I början av webben, när JavaScript bara var en glimt i ögat på Brendan Eich, var World Wide Web enbart en plats där du kunde hitta webbplatser. Det fanns inget sådant som en ”native app” eftersom alla program var native apps; om du ville ha komplex användarinteraktion var du tvungen att uttryckligen ladda ner och köra någon form av körbart program.
I teknikens värld förblir aldrig något rent särskilt länge, och snart blev webben hemvist för saker som på ett meningsfullt sätt kunde kallas program, oavsett om det var statiska HTML-sidor med serverrenderade svar på användarinmatning, helt klientsidaappar skrivna i JavaScript eller Flash, eller någon blandning av de två.
På den moderna webben kan du fritt skapa och vara värd för allt från bara en motherf*****g-webbplats till ett fullfjädrad, prestandakraftigt bildkomprimeringsverktyg. Evergreen-webbläsare underlättar komplexa upplevelser med funktioner som GPU-accelererad 3D-rendering och ljud-/videoinspelning. Samtidigt gör moderna API:er som service workers och web workers det möjligt för utvecklare att övervinna webbens traditionella begränsningar (t.ex. den initiala laddningstiden och JavaScript:s enkeltrådade karaktär) för att skapa webbplatser som känns som appar.
Allt detta väcker frågan: Är det fortfarande meningsfullt att skilja mellan en webbplats och en webbapplikation längre?
Ja, (spoiler alert) jag tror att det är det, särskilt om man försöker svara på frågor om hur man skapar den bästa UX, eller vilken teknik man bör använda i ett visst projekt.
När en webbplats blir en webbapplikation?
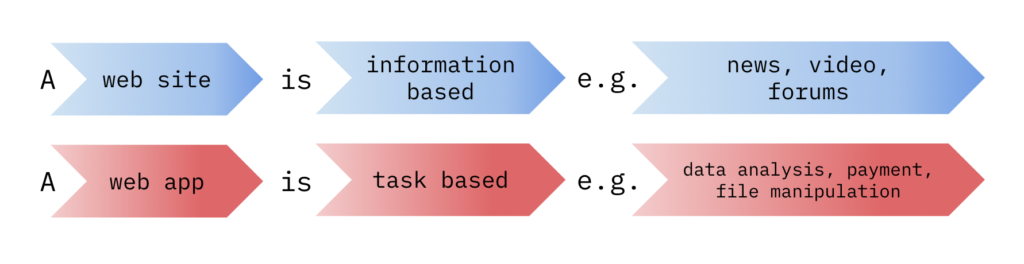
Det enklaste sättet att skilja på detta är att säga att en webbplats består av statisk HTML, kanske med en viss lätt interaktivitet som tillhandahålls av JavaScript eller några HTML-formulärinmatningar. En webbapplikation, å andra sidan, skulle troligen vara mer interaktiv, med en hel del funktionalitet som tillhandahålls av JavaScript på klientsidan, serverkod, eller i de flesta fall både och. Jag anser dock att denna definition är ett misstag, eftersom den lägger för stor vikt vid genomförandet framför avsikten.
Vad menar jag med det? Säg det så här: Jag anser att den mer användbara modellen är inriktad på hur människor har för avsikt att använda din webbapplikation eller webbplats, och att denna avsikt bör vara en nyckelfaktor som styr ditt genomförande. Om användarna bara har för avsikt att få tillgång till information eller få förståelse, då har du en webbplats. Om de har för avsikt att utföra en uppgift som kräver inmatningar och svar har du en app.

Det borde vara självklart att det inte finns någon tydlig, okontroversiell gräns mellan en webbapplikation och en webbplats, oavsett vilken definition du använder. Detta användarfokuserade tillvägagångssätt gör inte anspråk på att vara den modell som kommer att sortera mest exakt mellan de två, men jag tror att det är den mest användbara modellen när man försöker utveckla en framgångsrik användarupplevelse.
Det viktigaste är att många digitala produkter faktiskt kommer att vara en blandning av app och webbplats. Ett uppenbart exempel är e-handel.
Här kanske användarna anländer med avsikt att få information om ditt företag och dess produkter, men förväntar sig att de enkelt och intuitivt ska kunna genomföra uppgiften att köpa något, om och när de kommer till det stadiet. Detta är inte en svaghet i modellen, utan en styrka. Det kan vara till hjälp att tänka på produktkatalogen som en webbplats och kassan som en app, med olika men relaterade behov som kan kräva olika val under design- och utvecklingsprocessen.
Vilken skillnad gör det?
Som utvecklare kan det vara lätt att falla i fällan att tro att det finns ett rätt val av teknik eller tillvägagångssätt för alla situationer, eller en uppsättning bästa metoder för alla scenarier. Detta är något som de flesta utvecklare växer ifrån med erfarenhet, men om man förstår skillnaden mellan en webbapplikation och en webbplats kan man undvika ett sådant stelbent tänkande.
Tag den första laddningstiden för en sida som ett exempel. Jag vill betona att detta är något som du alltid bör ägna viss uppmärksamhet åt när du utvecklar för webben; alltför långa laddningstider är aldrig bra för dina användare. Men optimeringar är alltid en kompromiss. Oavsett om det handlar om utvecklingstid, kodkomplexitet och underhållbarhet eller helt enkelt om att välja vilken del av din app som ska optimeras med begränsade resurser.

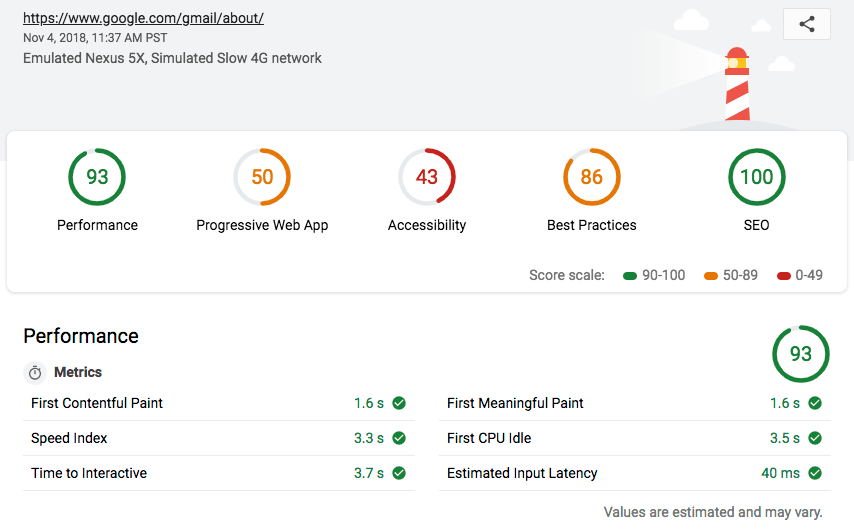
För att återgå till exemplet med e-handel. Låt oss säga att du har utvecklingstid och budget för att titta på att minska laddningstiden för antingen förstasidan i din butik eller din kassa. Du känner till den ofta citerade Google-statistiken om sidans laddningstider, men vilken sida optimerar du? Om du inte har resurser eller expertis för att testa effekterna av var och en av dem (vilket de flesta inte har) kan det hjälpa att tänka på den del av resan som är mer webbplatsliknande och den del som är mer appliknande med hjälp av användarens avsikt.
När användaren först besöker din butiksfasad vill han eller hon få information, och i vår modell ser han eller hon plattformen som en webbplats. I det här läget förväntar de sig inte någon komplex interaktion, är mindre engagerade och är därför troligen inte villiga att stå ut med någon fördröjning.
När användaren går till kassan är han eller hon däremot aktivt engagerad i uppgiften att köpa något. De förväntar sig att ge input och svar som en del av en mer appliknande upplevelse, och kommer förmodligen att vara mer toleranta mot korta fördröjningar.
I en idealisk värld optimerar man båda upplevelserna, men om det inte är möjligt är det användbart att ha ett sätt att tänka på var man ska fördela sina resurser.
Ett parallellt exempel skulle kunna vara en produktivitetsapp för företag, där användaren kanske loggar in en gång i början av dagen, och sedan utför en viss uppgift i appen flera gånger under den enda sessionen under hela dagen. I det här fallet är det förmodligen inte så viktigt om det finns en viss initial laddningstid när appen öppnas, men om en ofta upprepad uppgift har en eller flera långa väntetider inbyggda i den, kan det ha en allvarlig inverkan på produktiviteten och användartillfredsställelsen.
Teknikval
Som säkert inte bör vara den avgörande faktorn, kan distinktionen mellan webbplats och app hjälpa dig att tänka på teknikval. Ramverk för front-end är ett bra exempel. Det är ingen tillfällighet att tunga ramverk som Angular och Ember, där batterier ingår, används mest i företagsmiljöer, där fokus i allmänhet ligger på applikationer. Lättare ramverk och ”UI-bibliotek” som React, Vue och Svelte är däremot mycket mer populära när det åtminstone i viss mån handlar om att bygga en webbplats. Det är heller ingen tillfällighet att React byggdes av Facebook, som kanske är det ultimata exemplet på en plattform som försöker spänna över hela spektrumet av webbplatser och applikationer.

Inget av detta betyder att du inte kan bygga en bra webbplats med Angular eller att du inte kan bygga en komplex applikation med React, men olika tekniker har olika inriktningar och styrkor som ofta passar bra ihop med olika typer av användare. När du utvärderar vilken teknik du ska använda ska du försöka förstå dessa styrkor i samband med dina mål, snarare än att anta att en teknik nödvändigtvis är bättre än en annan bara för att du använde den i ditt senaste projekt, eller för att en och annan på Twitter sa att det var den nya heta tekniken.
Användbarhet och UX
Förståelse av användarens avsikt är avgörande när du funderar på hur du ska se till att användarna kan hitta det de letar efter och uppnå det de vill uppnå. Att fundera på var din produkt befinner sig i spektrumet app vs. webbplats kan hjälpa dig att formulera dina UX-mål.
För komplexa webbappar som troligen har mycket skickliga och engagerade återkommande användare kan det vara värt att fokusera på att lägga till avancerade funktioner, eftersom detta potentiellt skulle kunna öka produktiviteten för dina kunder med ett betydande belopp. Även om inget i din app bör vara onödigt svårt att förstå, kanske sådana funktioner inte har lika stort fokus på omedelbar användbarhet som funktioner som riktar sig till mindre tekniska eller mindre engagerade användare.
Avhängigt av appens användare och deras användningsmönster kan det vara lämpligt att tillhandahålla handledningsfunktionalitet eller till och med separat dokumentation, medan det för en ren webbplats nästan aldrig skulle vara lämpligt.
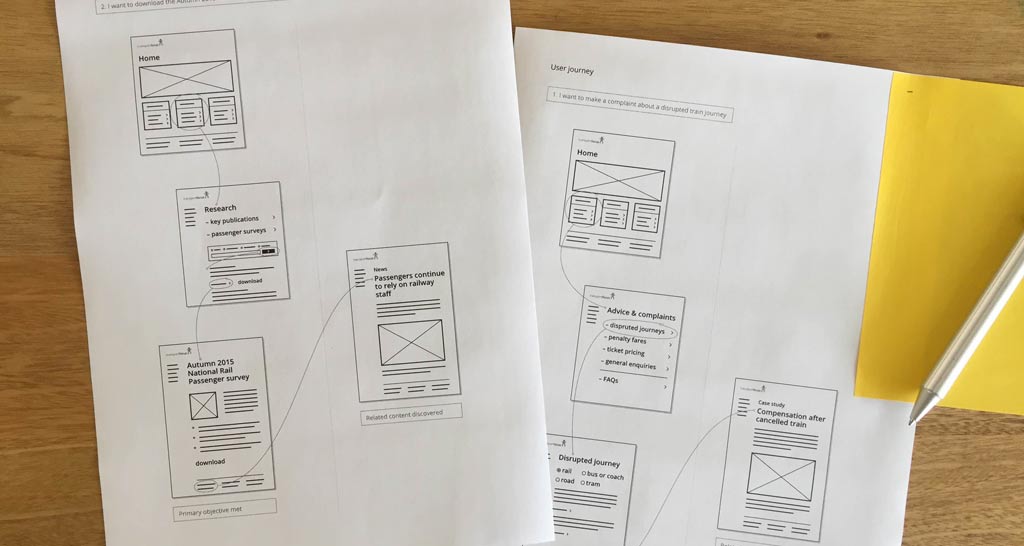
Skapa en framgångsrik UX för en webbplats, å andra sidan, kommer troligtvis att fokusera på att optimera vägar med hög trafik genom webbplatsen. Man ser till att dessa är tydliga och intuitiva och att användaren alltid snabbt kan hitta det han eller hon söker. Webbappar är mindre benägna att ha ett sådant fokus på specifika användningsfall, till stor del på grund av att deras funktioner vanligtvis är mer varierande.

Slutsats
Som alltid är den viktigaste punkten att förstå att det inte finns något universellt tillvägagångssätt för utveckling på webben, och att fundera över var ditt projekt – eller olika delar av ditt projekt – passar in på spektrumet mellan en webbplats och en webbapp kan hjälpa dig att undvika att fastna i ett alltför specifikt sätt att tänka. Med exemplen ovan har vi sett att detta kan gälla många aspekter av utvecklingen, från tekniska val på låg nivå till design och UX på hög nivå.
Att göra den här distinktionen är verkligen inte ett universalmedel som kommer att besvara alla frågor du har under ett projekt, men att komma ihåg att analysera dina användares avsikt på det här sättet kan vara ett användbart sätt att hitta det rätta perspektivet och validera dina beslut.