Ne îndreptăm spre o eră a automatizării. Fiecare companie, fie că este un startup sau o întreprindere pe scară largă, toate se străduiesc să includă testarea de automatizare în ciclurile lor de lansare cât mai eficient posibil. Motivul este, pur și simplu, faptul că testarea automatizării reduce drastic efortul implicat în validarea scenariilor de testare repetitive. JavaScript nu mai este menționat ca fiind un limbaj de programare destinat exclusiv dezvoltatorilor. Odată cu cererea tot mai mare de testare de automatizare, au apărut cadre de testare JavaScript pentru îndeplinirea unor scopuri diferite, unele sunt potrivite pentru testarea unitară, în timp ce altele sunt făcute pentru testarea E2E (End-to-End). Nu este de mirare că testerii de automatizare din întreaga lume au devenit destul de pasionați de aceste cadre de testare JavaScript.
Varietatea cadrelor de testare JavaScript puse la dispoziția testeriștilor de automatizare au devenit un motiv de confuzie pentru mulți. Este firesc, cu cât ai mai multe opțiuni în fața ta, cu atât mai mult timp îți va lua să te decizi care cadru de testare de automatizare JavaScript se potrivește cel mai bine pentru tine.
Nu te îngrijora totuși! Voi evidenția cele mai bune 9 cadre de testare JavaScript care facilitează testarea în funcție de cerințele dvs. de testare.
Puteți citi, de asemenea, celălalt blog al nostru despre Topul cadrelor JavaScript pentru 2019, unde am vorbit despre cadrele potrivite pentru front-end, back-end și testare. Fără alte discuții, să aruncăm o privire la acestea în detaliu.
- Jest
- Precondiții pentru instalare
- Ce face ca Jest să fie un cadru popular de testare a automatizării JavaScript?
- Arii în care Jest poate face mai bine!
- Este Jest cel mai bun cadru de testare de automatizare JavaScript pentru dumneavoastră?
- Mocha
- Precondiții pentru instalare
- Ce face ca Mocha să fie un cadru popular de testare a automatizării JavaScript?
- Arii în care Mocha poate face mai bine!
- Este Mocha cel mai bun framework de testare a automatizării JavaScript pentru dumneavoastră?
- Jasmine
- Precondiții pentru instalare
- Ce face din Jasmine un cadru popular de testare a automatizării JavaScript?
- Arii în care Jasmine poate face mai bine!
- Este Jasmine cel mai bun framework de testare a automatizării JavaScript pentru dumneavoastră?
- Nightwatch
- Precondiții pentru instalare
- Ce face ca Nightwatch să fie un cadru popular de testare a automatizării JavaScript?
- Arii în care Nightwatch poate face mai bine!
- Este Nightwatch cel mai bun cadru de testare automatizată a JavaScript pentru dumneavoastră?
- Protractor
- Precondiții pentru instalare
- Ce face Protractor un cadru popular de testare a automatizării JavaScript?
- Arii în care Protractor poate face mai bine!
- Este Protractor cel mai bun framework de testare a automatizării JavaScript pentru dumneavoastră?
- Selenium Webdriver
- Ce face ca Selenium să fie un cadru popular de testare de automatizare JavaScript?
- Arii în care Selenium se poate descurca mai bine!
- Cum vă poate ajuta LambdaTest să profitați la maximum de scripturile Selenium?
- Este Selenium cel mai bun cadru de testare de automatizare JavaScript pentru dumneavoastră?
- Puppeteer(Library)
- Precondiții pentru instalare
- Ce face Puppeteer atât de popular?
- Arii în care Puppeteer poate face mai bine!
- Ar trebui să folosiți Puppeteer?
- Karma(Test Runner)
- Precondiții pentru instalare
- Ce face Karma atât de populară?
- Arii în care Karma poate face mai bine!
- Ar trebui să folosiți Karma?
- Cypress
- Precondiții pentru instalare
- Ce face Cypress atât de popular?
- Domeniile în care Cypress se poate descurca mai bine!
- Ar trebui să folosiți Cypress?
- Încheiere!
- Arnab Roy Chowdhury
- Scris de Arnab Roy Chowdhury
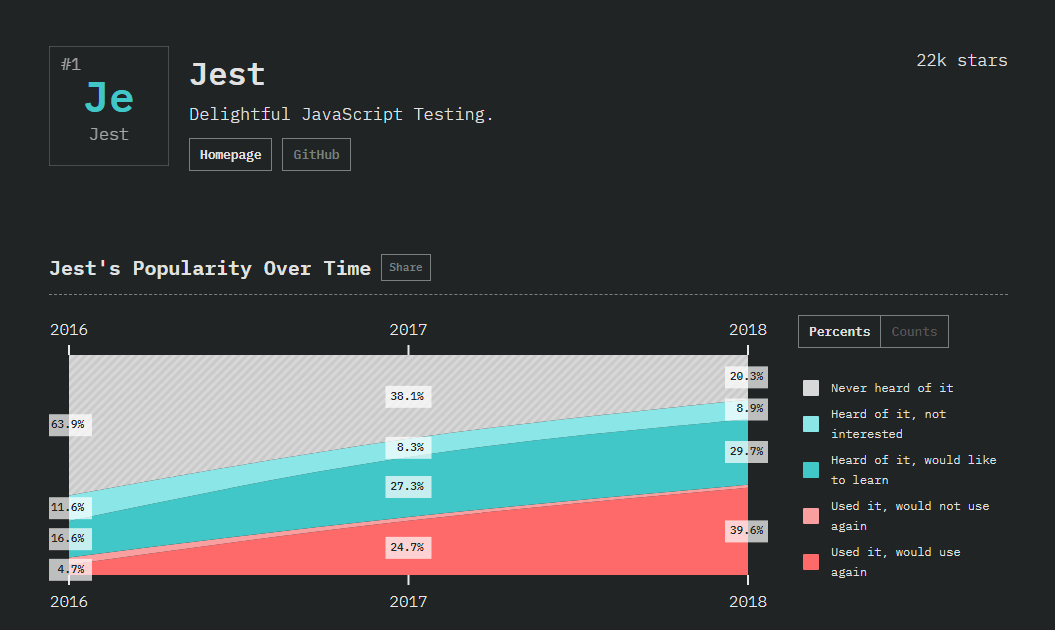
Jest

Calificat ca fiind cadrul de testare automată JavaScript numărul 1 pentru 2018 de către sondajul stateofjs. Jest a fost dezvoltat de Facebook și este folosit pentru a testa codurile JavaScript, în special aplicațiile dezvoltate folosind React JS.

Precondiții pentru instalare
Ceea ce face Jest special este că oferă un cadru integrat care nu necesită experiență în configurare. Instrumentul este gata de utilizare, iar dacă folosiți npm îl puteți configura instantaneu prin rularea următoarei comenzi.
|
1
|
npm install –save-dev jest
|
Ce face ca Jest să fie un cadru popular de testare a automatizării JavaScript?
- Cel mai mare beneficiu al utilizării Jest este experiența out of the box de configurare și instalare minimă, deoarece vine cu un suport mocking o bibliotecă de aserțiuni. La fel ca orice bibliotecă de testare nouă, cazurile de testare sunt scrise folosind abordarea de dezvoltare bazată pe comportament. Puteți să vă puneți cazurile de testare într-un dosar numit _tests_ și să începeți să le rulați.
- Jest este considerat un cadru de testare JavaScript foarte bine documentat, un cadru de testare JavaScript cu performanțe rapide.
- Jest oferă un instrumentar robust pentru dezvoltatori, cu un cod mai puțin predispus la erori.
- Cadrul poate efectua, de asemenea, teste de regresie vizuală prin capturarea capturilor de ecran. Atunci când o aplicație este dezvoltată folosind React JS, această caracteristică vine destul de la îndemână pentru a preveni erorile UI cauzate accidental. Funcționează prin înregistrarea unei capturi de ecran a componentei redate și compararea ulterioară a acesteia cu componentele redate în viitor. Capturile de ecran pot fi actualizate cu ușurință în cazul în care se adaugă o nouă caracteristică.
Arii în care Jest poate face mai bine!
- În comparație cu framework-uri precum Jasmine, acesta nu suportă atât de multe biblioteci sau instrumente care uneori pot fi foarte utile pentru depanarea cazurilor de testare în IDE-uri care nu suportă Jest.
- Persoanele care nu se simt confortabil în jurul Jest au declarat că curba de învățare este destul de dificilă.
- Testarea instantanee cu Jest nu este atât de fezabilă pentru fișiere instantanee mai mari.
Este Jest cel mai bun cadru de testare de automatizare JavaScript pentru dumneavoastră?
Ei bine, dacă doriți să utilizați Jest sau Jasmine depinde în întregime de cerințele dumneavoastră. Dacă proiectul dvs. necesită depanarea cazurilor de testare într-un IDE care nu acceptă Jest, Jasmine este în mod evident cea mai bună alegere. Cu toate acestea, aș sugera că a da o șansă lui Jest merită în totalitate datorită investițiilor pe care Facebook le face în prezent și a experienței pozitive pe care comunitatea dezvoltatorilor React o are.
Run Your First Jest Automation Script On An Online Selenium Grid
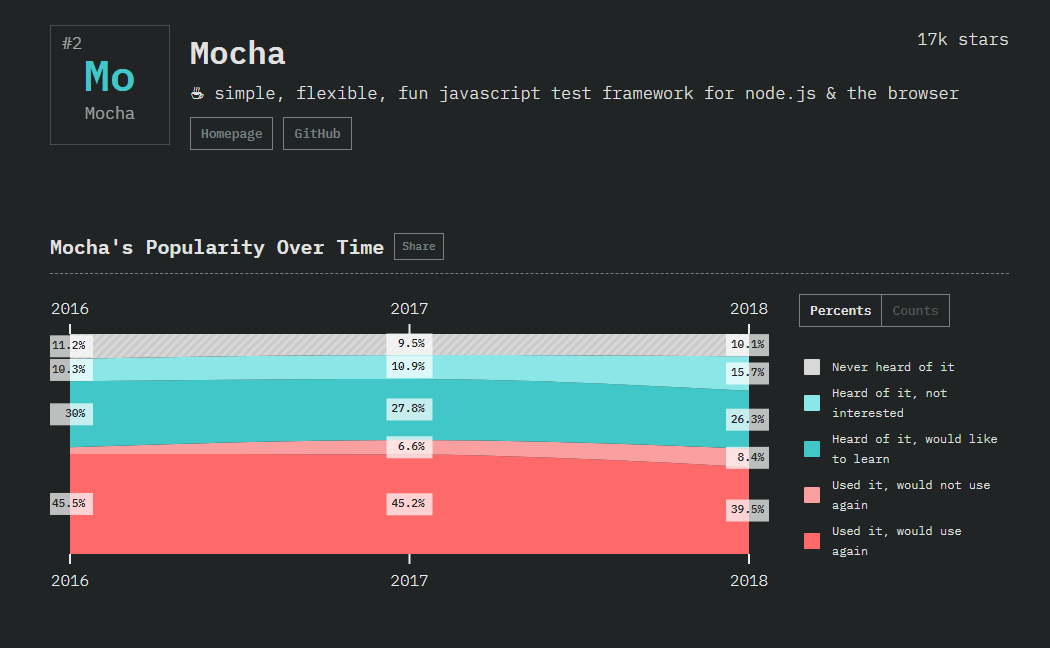
Mocha

Mocha este un cadru de testare JavaScript destinat testării aplicațiilor care rulează folosind Node.js. Mocha este evaluat ca fiind cadrul de testare automată JavaScript nr. 2 pentru sondajul stateofjs din 2018.

Precondiții pentru instalare
Instalarea este foarte simplă. Aveți nevoie doar de o stație de lucru și instalați Mocha folosind următoarele comenzi.
Pentru instalarea globală, rulați comanda de mai jos:
npm i -global mocha.
Dacă doriți să instalați mocha ca dependență pentru dezvoltare, rulați npm i -save-dev mocha.
Ce face ca Mocha să fie un cadru popular de testare a automatizării JavaScript?
Dezvoltatorii, precum și testerii, apreciază Mocha din mai multe motive.
- Aplicația este open source și permite flexibilitate.
- Poate suporta cu ușurință generatori.
- Din moment ce este veche, o mulțime de tutoriale și documente sunt disponibile online.
- Executarea secvențială a cazurilor de testare cu raportare flexibilă.
- Mocha vă ajută să cartografiați cu ușurință excepțiile cu cazurile de testare relevante.
Arii în care Mocha poate face mai bine!
- Mocha se poate descurca mai bine cu uneltele pentru dezvoltatori.
- Cu apariția lui Jest, Mocha și-a redus semnificativ popularitatea în rândul comunității de testeri.
- Mocha ar putea face mai bine în ceea ce privește performanța generală și caracteristicile încorporate.
Este Mocha cel mai bun framework de testare a automatizării JavaScript pentru dumneavoastră?
Ei bine, timpul necesar pentru instalare și configurare face din Mocha un framework mai puțin popular. Organizațiile care au trecut la Jest nu au găsit o alternativă mai bună. Jest face testarea mult mai rapidă, cu foarte puține cerințe de configurare. Deși ecosistemul Mocha este destul de vast, complexitatea care îl însoțește nu merită uneori.

Jasmine

Jasmine, folosit mai ales pentru testarea asincronă, este un framework de testare automată JavaScript bogat în caracteristici pentru JavaScript. Aplicația rulează pe Node.js și permite raportarea precisă și flexibilă a erorilor prin rularea în serie a cazurilor de testare. Jasmine este clasat pe locul 3 pentru cadrul de testare JavaScript conform stateofjs 2018.

Precondiții pentru instalare
Instalarea lui Jasmine este foarte simplă. Tot ce aveți nevoie este o stație de lucru cu conectivitate la internet. Rulați comanda de mai jos în cmd/ terminal pentru instalarea Jasmine.
|
1
|
npm install -g jasmine
|
Cu toate acestea, configurația este un pic mai complicată decât Jest. Trebuie să setați și să configurați fișierul test.js înainte de a rula cazurile de testare.
Ce face din Jasmine un cadru popular de testare a automatizării JavaScript?
- Cel mai mare punct forte al lui Jasmine este compatibilitatea sa cu fiecare cadru sau bibliotecă la alegere, ceea ce îl face unul dintre cele mai flexibile cadre de testare JavaScript. Fie că doriți să utilizați Sinon pentru mocking sau Chai pentru afirmarea cazurilor de testare, Jasmine vă va ajuta fără nicio dificultate.
- Comunitatea Jasmine este destul de mare și veți primi tot felul de suport care vine sub formă de biblioteci, articole pe blog sau tutoriale video.
- Cu o comunitate mai mare, curba de învățare este foarte lină pentru Jasmine. Veți primi și o documentație destul de impresionantă.
- Oferă un stil de programare elegant & modele.
Arii în care Jasmine poate face mai bine!
- Jasmine este că este nevoie de multă configurare. Utilizatorul trebuie să aleagă în mod explicit un cadru de mocking sau o bibliotecă de aserțiuni înainte de a o utiliza. Dacă proiectul dvs. necesită această flexibilitate, ea poate fi utilă. În caz contrar, procedura de configurare poate fi un pic frustrantă.
- Jasmine suportă testarea instantanee prin utilizarea bibliotecii jasmine-snapshot. Cu toate acestea, integrarea acesteia poate fi puțin dificilă.
- Popularitatea lui Jest a dus la scăderea popularității lui Jasmine.
Este Jasmine cel mai bun framework de testare a automatizării JavaScript pentru dumneavoastră?
Dacă proiectul dumneavoastră este mare și necesită integrarea cu biblioteci externe, atunci, evident, Jasmine este cea mai bună alegere datorită vechimii sale și a bazei mari de utilizatori. Dacă proiectul dvs. este mic și mai ales dacă folosiți React JS, vă sugerăm să folosiți Jest datorită popularității sale în creștere în rândul altor utilizatori.
Acum, că am terminat cu cele mai bune 3 cadre de testare conform stateofjs 2018. Voi evidenția câteva cadre care, deși nu fac parte din sondaj, sunt considerate foarte utile de către comunitatea de testare în opinia mea.
Executați primul dvs. script de automatizare cu Selenium & Jasmine.
Nightwatch

Pentru testarea automată a aplicațiilor web, în special a aplicațiilor care sunt dezvoltate folosind Node.js, Nightwatch JS este un cadru de automatizare puternic care folosește Selenium WebDriver API și permite utilizatorului să efectueze teste de la un capăt la altul. Obiectivul principal al Nightwatch este de a simplifica procesul de scriere a cazurilor de testare automatizate și de a ajuta la configurarea integrării continue în ciclul de dezvoltare.
Precondiții pentru instalare
Din moment ce Nightwatch este destinat testării aplicațiilor Node.js, stația de lucru trebuie să aibă instalată cea mai recentă versiune stabilă de Node.js. De asemenea, instalați npm, deoarece este necesar pentru instalarea cadrului.
Pentru a rula cadrul la nivel local, veți avea nevoie, de asemenea, de un server Selenium de sine stătător împreună cu API-ul WebDriver. Acest lucru vă va ajuta să testați aplicațiile la nivel local folosind Firefox sau Chrome.
După ce stația de lucru este gata, rulați următoarea comandă în cmd.
|
1
|
$npm install Nightwatch
|
Ce face ca Nightwatch să fie un cadru popular de testare a automatizării JavaScript?
- În primul rând, configurarea este destul de ușoară.
- Va trebui doar să importați biblioteca Selenium.
- Comunitatea este destul de mare și există o mulțime de resurse disponibile sub formă de bloguri și tutoriale dacă aveți nevoie de ajutor în ceea ce privește configurarea sau scrierea cazurilor de testare.
- Limbajul este foarte simplu. Veți avea nevoie doar de cunoștințe de bază despre programarea orientată pe obiecte.
- Dacă testerul aparține unei echipe Java, membrii echipei de backend pot prelua cu ușurință cunoștințele și îi pot ajuta pe testeri să scrie cazuri de testare automatizate, crescând astfel productivitatea generală a echipei.
Arii în care Nightwatch poate face mai bine!
- Cazurile de testare nu sunt atât de ușor de citit ca alte framework-uri. Sintaxa nu este clară și nici nu este posibil ca utilizatorii să scrie o descriere clară în cazul fiecărui pas. Puteți face acest lucru sub formă de comentarii, dar dacă vreun caz de testare eșuează, acesta nu va fi afișat în jurnale.
- Pentru a găsi unde ați greșit, puteți adăuga un mesaj de eroare clar pentru fiecare pas, dar acest lucru va face dificilă menținerea unei sintaxe curate.
Este Nightwatch cel mai bun cadru de testare automatizată a JavaScript pentru dumneavoastră?
Pentru o testare de la un capăt la altul a aplicațiilor web bazate pe Node.js, Nightwatch este în mod evident cel mai bun, dar dacă vă gândiți la imaginea de ansamblu, acesta are o mulțime de dependențe. Nu aveți atât de multe opțiuni de a folosi aplicații externe de testare a unităților și are un suport mai mic decât Protractor sau WebDriverIO.
Nightwatch.js Tutorial For Test Automation Beginners – With Examples
Protractor

Avem Jest pentru testarea automată a aplicațiilor React JS. Dar ce se întâmplă cu dezvoltatorii Angular. Fiind unul dintre cele mai vechi și populare framework-uri pentru dezvoltarea de aplicații cu o singură pagină, este bine să avem un framework dedicat testării aplicațiilor Angular JS și Angular. Protractor este aici pentru a vă salva. Este un cadru de testare automatizată de la un capăt la altul dedicat testării aplicației dvs. angular într-un browser real, realizând o interacțiune automată la fel ca un utilizator real.
Precondiții pentru instalare
În primul rând, va trebui să aveți npm și Angular instalate în sistemul dvs. Sperăm că le aveți deja, din moment ce dezvoltați o aplicație Angular. De asemenea, veți avea nevoie de un server Selenium care va permite aplicației să ruleze cazuri de testare compatibile cu mai multe browsere. Odată ce sistemul dvs. este configurat, rulați următoarea comandă în cmd
|
1
|
npm install -g protractor
|
Asta este. Sunteți gata de plecare. Începeți să scrieți cazurile de testare și distrați-vă la testarea aplicației dvs. angular.
Ce face Protractor un cadru popular de testare a automatizării JavaScript?
- Din moment ce cadrul rulează peste Selenium WebDriver, acesta facilitează testarea cross-browser. Toate funcționalitățile de bază ale WebDriver sunt suportate de Protractor.
- În comparație cu Selenium WebDriver, veți avea localizatori suplimentari, cum ar fi repeater, model, binding și multe altele.
- Puteți scrie și gestiona cu ușurință obiecte de pagină.
- Există o funcționalitate de așteptare implicită, al cărei scop este de a aștepta angular, care este absentă în WebDriver.
- Dacă aplicația dvs. este dezvoltată folosind o abordare bazată pe comportament, acest cadru este perfect, deoarece acceptă cadre precum Cucumber, Jasmine, Mocha etc.
- Capturarea și compararea automată a capturilor de ecran este mult mai ușoară în Protractor.
- Cadrul suportă, de asemenea, execuția paralelă a cazurilor de testare pe mai multe stații de lucru.
Arii în care Protractor poate face mai bine!
- Cel mai mare dezavantaj este că acest cadru rulează perfect în Chrome. Nu oferă prea mult suport pe alte browsere.
- De asemenea, nu suportă clasele Robot.
- Suportul comunității este mic în comparație cu Selenium, care este pe piață de mai mult timp.
Este Protractor cel mai bun framework de testare a automatizării JavaScript pentru dumneavoastră?
Încă o dată, Protractor este cel mai bun framework pentru testarea aplicațiilor Angular, dar din moment ce funcționează doar pentru Chrome, este mai bine să folosiți Selenium dacă proiectul dumneavoastră necesită testare cross-browser. Selenium funcționează bine pentru aplicațiile Angular și oferind XPath va defini, de asemenea, așteptări și alți localizatori. Selenium are, de asemenea, un sprijin uriaș din partea comunității și facilitează testarea cross-browser datorită suportului său pe mai multe browsere.
Citește mai mult: Automated Cross Browser Testing With Protractor & Selenium
Selenium Webdriver

Vorbind despre cadrele de testare JavaScript, Selenium WebDriver este cu siguranță cel mai larg acceptat și îndrăgit cadru de testare de automatizare pentru aplicațiile web. Puteți utiliza Selenium pentru a efectua teste automate de testare cross browser într-o manieră completă. Iar faptul că este open-source face ca Selenium WebDriver să fie unul dintre cadrele de testare JavaScript de top din industrie. Nu numai că puteți folosi Selenium pentru a efectua teste de automatizare cu JavaScript, dar îl puteți folosi și pentru alte limbaje de programare.
Ce face ca Selenium să fie un cadru popular de testare de automatizare JavaScript?
- IDE-ul este open source, prin urmare, poate fi învățat cu ușurință de către testeri care sunt noi în industrie sau de cineva care dorește să fie introdus în domeniul testării web.
- Fiind în industrie de mult timp, comunitatea Selenium este destul de mare și pentru orice ajutor sau întrebare, comunitatea este întotdeauna acolo pentru a vă rezolva problema.
- Deși are un limbaj propriu, oferă legături de limbaj pentru a sprijini codificarea în Java, JavaScript, PHP etc.
Arii în care Selenium se poate descurca mai bine!
- Cadrul este open source și este susținut de o comunitate, nu veți obține o soluție instantanee la niciuna dintre problemele dumneavoastră.
- Pentru a utiliza toate caracteristicile complete ale Selenium, veți avea nevoie de plugin-uri de la terți.
- Scalabilitate – Nu puteți efectua teste paralele cu Selenium WebDriver. Acesta este motivul pentru care Selenium a venit cu Selenium Grid pentru a vă ajuta să executați mai multe teste în paralel. Un neajuns cu Selenium Grid este că ar necesita o infrastructură grea dacă aveți o suită mare de teste și aveți nevoie ca mai multe teste să ruleze în paralel.
Cum vă poate ajuta LambdaTest să profitați la maximum de scripturile Selenium?
LambdaTest este un instrument de testare a browserelor încrucișate care oferă un Selenium Grid Selenium on-cloud format din peste 2000 de browsere reale care rulează pe diferite dispozitive cu sisteme de operare & atât pentru desktop & cât și pentru mobil. LambdaTest Selenium Grid vă poate ajuta să depășiți limitările care vin cu execuția Selenium.
- LambdaTest Selenium Grid oferă compatibilitate cu fiecare cadru de automatizare a testelor & limbaj care suportă execuția Selenium.
- Experții noștri tehnici sunt întotdeauna gata să vă ajute cu orice problemă cu care vă puteți confrunta în timpul executării testelor de automatizare cu Selenium. Doar trimiteți un salut la suportul nostru de chat pentru clienți 24/7.
- Cu LambdaTest Selenium Grid, puteți să vă extindeți fără efort fără să vă faceți griji cu privire la mentenanță sau la orice timp de nefuncționare.
- Executați teste paralele cu scripturi Selenium mergând pentru mai multe sesiuni concurente.
- LambdaTest se integrează cu numeroase instrumente CI/CD, cum ar fi Jenkins, CircleCI și multe altele, pentru a vă ajuta să vă ritmați conductele de lansare.
- Extrageți rapoarte de testare folosind API-ul nostru Selenium deschis, fără a vă conecta la platforma noastră.
Obțineți primele 100 de minute de testare de automatizare pentru LambdaTest Selenium Grid printr-o înscriere gratuită.
Este Selenium cel mai bun cadru de testare de automatizare JavaScript pentru dumneavoastră?
Ei bine, când vine vorba de testarea automată între browsere, nu există un cadru mai bun decât Selenium. Avantajele lui Selenium depășesc cu mult dezavantajele și faptul că este gratuit îl face un instrument preferat de multe organizații. Problemele cu care se confruntă în prezent testerii cu privire la documentația veche și lipsa de pluginuri vor fi rezolvate în curând odată cu lansarea Selenium 4.

Testarea automată a performanțelor cu
SELENIUM GRID 2000+ browsere
ÎNSCRIERE GRATUITĂ
Puppeteer(Library)

Puppeteer este un alt Node.js bazată pe biblioteca de testare automată care oferă un API care ajută utilizatorii să controleze Chrome prin înlocuirea protocolului standard DevTools. Multe scenarii care pot fi realizate manual în browser pot fi automatizate cu ajutorul lui Puppeteer
Precondiții pentru instalare
Puppeteer va necesita ca stația dvs. de lucru să aibă cea mai recentă versiune de Chrome împreună cu Chromium. De asemenea, va trebui să aveți yarn sau npm instalat în sistemul dumneavoastră. Node.js este din nou o altă necesitate, deoarece framework-ul este destinat testării aplicațiilor web bazate pe Node.js.
Ce face Puppeteer atât de popular?
Scripturile de automatizare scrise folosind Puppeteer suprascriu API-ul Protocolului DevTools. În loc să elaboreze încărcături utile de tip web sockets, apelarea unui API se va face în mod automat
- Lansează chrome
- Deschide o filă nouă în browser
- Navigați către site-ul dorit pentru testare.
- Capturați o captură de ecran și închideți browserul.
Puppeteer permite utilizatorilor să se prefacă în resurse, evitând astfel problemele de fiabilitate, consistență și viteză. Puteți manipula resurse externe, cum ar fi selectori CSS, pentru a face ca cazul dvs. de testare specific să se execute mai rapid.
Arii în care Puppeteer poate face mai bine!
Cel mai mare dezavantaj al lui Puppeteer este că funcționează numai cu Chrome. Dacă proiectul dumneavoastră cere ca aplicația să fie compatibilă cu mai multe browsere, va trebui să depindeți de NightWatch sau de alte framework-uri pentru a testa aplicația în alte browsere.
Ar trebui să folosiți Puppeteer?
Faptul că facilitează testarea fără cap este principalul motiv din spatele popularității lui Puppeteer. Cu toate acestea, așa cum am menționat anterior, are sens să folosiți Puppeteer doar dacă dezvoltați o aplicație care urmează să fie utilizată exclusiv în Chrome. Dacă dezvoltați o aplicație web compatibilă cu mai multe browsere, puteți opta pentru TestCafe, Nightwatch sau alte framework-uri care facilitează testarea end-to-end pe mai multe browsere.

Karma(Test Runner)


Karma a fost dezvoltat pentru a aduce un mediu de testare pentru dezvoltatori. Un mediu în care aceștia trebuie să se preocupe mai puțin de configurare. Ei pot doar să scrie cod și să primească instantaneu feedback de la cazurile de testare.
Precondiții pentru instalare
Din moment ce aplicația se bazează pe Node.js, va trebui să aveți Node.js instalat pe sistemul dumneavoastră. După aceea, puteți instala Karma la nivel global prin rularea următoarei comenzi în CMD.
|
1
|
npm install -g karma
|
Ce face Karma atât de populară?
- Karma vă ajută să efectuați cu ușurință teste de automatizare pe dispozitive și browsere reale. Puteți rula cazurile de testare pe tablete, telefoane sau evenimente pe o instanță fără cap de tip PhantomJS.
- Puteți controla întregul flux de lucru direct din IDE sau CMD. Trebuie doar să salvați un fișier și cadrul va rula cazurile de testare pentru dvs.
- Puteți rula cazurile de testare cu Mocha, Jasmin, QUnit sau cu un adaptor la alegere.
- Din moment ce aplicația este open source, veți găsi mult ajutor din partea comunității.
- Suportă, de asemenea, integrarea continuă folosind Jenkins, Semaphore sau Travis.
Arii în care Karma poate face mai bine!
Ei bine, în mod surprinzător, nu există dezavantaje notabile ale utilizării Karma.
Ar trebui să folosiți Karma?
În prezent, Karma este considerat a fi unul dintre cele mai bune framework-uri JS. În comparație cu Jest, Jest are multe bug-uri nerezolvate și nu suportă fișiere .mjs pe un mediu nativ. Chiar și o singură eroare are mai multe mesaje de eroare pentru Jest. Cu toate acestea, aceste probleme nu există cu Karma.
Executați primul dvs. script de automatizare cu Selenium & Karma.
Cypress

Cypress este un instrument de testare front-end de ultimă generație construit pentru web-ul modern. Cu Cypress, dezvoltatorii pot scrie teste end-to-end, teste de integrare și teste unitare. Cypress este construit pe JavaScript – limbajul popular de front-end și suportă doar cadrul Mocha JS.

Precondiții pentru instalare
Acum cadrul Mocha rulează pe Node.js, înainte de a instala Cypress, trebuie să instalați pachetele dependente:
-
- Node JS
- IDE ca Visual Studio Code
După ce Node JS este instalat, vom instala Mocha și Cypress din terminal folosind npm, managerul de pachete Node.
Executați următoarea comandă pe terminal pentru a instala Mocha:
|
1
|
npm install mocha
|
Executați următoarea comandă pe terminal pentru a instala Cypress:
|
1
|
npm install cypress
|
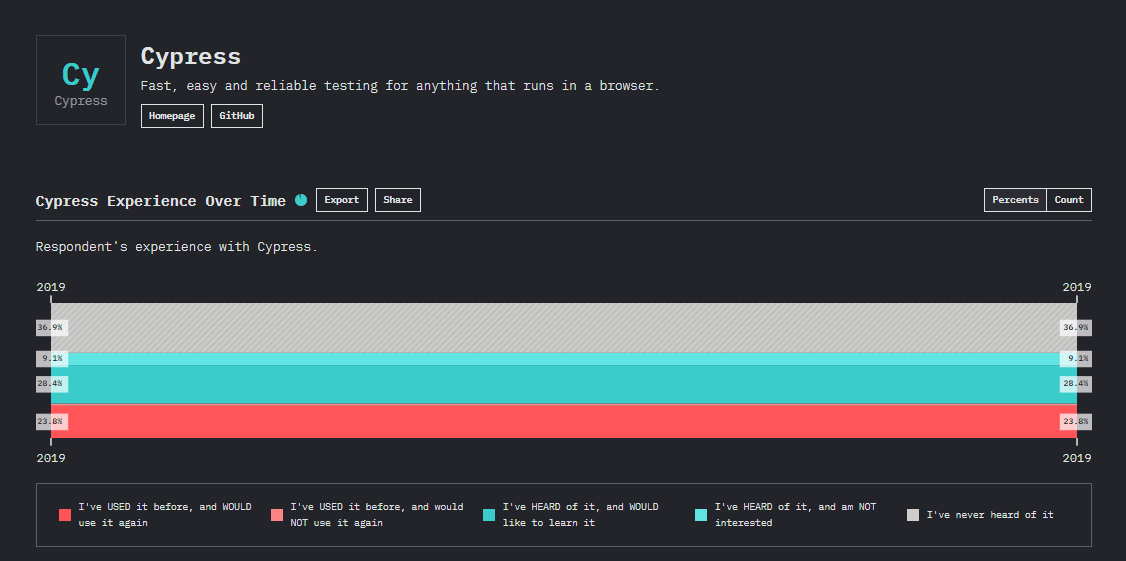
Ce face Cypress atât de popular?
- Cypress framework este mai capabil să ofere rezultate consistente.
- Cypress ia un instantaneu la fiecare etapă de testare. Acest lucru permite dezvoltatorului să verifice starea și activitatea la orice pas particular din scriptul de testare.
- Cypress vă permite să modificați direct elementele DOM, de exemplu -pentru a arăta elementele ascunse pentru a fi afișate.
- Nu există decalaj de rețea și nici flecăreală în testele executate cu Cypress, deoarece testele sunt executate în interiorul browserului și au vizibilitate completă a tot ceea ce se întâmplă în aplicație în mod sincron.
- Cypress are acces la părțile din față & din spate care îi permit să modifice tot ceea ce intră & în & afară din browser. .
Domeniile în care Cypress se poate descurca mai bine!
- Cypress este disponibil numai pentru browserele Chrome, Firefox, Edge, Brave și Electron, ceea ce îl face o alegere mai puțin preferată pentru testarea între browsere.
- Suportă numai cadrul JavaScript pentru crearea de cazuri de testare.
- Nu suportă execuția de la distanță.
- Cypress nu va avea niciodată suport pentru gestionarea mai multor file de browser.
- În mod implicit, Cypress nu suportă instanțe de mai multe browsere sau nu controlează mai mult de un browser deschis simultan.
Ar trebui să folosiți Cypress?
Cypress a fost construit pentru a aborda principalele puncte dureroase cu care se confruntă dezvoltatorii și inginerii QA atunci când creează aplicații de testare. Cypress oferă caracteristici câștigătoare, cum ar fi derularea automată; reîncărcări în timp real, călătorii în timp, viteză de execuție de top și multe altele care nu sunt disponibile în alte framework-uri. Dacă sunteți expert în JavaScript și căutați un instrument care poate efectua teste de automatizare pe o mașină locală, ar trebui să verificați Cypress. În concluzie, dacă aplicația dvs. web este construită folosind framework-uri JavaScript moderne precum React, Angular etc. și testarea între browsere nu este o prioritate ridicată, Cypress s-ar putea să se potrivească.
Încheiere!
Acesta este tot de la noi. Am enumerat cadrele dedicate pentru testarea aplicațiilor web bazate pe un cadru specific, împreună cu aplicații generale pentru testarea automată a oricăror aplicații web bazate pe JavaScript. Pe care dintre ele ar trebui să o alegeți depinde în întregime de cerințele dumneavoastră. Măsurați criterii precum compatibilitatea între browsere, un cadru utilizat pentru dezvoltare, metodologia de dezvoltare și decideți-l pe cel care se potrivește nevoilor dumneavoastră. De asemenea, anunțați-ne dacă ați întâlnit alte cadre de testare și de ce au fost mai bune pentru testarea aplicațiilor dvs. web. Testare fericită! 🙂

Arnab Roy Chowdhury
Arnab Roy Chowdhury este un dezvoltator UI de profesie și un pasionat de blogging. Scrie conținut de aproximativ 5 ani și are o expertiză solidă în bloguri tehnice, jurnale de călătorie și conținut în cele mai recente limbaje de programare.
Scris de Arnab Roy Chowdhury
Arnab Roy Chowdhury este un dezvoltator UI de profesie și un pasionat de blogging. Scrie conținut de aproximativ 5 ani și are o expertiză solidă în bloguri tehnice, jurnale de călătorie și conținut în cele mai recente limbaje de programare.