Nos primeiros tempos da web, quando o JavaScript era apenas um brilho no olhar de Brendan Eich, a world wide web era estritamente um lugar onde se podia encontrar web sites. Não existia tal coisa como uma ‘aplicação nativa’ porque todas as aplicações eram aplicações nativas; se você queria interação complexa com o usuário, você teria que baixar explicitamente e executar alguma forma de programa executável.
No mundo da tecnologia, nada permanece puro por muito tempo, e logo a web se tornou o lar de coisas que poderiam ser chamadas de aplicações, sejam páginas HTML estáticas com respostas renderizadas ao servidor para a entrada do usuário, aplicações totalmente client-side escritas em JavaScript ou Flash, ou alguma mistura das duas.
Na web moderna, você está livre para criar e hospedar qualquer coisa, desde apenas um site nativo de *****g até uma ferramenta de compressão de imagens completa e performante. Os navegadores Evergreen facilitam experiências complexas com recursos como renderização 3D acelerada por GPU e gravação de áudio/vídeo. Enquanto isso, as APIs modernas, tais como service workers e web workers, permitem aos desenvolvedores negar as limitações tradicionais da web (como o tempo de carga inicial e a natureza de um único fio do JavaScript) para criar sites que se sentem como aplicativos.
Tudo isso levanta a questão; ainda é útil distinguir entre um site da web e um aplicativo web?
Bem, (alerta de spoiler) penso que sim, especialmente se está a tentar responder a perguntas sobre como criar o melhor UX, ou que tecnologia deve estar a usar num determinado projecto.
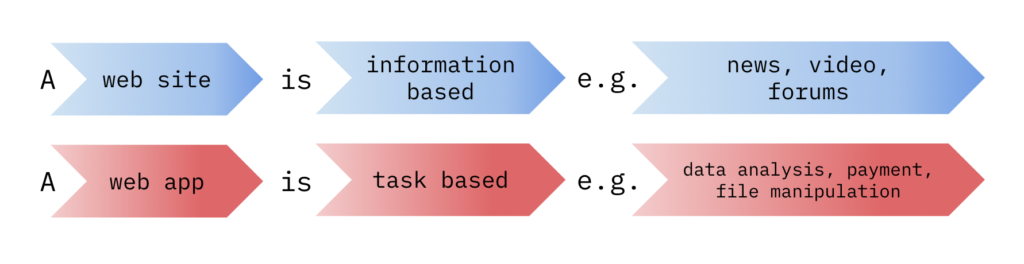
Quando é que um website se torna uma aplicação web?
A forma mais fácil de fazer a distinção pode ser dizer que um website consiste em HTML estático, talvez com alguma interactividade leve fornecida por JavaScript ou algumas entradas de formulário HTML. Uma aplicação web, por outro lado, provavelmente seria mais pesada na interação, com muitas funcionalidades fornecidas pelo JavaScript do lado do cliente, código do servidor, ou na maioria dos casos, ambos. No entanto, eu acho que esta definição é um erro, pois coloca demasiada ênfase na implementação sobre a intenção.
O que quero dizer com isso? Colocando desta forma: Penso que o modelo mais útil se centra na forma como as pessoas pretendem usar a sua aplicação web ou site, e que essa intenção deve ser um factor chave para a sua implementação. Se os usuários pretendem simplesmente acessar informações ou ganhar compreensão, então você tem um site. Se eles pretendem realizar alguma tarefa que requer inputs e respostas, então você tem uma aplicação.

Deve ser óbvio que não há uma linha clara e incontroversa entre uma aplicação web e um site, qualquer que seja a definição que você use. Esta abordagem focada no usuário não afirma ser o modelo que irá classificar com mais precisão entre os dois, mas eu acho que é o modelo mais útil quando se tenta desenvolver uma experiência de usuário bem sucedida.
Mais importante, muitos produtos digitais serão, de fato, uma mistura de app e site. Um exemplo óbvio está no e-commerce.
Aqui, os usuários podem chegar com a intenção de serem informados sobre sua empresa e seus produtos, mas esperam ser capazes de realizar fácil e intuitivamente a tarefa de comprar algo, se e quando chegarem a essa etapa. Isto não é uma fraqueza do modelo, mas sim uma força. Pode ser útil pensar no catálogo de produtos como um site, e no checkout como um aplicativo, com necessidades diferentes mas relacionadas que podem exigir escolhas diferentes durante o processo de design e desenvolvimento.
Que diferença faz?
Como desenvolvedor, pode ser fácil cair na armadilha de pensar que existe uma escolha certa de tecnologia ou abordagem para todas as situações, ou um conjunto de melhores práticas para todos os cenários. Isto é algo do qual a maioria dos desenvolvimentos cresce com a experiência, mas compreender a distinção entre a aplicação web e o site pode ajudar a evitar esse pensamento rígido.
Tirar o tempo de carregamento inicial da página como exemplo. Eu quero enfatizar que isto é algo que você deve sempre prestar alguma atenção enquanto desenvolve para a web; tempos de carga excessivos nunca são bons para seus usuários. Mas as otimizações são sempre um trade-off. Seja em tempo de desenvolvimento, complexidade do código e capacidade de manutenção, ou simplesmente na escolha da parte do seu aplicativo a ser otimizada com recursos limitados.

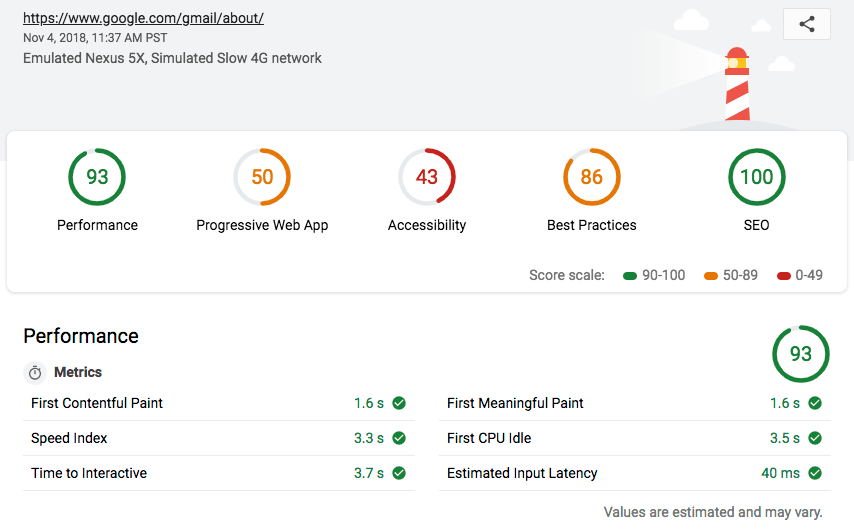
Para voltar ao exemplo do comércio eletrônico. Digamos que você tem o tempo de desenvolvimento e orçamento para olhar a redução do tempo de carga tanto para a página inicial da sua loja, ou para o seu checkout. Conhece as estatísticas frequentemente citadas do Google sobre o tempo de carregamento da página, mas qual é a página que optimiza? Bem, se você não tem os recursos ou experiência para testar os efeitos de cada uma (como a maioria não tem), então pode ajudar a pensar na parte da jornada que é mais parecida com um site e a parte que é mais parecida com uma aplicação usando a lente da intenção do usuário.
Quando inicialmente acertar sua loja, a intenção dos usuários é obter informações; eles estão, para os propósitos do nosso modelo, pensando na sua plataforma como um site da web. Neste estado, eles não estão esperando interação complexa, estão menos envolvidos e, portanto, provavelmente não estão dispostos a suportar qualquer atraso.
Quando o usuário se muda para a caixa, no entanto, eles estão ativamente envolvidos com a tarefa de comprar algo. Eles estão esperando dar inputs e respostas como parte de uma experiência mais parecida com uma aplicação, e provavelmente serão mais tolerantes a pequenos atrasos.
Again, em um mundo ideal, você otimiza ambas as experiências, mas se isso não for possível, ter uma maneira de pensar onde você deve alocar seus recursos é útil.
Um exemplo paralelo poderia ser uma aplicação de produtividade do negócio onde o usuário poderia entrar uma vez no início do dia, e então completar uma determinada tarefa dentro da aplicação várias vezes durante aquela sessão de um único dia. Neste caso, provavelmente não é muito importante se houver algum tempo de carga inicial ao abrir a aplicação, mas se uma tarefa frequentemente repetida tiver uma ou mais longas esperas incorporadas nela, então pode ter um sério impacto na produtividade e satisfação do usuário.
Opções técnicas
Embora certamente não deva ser o fator decisivo, a distinção entre site e aplicação pode ajudá-lo a pensar nas escolhas tecnológicas. Front-end frameworks são um bom exemplo. Não é por acaso que frameworks pesados ‘baterias incluídas’ como Angular e Ember tendem a ver muito do seu uso em ambientes empresariais, onde o foco é geralmente em aplicações. Estruturas mais leves e ‘bibliotecas UI’ como React, Vue e Svelte, no entanto, são muito mais populares quando há pelo menos alguma ênfase na construção de um site. Também não é por acaso que o React foi construído pelo Facebook, que é talvez o último exemplo de uma plataforma que procura abranger todo o espectro do site-app.

Nada disto se quer dizer que você não pode construir um bom site com Angular, ou que você não pode construir um aplicativo complexo com React, mas tecnologias diferentes têm focos e pontos fortes diferentes que muitas vezes combinam bem com diferentes tipos de usuários. Ao avaliar qual tecnologia usar, tente entender esses pontos fortes no contexto dos seus objetivos, ao invés de assumir que um é necessariamente melhor que outro simplesmente porque você o usou no seu último projeto, ou tal e tal no Twitter disse que era o novo hotness.
Usabilidade e UX
A compreensão da intenção do usuário é vital ao considerar como garantir que os usuários possam encontrar o que eles estão procurando e alcançar o que eles querem alcançar. Pensar sobre onde o seu produto se situa no espectro de aplicativos vs. site pode ajudar a enquadrar seus objetivos UX.
Para aplicativos web complexos que provavelmente têm usuários repetidos muito proficientes e engajados, pode valer a pena se concentrar em adicionar recursos avançados, pois isso pode potencialmente aumentar a produtividade para seus clientes em uma quantidade significativa. Embora nada em seu aplicativo deva ser desnecessariamente obtuso, tais recursos podem não ter um foco tão pesado na usabilidade imediata quanto os recursos que são destinados a usuários menos técnicos ou menos envolvidos.
Dependente dos usuários do seu aplicativo e seus padrões de uso, pode ser apropriado fornecer funcionalidade tutorial ou até mesmo documentação separada, enquanto que para um site puro isso quase nunca seria adequado.
Criar um site UX de sucesso, por outro lado, é mais provável que se concentre na otimização de caminhos de alto tráfego através do site. Assegurar que estes sejam claros e intuitivos, e que o utilizador seja sempre capaz de encontrar rapidamente o que procura. Aplicações Web têm menos probabilidade de ter tal foco em casos específicos de uso, em grande parte porque suas funções são tipicamente mais variadas.

Conclusão
Como sempre, o ponto chave para entender é que não há nenhuma abordagem de tamanho único para o desenvolvimento na web, e considerando onde o seu projeto – ou diferentes partes do seu projeto – se encaixam no espectro entre um site e uma aplicação web pode ajudá-lo a evitar ficar preso em um modo de pensar excessivamente específico. Com os exemplos acima, vimos que isso pode se aplicar a muitos aspectos do desenvolvimento, desde escolhas tecnológicas de baixo nível até design de alto nível e UX.
Fazer essa distinção certamente não é uma panacéia que irá responder a todas as perguntas que você tem durante um projeto, mas lembrar de analisar a intenção de seus usuários dessa forma pode ser uma forma útil de encontrar a perspectiva certa e validar suas decisões.