Vi går mot en era av automatisering. Varje företag, oavsett om det är en startup eller ett storskaligt företag, strävar alla efter att införliva automatiseringstestning i sina utgivningscykler så effektivt som möjligt. Anledningen är helt enkelt att automatiseringstestning drastiskt minskar den ansträngning som krävs för att validera repetitiva testscenarier. JavaScript är inte längre ett programmeringsspråk som endast används av utvecklare. Med den ökande efterfrågan på automatiseringstestning har ramverk för JavaScript-testning uppstått för att uppfylla olika syften, vissa är lämpliga för enhetstestning, medan andra är gjorda för E2E-testning (End-to-End). Det är inte konstigt att automationstestare över hela världen har blivit ganska förtjusta i dessa ramverk för JavaScript-testning.
Den mängd olika ramverk för JavaScript-testning som gjorts tillgängliga för automationstestare har blivit en orsak till förvirring för många. Det är bara naturligt, ju fler alternativ du har framför dig, desto mer tid kommer det att ta för dig att bestämma vilket ramverk för JavaScript-automationstestning som passar bäst för dig.
Oroa dig inte! Jag kommer att lyfta fram de 9 bästa JavaScript-testramverken som gör testning enklare baserat på dina testkrav.
Du kan också läsa vår andra blogg om Topp JavaScript-ramverk för 2019 där vi har pratat om front-end, back-end och testande lämpliga ramverk. Utan vidare, låt oss ta en titt på dessa i detalj.
- Jest
- Förutsättningar för installation
- Vad gör Jest till ett populärt ramverk för testning av JavaScript-automatisering?
- Områden där Jest kan göra det bättre!
- Är Jest det bästa ramverket för JavaScript-automatiseringstestning för dig?
- Mocha
- Förutsättningar för installation
- Vad gör Mocha till ett populärt ramverk för testning av JavaScript-automation?
- Områden där Mocha kan göra bättre ifrån sig!
- Är Mocha det bästa ramverket för testning av JavaScript-automatisering för dig?
- Jasmine
- Förutsättningar för installation
- Vad gör Jasmine till ett populärt ramverk för automatiserad JavaScript-testning?
- Områden där Jasmine kan göra det bättre!
- Är Jasmine det bästa ramverket för JavaScript-automatiseringstestning för dig?
- Nightwatch
- Förutsättningar för installation
- Vad gör Nightwatch till ett populärt ramverk för testning av JavaScript-automatisering?
- Områden där Nightwatch kan göra det bättre!
- Är Nightwatch det bästa ramverket för testning av JavaScript-automatisering för dig?
- Protractor
- Förutsättningar för installation
- Vad gör Protractor till ett populärt ramverk för testning av JavaScript-automatisering?
- Områden där Protractor kan göra det bättre!
- Är Protractor det bästa ramverket för testning av JavaScript-automatisering för dig?
- Selenium Webdriver
- Vad gör Selenium till ett populärt ramverk för automatiseringstestning av JavaScript?
- Områden där Selenium kan göra det bättre!
- Hur LambdaTest kan hjälpa dig att få ut det mesta av dina Selenium-skript?
- Är Selenium det bästa ramverket för automatiserad JavaScript-automationstestning för dig?
- Puppeteer(Bibliotek)
- Förutsättningar för installation
- Vad gör Puppeteer så populärt?
- Områden där Puppeteer kan göra det bättre!
- Bör du använda Puppeteer?
- Karma(Test Runner)
- Förutsättningar för installation
- Vad gör Karma så populärt?
- Områden där Karma kan göra det bättre!
- Bör du använda Karma?
- Cypress
- Förutsättningar för installation
- Vad gör Cypress så populärt?
- Områden där Cypress kan göra det bättre!
- Skulle du använda Cypress?
- Vidare!
- Arnab Roy Chowdhury
- Skrivet av Arnab Roy Chowdhury
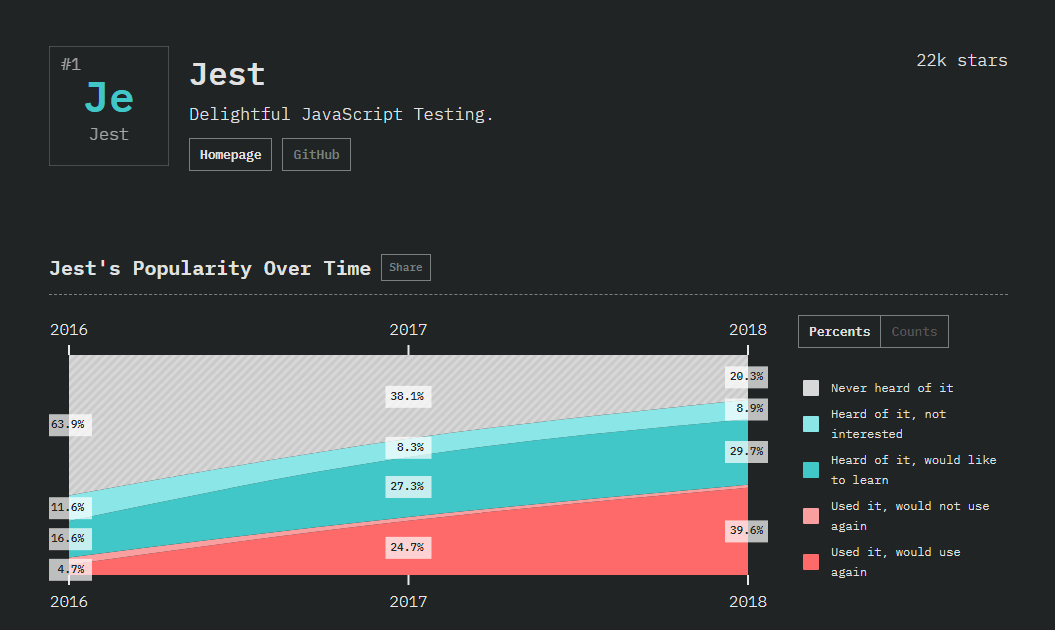
Jest

Rated as number #1 JavaScript automation testing framework for 2018 by the stateofjs survey. Jest utvecklades av Facebook och används för att testa JavaScript-koder, särskilt applikationer som utvecklats med React JS.

Förutsättningar för installation
Det som gör Jest speciellt är att det ger ett integrerat ramverk som inte kräver någon erfarenhet av konfigurationen. Verktyget är redo att användas och om du använder npm kan du konfigurera det direkt genom att köra följande kommando.
|
1
|
npm install –save-dev jest
|
Vad gör Jest till ett populärt ramverk för testning av JavaScript-automatisering?
- Den största fördelen med att använda Jest är den omedelbara upplevelsen av minimal konfiguration och installation eftersom det levereras med ett mocking-stöd och ett assertion-bibliotek. Precis som alla nya testbibliotek skrivs testfallen med hjälp av den beteendestyrda utvecklingsmetoden. Du kan lägga dina testfall i en mapp som heter _tests_ och börja köra dem.
- Jest anses vara ett mycket väldokumenterat, ett snabbt fungerande JavaScript-testramverk.
- Jest erbjuder ett robust utvecklarverktyg med mindre felbenägen kod.
- Ramverket kan också utföra visuella regressionstester genom att ta skärmdumpar. När en applikation utvecklas med React JS är den här funktionen ganska praktisk för att förhindra UI-buggar som orsakas oavsiktligt. Den fungerar genom att spela in en skärmdump av den renderade komponenten och senare jämföra den med komponenter som renderas i framtiden. Skärmdumparna kan enkelt uppdateras om någon ny funktion läggs till.
Områden där Jest kan göra det bättre!
- Vid jämförelse med ramverk som Jasmine har Jest inte stöd för så många bibliotek eller verktyg, vilket ibland kan komma väl till pass när du vill felsöka dina testfall i IDE:er som inte har stöd för Jest.
- Personer som inte är bekväma med Jest har uppgett att inlärningskurvan är ganska svår.
- Snapshot-testning med Jest är inte så genomförbart för större snapshot-filer.
Är Jest det bästa ramverket för JavaScript-automatiseringstestning för dig?
Om du vill använda Jest eller Jasmine beror helt och hållet på dina krav. Om ditt projekt kräver felsökning av testfallen i ett IDE som inte stöder Jest är Jasmine uppenbarligen det bästa valet. Jag skulle ändå föreslå att det är helt värt att ge Jest en chans på grund av de investeringar som Facebook för närvarande gör och den positiva erfarenhet som React-utvecklargemenskapen får.
Kör ditt första Jest-automatiseringsskript på ett online Selenium-grid
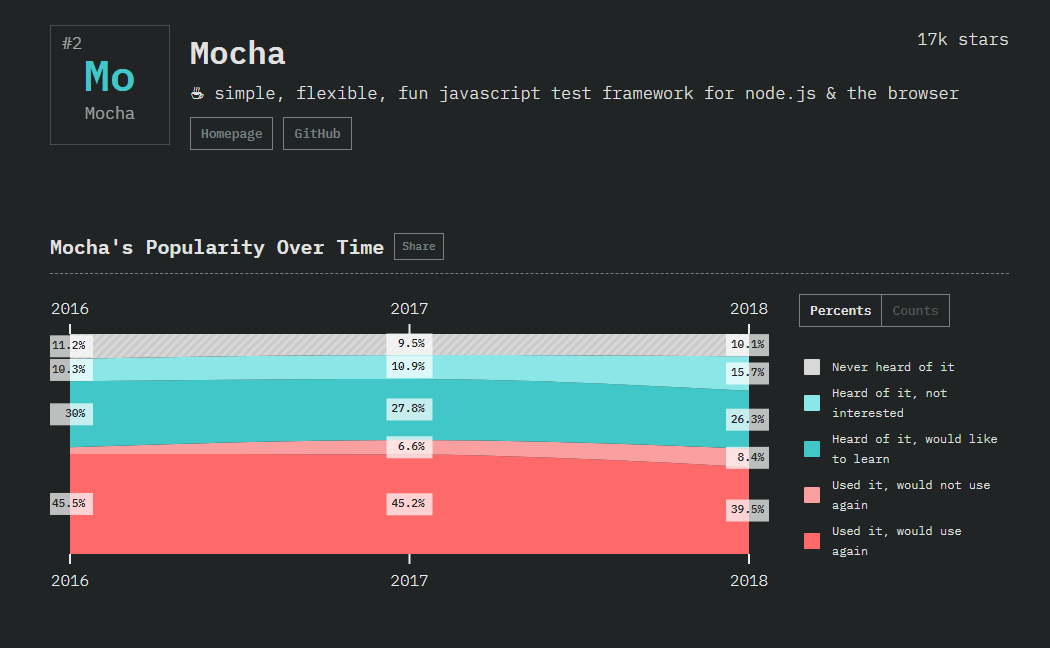
Mocha

Mocha är ett JavaScript-testramverk som är tänkt att användas för testning av applikationer som körs med Node.js. Mocha rankas som #2 JavaScript automation testing framework for stateofjs survey of 2018.

Förutsättningar för installation
Installationen är mycket enkel. Du behöver bara en arbetsstation och installera Mocha med hjälp av följande kommandon.
För global installation kör du nedanstående kommando:
npm i -global mocha.
Om du vill installera Mocha som ett beroende för utveckling kör du npm i -save-dev mocha.
Vad gör Mocha till ett populärt ramverk för testning av JavaScript-automation?
Utvecklare såväl som testare gillar Mocha av många anledningar.
- Programmet är öppen källkod och tillåter flexibilitet.
- Det kan enkelt stödja generatorer.
- Då det är gammalt finns det många handledningar och dokument tillgängliga online.
- Sekventiell exekvering av testfall med flexibel rapportering.
- Mocha hjälper dig att enkelt kartlägga undantag med relevanta testfall.
Områden där Mocha kan göra bättre ifrån sig!
- Mocha kan göra bättre ifrån sig när det gäller verktyg för utvecklare.
- Med framväxten av Jest har Mocha minskat sin popularitet bland testare avsevärt.
- Mocha kan göra bättre ifrån sig när det gäller övergripande prestanda och inbyggda funktioner.
Är Mocha det bästa ramverket för testning av JavaScript-automatisering för dig?
Den tid som krävs för installation och konfiguration gör Mocha till ett mindre populärt ramverk. Organisationer som har bytt till Jest har inte funnit något bättre alternativ. Jest gör testningen mycket snabbare med mycket små krav på konfiguration. Även om Mochas ekosystem är ganska stort är komplexiteten som följer med det ibland inte värd det.

Jasmine

Jasmine, som mestadels används för asynkron testning, är ett funktionsrikt ramverk för automatiserad testning av JavaScript för JavaScript. Programmet körs på Node.js och möjliggör noggrann och flexibel felrapportering genom att testfallen körs seriellt. Jasmine är rankad på #3 för JavaScript testing framework enligt stateofjs 2018.

Förutsättningar för installation
Installationen av Jasmine är mycket enkel. Allt du behöver är en arbetsstation med internetuppkoppling. Kör nedanstående kommando i cmd/terminal för att installera Jasmine.
|
1
|
npm install -g jasmine
|
Hur som helst, är konfigurationen lite mer komplicerad än för Jest. Du måste ställa in och konfigurera filen test.js innan du kör testfallen.
Vad gör Jasmine till ett populärt ramverk för automatiserad JavaScript-testning?
- Den största styrkan hos Jasmine är att det är kompatibelt med alla ramverk eller bibliotek som du väljer, vilket gör det till ett av de mest flexibla ramverken för JavaScript-testning. Oavsett om du vill använda Sinon för mocking eller Chai för att bekräfta testfall hjälper Jasmine dig utan några svårigheter.
- Gemenskapen för Jasmine är ganska stor och du kommer att få alla typer av stöd som kommer i form av bibliotek, blogginlägg eller videotutorials.
- Med en större gemenskap är inlärningskurvan mycket smidig för Jasmine. Du får också ganska imponerande dokumentation.
- Erbjuder en elegant programmeringsstil &mönster.
Områden där Jasmine kan göra det bättre!
- Jasmine är att det behövs mycket konfiguration. Användaren måste välja ett mocking-ramverk eller ett assertion-bibliotek uttryckligen innan han/hon använder det. Om ditt projekt kräver denna flexibilitet kan det vara användbart. Om inte kan konfigurationsförfarandet vara lite frustrerande.
- Jasmine stöder snapshot-testning med hjälp av biblioteket jasmine-snapshot. Det kan dock vara lite svårt att integrera det.
- Populariteten hos Jest har lett till minskad popularitet hos Jasmine.
Är Jasmine det bästa ramverket för JavaScript-automatiseringstestning för dig?
Om ditt projekt är stort och kräver att du integrerar det med externa bibliotek är Jasmine uppenbarligen det bästa valet på grund av sin ålder och stora användarbas. Om ditt projekt är litet och särskilt om du använder React JS, föreslår vi att du använder Jest på grund av dess ökande popularitet bland andra användare.
Nu är vi klara med de tre bästa testramarna enligt stateofjs 2018. Jag kommer att lyfta fram några ramverk som visserligen inte är en del av undersökningen men som anses vara mycket användbara av testgemenskapen enligt min åsikt.
Execute Your First Automation Script With Selenium & Jasmine.
Nightwatch

För automatiserad testning av webbapplikationer, särskilt appar som utvecklas med hjälp av Node.js, är Nightwatch JS ett kraftfullt automatiserat ramverk som använder Selenium WebDriver API och gör det möjligt för användaren att utföra testning från början till slut. Det primära målet med Nightwatch är att förenkla processen att skriva automatiserade testfall och hjälpa till att sätta upp kontinuerlig integration i din utvecklingscykel.
Förutsättningar för installation
Då Nightwatch är tänkt för testning av Node.js-applikationer bör din arbetsstation ha den senaste stabila versionen av Node.js installerad. Installera också npm eftersom det behövs för att installera ramverket.
För att köra ramverket lokalt behöver du också en fristående Selenium-server tillsammans med WebDriver API. Detta hjälper dig att testa applikationer lokalt med Firefox eller Chrome.
När din arbetsstation är klar kör du följande kommando i cmd.
|
1
|
$npm. install Nightwatch
|
Vad gör Nightwatch till ett populärt ramverk för testning av JavaScript-automatisering?
- För det första är installationen ganska enkel.
- Du behöver bara importera Selenium-biblioteket.
- Gemenskapen är ganska stor och det finns en hel del resurser tillgängliga i form av bloggar och handledningar om du behöver hjälp när det gäller installation eller att skriva testfall.
- Språket är mycket enkelt. Du behöver bara grundläggande kunskaper om objektorienterad programmering.
- Om testaren tillhör ett Java-team kan medlemmarna i backend-teamet lätt ta till sig kunskapen och hjälpa testarna att skriva automatiserade testfall, vilket ökar teamets totala produktivitet.
Områden där Nightwatch kan göra det bättre!
- Testfallen är inte så mycket läsbara som andra ramverk. Syntaxen är inte tydlig och det är inte heller möjligt för användarna att skriva en tydlig beskrivning av varje enskilt steg. Du kan göra det i form av kommentarer, men om något testfall misslyckas kommer det inte att visas i loggarna.
- För att hitta var du gjorde fel kan du lägga till ett tydligt felmeddelande för varje steg, men det kommer att göra det svårt att upprätthålla en ren syntax.
Är Nightwatch det bästa ramverket för testning av JavaScript-automatisering för dig?
För att testa Node.js-baserade webbapplikationer från början till slut är Nightwatch uppenbarligen det bästa, men om du tänker på helheten har det många beroenden. Du har inte så mycket valmöjlighet att använda externa enhetstestprogram och har mindre stöd än Protractor eller WebDriverIO.
Nightwatch.js Tutorial For Test Automation Beginners – With Examples
Protractor

Vi har Jest för automatiserad testning av React JS-applikationer. Men hur är det med Angular-utvecklare. Eftersom det är ett av de äldsta och populära ramverken för utveckling av enkelsidiga applikationer är det bra att ha ett ramverk som är avsett för testning av Angular JS och Angular-applikationer. Protractor är här för att rädda dig. Det är ett ramverk för automatiserad testning från början till slut som är avsett för att testa din Angular-applikation i en riktig webbläsare, vilket gör automatiserad interaktion precis som en riktig användare.
Förutsättningar för installation
För det första måste du ha npm och Angular installerat i ditt system. Vi hoppas att du redan har det eftersom du utvecklar en Angular-applikation. Du behöver också en Selenium-server som gör det möjligt för applikationen att köra webbläsaröverskridande kompatibla testfall. När ditt system väl är konfigurerat, kör följande kommando i cmd
|
1
|
npm install -.g protractor
|
Det var allt. Du är redo att börja. Börja skriva testfallen och ha kul med att testa din angularapplikation.
Vad gör Protractor till ett populärt ramverk för testning av JavaScript-automatisering?
- Då ramverket körs över Selenium WebDriver underlättar det testning på flera webbläsare. Alla de grundläggande funktionerna i WebDriver stöds av Protractor.
- Vid jämförelse med Selenium WebDriver har du ytterligare sökare som repeater, model, binding och många fler.
- Du kan enkelt skriva och hantera sidobjekten.
- Det finns en standardfunktionalitet för väntan, vars syfte är att vänta på angular som saknas i WebDriver.
- Om din applikation utvecklas med hjälp av ett beteendestyrt tillvägagångssätt är det här ramverket perfekt eftersom det stöder ramverk som Cucumber, Jasmine, Mocha etc.
- Automatiserad skärmdumpning och jämförelse är mycket enklare i Protractor.
- Ramverket stöder även parallell exekvering av testfall på flera arbetsstationer.
Områden där Protractor kan göra det bättre!
- Den största nackdelen är att ramverket körs perfekt i Chrome. Det ger inte mycket stöd för andra webbläsare.
- Det har inte heller stöd för robotklasser.
- Samhällets stöd är litet jämfört med Selenium, som har funnits på marknaden under en längre tid.
Är Protractor det bästa ramverket för testning av JavaScript-automatisering för dig?
Ännu en gång är Protractor det bästa ramverket för testning av Angular-applikationer, men eftersom det bara fungerar för Chrome är det bättre att använda Selenium om ditt projekt kräver testning över flera webbläsare. Selenium fungerar bra för Angular-applikationer och genom att tillhandahålla XPath kan du också definiera väntetider och andra sökare. Selenium har också ett enormt samhällsstöd och gör det lättare att testa på flera webbläsare tack vare dess stöd för flera webbläsare.
Läs mer: Automatiserad testning i flera webbläsare med Protractor & Selenium
Selenium Webdriver

På tal om JavaScript-testramverk är Selenium WebDriver säkerligen det mest accepterade och älskade ramverket för automatiserad testning för webbapplikationer. Du kan använda Selenium för att utföra automatiserad testning mellan olika webbläsare på ett grundligt sätt. Och det faktum att den är öppen källkod gör Selenium WebDriver till en av de bästa JavaScript-testramverken i branschen. Du kan inte bara använda Selenium för att utföra automatiseringstestning med JavaScript, utan även för andra programmeringsspråk.
Vad gör Selenium till ett populärt ramverk för automatiseringstestning av JavaScript?
- IDE är öppen källkod och kan därför lätt läras av testare som är nya i branschen eller någon som vill introduceras till området för webbtestning.
- Som en del av branschen under lång tid är Seleniums community ganska stor och om du behöver hjälp eller frågor finns communityt alltid där för att lösa ditt problem.
- Trots att det har ett eget språk erbjuder det språkbindningar för att stödja kodning i Java, JavaScript, PHP etc.
Områden där Selenium kan göra det bättre!
- Ramenverket har öppen källkod och stöds av en gemenskap, men du kommer inte att få någon omedelbar lösning på något av dina problem.
- För att utnyttja alla funktioner i Selenium behöver du plugins från tredje part.
- Skalering – Du kan inte utföra parallella tester med Selenium WebDriver. Därför har Selenium tagit fram Selenium Grid för att hjälpa dig att köra flera tester parallellt. En brist med Selenium Grid är att det skulle kräva en tung infrastruktur om du har en stor testföljd och behöver flera tester som körs parallellt.
Hur LambdaTest kan hjälpa dig att få ut det mesta av dina Selenium-skript?
LambdaTest är ett verktyg för testning av flera webbläsare som erbjuder ett Selenium Grid i molnet som består av 2000+ riktiga webbläsare som körs på olika operativsystem & enheter för både skrivbord & och mobil. LambdaTest Selenium Grid kan hjälpa dig att övervinna de begränsningar som kommer med Selenium exekvering.
- LambdaTest Selenium Grid erbjuder kompatibilitet med varje testautomatiseringsramverk & språk som stödjer Selenium exekvering.
- Våra tekniska experter är alltid redo att hjälpa dig med alla problem som du kan stöta på när du utför automatiseringstestning med Selenium. Släpp bara en hälsning till vår kundchatsupport dygnet runt.
- Med LambdaTest Selenium Grid kan du skala utan ansträngning utan att oroa dig för underhåll eller någon driftstopp.
- Kör parallell testning med Selenium-skript genom att gå till fler samtidiga sessioner.
- LambdaTest integreras med många CI/CD-verktyg som Jenkins, CircleCI med flera för att hjälpa dig att snabba upp dina utgivningspipelines.
- Extrahera testrapporter med hjälp av vårt öppna Selenium API, utan att ens logga in på vår plattform.
Få dina första 100 automationstestminuter för LambdaTest Selenium Grid genom en kostnadsfri registrering.
Är Selenium det bästa ramverket för automatiserad JavaScript-automationstestning för dig?
Ja, när det gäller automatiserad testning mellan olika webbläsare finns det inget bättre ramverk än Selenium. Fördelarna med Selenium överväger kraftigt nackdelarna och det faktum att det är kostnadsfritt gör det till ett föredraget verktyg för många organisationer. De problem som testare för närvarande står inför med gammal dokumentation och brist på plugins kommer snart att lösas i och med lanseringen av Selenium 4.

PERFORM AUTOMATIONSTESTNING MED
SELENIUM GRID 2000+ webbläsare
GRATISKT ANMÄLNING
Puppeteer(Bibliotek)

Puppeteer är en annan Node.js-baserat bibliotek för automatiserad testning som tillhandahåller ett API som hjälper användarna att styra Chrome genom att åsidosätta standardprotokollet DevTools. Många scenarier som kan göras manuellt i webbläsaren kan automatiseras med hjälp av Puppeteer
Förutsättningar för installation
Puppeteer kräver att din arbetsstation har den senaste versionen av Chrome tillsammans med Chromium. Du måste också ha yarn eller npm installerat i ditt system. Node.js är återigen ett annat måste eftersom ramverket är avsett för att testa Node.js-baserade webbapplikationer.
Vad gör Puppeteer så populärt?
Automatiseringsskript som skrivs med hjälp av Puppeteer åsidosätter DevTools Protocol API. Istället för att skapa nyttoladdningar för web sockets kommer anropet av ett API att automatiskt
- Starta chrome
- Öppna en ny flik i webbläsaren
- Navigera till önskad webbplats för testning.
- Gör en skärmdump och stäng webbläsaren.
Puppeteer gör det möjligt för användarna att simulera resurser, och därmed undvika tillförlitlighets-, konsistens- och hastighetsproblem. Du kan manipulera externa resurser som CSS-selektorer för att få ditt specifika testfall att utföras snabbare.
Områden där Puppeteer kan göra det bättre!
Puppeteers största nackdel är att den bara fungerar med Chrome. Om ditt projekt kräver att programmet ska vara kompatibelt med flera webbläsare måste du förlita dig på NightWatch eller andra ramverk för att testa programmet i andra webbläsare.
Bör du använda Puppeteer?
Det faktum att det underlättar headless-testning är den främsta anledningen till Puppeteers popularitet. Som tidigare nämnts är det dock bara vettigt att använda Puppeteer om du utvecklar en applikation som enbart ska användas i Chrome. Om du utvecklar en webbtillämpning som är kompatibel med flera webbläsare kan du välja TestCafe, Nightwatch eller andra ramverk som gör det enklare att testa från början till slut i flera webbläsare.

Karma(Test Runner)


Karma utvecklades för att ge en testmiljö till utvecklare. En miljö där de behöver oroa sig mindre för konfiguration. De kan bara skriva kod och få feedback direkt från testfallen.
Förutsättningar för installation
Då programmet är baserat på Node.js måste du ha Node.js installerat på ditt system. Därefter kan du installera Karma globalt genom att köra följande kommando i CMD.
|
1
|
npm install -g karma
|
Vad gör Karma så populärt?
- Karma hjälper dig att enkelt utföra automatiseringstester på riktiga enheter och webbläsare. Du kan köra testfallen på surfplattor, telefoner eller event på en PhantomJS-liknande headless-instans.
- Du kan styra hela arbetsflödet direkt från din IDE eller CMD. Du behöver bara spara en fil och ramverket kör testfallen åt dig.
- Du kan köra testfallen med Mocha, Jasmin, QUnit eller en adapter som du själv väljer.
- Då programmet är öppen källkod kommer du att få mycket hjälp från gemenskapen.
- Det stöder också kontinuerlig integration med hjälp av Jenkins, Semaphore eller Travis.
Områden där Karma kan göra det bättre!
Nja, förvånansvärt nog finns det inga anmärkningsvärda nackdelar med att använda Karma.
Bör du använda Karma?
I dagsläget anses Karma vara ett av de bästa JS-ramverken. Jämfört med Jest har Jest många icke rättade buggar och stöder inte .mjs-filer i en inhemsk miljö. Ett enda fel har till och med flera felmeddelanden för Jest. Dessa problem finns dock inte med Karma.
Exekvera ditt första automatiseringsskript med Selenium & Karma.
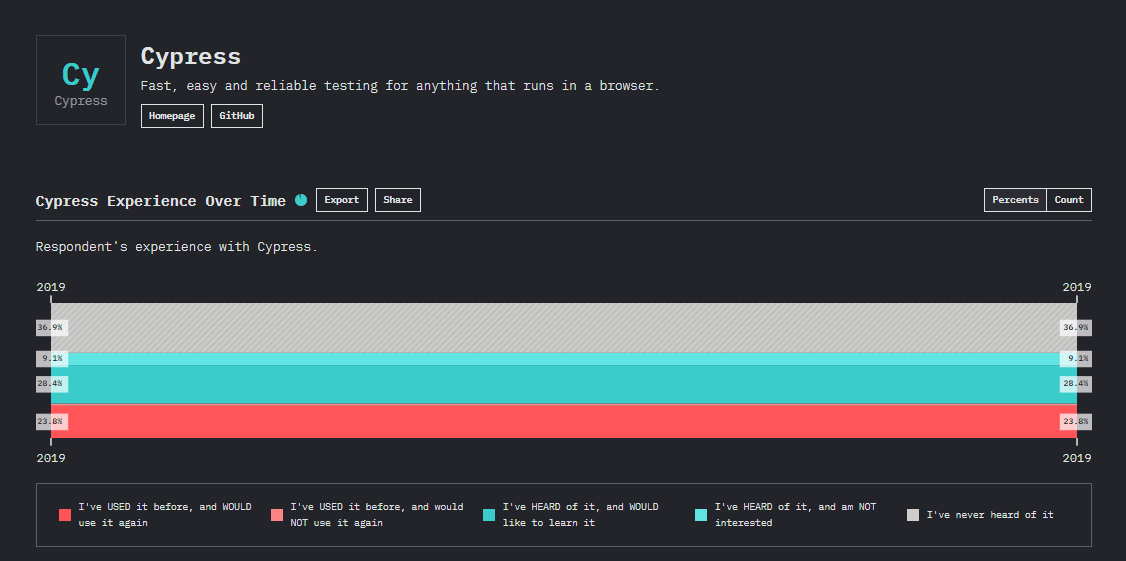
Cypress

Cypress är ett nästa generations verktyg för testning av front-end som är byggt för den moderna webben. Med Cypress kan utvecklare skriva end-to-end-tester, integrationstester och enhetstester. Cypress bygger på JavaScript – det populära front-end språket och har endast stöd för Mocha JS ramverket.

Förutsättningar för installation
Då Mocha ramverket körs på Node.js, måste du installera de beroende paketen innan du installerar Cypress:
-
- Node JS
- IDE som Visual Studio Code
När Node JS är installerat installerar vi Mocha och Cypress från terminalen med hjälp av npm, Node-pakethanteraren.
Kör följande kommando i terminalen för att installera Mocha:
|
1
|
npm install mocha
|
Kör följande kommando i terminalen för att installera Cypress:
|
1
|
npm install cypress
|
Vad gör Cypress så populärt?
- Cypress ramverk har större förmåga att leverera konsekventa resultat.
- Cypress tar en ögonblicksbild vid varje teststeg. Detta gör det möjligt för utvecklaren att kontrollera tillståndet och aktiviteten vid varje enskilt steg i testskriptet.
- Cypress låter dig ändra DOM-elementen direkt, till exempel -visa dolda element som ska visas.
- Det finns ingen nätverksfördröjning och flakiness i tester som utförs med Cypress eftersom testerna utförs inne i webbläsaren och har fullständig insyn i allt som händer i applikationen synkront.
- Cypress har tillgång till främre & bakre delar som gör det möjligt att modifiera allt som kommer in & från webbläsaren. .
Områden där Cypress kan göra det bättre!
- Cypress finns bara tillgängligt för webbläsarna Chrome, Firefox, Edge, Brave och Electron, vilket gör det till ett mindre föredraget val för testning över webbläsargränserna.
- Det har bara stöd för JavaScript-ramverket för skapande av testfall.
- Det har inte stöd för fjärrkörning.
- Cypress kommer aldrig att ha stöd för hantering av flera webbläsarflikar.
- Som standard har Cypress inte stöd för instanser med flera webbläsare eller för att styra mer än en öppen webbläsare samtidigt.
Skulle du använda Cypress?
Cypress byggdes för att ta itu med de största problem som utvecklare och kvalitetssäkringsingenjörer ställs inför när de ska ta fram testprogram. Cypress erbjuder vinnande funktioner som automatisk rullning, omladdning i realtid, tidsresor, högkvalitativ exekveringshastighet med mera som inte finns i andra ramverk. Om du är duktig på JavaScript och letar efter ett verktyg som kan utföra automatiseringstester på en lokal maskin bör du kolla in Cypress. Sammanfattningsvis, om din webbapplikation är byggd med moderna JavaScript-ramverk som React, Angular etc. och testning mellan olika webbläsare inte har hög prioritet, kan Cypress passa bra.
Vidare!
Det var allt från vår sida. Vi har listat ramverk som är avsedda för testning av specifika ramverksbaserade webbapplikationer tillsammans med allmänna applikationer för automatiserad testning av alla JavaScript-baserade webbapplikationer. Vilket du ska välja beror helt och hållet på dina krav. Mät kriterier som kompatibilitet mellan olika webbläsare, ett ramverk som används för utveckling, utvecklingsmetodik och bestäm dig för den som passar dina behov. Låt oss också veta om du har stött på andra testramverk och varför de var bättre för att testa dina webbapplikationer. Glad testning! 🙂

Arnab Roy Chowdhury
Arnab Roy Chowdhury är en UI-utvecklare av yrke och en bloggentusiast. Han har skrivit innehåll i cirka 5 år och har stark expertis inom tekniska bloggar, reseberättelser och innehåll i de senaste programmeringsspråken.
Skrivet av Arnab Roy Chowdhury
Arnab Roy Chowdhury är UI-utvecklare till yrket och en bloggentusiast. Han har skrivit innehåll i ungefär 5 år och har stark expertis inom tekniska bloggar, reseberättelser och innehåll i de senaste programmeringsspråken.