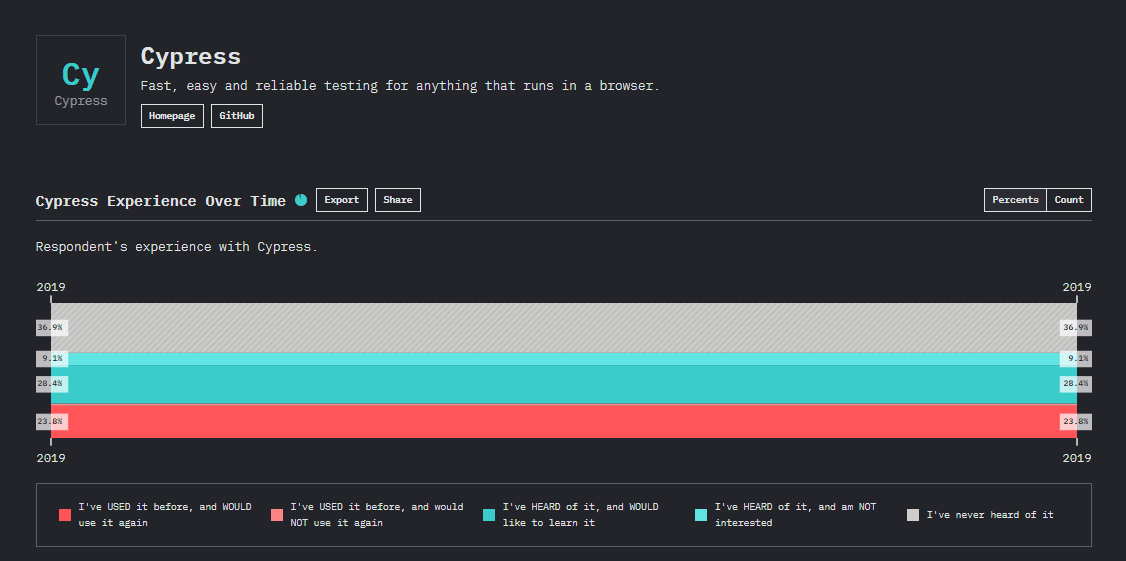
Cypress

Cypress er et front-end testværktøj af næste generation, der er bygget til det moderne web. Med Cypress kan udviklere skrive end-to-end-tests, integrationstests og enhedstests. Cypress er bygget på JavaScript – det populære frontend-sprog og understøtter kun Mocha JS framework.

Forudsætninger for installation
Da Mocha framework kører på Node.js, skal du installere de afhængige pakker, før du installerer Cypress:
-
- Node JS
- IDE som Visual Studio Code
Når Node JS er installeret, installerer vi Mocha og Cypress fra terminalen ved hjælp af npm, Node-pakkehåndteringsprogrammet, fra terminalen.
Kør følgende kommando i terminalen for at installere Mocha:
|
1
|
npm install mocha
|
Kør følgende kommando i terminalen for at installere Cypress:
|
1
|
npm install cypress
|
Hvad gør Cypress så populært?
- Cypress-rammen er bedre i stand til at levere konsistente resultater.
- Cypress tager et snapshot ved hvert testtrin. Dette gør det muligt for udvikleren at kontrollere tilstanden og aktiviteten på et bestemt trin i testskriptet.
- Cypress giver dig mulighed for at ændre DOM-elementerne direkte, f.eks. at vise de skjulte elementer, der skal vises.
- Der er ingen netværksforsinkelse og flakiness i tests, der udføres med Cypress, da testene udføres inde i browseren og har fuld synlighed af alt, hvad der sker i applikationen synkront.
- Cypress har adgang til front &back dele, der gør det muligt at ændre alt, hvad der kommer ind & ud af browseren. .
Områder, hvor Cypress kan gøre det bedre!
- Cypress er kun tilgængelig for Chrome, Firefox, Edge, Brave og Electron-browsere, hvilket gør det til et mindre foretrukket valg til testning på tværs af browsere.
- Det understøtter kun JavaScript-rammen til oprettelse af testtilfælde.
- Det understøtter ikke fjernudførelse.
- Cypress vil aldrig have understøttelse for håndtering af flere browserfaner.
- Som standard understøtter Cypress ikke flere browserinstanser eller styrer mere end én åben browser samtidig.
Bør du bruge Cypress?
Cypress blev bygget til at løse de største smertepunkter, som udviklere og QA-ingeniører står over for, når de skal udarbejde testprogrammer. Cypress tilbyder vindende funktioner som automatisk rulning; genindlæsning i realtid, tidsrejser, topkarakteristisk udførelseshastighed og meget mere, som ikke er tilgængelige i andre frameworks. Hvis du er dygtig til JavaScript og leder efter et værktøj, der kan udføre automatiseringstest på en lokal maskine, bør du tjekke Cypress ud. For at opsummere, hvis din webapplikation er bygget ved hjælp af moderne JavaScript-rammer som React, Angular osv. og test på tværs af browsere ikke har høj prioritet, kan Cypress måske passe til regningen.
Wrapping Up!
Det er alt fra vores side. Vi har listet rammer dedikeret til test af specifikke ramme-baserede webapplikationer sammen med generelle applikationer til automatiseret test af alle JavaScript-baserede webapplikationer. Hvilken en du skal vælge afhænger helt af dit behov. Mål kriterier som kompatibilitet på tværs af browsere, en ramme, der anvendes til udvikling, udviklingsmetodologi og beslutte den, der passer til dine behov. Lad os også vide, hvis du er stødt på andre testframeworks, og hvorfor de var bedre til at teste dine webapplikationer. Glædelig testning! 🙂

Arnab Roy Chowdhury
Arnab Roy Chowdhury er UI-udvikler af profession og en blogging entusiast. Han har skrevet indhold i omkring 5 år og har stor ekspertise inden for tekniske blogs, rejsebeskrivelser og indhold i de nyeste programmeringssprog.
Skrevet af Arnab Roy Chowdhury
Arnab Roy Chowdhury er en UI-udvikler af profession og en blogging entusiast. Han har skrevet indhold i omkring 5 år og har stor ekspertise inden for tekniske blogs, rejsebeskrivelser og indhold i de nyeste programmeringssprog.