Postępujemy w kierunku ery automatyzacji. Każda firma, czy to startup, czy duże przedsiębiorstwo, wszystkie one dążą do włączenia testów automatyzacji do swoich cykli wydawniczych tak skutecznie, jak tylko mogą. Powodem tego jest fakt, że testy automatyzacji drastycznie zmniejszają wysiłek związany z walidacją powtarzalnych scenariuszy testowych. JavaScript nie jest już określany jako język programowania tylko dla programistów. Wraz z rosnącym zapotrzebowaniem na testowanie automatyzacji, pojawiły się frameworki testujące JavaScript, które spełniają różne cele, niektóre nadają się do testowania jednostkowego, podczas gdy inne są stworzone do testowania E2E (End-to-End). To nic dziwnego, że testerzy automatyzacji na całym świecie stali się całkiem sympatyczni z tymi JavaScript testing frameworks.
Różnorodność JavaScript testing frameworks udostępnionych dla testerów automatyzacji stały się przyczyną zamieszania dla wielu. To jest naturalne, im więcej opcji masz przed sobą, tym więcej czasu zajmie ci podjęcie decyzji, który JavaScript automation testing framework pasuje najlepiej dla ciebie.
Nie martw się jednak! Zamierzam podkreślić 9 najlepszych frameworków testowych JavaScript, które ułatwiają testowanie w oparciu o twoje wymagania testowe.
Możesz również przeczytać nasz inny blog na temat Top JavaScript frameworków na 2019 rok, gdzie rozmawialiśmy o front-end, back-end i testowaniu odpowiednich frameworków. Bez dalszych ceregieli, spójrzmy na te w szczegółach.
- Jest
- Wymagania wstępne dotyczące instalacji
- Co sprawia, że Jest jest popularnym JavaScript Automation Testing Framework?
- Areas Where Jest Can Do Better!
- Is Jest The Best JavaScript Automation Testing Framework For You?
- Mocha
- Wymagania wstępne dotyczące instalacji
- Co sprawia, że Mocha jest popularnym frameworkiem do testów automatyzacji JavaScript?
- Areas Where Mocha Can Do Better!
- Czy Mocha jest najlepszym frameworkiem do testów automatyzacji JavaScript dla Ciebie?
- Jasmine
- Warunki wstępne instalacji
- What Makes Jasmine A Popular JavaScript Automation Testing Framework?
- Areas Where Jasmine Can Do Better!
- Is Jasmine The Best JavaScript Automation Testing Framework For You?
- Nightwatch
- Warunki wstępne instalacji
- Co sprawia, że Nightwatch jest popularnym frameworkiem do testów automatyzacji w JavaScript?
- Areas Where Nightwatch Can Do Better!
- Is Nightwatch The Best JavaScript Automation Testing Framework For You?
- Protractor
- Wymagania wstępne dotyczące instalacji
- Co sprawia, że Protractor jest popularnym frameworkiem do testowania automatyzacji JavaScript?
- Areas Where Protractor Can Do Better!
- Is Protractor The Best JavaScript Automation Testing Framework For You?
- Selenium Webdriver
- Co sprawia, że Selenium jest popularnym frameworkiem testów automatyzacji JavaScript?
- Areas Where Selenium Can Do Better!
- Jak LambdaTest może pomóc Ci w osiągnięciu jak najwięcej z Twoich skryptów Selenium?
- Is Selenium The Best JavaScript Automation Testing Framework For You?
- Puppeteer(Library)
- Warunki wstępne instalacji
- Co sprawia, że Puppeteer jest tak popularny?
- Areas Where Puppeteer Can Do Better!
- Czy powinieneś używać Puppeteera?
- Karma(Test Runner)
- Wymagania wstępne dotyczące instalacji
- Co sprawia, że Karma jest tak popularna?
- Areas Where Karma Can Do Better!
- Should You Use Karma?
- Cypress
- Warunki wstępne instalacji
- Co sprawia, że Cypress jest tak popularny?
- Areas Where Cypress Can Do Better!
- Should You Use Cypress?
- Wrapping Up!
- Arnab Roy Chowdhury
- Written by Arnab Roy Chowdhury
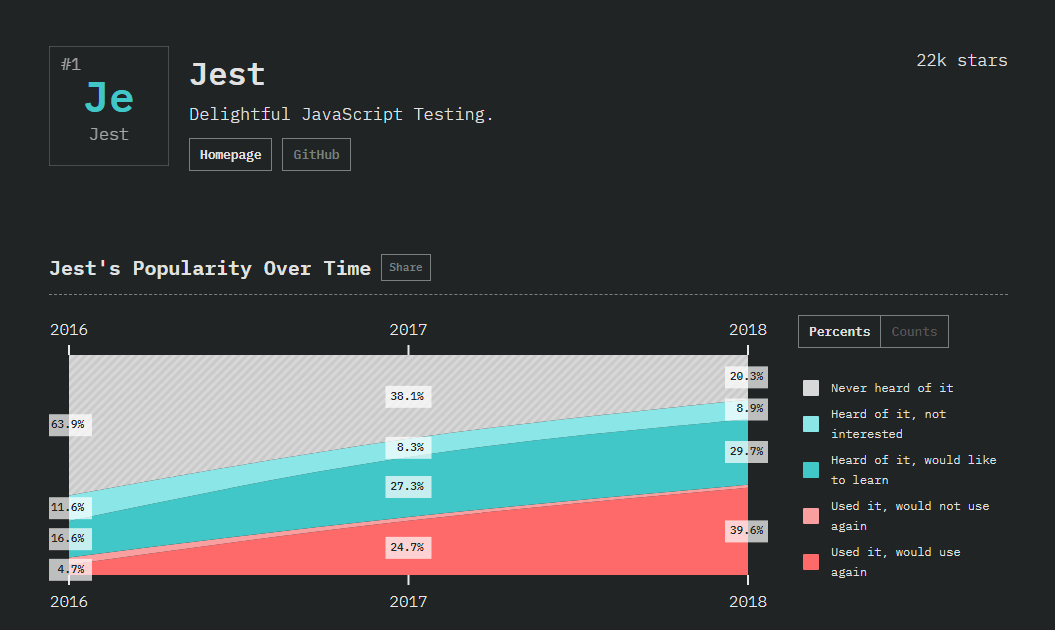
Jest

Uznany za numer #1 JavaScript automation testing framework na 2018 rok przez ankietę stateofjs. Jest został opracowany przez Facebook i używany do testowania kodów JavaScript, w szczególności aplikacji stworzonych przy użyciu React JS.

Wymagania wstępne dotyczące instalacji
To, co wyróżnia Jest, to fakt, że zapewnia zintegrowany framework, który nie wymaga żadnego doświadczenia w konfiguracji. Narzędzie jest gotowe do użycia i jeśli używasz npm, możesz je natychmiast skonfigurować, uruchamiając następujące polecenie.
|
1
|
npm install -.-save-dev jest
|
Co sprawia, że Jest jest popularnym JavaScript Automation Testing Framework?
- Największą korzyścią z używania Jest jest doświadczenie minimalnej konfiguracji i ustawień, ponieważ jest on dostarczany z biblioteką asercji wspierającą mocking. Tak jak w przypadku każdej nowej biblioteki testowej, przypadki testowe są pisane przy użyciu podejścia behavior-driven development. Możesz umieścić swoje przypadki testowe w folderze o nazwie _tests_ i zacząć je uruchamiać.
- Jest uważany za bardzo dobrze udokumentowany, szybko działający framework do testowania JavaScript.
- Jest oferuje solidne narzędzia deweloperskie z mniej podatnym na błędy kodem.
- Ramework może również wykonywać wizualne testy regresji poprzez przechwytywanie zrzutów ekranu. Kiedy aplikacja jest tworzona przy użyciu React JS, ta funkcja jest całkiem przydatna do zapobiegania przypadkowym błędom UI. Działa ona poprzez nagranie zrzutu ekranu renderowanego komponentu i późniejsze porównanie go z komponentami renderowanymi w przyszłości. Zrzuty ekranu mogą być łatwo aktualizowane, jeśli dodana zostanie jakaś nowa funkcja.
Areas Where Jest Can Do Better!
- W porównaniu do frameworków takich jak Jasmine, nie obsługuje on tak wielu bibliotek lub narzędzi, które czasami mogą się przydać do debugowania przypadków testowych w IDE, które nie obsługuje Jest.
- Ludzie, którzy nie czują się komfortowo wokół Jest stwierdzili, że krzywa uczenia się jest dość trudna.
- Testowanie migawkowe z Jest nie jest tak wykonalne dla większych plików migawkowych.
Is Jest The Best JavaScript Automation Testing Framework For You?
Cóż, to czy chcesz używać Jest czy Jasmine zależy całkowicie od twoich wymagań. Jeśli twój projekt wymaga debugowania przypadków testowych w IDE, które nie obsługuje Jest, Jasmine jest oczywiście najlepszym wyborem. Mimo to, sugerowałbym, że warto spróbować Jest z powodu inwestycji, które Facebook obecnie czyni i pozytywnych doświadczeń, które społeczność deweloperów React otrzymuje.
Run Your First Jest Automation Script On An Online Selenium Grid
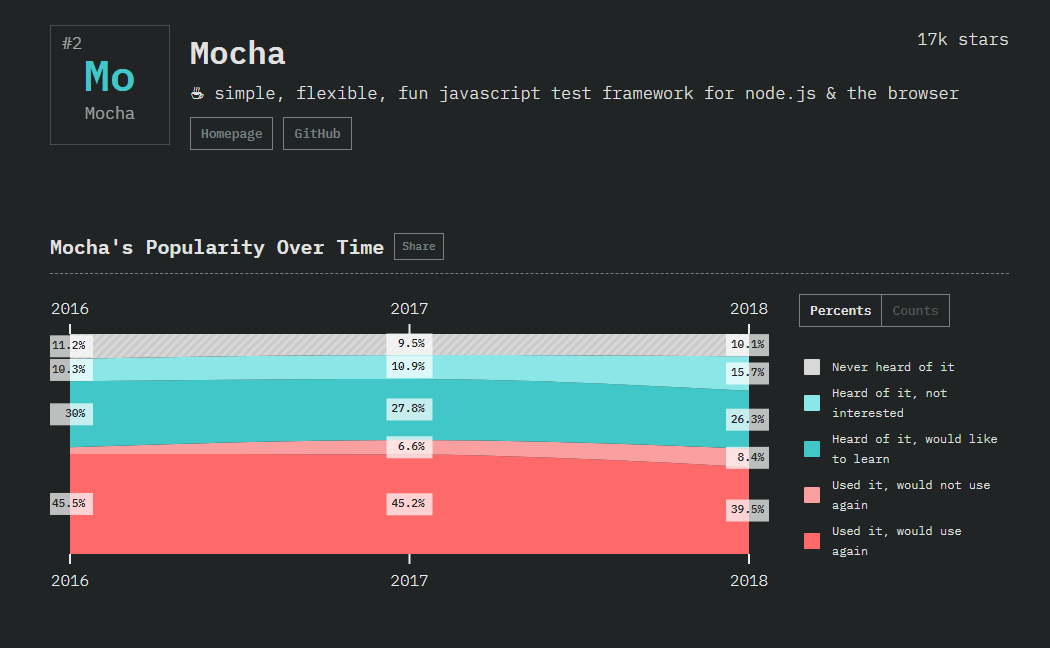
Mocha

Mocha jest frameworkiem testowym JavaScript przeznaczonym do testowania aplikacji, które działają przy użyciu Node.js. Mocha jest oceniana jako #2 JavaScript automation testing framework w badaniu stateofjs z 2018 roku.

Wymagania wstępne dotyczące instalacji
Instalacja jest bardzo prosta. Wymagana jest tylko stacja robocza i zainstalowanie Mochy za pomocą następujących poleceń.
Dla instalacji globalnej uruchom poniższe polecenie:
npm i -global mocha.
Jeśli chcesz zainstalować mochę jako zależność dla rozwoju, uruchom npm i -save-dev mocha.
Co sprawia, że Mocha jest popularnym frameworkiem do testów automatyzacji JavaScript?
Deweloperzy, jak również testerzy lubią Mochę z wielu powodów.
- Aplikacja jest open source i pozwala na elastyczność.
- Może łatwo wspierać generatory.
- Ponieważ jest stara, wiele samouczków i dokumentów jest dostępnych online.
- Sekwencyjne wykonywanie przypadków testowych z elastycznym raportowaniem.
- Mocha pomaga w łatwym mapowaniu wyjątków z odpowiednimi przypadkami testowymi.
Areas Where Mocha Can Do Better!
- Mocha może lepiej radzić sobie z narzędziami deweloperskimi.
- Wraz z pojawieniem się Jest, Mocha znacznie zmniejszyła popularność wśród społeczności testerów.
- Mocha mogłaby być lepsza pod względem ogólnej wydajności, i wbudowanych funkcji.
Czy Mocha jest najlepszym frameworkiem do testów automatyzacji JavaScript dla Ciebie?
Cóż, czas wymagany na konfigurację i ustawienie czyni Mochę mniej popularnym frameworkiem. Organizacje, które przerzuciły się na Jest, nie znalazły lepszej alternatywy. Jest sprawia, że testowanie jest o wiele szybsze przy bardzo niewielkich wymaganiach dotyczących konfiguracji. Chociaż ekosystem Mocha jest dość rozległy, złożoność, która się z nim wiąże, nie jest czasem tego warta.

Jasmine

Jasmine, używany głównie do testowania asynchronicznego, jest bogatym w funkcje frameworkiem do testowania automatyzacji w JavaScript. Aplikacja działa na Node.js i pozwala na dokładne i elastyczne raportowanie błędów poprzez seryjne uruchamianie przypadków testowych. Jasmine znajduje się na #3 miejscu dla frameworków testujących JavaScript według stateofjs 2018.

Warunki wstępne instalacji
Instalacja Jasmine jest bardzo prosta. Wszystko czego potrzebujesz to stacja robocza z łączem internetowym. Uruchom poniższe polecenie w cmd/terminalu, aby zainstalować Jasmine.
|
1
|
npm install -g jasmine
|
Jednakże, konfiguracja jest nieco bardziej skomplikowana niż w przypadku Jest. Musisz ustawić i skonfigurować plik test.js przed uruchomieniem przypadków testowych.
What Makes Jasmine A Popular JavaScript Automation Testing Framework?
- Największą siłą Jasmine jest jego kompatybilność z każdym frameworkiem lub bibliotekami do wyboru, co czyni go jednym z najbardziej elastycznych frameworków testowych JavaScript. Niezależnie od tego, czy chcesz użyć Sinon do szyderstwa, czy Chai do asercji przypadków testowych, Jasmine pomoże ci bez żadnych trudności.
- Społeczność Jasmine jest dość duża i otrzymasz wszelkiego rodzaju wsparcie, które przychodzi w postaci bibliotek, postów na blogu lub samouczków wideo.
- Z większą społecznością, krzywa uczenia się jest bardzo gładka dla Jasmine. Dostajesz również całkiem imponującą dokumentację.
- Oferuje elegancki styl programowania & wzorców.
Areas Where Jasmine Can Do Better!
- Jasmine jest to, że potrzebna jest duża ilość konfiguracji. Użytkownik musi jawnie wybrać mocking framework lub bibliotekę asercji przed ich użyciem. Jeśli Twój projekt wymaga takiej elastyczności, może być przydatny. Jeśli nie, procedura konfiguracji może być nieco frustrująca.
- Jasmine wspiera testowanie migawkowe poprzez użycie biblioteki jasmine-snapshot. Jednak jej integracja może być nieco trudna.
- Popularność Jest doprowadziła do spadku popularności Jasmine.
Is Jasmine The Best JavaScript Automation Testing Framework For You?
Jeśli twój projekt jest duży i wymaga integracji z zewnętrznymi bibliotekami to oczywiście Jasmine jest najlepszym wyborem z powodu swojego wieku i dużej bazy użytkowników. Jeśli twój projekt jest mały, a zwłaszcza jeśli używasz React JS, sugerowalibyśmy użycie Jest ze względu na jego rosnącą popularność wśród innych użytkowników.
Teraz, że jesteśmy skończeni z 3 najlepszymi frameworkami testującymi według stateofjs 2018. Będę podkreślać niektóre frameworki, które chociaż nie są częścią ankiety, ale są uważane za bardzo przydatne przez społeczność testową w mojej opinii.
Execute Your First Automation Script With Selenium & Jasmine.
Nightwatch

Do zautomatyzowanego testowania aplikacji internetowych, szczególnie aplikacji, które są tworzone przy użyciu Node.js, Nightwatch JS jest potężnym zautomatyzowanym frameworkiem, który wykorzystuje Selenium WebDriver API i pozwala użytkownikowi na przeprowadzenie testów end to end. Głównym celem Nightwatch jest uproszczenie procesu pisania zautomatyzowanych przypadków testowych i pomoc w ustawieniu ciągłej integracji w twoim cyklu rozwoju.
Warunki wstępne instalacji
Ponieważ Nightwatch jest przeznaczony do testowania aplikacji Node.js, twoja stacja robocza powinna mieć zainstalowaną najnowszą stabilną wersję Node.js. Zainstaluj także npm, ponieważ jest on potrzebny do zainstalowania frameworka.
Do lokalnego uruchomienia frameworka potrzebny jest także autonomiczny serwer Selenium wraz z WebDriver API. To pomoże Ci testować aplikacje lokalnie przy użyciu Firefoksa lub Chrome.
Gdy Twoja stacja robocza jest gotowa, uruchom następujące polecenie w cmd.
|
1
|
$npm install Nightwatch
|
Co sprawia, że Nightwatch jest popularnym frameworkiem do testów automatyzacji w JavaScript?
- Po pierwsze, konfiguracja jest dość łatwa.
- Będziesz musiał tylko zaimportować bibliotekę Selenium.
- Społeczność jest dość duża i istnieje wiele zasobów dostępnych w postaci blogów i tutoriali, jeśli potrzebujesz jakiejkolwiek pomocy dotyczącej konfiguracji lub pisania przypadków testowych.
- Język jest bardzo prosty. Będziesz potrzebował tylko podstawowej wiedzy na temat programowania obiektowego.
- Jeśli tester należy do zespołu Java, członkowie zespołu backend mogą łatwo przyswoić wiedzę i pomóc testerom w pisaniu zautomatyzowanych przypadków testowych, zwiększając tym samym ogólną produktywność zespołu.
Areas Where Nightwatch Can Do Better!
- Przypadki testowe nie są tak czytelne jak inne frameworki. Składnia nie jest jasna i nie jest możliwe, aby użytkownicy napisali jasny opis w przypadku każdego kroku. Możesz to zrobić w formie komentarzy, ale jeśli jakikolwiek test zakończy się niepowodzeniem, nie zostanie to wyświetlone w logach.
- Aby dowiedzieć się, gdzie popełniłeś błąd, możesz dodać jasny komunikat o błędzie dla każdego kroku, ale to utrudni utrzymanie czystej składni.
Is Nightwatch The Best JavaScript Automation Testing Framework For You?
Dla końca do końca testowania aplikacji internetowych opartych na Node.js, Nightwatch jest oczywiście najlepszy, ale jeśli myślisz o większym obrazie, ma wiele zależności. Nie masz tak dużego wyboru korzystania z zewnętrznych aplikacji do testowania jednostek i ma mniejsze wsparcie niż Protractor lub WebDriverIO.
Nightwatch.js Tutorial For Test Automation Beginners – With Examples
Protractor

Mamy Jest do zautomatyzowanego testowania aplikacji React JS. Ale co z deweloperami Angulara. Będąc jednym z najstarszych i najpopularniejszych frameworków do tworzenia aplikacji typu single-page, dobrze jest mieć framework dedykowany do testowania Angular JS i aplikacji Angularowych. Protractor jest tutaj na ratunek. Jest to end to end framework do testowania automatyzacji dedykowany do testowania aplikacji Angular w prawdziwej przeglądarce, dzięki czemu zautomatyzowana interakcja jest jak prawdziwy użytkownik.
Wymagania wstępne dotyczące instalacji
Po pierwsze, będziesz musiał mieć npm i Angular zainstalowane w swoim systemie. Mamy nadzieję, że już to masz, ponieważ tworzysz aplikację Angular. Będziesz również potrzebował serwera Selenium, który umożliwi aplikacji uruchamianie przypadków testowych kompatybilnych z przeglądarkami. Gdy system jest już skonfigurowany, wykonaj następujące polecenie w cmd
|
1
|
npm install -.g protractor
|
To wszystko. Jesteś gotowy do pracy. Zacznij pisać przypadki testowe i baw się dobrze testując swoją kanciastą aplikację.
Co sprawia, że Protractor jest popularnym frameworkiem do testowania automatyzacji JavaScript?
- Ponieważ framework działa na Selenium WebDriver, sprawia, że testowanie między przeglądarkami jest łatwiejsze. Wszystkie podstawowe funkcjonalności WebDriver są obsługiwane przez Protractor.
- W porównaniu do Selenium WebDriver, będziesz miał dodatkowe lokalizatory takie jak repeater, model, wiązanie i wiele innych.
- Możesz łatwo pisać i zarządzać obiektami strony.
- Istnieje domyślna funkcjonalność waits, której celem jest oczekiwanie na angular, która jest nieobecna w WebDriver.
- Jeśli Twoja aplikacja jest tworzona przy użyciu podejścia opartego na zachowaniach, ten framework jest idealny, ponieważ wspiera takie frameworki jak Cucumber, Jasmine, Mocha, itp.
- Automatyczne przechwytywanie i porównywanie zrzutów ekranu jest znacznie łatwiejsze w Protractor.
- Ramework wspiera również równoległe wykonywanie testów na wielu stacjach roboczych.
Areas Where Protractor Can Do Better!
- Największą wadą jest to, że framework działa idealnie w Chrome. Nie zapewnia dużego wsparcia na innych przeglądarkach.
- Nie wspiera również klas Robot.
- Wsparcie społeczności jest niewielkie w porównaniu do Selenium, które jest na rynku od dłuższego czasu.
Is Protractor The Best JavaScript Automation Testing Framework For You?
Po raz kolejny, Protractor jest najlepszym frameworkiem do testowania aplikacji Angular, ale ponieważ działa tylko dla Chrome, lepiej jest użyć Selenium, jeśli twój projekt wymaga testowania między przeglądarkami. Selenium działa dobrze dla aplikacji Angular i zapewniając XPath będzie również definiować oczekiwania i inne lokalizatory. Selenium ma również ogromne wsparcie społeczności i sprawia, że testowanie między przeglądarkami jest łatwiejsze ze względu na wsparcie dla wielu przeglądarek.
Read More: Automated Cross Browser Testing With Protractor & Selenium
Selenium Webdriver

Mówiąc o frameworkach do testowania JavaScript, Selenium WebDriver jest z pewnością najbardziej powszechnie akceptowanym i lubianym frameworkiem do testowania automatyzacji dla aplikacji internetowych. Możesz użyć Selenium do wykonania zautomatyzowanych testów między przeglądarkami w dokładny sposób. A fakt, że jest open-source czyni Selenium WebDriver jednym z najlepszych frameworków do testowania JavaScript w branży. Nie tylko możesz używać Selenium do wykonywania testów automatyzacji z JavaScript, ale możesz również używać go dla innych języków programowania.
Co sprawia, że Selenium jest popularnym frameworkiem testów automatyzacji JavaScript?
- IDE jest open source, stąd może być łatwo nauczone przez testerów, którzy są nowi w branży lub kogoś, kto chce się zapoznać z domeną testowania sieci.
- Będąc w branży przez długi czas, społeczność Selenium jest dość duża i dla każdej pomocy lub zapytania, społeczność jest zawsze tam, aby rozwiązać twój problem.
- Pomimo, że Selenium ma swój własny język, oferuje wiązania językowe do obsługi kodowania w Javie, JavaScript, PHP, itp.
Areas Where Selenium Can Do Better!
- The framework jest open source i wspierany przez społeczność, nie otrzymasz natychmiastowego rozwiązania żadnego z twoich problemów.
- Do wykorzystania pełnej funkcjonalności Selenium, będziesz potrzebował wtyczek innych firm.
- Skalowalność – Nie możesz wykonywać testów równoległych z Selenium WebDriver. Dlatego właśnie Selenium wymyśliło Selenium Grid, aby pomóc ci w równoległym uruchamianiu wielu testów. Wadą Selenium Grid jest to, że wymagałby ciężkiej infrastruktury, jeśli masz duży zestaw testów i potrzebujesz wielu testów do uruchomienia równolegle.
Jak LambdaTest może pomóc Ci w osiągnięciu jak najwięcej z Twoich skryptów Selenium?
LambdaTest jest narzędziem do testowania w różnych przeglądarkach, które oferuje on-cloud Selenium Grid składający się z 2000+ prawdziwych przeglądarek działających na różnych systemach operacyjnych & urządzeń zarówno desktopowych & jak i mobilnych. LambdaTest Selenium Grid może pomóc Ci przezwyciężyć ograniczenia, które pochodzą z wykonania Selenium.
- LambdaTest Selenium Grid oferuje kompatybilność z każdym frameworkiem automatyzacji testów & języka, który obsługuje wykonanie Selenium.
- Nasi eksperci techniczni są zawsze gotowi pomóc Ci z każdym problemem, który możesz napotkać podczas wykonywania testów automatyzacji z Selenium. Wystarczy wysłać wiadomość do naszego działu obsługi klienta na czacie 24/7.
- Z LambdaTest Selenium Grid, możesz skalować bez wysiłku, nie martwiąc się o konserwację lub jakiekolwiek przestoje.
- Uruchamiaj równoległe testowanie za pomocą skryptów Selenium, przechodząc do większej liczby równoległych sesji.
- LambdaTest integruje się z wieloma narzędziami CI/CD, takimi jak Jenkins, CircleCI i więcej, aby pomóc Ci w przyspieszeniu twoich potoków wydania.
- Wyciągaj raporty z testów używając naszego otwartego API Selenium, nawet bez logowania do naszej platformy.
Get Your First 100 Automation Testing Minutes For LambdaTest Selenium Grid By A Free Sign-Up.
Is Selenium The Best JavaScript Automation Testing Framework For You?
Cóż, jeśli chodzi o zautomatyzowane testy między przeglądarkami, nie ma lepszego frameworka niż Selenium. Zalety Selenium znacznie przewyższają wady, a fakt, że jest on darmowy czyni go preferowanym narzędziem przez wiele organizacji. Problemy, z którymi obecnie borykają się testerzy, takie jak stara dokumentacja i brak wtyczek, zostaną wkrótce rozwiązane wraz z premierą Selenium 4.

PERFORM AUTOMATION TESTING WITH
SELENIUM GRID 2000+ Browsers
FREE SIGNUP
Puppeteer(Library)

Puppeteer jest kolejną biblioteką Node.js, która dostarcza API, które pomaga użytkownikom kontrolować Chrome poprzez nadpisywanie standardowego protokołu DevTools. Wiele scenariuszy, które można wykonać ręcznie w przeglądarce, można zautomatyzować za pomocą Puppeteer
Warunki wstępne instalacji
Puppeteer będzie wymagał, aby twoja stacja robocza miała najnowszą wersję Chrome wraz z Chromium. Będziesz również musiał mieć zainstalowany yarn lub npm w swoim systemie. Node.js to kolejny must have, ponieważ framework jest przeznaczony do testowania aplikacji internetowych opartych na Node.js.
Co sprawia, że Puppeteer jest tak popularny?
Skrypty automatyzacji napisane przy użyciu Puppeteera zastępują API DevTools Protocol. Zamiast tworzyć ładunki sieciowe, wywołanie API powoduje automatyczne
- Uruchomienie chrome
- Otworzenie nowej karty w przeglądarce
- Przejście do żądanej witryny w celu przetestowania.
- Zrobienie zrzutu ekranu i zamknięcie przeglądarki.
Puppeteer pozwala użytkownikom kpić z zasobów, unikając w ten sposób problemów z niezawodnością, spójnością i szybkością. Możesz manipulować zewnętrznymi zasobami, takimi jak selektory CSS, aby konkretny przypadek testowy wykonywał się szybciej.
Areas Where Puppeteer Can Do Better!
Największą wadą Puppeteera jest to, że działa on tylko z Chrome. Jeśli twój projekt wymaga, aby aplikacja była kompatybilna z innymi przeglądarkami, będziesz musiał polegać na NightWatch lub innych frameworkach, aby przetestować aplikację na innych przeglądarkach.
Czy powinieneś używać Puppeteera?
To, że ułatwia on testowanie bezgłowe jest głównym powodem popularności Puppeteera. Jednak, jak wspomniano wcześniej, używanie Puppeteera ma sens tylko wtedy, gdy tworzysz aplikację, która ma być używana wyłącznie w Chrome. Jeśli tworzysz aplikację internetową kompatybilną z wieloma przeglądarkami, możesz wybrać TestCafe, Nightwatch lub inne frameworki, które ułatwiają testowanie end-to-end na wielu przeglądarkach.

Karma(Test Runner)


Karma została stworzona, aby przynieść środowisko testowe dla deweloperów. Środowisko, w którym nie muszą się oni martwić o konfigurację. Mogą jedynie pisać kod i otrzymywać natychmiastową informację zwrotną z przypadków testowych.
Wymagania wstępne dotyczące instalacji
Ponieważ aplikacja jest oparta na Node.js, będziesz musiał mieć zainstalowany Node.js w swoim systemie. Po tym, możesz zainstalować Karmę globalnie, uruchamiając następujące polecenie w CMD.
|
1
|
npm install -.g karma
|
Co sprawia, że Karma jest tak popularna?
- Karma pomaga Ci łatwo przeprowadzać testy automatyzacji na prawdziwych urządzeniach i przeglądarkach. Możesz uruchamiać przypadki testowe na tabletach, telefonach lub zdarzeniach na instancji PhantomJS like headless.
- Możesz kontrolować cały przepływ pracy bezpośrednio z IDE lub CMD. Wystarczy, że zapiszesz plik, a framework uruchomi przypadki testowe za Ciebie.
- Możesz uruchomić przypadki testowe za pomocą Mocha, Jasmin, QUnit lub wybranego przez siebie adaptera.
- Ponieważ aplikacja jest open source, znajdziesz wiele pomocy od społeczności.
- Obsługuje również ciągłą integrację przy użyciu Jenkins, Semaphore lub Travis.
Areas Where Karma Can Do Better!
No cóż, zaskakująco nie ma żadnych zauważalnych wad używania Karmy.
Should You Use Karma?
Obecnie Karma jest uważana za jeden z najlepszych frameworków JS. W porównaniu do Jest, Jest ma wiele nienaprawionych błędów i nie obsługuje plików .mjs na natywnym środowisku. Nawet, pojedynczy błąd ma wiele komunikatów o błędach dla Jest. Jednakże, te problemy nie występują w Karma.
Wykonaj swój pierwszy skrypt automatyzacji z Selenium & Karma.
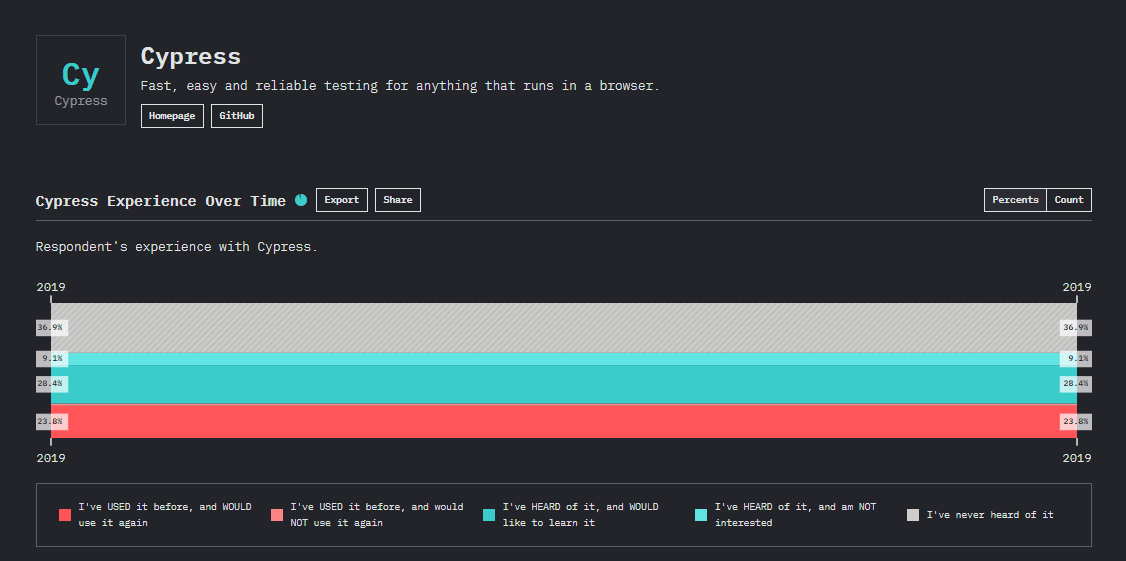
Cypress

Cypress jest narzędziem następnej generacji do testowania front-end zbudowanym dla nowoczesnej sieci. Dzięki Cypress, programiści mogą pisać testy end-to-end, testy integracyjne i testy jednostkowe. Cypress jest zbudowany na JavaScript – popularnym języku front-end i obsługuje tylko framework Mocha JS.

Warunki wstępne instalacji
Ponieważ framework Mocha działa na Node.js, przed zainstalowaniem Cypress należy zainstalować pakiety zależne:
-
- Node JS
- IDE jak Visual Studio Code
Gdy Node JS jest już zainstalowany, instalujemy Mocha i Cypress z terminala za pomocą npm, menedżera pakietów Node.
Wykonaj następujące polecenie w terminalu, aby zainstalować Mochę:
|
1
|
npm install mocha
|
Wykonaj następujące polecenie w terminalu, aby zainstalować Cypress:
|
1
|
npm install cypress
|
Co sprawia, że Cypress jest tak popularny?
- Cypress framework jest bardziej zdolny do dostarczania spójnych wyników.
- Cypress wykonuje migawkę przy każdym kroku testowym. Umożliwia to programiście sprawdzenie stanu i aktywności w każdym konkretnym kroku skryptu testowego.
- Cypress pozwala na bezpośrednią modyfikację elementów DOM, na przykład – pokazywanie ukrytych elementów do pokazania.
- W testach wykonywanych za pomocą Cypress nie występują opóźnienia sieciowe i flakiness, ponieważ testy są wykonywane wewnątrz przeglądarki i mają pełną widoczność wszystkiego, co dzieje się w aplikacji synchronicznie.
- Cypress ma dostęp do przednich & tylnych części, które umożliwiają modyfikowanie wszystkiego, co przychodzi & z przeglądarki. .
Areas Where Cypress Can Do Better!
- Cypress jest dostępny tylko dla przeglądarek Chrome, Firefox, Edge, Brave i Electron, co czyni go mniej preferowanym wyborem do testowania między przeglądarkami.
- Obsługuje tylko framework JavaScript do tworzenia przypadków testowych.
- Nie obsługuje zdalnego wykonywania.
- Cypress nigdy nie będzie miał wsparcia dla obsługi wielu kart przeglądarki.
- Domyślnie Cypress nie obsługuje instancji wielu przeglądarek ani nie kontroluje więcej niż jednej otwartej przeglądarki jednocześnie.
Should You Use Cypress?
Cypress został zbudowany w celu rozwiązania głównych problemów, z którymi borykają się programiści i inżynierowie QA podczas wymyślania aplikacji testowych. Cypress oferuje zwycięskie funkcje, takie jak automatyczne przewijanie, przeładowywanie w czasie rzeczywistym, podróż w czasie, najwyższą szybkość wykonywania i wiele innych, które nie są dostępne w innych frameworkach. Jeśli jesteś biegły w JavaScript i szukasz narzędzia, które może wykonywać testy automatyzacji na lokalnej maszynie, powinieneś sprawdzić Cypress. Podsumowując, jeśli twoja aplikacja internetowa jest zbudowana przy użyciu nowoczesnych frameworków JavaScript, takich jak React, Angular, itp. i testowanie między przeglądarkami nie ma wysokiego priorytetu, Cypress może pasować do rachunku.
Wrapping Up!
To wszystko z naszej strony. Wymieniliśmy frameworki dedykowane do testowania konkretnych aplikacji internetowych opartych na frameworkach wraz z ogólnymi aplikacjami do zautomatyzowanego testowania wszelkich aplikacji internetowych opartych na JavaScript. Który z nich powinieneś wybrać zależy całkowicie od Twoich wymagań. Zmierz kryteria, takie jak kompatybilność z przeglądarkami, ramy używane do rozwoju, metodologia rozwoju i zdecyduj się na ten, który pasuje do Twoich potrzeb. Daj nam również znać, jeśli natknąłeś się na inne frameworki testujące i dlaczego były one lepsze do testowania Twoich aplikacji internetowych. Szczęśliwego testowania! 🙂

Arnab Roy Chowdhury
Arnab Roy Chowdhury jest z zawodu programistą UI i entuzjastą blogowania. Zajmuje się pisaniem treści od około 5 lat i ma duże doświadczenie w blogach technicznych, dziennikach podróży i treściach w najnowszych językach programowania.
Written by Arnab Roy Chowdhury
Arnab Roy Chowdhury jest z zawodu programistą UI i entuzjastą blogowania. Pisze treści od około 5 lat i ma duże doświadczenie w blogach technicznych, dziennikach podróży i treściach w najnowszych językach programowania.
.