Om författaren
Jacob Gube är grundare och chefredaktör för Six Revisions, en webbpublikation för webbutvecklare och designers, och biträdande redaktör för Design Instruct, en webbpublikation …Mer omJacob↬
- 9 min read
- Inspiration,Showcases,Webbdesign,Navigation
- Sparat för läsning offline
- Dela på Twitter, LinkedIn


En ”brödsmula” (eller ”brödsmulspår”) är en typ av sekundärt navigeringsschema som avslöjar användarens plats på en webbplats eller i en webbapplikation. Termen kommer från sagan om Hans och Greta där de två titelbarnen släpper brödsmulor för att bilda ett spår tillbaka till sitt hem. Precis som i sagan erbjuder brödsmulor i verkliga tillämpningar användarna ett sätt att spåra vägen tillbaka till sin ursprungliga landningsplats.

Du kan vanligtvis hitta brödsmulor på webbplatser som har en stor mängd innehåll organiserat på ett hierarkiskt sätt. Du ser dem också i webbapplikationer som har mer än ett steg, där de fungerar på samma sätt som en framstegsindikator. I sin enklaste form är brödsmulor horisontellt ordnade textlänkar som separeras av symbolen ”större än” (>); symbolen anger nivån på den sidan i förhållande till sidlänkarna bredvid.
I den här artikeln utforskar vi användningen av brödsmulor på webbplatser och diskuterar några bästa metoder för att tillämpa brödsmulor på din egen webbplats.
Använd brödsmulnavigeringen för stora webbplatser och webbplatser som har hierarkiskt ordnade sidor. Ett utmärkt scenario är webbplatser för e-handel, där ett stort antal produkter är grupperade i logiska kategorier.
Du bör inte använda brödsmulor för webbplatser med en enda nivå som inte har någon logisk hierarki eller gruppering. Ett bra sätt att avgöra om en webbplats skulle gynnas av brödsmulnavigeringen är att konstruera en webbplatskarta eller ett diagram som representerar webbplatsens navigeringsarkitektur och sedan analysera om brödsmulor skulle förbättra användarens förmåga att navigera inom och mellan kategorier.
Brödsmulnavigeringen bör betraktas som en extra funktion och bör inte ersätta effektiva primära navigeringsmenyer. Det är en bekvämlighetsfunktion, ett sekundärt navigeringsschema som gör det möjligt för användarna att fastställa var de befinner sig och ett alternativt sätt att navigera på din webbplats.
1. PlatsbaseradLokaliseringsbaserade brödsmulor visar användaren var han eller hon befinner sig i webbplatsens hierarki. De används vanligtvis för navigationsscheman som har flera nivåer (vanligtvis mer än två nivåer). I exemplet nedan (från SitePoint) är varje textlänk för en sida som ligger en nivå högre än den till höger.

2. AttributbaseradeAttributbaserade brödsmulor visar attributen för en viss sida. På Newegg visar brödsmulspåren till exempel attributen för de artiklar som visas på en viss sida:

Denna sida visar alla datorhöljen som har attributen att vara tillverkade av Lian Li och ha en MicroATX Mini Tower-formfaktor.
3. StigenbaseradStigenbaserade brödsmulspår visar användarna vilka steg de har tagit för att komma fram till en viss sida. Stigbaserade brödsmulor är dynamiska i det avseendet att de visar de sidor som användaren har besökt innan han eller hon kom fram till den aktuella sidan.
Här är bara några av fördelarna med att använda en brödsmulaslinga.
Bekvämt för användarnaBrödsmulor används i första hand för att ge användarna ett sekundärt sätt att navigera på en webbplats. Genom att erbjuda en brödsmultronväg för alla sidor på en stor webbplats med flera nivåer kan användarna lättare navigera till kategorier på högre nivå.
Mindre antal klick eller åtgärder för att återvända till sidor på högre nivåIstället för att använda webbläsarens ”Tillbaka”-knapp eller webbplatsens primära navigering för att återvända till en sida på högre nivå kan användarna nu använda brödsmultronvägarna med ett färre antal klick.
Inte vanligtvis ta upp plats på skärmen Eftersom de vanligtvis är horisontellt orienterade och enkelt utformade, tar brödsmulorna inte upp mycket plats på sidan. Fördelen är att de har liten eller ingen negativ inverkan när det gäller överbelastning av innehåll, och de uppväger eventuella negativa effekter om de används på rätt sätt.
Reducerar avvisningsfrekvensenBrödsmulspår kan vara ett utmärkt sätt att locka förstagångsbesökare att fortsätta att använda en webbplats efter att ha tittat på landningssidan. Om en användare till exempel kommer till en sida via en Google-sökning kan en brödsmulspårspårning locka användaren att klicka på sidor på högre nivå för att se relaterade ämnen av intresse. Detta minskar i sin tur den totala avvisningsfrekvensen på webbplatsen.
Att använda brödsmulspår är en ganska okomplicerad sak, och det finns bara några få riktlinjer att ta hänsyn till innan man bestämmer sig för att implementera dem på en webbplats. Låt oss ta en titt på några vanliga misstag att undvika.
Användning av brödsmulor när du inte behöver detEtt vanligt misstag vid implementering av brödsmulor är att använda dem när det inte finns någon nytta.

I exemplet ovan riskerar Slicethepie att överväldiga användarna med för många navigeringsalternativ. Den (1) primära navigeringen, (2) brödsmulspåret och (3) den sekundära navigeringen ligger mycket nära varandra. Brödsmulspåren i det här programmet ger inte användarna någon extra bekvämlighet eftersom den sekundära navigeringen för sidor på lägre nivåer ligger precis under den. Om man dessutom klickar på den andra länken i brödsmultronvägen (”Musik”) kommer man tillbaka till den första fliken (”Lyssna”), vilket felaktigt antyder att den första fliken ligger på en högre nivå än de andra två (”Sök” och ”Artist hall of fame”).
Användning av brödsmulspår som primär navigeringSom tidigare nämnts, använd brödsmulspår som ett valfritt hjälpmedel för navigering.

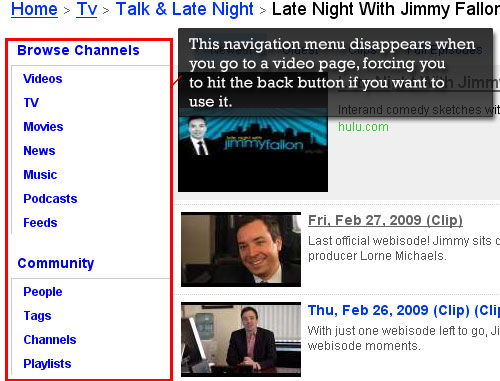
I exemplet ovan erbjuder inte mefeedia någon primär navigeringsmeny för att visa videor. Även om det finns navigering med textlänkar i sidfoten finns det ingen navigeringsmeny i huvuddelen av sidorna, vilket gör det svårt att navigera till andra delar av webbplatsen.

Om du kommer direkt till en videosida – säg, till exempel, genom ett Google-sökresultat – kan det enda navigeringsalternativet du har vara brödsmulspåret. Eller om du redan har surfat på en webbplats sidor och når en sida som inte visar den primära navigeringsmenyn måste du trycka på knappen ”Tillbaka” i din webbläsare för att komma åt huvudmenyn.
Användning av brödsmulor när sidorna har flera kategorierBrödsmulor har en linjär struktur, så det blir svårt att använda dem om dina sidor inte kan klassificeras i tydliga kategorier. Beslutet om huruvida du ska använda brödsmulor beror till stor del på hur du har utformat hierarkin på din webbplats. När en sida på lägre nivå är (eller kan placeras) i mer än en överordnad kategori är brödsmulor ineffektiva, felaktiga och förvirrande för användaren.
När du utformar ett navigeringsschema med brödsmulor ska du ha flera saker i åtanke. Låt oss ta en titt på några frågor som kan uppstå när du arbetar med brödsmulor.
Vad ska användas för att separera länkobjekt?Den allmänt accepterade och mest igenkännbara symbolen för att separera hyperlänkar i brödsmulor är ”större än”-symbolen (>). Vanligtvis används >-tecknet för att ange hierarki, som i formatet Föräldrakategori > Barnkategori.

Andra symboler som används är pilar som pekar åt höger, rätvinkliga citationstecken (”) och snedstreck (/).

Valet beror på webbplatsens estetik och vilken typ av brödsmultron som används. För stigbaserade brödsmulor där länkarna inte nödvändigtvis står i ett hierarkiskt förhållande till varandra kan det till exempel hända att användningen av en ”större än”-symbol inte förmedlar förhållandet mellan dem på ett korrekt sätt.
Hur stor ska den vara?Du vill inte att dina brödsmulor ska dominera sidan. En brödsmulspår fungerar bara som ett hjälpmedel för användarna (en bekvämlighet); dess storlek bör förmedla detta till användarna och bör därför åtminstone vara mindre eller mindre framträdande än den primära navigeringsmenyn.

En bra tumregel att följa när du dimensionerar brödsmulspåren är att den inte bör vara det första objektet som fångar användarens uppmärksamhet när han/hon kommer in på en sida.
Var ska brödsmulor placeras?Brödsmulor visas vanligtvis i den övre halvan av sidan, under den primära navigeringsmenyn om en horisontell menylayout används.
Nu när vi har diskuterat vem, vad, när, var, varför och hur brödsmulor ska placeras, bör vi ta en titt på några levande exempel. I följande avsnitt hittar du några exempel på bra webbplatser som använder brödsmulspår.
TypePad Design Assistant

NASA

Nestle använder ett brödsmulspår vars text är betydligt mindre än texten på resten av sidan, vilket gör att det effektivt gör det diskret.

Marchand de Trucs

Bridge 55

Overstock använder standardsymbolen ”större än” för sin attributbaserade brödsmulspår. Kryssrutor för produktattribut används så att användarna kan avmarkera dem för att filtrera bort dem.

Replacering av > med andra symboler
TechRadar UK och BP< använder högerpekande trianglar.


PSDTUTS och Martique använder snedstreck.


Mouse to Minx använder ett rätvinkligt citationstecken för att ange sidhierarki.

Jakob Nielsens Alertbox använder högerriktade pilar.

Target använder kolon (:) som skiljetecken.

Beyond Simple Text Links
En aktuell trend inom brödsmuladdesign säger i princip att ”brödsmulor behöver inte vara enkla”. I dessa designer ser du vackert utformade brödsmulor som integreras väl med den övergripande designen.
Grooveshark

Yahoo! TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

Statement Tracker använder ett brödsmulspår för att visa de steg som krävs för att registrera ett konto, samt en indikator för framsteg.

Flickr använder ett brödsmulspår för att ange antalet sektioner i Flickr-turnén.

Här är några exempel på brödsmulspår vars länkar, när man klickar på eller håller muspekaren över dem, öppnar en undernavigeringspanel som listar ytterligare attribut eller platser.
MarketWatch har en utflyttad undernavigeringsmeny som visas när man håller muspekaren över en brödsmulllänk.

Profoto har en unik brödsmulllänk: om man klickar på en brödsmulllänk öppnas ett område nedanför som ger användaren ytterligare attribut att välja mellan.

Cranfield University har ett liknande utflygande brödsmultronschema, som fyller en dubbel funktion: som en platsindikator för användaren och som ett robust och interaktivt sekundärt navigeringsschema.

Lonely Planet har också ett utflygande brödsmulspår där du kan ändra attribut.

Klickar du på en brödsmulslänk kommer du till objektets sida, medan du genom att klicka på den nedåtriktade pilen öppnar ytterligare alternativ.

MSDN har en brödsmulspår som öppnar en rullbar undernavigeringslista när användaren håller muspekaren över en länk.

Wowhead har ett undernavigeringsschema i flera nivåer.

Delicious låter dig ta bort objekt i brödsmulspåren av nyckelordstaggar för att hjälpa dig att snabbt hitta bokmärken.

Experimentella exempel
Booreiland använder ett navigeringsschema i breadcrumb-stil för sin primära meny, så att besökarna snabbt kan förstå vad de för tillfället tittar på.

Ytterligare läsning på SmashingMag: Länk
- Planering och implementering av webbplatsnavigering
- Webdesignelement: Examples And Best Practices
- Smashing Book 5 – Real-Life RWD (Book)”)
- Mobile Navigation For Smashing Magazine: A Case Study