Despre autor
Jacob Gube este fondator și redactor-șef al Six Revisions, o publicație web pentru dezvoltatori și designeri web, și redactor adjunct al Design Instruct, o publicație web …Mai multe despreJacob↬
- 9 min read
- Inspirație,Vitrine,Web Design,Navigație
- Salvat pentru citire offline
- Share on Twitter, LinkedIn


Un „breadcrumb” (sau „breadcrumb trail”) este un tip de schemă de navigare secundară care dezvăluie locația utilizatorului într-un site web sau într-o aplicație web. Termenul provine de la basmul Hansel și Gretel, în care cei doi copii titulari lasă să cadă firimituri de pâine pentru a forma o pistă de întoarcere la casa lor. La fel ca în basm, firimiturile de pâine din aplicațiile din lumea reală oferă utilizatorilor o modalitate de a urmări calea de întoarcere la punctul lor inițial de aterizare.

De obicei, puteți găsi firimituri de pâine în site-urile web care au o cantitate mare de conținut organizat într-o manieră ierarhică. Le vedeți, de asemenea, în aplicațiile web care au mai mult de un pas, unde funcționează similar cu o bară de progres. În forma lor cea mai simplă, firimiturile de pâine sunt legături de text dispuse orizontal, separate de simbolul „mai mare decât” (>); simbolul indică nivelul acelei pagini în raport cu legăturile de pagină de lângă ea.
În acest articol, vom explora utilizarea firimiturilor de pâine pe site-urile web și vom discuta despre unele dintre cele mai bune practici pentru a aplica trasee de firimituri de pâine pe propriul site web.
Utilizați navigarea cu firimituri de pâine pentru site-urile web mari și pentru site-urile web care au pagini aranjate ierarhic. Un scenariu excelent este reprezentat de site-urile de comerț electronic, în care o mare varietate de produse este grupată în categorii logice.
Nu ar trebui să folosiți breadcrumbs pentru site-urile web cu un singur nivel care nu au o ierarhie sau o grupare logică. O modalitate excelentă de a determina dacă un site web ar beneficia de navigare breadcrumb este să construiți o hartă a site-ului sau o diagramă care să reprezinte arhitectura de navigare a site-ului web și apoi să analizați dacă breadcrumbs ar îmbunătăți capacitatea utilizatorului de a naviga în interiorul și între categorii.
Navigația breadcrumb ar trebui privită ca o caracteristică suplimentară și nu ar trebui să înlocuiască meniurile de navigare primare eficiente. Este o caracteristică de comoditate; o schemă de navigare secundară care permite utilizatorilor să stabilească unde se află; și un mod alternativ de a naviga pe site-ul dumneavoastră.
1. Bazat pe locațieMărunțișoarele de pâine bazate pe locație arată utilizatorului unde se află în ierarhia site-ului web. Ele sunt utilizate de obicei pentru schemele de navigare care au mai multe niveluri (de obicei mai mult de două niveluri). În exemplul de mai jos (de la SitePoint), fiecare link de text este pentru o pagină care este cu un nivel mai mare decât cea din dreapta sa.

2. Bazat pe atributePrumcrumb-urile bazate pe atribute afișează atributele unei anumite pagini. De exemplu, în Newegg, traseele breadcrumb arată atributele articolelor afișate pe o anumită pagină:

Această pagină afișează toate carcasele de calculator care au atributele de a fi fabricate de Lian Li și de a avea un factor de formă MicroATX Mini Tower.
3. Pe bază de traseuTraseele breadcrumb pe bază de traseu arată utilizatorilor pașii pe care i-au urmat pentru a ajunge la o anumită pagină. Breadcrumb-urile bazate pe traseu sunt dinamice, în sensul că afișează paginile pe care utilizatorul le-a vizitat înainte de a ajunge la pagina curentă.
Iată doar câteva dintre avantajele utilizării unui traseu breadcrumb.
Convenabil pentru utilizatoriBreadcrumb-urile sunt utilizate în principal pentru a oferi utilizatorilor un mijloc secundar de navigare pe un site web. Prin oferirea unui traseu breadcrumb pentru toate paginile unui site web mare cu mai multe niveluri, utilizatorii pot naviga mai ușor către categoriile de nivel superior.
Reduce numărul de clicuri sau acțiuni pentru a reveni la paginile de nivel superiorÎn loc să folosească butonul „Înapoi” al browserului sau navigarea primară a site-ului web pentru a reveni la o pagină de nivel superior, utilizatorii pot folosi acum breadcrumb-urile cu un număr mai mic de clicuri.
De obicei, nu acaparează spațiu pe ecranPentru că sunt orientate de obicei pe orizontală și au un stil simplu, traseele breadcrumb nu ocupă mult spațiu pe pagină. Avantajul este că au un impact negativ redus sau chiar inexistent în ceea ce privește supraîncărcarea conținutului și depășesc orice aspecte negative dacă sunt utilizate în mod corespunzător.
Reduce rata de respingereTraseele de tip breadcrumb pot fi o modalitate excelentă de a atrage vizitatorii care vin pentru prima dată să parcurgă un site web după ce au vizualizat pagina de destinație. De exemplu, să spunem că un utilizator ajunge pe o pagină prin intermediul unei căutări pe Google, văzând un traseu breadcrumb poate tenta acel utilizator să facă clic pe pagini de nivel superior pentru a vedea subiecte de interes conexe. Acest lucru, la rândul său, reduce rata globală de respingere a site-ului web.
Utilizarea breadcrumb trails este o afacere destul de simplă și există doar câteva linii directoare care trebuie luate în considerare înainte de a decide să le implementați pe un site web. Să aruncăm o privire la câteva greșeli comune care trebuie evitate.
Utilizarea firelor de pâine atunci când nu este nevoieO greșeală comună în implementarea firelor de pâine este utilizarea lor atunci când nu există niciun beneficiu.

În exemplul de mai sus, Slicethepie riscă să copleșească utilizatorii cu prea multe opțiuni de navigare. (1) navigarea primară, (2) traseul breadcrumb și (3) navigarea secundară sunt foarte apropiate. Pista breadcrumb din această aplicație nu oferă utilizatorilor niciun confort suplimentar, deoarece navigația secundară pentru paginile de nivel inferior se află chiar sub ea. În plus, dacă faceți clic pe link-ul de al doilea nivel din breadcrumb trail („Muzică”), reveniți la prima filă („Ascultați”), ceea ce sugerează în mod eronat că prima filă se află la un nivel mai înalt decât celelalte două („Căutare” și „Artist hall of fame”).
Utilizarea traseelor breadcrumb ca navigație primarăAșa cum s-a spus mai devreme, folosiți traseele breadcrumb ca ajutor opțional pentru navigare.

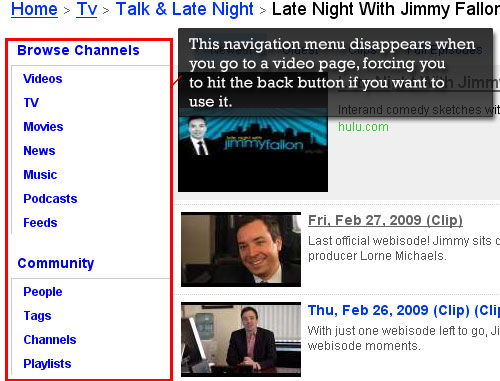
În exemplul de mai sus, mefeedia nu oferă un meniu de navigație primar pentru vizualizarea videoclipurilor. Deși există o navigare cu linkuri de text în secțiunea de subsol, nu există un meniu de navigare în corpul paginilor, ceea ce face dificilă navigarea către alte secțiuni ale site-ului.

Dacă ajungeți direct pe o pagină video – să spunem, de exemplu, printr-un rezultat al unei căutări pe Google – singura opțiune de navigare pe care o puteți avea este traseul breadcrumb. Sau dacă ați navigat deja prin paginile unui site web și ajungeți la o pagină care nu afișează meniul principal de navigare, va trebui să apăsați butonul „Înapoi” din browser pentru a accesa meniul principal.
Utilizarea breadcrumb-urilor atunci când paginile au mai multe categoriiTraseele breadcrumb-urilor au o structură liniară, așa că utilizarea lor va fi dificilă dacă paginile dvs. nu pot fi clasificate în categorii ordonate. Decizia de a utiliza breadcrumbs depinde în mare măsură de modul în care ați proiectat ierarhia site-ului dvs. web. Atunci când o pagină de nivel inferior este (sau poate fi plasată) în mai mult de o categorie părinte, traseele breadcrumb sunt ineficiente, inexacte și confuze pentru utilizator.
Când proiectați o schemă de navigare breadcrumb, țineți cont de mai multe lucruri. Să aruncăm o privire asupra unor întrebări care ar putea apărea atunci când lucrați cu breadcrumbs.
Ce ar trebui folosit pentru a separa elementele de legătură?Simbolul acceptat în mod obișnuit și cel mai ușor de recunoscut pentru separarea hiperlegăturilor în traseele breadcrumb este simbolul „mai mare decât” (>). În mod obișnuit, semnul > este utilizat pentru a denota ierarhia, ca în formatul Parent category > Child category.

Alte simboluri utilizate sunt săgețile îndreptate spre dreapta, ghilimelele în unghi drept („) și slash-urile (/).

Alegerea depinde de estetica site-ului web și de tipul de breadcrumb utilizat. De exemplu, pentru breadcrumb-urile bazate pe trasee, în care legăturile nu au neapărat o relație ierarhică între ele, utilizarea simbolului „mai mare decât” ar putea să nu transmită cu acuratețe relația dintre ele.
Cât de mare ar trebui să fie?Nu doriți ca breadcrumb-urile dvs. să domine pagina. Un breadcrumb trail funcționează doar ca un simplu ajutor pentru utilizatori (o comoditate); dimensiunea sa ar trebui să transmită acest lucru utilizatorilor și, prin urmare, ar trebui să fie cel puțin mai mică sau mai puțin proeminentă decât meniul principal de navigare.

O regulă bună de urmat atunci când vă dimensionați breadcrumb trail-ul este că acesta nu ar trebui să fie primul element care să atragă atenția utilizatorului atunci când ajunge pe o pagină.
Unde ar trebui să fie amplasate breadcrumb-urile?Breadcrumb trails sunt de obicei afișate în jumătatea de sus a paginii, sub meniul principal de navigare dacă se folosește o dispunere orizontală a meniului.
Acum că am discutat despre cine, ce, când, unde, de ce și cum ale breadcrumb trails, ar trebui să aruncăm o privire la câteva exemple live. În secțiunea următoare, veți găsi câteva exemple de site-uri web excelente care utilizează breadcrumb trails.
TypePad Design Assistant

NASA

Nestle utilizează un breadcrumb trail al cărui text este semnificativ mai mic decât cel din restul paginii, făcându-l efectiv discret.

Marchand de Trucs

Bridge 55

Overstock utilizează simbolul standard „mai mare decât” pentru traseul său breadcrumb bazat pe atribute. Căsuțele de selectare pentru atributele produselor sunt folosite pentru ca utilizatorii să le poată debifa pentru a le filtra.

Înlocuirea > cu alte simboluri
TechRadar UK și BP< folosesc triunghiuri orientate spre dreapta.


PSDTUTS și Martique folosesc bară oblică.


Mouse to Minx folosește un ghilimele în unghi drept pentru a indica ierarhia paginilor.

Jakob Nielsen’s Alertbox folosește săgeți orientate spre dreapta.

Target folosește două puncte de suspensie (:) pentru separatori.

Peste simplele linkuri de text
O tendință actuală în designul breadcrumb spune practic: „Breadcrumb-urile nu trebuie să fie simple”. În aceste modele, veți vedea breadcrumbs frumos stilizate care se integrează bine cu designul general.
Grooveshark

Yahoo! TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

Statement Tracker utilizează un traseu breadcrumb pentru a indica pașii implicați în înregistrarea unui cont, precum și un indicator de progres.

Flickr utilizează un traseu breadcrumb pentru a indica numărul de secțiuni din turul Flickr.

Iată câteva exemple de trasee breadcrumb ale căror legături, atunci când se face clic pe ele sau se trece peste ele, deschid un panou de subnavigare care enumeră atribute sau locații suplimentare.
MarketWatch dispune de un meniu de subnavigație care apare atunci când treceți deasupra unui link breadcrumb.

Profoto are un traseu breadcrumb unic: dacă faceți clic pe un link breadcrumb, se deschide o zonă sub acesta care oferă utilizatorilor atribute suplimentare din care pot selecta.

Universitatea Cranfield are o schemă similară de breadcrumb fly-out, care are o funcție dublă: ca indicator de localizare pentru utilizator și ca schemă de navigare secundară robustă și interactivă.

Lonely Planet are, de asemenea, o schemă fly-out breadcrumb în care se pot modifica atributele.

Clicul pe un link breadcrumb vă duce la pagina elementului respectiv, în timp ce dacă faceți clic pe săgeata orientată în jos se deschid opțiuni suplimentare.

MSDN are un traseu breadcrumb care deschide o listă de subnavigație derulabilă atunci când utilizatorul trece cu mouse-ul peste o legătură.

Wowhead are o schemă de subnavigație pe mai multe niveluri.

Delicious vă permite să eliminați elementele din traseul breadcrumb al etichetelor de cuvinte cheie pentru a vă ajuta să găsiți rapid semnele de carte.

Exemple experimentale
Booreiland utilizează o schemă de navigare de tip breadcrumb pentru meniul său principal, permițând vizitatorilor să înțeleagă rapid ce vizualizează în prezent.

Lecturi suplimentare pe SmashingMag: Link
- Planning And Implementing Website Navigation
- Web Design Elements: Examples And Best Practices
- Smashing Book 5 – Real-Life RWD (Book)”)
- Mobile Navigation For Smashing Magazine: Un studiu de caz