About The Author
Jacob Gube jest założycielem i redaktorem naczelnym Six Revisions, publikacji internetowej dla twórców stron internetowych i projektantów, oraz zastępcą redaktora Design Instruct, …Więcej oJacob↬
- 9 min read
- Inspiracja,Showcases,Web Design,Nawigacja
- Zapisane do czytania w trybie offline
- Share on Twitter, LinkedIn


„Okruszek chleba” (lub „ścieżka okruszka chleba”) to rodzaj schematu nawigacji wtórnej, który ujawnia lokalizację użytkownika w witrynie lub aplikacji internetowej. Termin ten pochodzi z bajki Hansel i Gretel, w której dwójka tytułowych dzieci upuszcza okruszki chleba, aby utworzyć ścieżkę powrotną do domu. Podobnie jak w bajce, okruszki chleba w rzeczywistych aplikacjach oferują użytkownikom sposób na prześledzenie ścieżki z powrotem do ich oryginalnego punktu lądowania.

Zwykle można znaleźć okruszki chleba w witrynach internetowych, które mają dużą ilość treści zorganizowanych w sposób hierarchiczny. Widać je również w aplikacjach internetowych, które mają więcej niż jeden krok, gdzie działają podobnie do paska postępu. W najprostszej postaci, okruszki chleba to ułożone poziomo łącza tekstowe oddzielone symbolem „większy niż” (>); symbol ten wskazuje poziom danej strony w stosunku do łączy obok niej.
W tym artykule poznamy zastosowanie okruszków chleba w witrynach internetowych i omówimy kilka najlepszych praktyk stosowania ścieżek okruszków chleba we własnej witrynie.
Nawigację okruszkami chleba należy stosować w przypadku dużych witryn internetowych i witryn z hierarchicznie ułożonymi stronami. Doskonałym scenariuszem są witryny e-commerce, w których duża różnorodność produktów jest pogrupowana w logiczne kategorie.
Nie powinieneś stosować breadcrumbs dla witryn jednopoziomowych, które nie mają logicznej hierarchii lub grupowania. Doskonałym sposobem na określenie, czy dana witryna skorzystałaby z nawigacji z okruszkami chleba, jest skonstruowanie mapy witryny lub diagramu przedstawiającego architekturę nawigacyjną witryny, a następnie przeanalizowanie, czy okruszki chleba poprawiłyby zdolność użytkownika do poruszania się w obrębie kategorii i pomiędzy nimi.
Nawigacja z okruszkami chleba powinna być traktowana jako funkcja dodatkowa i nie powinna zastępować skutecznego menu nawigacji głównej. Jest to wygodna funkcja; drugorzędny schemat nawigacji, który pozwala użytkownikom ustalić, gdzie się znajdują; oraz alternatywny sposób poruszania się po witrynie.
1. Okruszki oparte na lokalizacjiOkruszki oparte na lokalizacji pokazują użytkownikowi, gdzie znajduje się w hierarchii witryny. Zazwyczaj są one stosowane w schematach nawigacyjnych, które mają wiele poziomów (zazwyczaj więcej niż dwa). W poniższym przykładzie (z SitePoint), każdy odnośnik tekstowy dotyczy strony, która znajduje się o jeden poziom wyżej niż ta po prawej stronie.

2. Ścieżki oparte na atrybutachŚcieżki oparte na atrybutach wyświetlają atrybuty danej strony. Na przykład, w serwisie Newegg, ścieżki breadcrumb pokazują atrybuty przedmiotów wyświetlanych na danej stronie:

Na tej stronie wyświetlane są wszystkie obudowy komputerowe, których atrybutami są wyprodukowanie przez Lian Li i posiadanie obudowy MicroATX Mini Tower.
3. Ścieżki oparte na ścieżkachScieżki breadcrumb oparte na ścieżkach pokazują użytkownikom kroki, jakie wykonali, aby dotrzeć do danej strony. Ścieżki są dynamiczne, ponieważ wyświetlają strony, które użytkownik odwiedził przed dotarciem do bieżącej strony.
Oto niektóre z korzyści płynących z zastosowania ścieżki breadcrumb.
Wygoda dla użytkownikówŚcieżki breadcrumb są używane głównie w celu zapewnienia użytkownikom drugorzędnego sposobu nawigacji po witrynie. Oferując ścieżkę okruszków chleba dla wszystkich stron w dużej, wielopoziomowej witrynie, użytkownicy mogą łatwiej przechodzić do kategorii wyższego poziomu.
Zmniejszenie liczby kliknięć lub czynności potrzebnych do powrotu do stron wyższego poziomuZamiast używać przycisku „Wstecz” przeglądarki lub głównej nawigacji witryny w celu powrotu do strony wyższego poziomu, użytkownicy mogą teraz korzystać z okruszków chleba przy mniejszej liczbie kliknięć.
Nie zajmuje miejsca na ekraniePonieważ są one zazwyczaj zorientowane poziomo i mają prostą stylistykę, ścieżki okruszków chleba nie zajmują dużo miejsca na stronie. Zaletą jest to, że nie mają negatywnego wpływu na przeładowanie treścią i przeważają nad wszelkimi negatywami, jeśli są prawidłowo używane.
Zmniejszają współczynnik odrzuceńScieżki okruszków chleba mogą być świetnym sposobem na zachęcenie odwiedzających po raz pierwszy do przeglądania witryny po obejrzeniu strony docelowej. Na przykład, powiedzmy, że użytkownik trafia na stronę poprzez wyszukiwanie w Google, widząc ścieżkę okruszków chleba może zachęcić tego użytkownika do kliknięcia na strony wyższego poziomu, aby zobaczyć powiązane tematy zainteresowań. To z kolei zmniejsza ogólny współczynnik odrzuceń strony internetowej.
Używanie ścieżek okruszków chleba jest dość prostą sprawą i istnieje tylko kilka wytycznych, które należy rozważyć przed podjęciem decyzji o ich wdrożeniu na stronie internetowej. Przyjrzyjmy się kilku powszechnym błędom, których należy unikać.
Używanie okruszków chleba, gdy nie jest to koniecznePowszechnym błędem przy wdrażaniu okruszków chleba jest używanie ich, gdy nie ma z tego korzyści.

W powyższym przykładzie Slicethepie ryzykuje przytłoczenie użytkowników zbyt wieloma opcjami nawigacji. (1) nawigacja główna, (2) ścieżka okrężna i (3) nawigacja dodatkowa znajdują się bardzo blisko siebie. Ścieżka okruszków chleba w tej aplikacji nie oferuje użytkownikom żadnej dodatkowej wygody, ponieważ tuż pod nią znajduje się drugorzędna nawigacja do stron niższego poziomu. Dodatkowo, kliknięcie na link na drugim poziomie ścieżki okrężnej („Muzyka”) przenosi użytkownika z powrotem do pierwszej zakładki („Słuchaj”), co błędnie sugeruje, że pierwsza zakładka znajduje się na wyższym poziomie niż dwie pozostałe („Szukaj” i „Artist hall of fame”).
Używanie ścieżek okruszków chleba jako podstawowej nawigacjiJak wspomniano wcześniej, używaj okruszków chleba jako opcjonalnej pomocy w nawigacji.

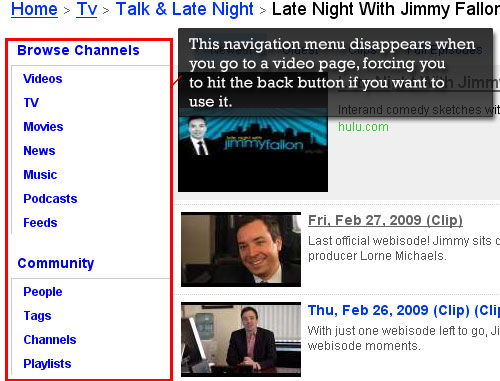
W powyższym przykładzie, mefeedia nie oferuje podstawowego menu nawigacyjnego do oglądania filmów. Chociaż w sekcji stopki znajduje się nawigacja za pomocą linków tekstowych, w treści stron nie ma żadnego menu nawigacyjnego, co utrudnia nawigację do innych sekcji witryny.

Jeśli użytkownik trafia na stronę wideo bezpośrednio – na przykład poprzez wynik wyszukiwania Google – jedyną opcją nawigacji może być ścieżka breadcrumb. Jeśli użytkownik przeglądał już strony witryny i dotarł do strony, która nie wyświetla głównego menu nawigacyjnego, będzie musiał nacisnąć przycisk „Wstecz” w przeglądarce, aby przejść do menu głównego.
Używanie okruszków chleba, gdy strony mają wiele kategoriiSzlaki okruszków chleba mają strukturę liniową, więc korzystanie z nich będzie trudne, jeśli strony nie dają się podzielić na zgrabne kategorie. Decyzja o tym, czy używać okruszków chleba, zależy w dużej mierze od tego, jak zaprojektowałeś hierarchię swojej witryny. Jeśli strona niższego poziomu jest (lub może być umieszczona) w więcej niż jednej kategorii nadrzędnej, ścieżki okruszków są nieefektywne, niedokładne i mylące dla użytkownika.
Przy projektowaniu schematu nawigacji po okruszkach należy pamiętać o kilku rzeczach. Przyjrzyjmy się kilku kwestiom, które mogą pojawić się podczas pracy z listwami nawigacyjnymi.
Jakiego elementu należy użyć do oddzielenia elementów łącza? Powszechnie przyjętym i najbardziej rozpoznawalnym symbolem służącym do oddzielania hiperłączy w listwach nawigacyjnych jest symbol „większy niż” (>). Zazwyczaj znak > jest używany do oznaczania hierarchii, jak w formacie Kategoria nadrzędna > Kategoria podrzędna.

Innymi używanymi symbolami są strzałki skierowane w prawo, cudzysłowy („) oraz ukośniki (/).

Wybór zależy od estetyki witryny oraz rodzaju użytego breadcrumba. Na przykład, w przypadku okruszków opartych na ścieżkach, w których linki nie muszą być ze sobą zhierarchizowane, użycie symbolu „większy niż” może nie oddać dokładnie ich wzajemnego stosunku.
Jak duży powinien być? Nie chcesz, aby okruszki zdominowały stronę. Ścieżka okruszków chleba funkcjonuje jedynie jako pomoc dla użytkowników (udogodnienie); jej rozmiar powinien przekazywać to użytkownikom i dlatego powinna być co najmniej mniejsza lub mniej widoczna niż główne menu nawigacyjne.

Dobrą zasadą, którą należy się kierować przy określaniu rozmiaru ścieżki okruszków chleba jest to, że nie powinna ona być pierwszym elementem, który przyciąga uwagę użytkownika po wejściu na stronę.
Gdzie należy umieszczać ścieżki okruszków chleba? Ścieżki okruszków chleba są zwykle wyświetlane w górnej połowie strony, poniżej głównego menu nawigacyjnego, jeśli używane jest menu poziome.
Gdy omówiliśmy już kto, co, kiedy, gdzie, dlaczego i jak używać ścieżek okruszków chleba, powinniśmy przyjrzeć się kilku przykładom na żywo. W poniższej sekcji znajdziesz kilka przykładów wspaniałych witryn, które korzystają ze ścieżek okrężnych.
TypePad Design Assistant

NASA

Nestle używa ścieżki okrężnej, której tekst jest znacznie mniejszy niż tekst na reszcie strony, dzięki czemu nie rzuca się w oczy.

Marchand de Trucs

Pomost 55

Overstock używa standardowego symbolu „większy niż” dla swojej ścieżki ścieżki obrysowej opartej na atrybutach. Pola wyboru dla atrybutów produktów są używane po to, aby użytkownicy mogli je odznaczyć i odfiltrować.

Zastąpienie >innymi symbolami
TechRadar UK i BP< używają trójkątów prostokątnych.


PSDTUTS i Martique używają ukośników.


Mouse to Minx używa cudzysłowu pod kątem prostym do oznaczenia hierarchii stron.

Alertbox Jakoba Nielsena używa strzałek skierowanych w prawo.

Target używa dwukropków (:) jako separatorów.

Poza prostymi odnośnikami tekstowymi
Jeden z aktualnych trendów w projektowaniu okruszków chleba mówi: „Okruszki chleba nie muszą być proste”. W tych projektach zobaczysz pięknie wystylizowane breadcrumby, które dobrze integrują się z całością projektu.
Grooveshark

Yahoo! TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

Statement Tracker wykorzystuje ścieżkę okrężną do wskazania kroków związanych z rejestracją konta, a także wskaźnik postępu.

Flickr używa ścieżki okruszków chleba do wskazania liczby sekcji w wycieczce po serwisie Flickr.

Oto kilka przykładów ścieżek okruszków chleba, których łącza po kliknięciu lub najechaniu otwierają podrzędny panel nawigacyjny z listą dodatkowych atrybutów lub lokalizacji.
MarketWatch posiada wysuwane podrzędne menu nawigacyjne, które pojawia się po najechaniu kursorem myszy na łącze breadcrumb.

Profoto posiada unikalną ścieżkę breadcrumb: kliknięcie na łącze breadcrumb otwiera pod nim obszar, który daje użytkownikom dodatkowe atrybuty do wyboru.

Uniwersytet w Cranfield ma podobny, wysuwany schemat breadcrumb, który pełni podwójną funkcję: jako wskaźnik lokalizacji dla użytkownika oraz jako solidny i interaktywny schemat nawigacji wtórnej.

Lonely Planet również posiada wysuwaną ścieżkę breadcrumb, w której można zmieniać atrybuty.

Kliknięcie łącza breadcrumb przenosi użytkownika na stronę tego elementu, natomiast kliknięcie strzałki skierowanej w dół otwiera dodatkowe opcje.

MSDN ma ścieżkę okruszka chleba, która otwiera przewijaną listę podnawigacji, gdy użytkownik najedzie kursorem na łącze.

Wowhead ma wielopoziomowy schemat podnawigacji.

Delicious umożliwia usuwanie elementów w ścieżce okruszka chleba znaczników słów kluczowych, aby ułatwić szybkie znajdowanie zakładek.

Przykłady eksperymentalne
Booreiland używa schematu nawigacji w stylu okruszków chleba dla swojego menu głównego, pozwalając odwiedzającym szybko zrozumieć, co aktualnie przeglądają.

Dalsze lektury na SmashingMag: Link
- Planning And Implementing Website Navigation
- Web Design Elements: Examples And Best Practices
- Smashing Book 5 – Real-Life RWD (Book)”)
- Mobile Navigation For Smashing Magazine: A Case Study
.