În primele zile ale web-ului, când JavaScript nu era decât o sclipire în ochii lui Brendan Eich, world wide web era strict un loc unde puteai găsi site-uri web. Nu exista o „aplicație nativă”, deoarece toate aplicațiile erau aplicații native; dacă doreai o interacțiune complexă cu utilizatorul, trebuia să descarci și să rulezi în mod explicit o formă de program executabil.
În lumea tehnologiei, nimic nu rămâne niciodată pur pentru foarte mult timp și, în curând, web-ul a devenit casa unor lucruri care ar putea fi numite în mod semnificativ aplicații, fie că erau pagini HTML statice cu răspunsuri redate de server la intrările utilizatorului, aplicații complet client-side scrise în JavaScript sau Flash, sau un amestec din cele două.
Pe web-ul modern, sunteți liber să creați și să găzduiți orice, de la un simplu site web motherf*****g până la un instrument de compresie a imaginilor complet performant și cu drepturi depline. Browserele Evergreen facilitează experiențele complexe cu funcții precum redarea 3D accelerată de GPU și înregistrarea audio/video. Între timp, API-urile moderne, cum ar fi service workers și web workers, permit dezvoltatorilor să anuleze limitările tradiționale ale web-ului (cum ar fi timpul inițial de încărcare și natura single-threaded a JavaScript) pentru a crea site-uri web care se simt ca niște aplicații.
Toate acestea ridică întrebarea; mai este util să facem distincția între un site web și o aplicație web?
Bine, (alertă de spoiler) cred că este, mai ales dacă încercați să răspundeți la întrebări despre cum să creați cel mai bun UX sau ce tehnologie ar trebui să folosiți într-un anumit proiect.
Când un site web devine o aplicație web?
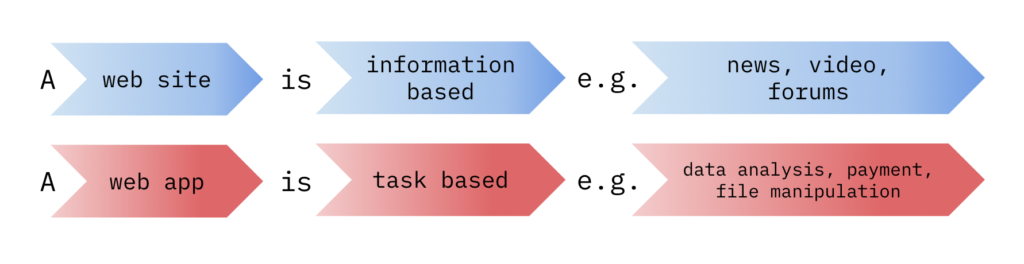
Cel mai simplu mod de a face distincția ar putea fi să spunem că un site web constă din HTML static, poate cu o interactivitate ușoară asigurată de JavaScript sau de unele intrări de formulare HTML. O aplicație web, pe de altă parte, ar fi probabil mai greu de interacțiune, cu o mulțime de funcționalități furnizate de JavaScript pe partea clientului, de codul serverului sau, în cele mai multe cazuri, de ambele. Cu toate acestea, cred că această definiție este o greșeală, deoarece pune prea mult accent pe implementare în detrimentul intenției.
Ce vreau să spun cu asta? Spuneți-o în felul următor: Cred că modelul mai util se axează pe modul în care oamenii intenționează să utilizeze aplicația sau site-ul dvs. web și că această intenție ar trebui să fie un factor cheie care să conducă implementarea. Dacă utilizatorii intenționează să acceseze pur și simplu informații sau să obțină înțelegere, atunci aveți un site. Dacă intenționează să îndeplinească o sarcină care necesită intrări și răspunsuri, atunci aveți o aplicație.

Ar trebui să fie de la sine înțeles că nu există o linie clară și necontroversată între o aplicație web și un site web, indiferent de definiția pe care o folosiți. Această abordare centrată pe utilizator nu pretinde a fi modelul care va face cea mai precisă triere între cele două, dar cred că este cel mai util model atunci când încercăm să dezvoltăm o experiență de succes pentru utilizator.
Cel mai important, o mulțime de produse digitale vor fi, de fapt, un amestec de aplicație și site. Un exemplu evident este în comerțul electronic.
Aici, utilizatorii pot sosi cu intenția de a fi informați despre compania dvs. și produsele sale, dar se vor aștepta să poată îndeplini ușor și intuitiv sarcina de a cumpăra ceva, dacă și când vor ajunge în această etapă. Aceasta nu este o slăbiciune a modelului, ci un punct forte. Poate fi de ajutor să vă gândiți la catalogul de produse ca la un site, iar la finalizarea comenzii ca la o aplicație, cu nevoi diferite, dar legate între ele, care ar putea necesita alegeri diferite în timpul procesului de proiectare și dezvoltare.
Ce importanță are?
În calitate de dezvoltator, poate fi ușor să cădeți în capcana de a crede că există o singură alegere corectă de tehnologie sau abordare pentru toate situațiile, sau un singur set de bune practici pentru toate scenariile. Acesta este un lucru pe care majoritatea dezvoltatorilor îl depășesc odată cu experiența, dar înțelegerea distincției dintre aplicația web și site-ul web poate ajuta la evitarea unei astfel de gândiri rigide.
Să luăm ca exemplu timpul de încărcare inițială a paginii. Vreau să subliniez că acesta este un lucru la care ar trebui să acordați întotdeauna o anumită atenție în timp ce dezvoltați pentru web; timpii de încărcare excesivi nu sunt niciodată buni pentru utilizatorii dvs. Dar optimizările sunt întotdeauna un compromis. Fie că este vorba de timpul de dezvoltare, de complexitatea și mentenabilitatea codului sau pur și simplu de alegerea părții din aplicația dvs. pe care să o optimizați cu resurse limitate.

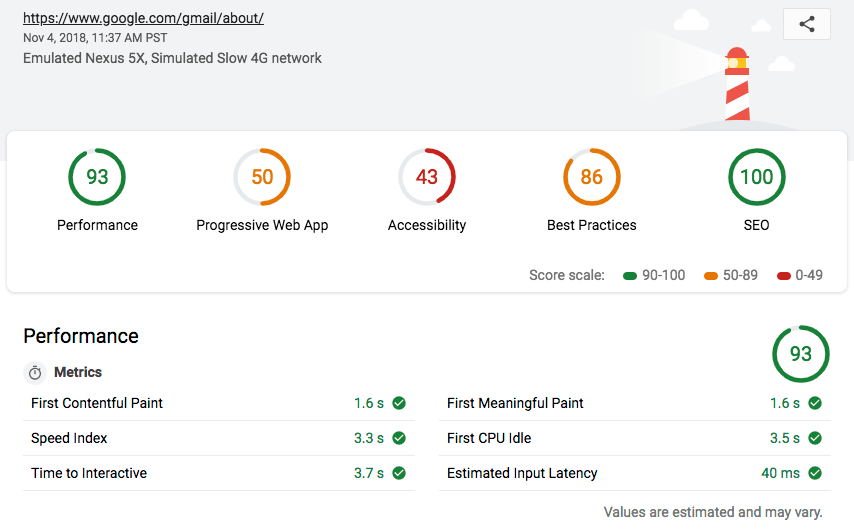
Pentru a reveni la exemplul de comerț electronic. Să presupunem că aveți timpul de dezvoltare și bugetul necesar pentru a căuta să reduceți timpul de încărcare fie pentru prima pagină a magazinului dvs., fie pentru checkout. Cunoașteți statisticile des citate de Google despre timpii de încărcare a paginilor, dar ce pagină optimizați? Ei bine, dacă nu aveți resursele sau expertiza necesară pentru a testa efectele fiecăreia dintre ele (așa cum majoritatea nu au), atunci vă poate ajuta să vă gândiți la partea parcursului care este mai asemănătoare cu un site și la partea care este mai asemănătoare cu o aplicație, folosind lentila intenției utilizatorului.
Când accesează inițial fațada magazinului dvs., intenția utilizatorilor este de a obține informații; în scopul modelului nostru, aceștia se gândesc la platforma dvs. ca la un site web. În această stare, ei nu se așteaptă la o interacțiune complexă, sunt mai puțin implicați și, prin urmare, probabil că nu sunt dispuși să suporte nicio întârziere.
Când utilizatorul se deplasează la casa de marcat, totuși, el este implicat activ în sarcina de a cumpăra ceva. Ei se așteaptă să ofere intrări și răspunsuri ca parte a unei experiențe mai asemănătoare cu o aplicație și probabil că vor fi mai toleranți cu întârzieri scurte.
Din nou, într-o lume ideală, optimizați ambele experiențe, dar dacă acest lucru nu este posibil, este util să aveți o modalitate de a vă gândi unde ar trebui să vă alocați resursele.
Un exemplu paralel ar putea fi o aplicație de productivitate pentru afaceri în care utilizatorul s-ar putea conecta o singură dată la începutul zilei și apoi ar putea finaliza o anumită sarcină în cadrul aplicației de mai multe ori în timpul acelei singure sesiuni de o zi. În acest caz, probabil că nu este prea important dacă există un anumit timp de încărcare inițială la deschiderea aplicației, dar dacă o sarcină repetată de multe ori are una sau mai multe așteptări lungi încorporate în ea, atunci poate avea un impact serios asupra productivității și satisfacției utilizatorului.
alegeri tehnologice
Deși cu siguranță nu ar trebui să fie factorul decisiv, distincția dintre site și aplicație vă poate ajuta să vă gândiți la alegerile tehnologice. Cadrele front-end sunt un bun exemplu. Nu este întâmplător faptul că cadrele grele cu „baterii incluse”, cum ar fi Angular și Ember, tind să vadă o mare parte din utilizarea lor în cadrul întreprinderilor, unde accentul se pune în general pe aplicații. Cu toate acestea, cadrele mai ușoare și „bibliotecile UI” precum React, Vue și Svelte sunt mult mai populare atunci când se pune accentul cel puțin pe construirea unui site web. De asemenea, nu este întâmplător faptul că React a fost construit de Facebook, care este poate exemplul suprem al unei platforme care caută să acopere întregul spectru site-aplicație.

Nimic din toate acestea nu înseamnă că nu puteți construi un site web bun cu Angular sau că nu puteți construi o aplicație complexă cu React, dar diferite tehnologii au accente și puncte forte diferite care adesea se potrivesc bine cu diferite tipuri de utilizatori. Atunci când evaluați ce tehnologie să folosiți, încercați să înțelegeți aceste puncte forte în contextul obiectivelor dvs., mai degrabă decât să presupuneți că una este neapărat mai bună decât alta doar pentru că ați folosit-o la ultimul dvs. proiect, sau pentru că un oarecare de pe Twitter a spus că este noul hotness.
Utilitate și UX
Înțelegerea intenției utilizatorului este vitală atunci când vă gândiți cum să vă asigurați că utilizatorii pot găsi ceea ce caută și pot obține ceea ce doresc să obțină. Gândindu-vă unde se situează produsul dvs. pe spectrul aplicație vs. site vă poate ajuta să vă încadrați obiectivele UX.
Pentru aplicațiile web complexe care probabil au utilizatori repetați foarte competenți și implicați, ar putea merita să vă concentrați pe adăugarea de caracteristici avansate, deoarece acest lucru ar putea crește potențial productivitatea clienților dvs. cu o sumă semnificativă. Deși nimic din aplicația dvs. nu ar trebui să fie inutil de obtuz, este posibil ca astfel de caracteristici să nu se concentreze la fel de mult pe ușurința imediată de utilizare ca și caracteristicile care se adresează unor utilizatori mai puțin tehnici sau mai puțin implicați.
În funcție de utilizatorii aplicației dvs. și de tiparele de utilizare ale acestora, ar putea fi oportun să oferiți o funcționalitate de tutorial sau chiar o documentație separată, în timp ce pentru un site web pur și simplu acest lucru nu ar fi aproape niciodată potrivit.
Crearea unui UX de succes pentru un site web, pe de altă parte, este mai probabil să se concentreze pe optimizarea căilor de trafic ridicat prin site. Asigurându-se că acestea sunt clare și intuitive și că utilizatorul este întotdeauna capabil să găsească rapid ceea ce caută. Este mai puțin probabil ca aplicațiile web să aibă un astfel de accent pe cazuri de utilizare specifice, în mare parte pentru că funcțiile lor sunt de obicei mai variate.

Concluzie
Ca întotdeauna, punctul cheie de înțeles este că nu există o abordare unică pentru dezvoltarea pe web, iar luarea în considerare a locului în care proiectul dumneavoastră – sau diferite părți ale acestuia – se încadrează în spectrul dintre un site web și o aplicație web vă poate ajuta să evitați să vă blocați într-un mod de gândire prea specific. Cu exemplele de mai sus, am văzut că acest lucru se poate aplica la multe aspecte ale dezvoltării, de la alegerile tehnice de nivel scăzut până la designul de nivel înalt și UX.
Facerea acestei distincții cu siguranță nu este un panaceu care va răspunde la fiecare întrebare pe care o aveți în timpul unui proiect, dar să vă amintiți să analizați intenția utilizatorilor dvs. în acest mod poate fi o modalitate utilă de a găsi perspectiva corectă și de a vă valida deciziile.
.