W początkach sieci, kiedy JavaScript był tylko mgnieniem oka Brendana Eicha, światowa sieć była wyłącznie miejscem, gdzie można było znaleźć strony internetowe. Nie było czegoś takiego jak 'natywna aplikacja’, ponieważ wszystkie aplikacje były natywne; jeśli chciałeś skomplikowanej interakcji z użytkownikiem, musiałbyś wyraźnie pobrać i uruchomić jakąś formę programu wykonywalnego.
W świecie technologii nic nigdy nie pozostaje czyste na bardzo długo i wkrótce sieć stała się domem dla rzeczy, które można sensownie nazwać aplikacjami, czy to statycznymi stronami HTML z renderowanymi przez serwer odpowiedziami na dane wejściowe użytkownika, aplikacjami w pełni działającymi po stronie klienta napisanymi w JavaScript lub Flashu, czy też jakąś mieszanką tych dwóch rzeczy.
W nowoczesnej sieci możesz swobodnie tworzyć i hostować wszystko, od zwykłej strony internetowej do w pełni rozwiniętego, wydajnego narzędzia do kompresji obrazów. Nowoczesne przeglądarki ułatwiają tworzenie złożonych aplikacji dzięki takim funkcjom jak akcelerowany przez GPU rendering 3D czy nagrywanie audio/wideo. Tymczasem nowoczesne interfejsy API, takie jak service workers i web workers, pozwalają programistom negować tradycyjne ograniczenia sieci (takie jak początkowy czas ładowania i jednowątkowa natura JavaScriptu), aby tworzyć strony internetowe, które czują się jak aplikacje.
Wszystko to rodzi pytanie: czy rozróżnienie między stroną internetową a aplikacją internetową jest jeszcze przydatne?
Cóż, (uwaga na spoiler) myślę, że tak, szczególnie jeśli próbujesz odpowiedzieć na pytania o to, jak stworzyć najlepszy UX, lub jakiej technologii powinieneś użyć w danym projekcie.
Kiedy strona internetowa staje się aplikacją internetową?
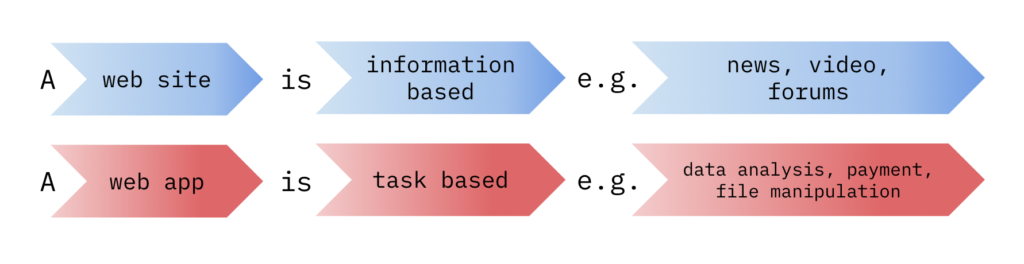
Najprostszym sposobem na rozróżnienie może być powiedzenie, że strona internetowa składa się ze statycznego HTML, być może z lekką interaktywnością zapewnianą przez JavaScript lub niektóre formularze HTML. Aplikacja internetowa, z drugiej strony, będzie prawdopodobnie cięższa w interakcji, z dużą ilością funkcjonalności dostarczanej przez JavaScript po stronie klienta, kod serwera, lub w większości przypadków, oba. Jednak uważam, że ta definicja jest błędem, ponieważ kładzie zbyt duży nacisk na implementację nad intencją.
Co mam przez to na myśli? Ujmę to w ten sposób: Myślę, że bardziej przydatny model koncentruje się na tym, jak ludzie zamierzają korzystać z twojej aplikacji internetowej lub witryny, i że ten zamiar powinien być kluczowym czynnikiem napędzającym twoją implementację. Jeśli użytkownicy zamierzają po prostu uzyskać dostęp do informacji lub uzyskać zrozumienie, to masz stronę. Jeśli zamierzają wykonać jakieś zadanie, które wymaga wejścia i odpowiedzi, to masz aplikację.

Nie powinno być wątpliwości, że nie ma jasnej, niekontrowersyjnej linii między aplikacją internetową a stroną internetową, niezależnie od definicji, której używasz. To podejście skoncentrowane na użytkowniku nie twierdzi, że jest to model, który będzie sortować najbardziej precyzyjnie między tymi dwoma, ale myślę, że jest to najbardziej pomocny model podczas próby opracowania udanego doświadczenia użytkownika.
Najważniejsze, wiele produktów cyfrowych, w rzeczywistości, będzie mieszanką aplikacji i witryny. Oczywistym przykładem jest e-commerce.
Tutaj, użytkownicy mogą przybyć z zamiarem uzyskania informacji o firmie i jej produktach, ale będą oczekiwać, aby być w stanie łatwo i intuicyjnie wykonać zadanie zakupu czegoś, jeśli i kiedy dojdą do tego etapu. To nie jest słabość tego modelu, ale jego siła. Pomocne może być myślenie o katalogu produktów jako o witrynie, a o kasie jako o aplikacji, z różnymi, ale powiązanymi potrzebami, które mogą wymagać różnych wyborów podczas procesu projektowania i rozwoju.
Jaką to robi różnicę?
Jako deweloper, łatwo wpaść w pułapkę myślenia, że istnieje jeden właściwy wybór technologii lub podejścia dla wszystkich sytuacji, lub jeden zestaw najlepszych praktyk dla wszystkich scenariuszy. Jest to coś, z czego większość deweloperów wyrasta wraz z doświadczeniem, ale zrozumienie rozróżnienia pomiędzy aplikacją internetową a witryną może pomóc uniknąć takiego sztywnego myślenia.
Podejmijmy początkowy czas ładowania strony jako przykład. Chcę podkreślić, że jest to coś, na co zawsze powinieneś zwracać uwagę podczas tworzenia aplikacji internetowych; zbyt długie czasy ładowania nigdy nie są dobre dla użytkowników. Ale optymalizacje są zawsze kompromisem. Czy to w czasie rozwoju, złożoności kodu i utrzymania, lub po prostu w wyborze, która część aplikacji do optymalizacji z ograniczonych zasobów.

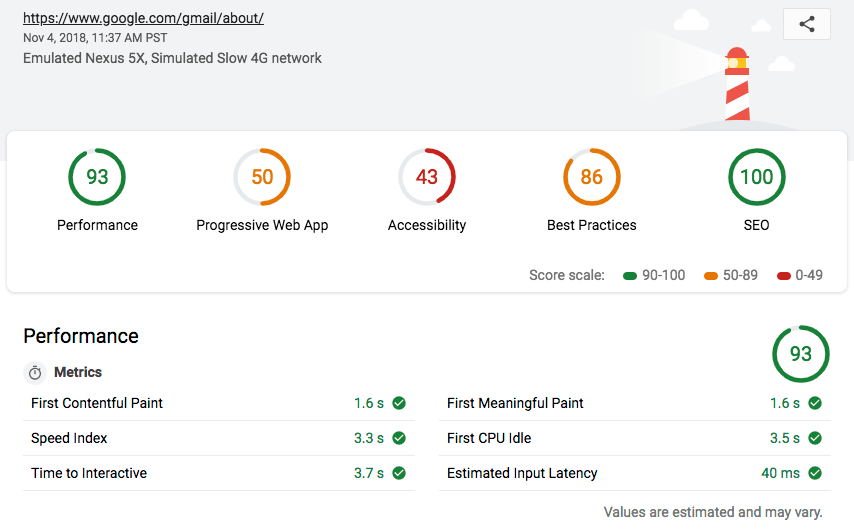
Wracając do przykładu e-commerce. Załóżmy, że masz czas na rozwój i budżet, aby spojrzeć na zmniejszenie czasu ładowania albo na pierwszej stronie sklepu, lub kasy. Znasz często cytowane statystyki Google dotyczące czasu ładowania strony, ale którą stronę zoptymalizować? Cóż, jeśli nie masz zasobów lub wiedzy, aby przetestować efekty każdego z nich (jak większość nie), to może pomóc myśleć o części podróży, która jest bardziej witryna-jak i część, która jest bardziej app-jak przy użyciu obiektywu intencji użytkownika.
Gdy początkowo trafiając na front sklepu, użytkownicy zamierzają uzyskać informacje; są one, dla celów naszego modelu, myśląc o platformie jako strony internetowej. W tym stanie, nie oczekują oni złożonej interakcji, są mniej zaangażowani, a więc prawdopodobnie nie są skłonni do znoszenia opóźnień.
Gdy użytkownik przechodzi do kasy, jednak aktywnie angażuje się w zadanie kupienia czegoś. Oczekują podawania danych wejściowych i odpowiedzi w ramach doświadczenia bardziej przypominającego aplikację i prawdopodobnie będą bardziej tolerancyjni na krótkie opóźnienia.
Ponownie, w idealnym świecie, optymalizujesz oba doświadczenia, ale jeśli nie jest to możliwe, posiadanie sposobu na myślenie o tym, gdzie powinieneś przydzielić swoje zasoby jest przydatne.
Przykładem równoległym może być aplikacja biznesowa, w której użytkownik może zalogować się raz na początku swojego dnia, a następnie wykonać dane zadanie w aplikacji wiele razy podczas tej jednej sesji dziennej. W tym przypadku, to prawdopodobnie nie jest zbyt ważne, jeśli jest jakiś początkowy czas ładowania podczas otwierania aplikacji, ale jeśli często powtarzane zadanie ma jeden lub więcej długiego oczekiwania wbudowany w to, to może mieć poważny wpływ na wydajność i zadowolenie użytkownika.
Wybory technologiczne
Choć z pewnością nie powinno być czynnikiem decydującym, rozróżnienie witryny i aplikacji może pomóc w myśleniu o wyborze technologii. Dobrym przykładem są frameworki front-end. Nie jest przypadkiem, że ciężkie „baterie w zestawie”, takie jak Angular i Ember, są często używane w przedsiębiorstwach, gdzie nacisk kładziony jest na aplikacje. Lżejsze frameworki i „biblioteki UI”, takie jak React, Vue i Svelte, są jednak znacznie bardziej popularne tam, gdzie kładzie się przynajmniej pewien nacisk na budowanie stron internetowych. Nie jest też przypadkiem, że React został zbudowany przez Facebooka, który jest chyba najlepszym przykładem platformy, która stara się objąć całe spektrum site-app.

Nic z tego nie jest powiedziane, że nie można zbudować dobrej strony internetowej z Angular, lub że nie można zbudować złożonej aplikacji z React, ale różne technologie mają różne skupienia i mocne strony, które często dobrze pasują do różnych rodzajów użytkowników. Oceniając, której technologii użyć, spróbuj zrozumieć te mocne strony w kontekście swoich celów, zamiast zakładać, że jedna jest koniecznie lepsza od drugiej tylko dlatego, że użyłeś jej w ostatnim projekcie lub taki i taki na Twitterze powiedział, że to nowa gorąca nowość.
Usability i UX
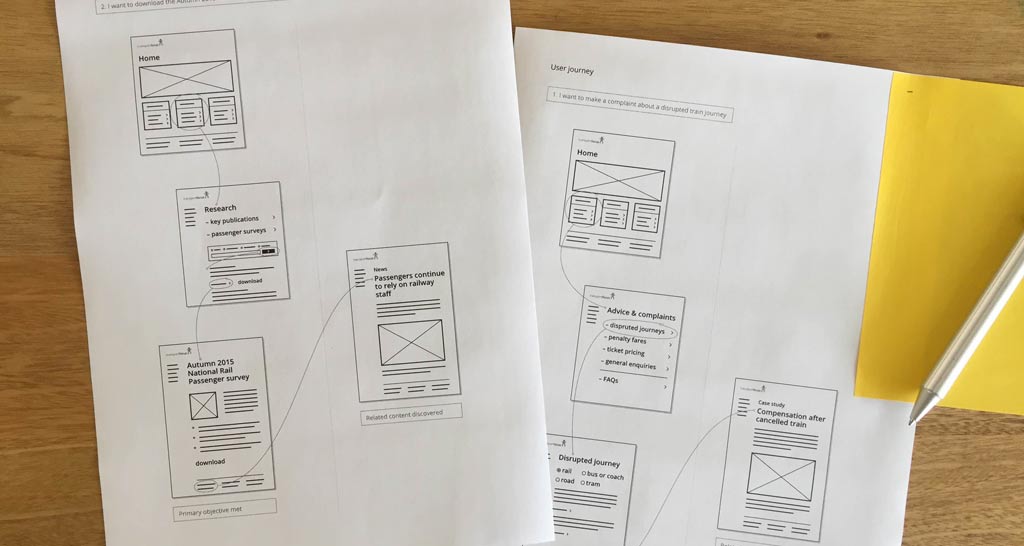
Zrozumienie intencji użytkownika jest kluczowe przy rozważaniu, jak zapewnić, że użytkownicy mogą znaleźć to, czego szukają i osiągnąć to, co chcą osiągnąć. Myślenie o tym, gdzie Twój produkt znajduje się na spektrum aplikacji vs witryny może pomóc w określeniu celów UX.
W przypadku złożonych aplikacji internetowych, które prawdopodobnie mają bardzo biegłych i zaangażowanych stałych użytkowników, może warto skupić się na dodaniu zaawansowanych funkcji, ponieważ może to potencjalnie zwiększyć produktywność dla klientów o znaczną kwotę. Podczas gdy nic w Twojej aplikacji nie powinno być niepotrzebnie skomplikowane, takie funkcje mogą nie mieć tak dużego nacisku na natychmiastową użyteczność, jak funkcje, które są skierowane do mniej technicznych lub mniej zaangażowanych użytkowników.
Zależnie od użytkowników Twojej aplikacji i ich wzorców użytkowania, może być właściwe zapewnienie funkcjonalności samouczka lub nawet oddzielnej dokumentacji, podczas gdy dla czystej strony internetowej prawie nigdy nie byłoby to odpowiednie.
Tworzenie udanej witryny internetowej UX, z drugiej strony, jest bardziej prawdopodobne, aby skupić się na optymalizacji ścieżek o dużym natężeniu ruchu w witrynie. Zapewnienie, że są one jasne i intuicyjne, i że użytkownik jest zawsze w stanie szybko znaleźć to, czego szuka. Aplikacje internetowe są mniej prawdopodobne, aby mieć taką koncentrację na konkretnych przypadkach użycia, głównie dlatego, że ich funkcje są zazwyczaj bardziej zróżnicowane.

Wniosek
Jak zawsze, kluczowym punktem do zrozumienia jest to, że nie ma jednego rozmiaru pasującego do wszystkich podejścia do rozwoju w sieci, a rozważenie, gdzie twój projekt – lub różne części projektu – pasuje na spektrum między stroną internetową a aplikacją internetową może pomóc uniknąć utknięcia w zbyt specyficznym trybie myślenia. Na powyższych przykładach zobaczyliśmy, że może to dotyczyć wielu aspektów rozwoju, od wyborów technicznych niskiego poziomu do projektowania wysokiego poziomu i UX.
Postawienie takiego rozróżnienia z pewnością nie jest panaceum, które odpowie na każde pytanie, jakie masz podczas projektu, ale pamiętanie o analizowaniu intencji użytkowników w ten sposób może być użytecznym sposobem na znalezienie właściwej perspektywy i potwierdzenie swoich decyzji.