In de begindagen van het web, toen JavaScript nog maar een twinkeling was in het oog van Brendan Eich, was het world wide web strikt een plek waar je websites kon vinden. Er bestond niet zoiets als een ‘native app’ omdat alle applicaties native apps waren; als je complexe gebruikersinteractie wilde, moest je expliciet een vorm van een uitvoerbaar programma downloaden en uitvoeren.
In de wereld van de technologie blijft niets ooit erg lang puur, en al snel werd het web de thuisbasis van dingen die zinvol applicaties konden worden genoemd, of het nu statische HTML-pagina’s waren met server-rendered reacties op gebruikersinvoer, volledig client-side apps geschreven in JavaScript of Flash, of een mix van de twee.
Op het moderne web, ben je vrij om alles te maken en te hosten, van gewoon een motherf*****g website tot een volwaardige, performante beeldcompressietool. Evergreen browsers maken complexe ervaringen mogelijk met functies als GPU-versnelde 3D-rendering en audio/video-opname. Ondertussen stellen moderne API’s zoals service workers en web workers ontwikkelaars in staat om de traditionele beperkingen van het web (zoals initiële laadtijd en de single-threaded aard van JavaScript) te negeren en websites te maken die aanvoelen als apps.
Dit alles roept de vraag op: is het nog wel zinvol om onderscheid te maken tussen een website en een webapp?
Wel, (spoiler alert) ik denk het wel, vooral als je probeert vragen te beantwoorden over hoe je de beste UX creëert, of welke technologie je zou moeten gebruiken op een bepaald project.
Wanneer wordt een website een web app?
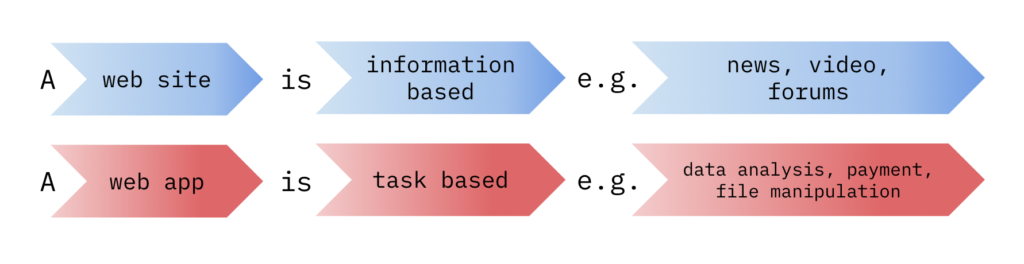
De eenvoudigste manier om het onderscheid te maken zou kunnen zijn om te zeggen dat een website bestaat uit statische HTML, misschien met wat lichte interactiviteit geleverd door JavaScript of sommige HTML-formulierinvoer. Een webapp daarentegen zou waarschijnlijk meer interactie bevatten, met veel functionaliteit die wordt geleverd door client-side JavaScript, servercode, of in de meeste gevallen, beide. Ik denk echter dat deze definitie een vergissing is, omdat het te veel nadruk legt op de uitvoering boven de bedoeling.
Wat bedoel ik daar nu mee? Laat ik het zo zeggen: Ik denk dat het nuttigere model zich richt op hoe mensen van plan zijn je web app of site te gebruiken, en dat deze intentie een belangrijke factor moet zijn die je implementatie stuurt. Als gebruikers van plan zijn om gewoon toegang te krijgen tot informatie of om inzicht te krijgen, dan heb je een site. Als ze van plan zijn een taak uit te voeren waarvoor input en reacties nodig zijn, dan heb je een app.

Het spreekt voor zich dat er geen duidelijke, oncontroversiële grens is tussen een webapp en een website, welke definitie je ook gebruikt. Deze gebruikersgerichte benadering pretendeert niet het model te zijn dat het meest precies tussen de twee zal sorteren, maar ik denk dat het het meest behulpzame model is bij pogingen om een succesvolle gebruikerservaring te ontwikkelen.
Het belangrijkste is dat veel digitale producten in feite een mix zullen zijn van app en site. Een voor de hand liggend voorbeeld is in e-commerce.
Hier kunnen gebruikers aankomen met de bedoeling om te worden geïnformeerd over uw bedrijf en zijn producten, maar zullen verwachten om in staat te zijn om gemakkelijk en intuïtief de taak van het kopen van iets te volbrengen, als en wanneer ze in dat stadium komen. Dit is geen zwakte van het model, maar een sterkte. Het kan nuttig zijn om de productcatalogus te zien als een site, en de kassa als een app, met verschillende maar verwante behoeften die verschillende keuzes vereisen tijdens het ontwerp- en ontwikkelingsproces.
Wat maakt het uit?
Als ontwikkelaar kan het gemakkelijk zijn om in de val te trappen om te denken dat er één juiste keuze van technologie of aanpak is voor alle situaties, of één set van best practices voor alle scenario’s. Dit is iets waar de meeste ontwikkelaars uit groeien met ervaring, maar het begrijpen van het onderscheid tussen web app en web site kan helpen dergelijke rigide denkwijzen te vermijden.
Neem de initiële laadtijd van een pagina als voorbeeld. Ik wil benadrukken dat dit iets is waar je altijd enige aandacht aan moet besteden bij het ontwikkelen voor het web; te lange laadtijden zijn nooit goed voor je gebruikers. Maar optimalisaties gaan altijd ten koste van elkaar. Of het nu gaat om ontwikkelingstijd, complexiteit en onderhoudbaarheid van de code, of gewoon om de keuze welk deel van uw app met beperkte middelen moet worden geoptimaliseerd.

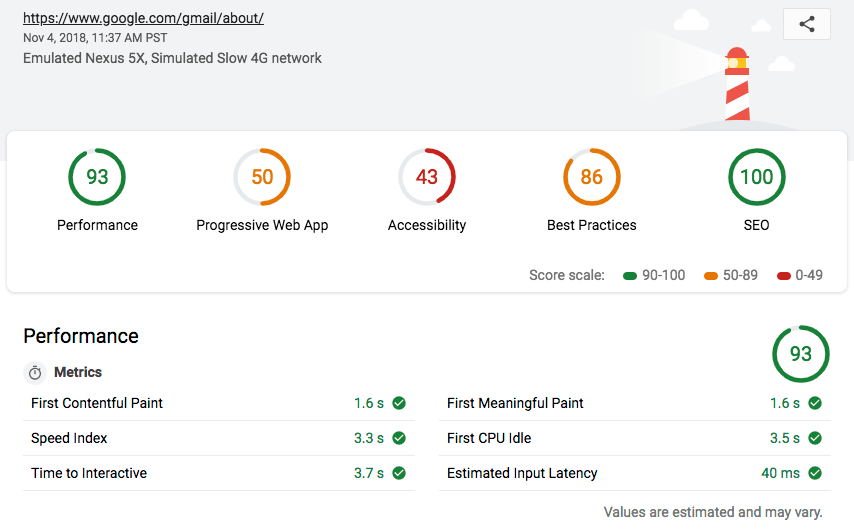
Om terug te komen op het e-commerce voorbeeld. Laten we zeggen dat u de ontwikkelingstijd en het budget hebt om te kijken naar het verkorten van de laadtijd van de voorpagina van uw winkel of uw kassa. U kent de vaak geciteerde Google-statistieken over laadtijden van pagina’s, maar welke pagina optimaliseert u? Nou, als je niet de middelen of expertise om de effecten van elk van hen te testen (zoals de meeste niet), dan kan het helpen om na te denken over het deel van het traject dat meer site-achtige en het deel dat meer app-achtige met behulp van de lens van de gebruiker intent.
Wanneer aanvankelijk het raken van uw storefront, de gebruikers intentie is om informatie te krijgen; ze zijn, voor de toepassing van ons model, denken van uw platform als een website. In deze toestand verwachten ze geen complexe interactie, zijn ze minder betrokken en dus waarschijnlijk niet bereid om enige vertraging op te lopen.
Wanneer de gebruiker echter naar de kassa gaat, is hij actief bezig met de taak om iets te kopen. Ze verwachten input en reacties te geven als onderdeel van een meer app-achtige ervaring, en zullen waarschijnlijk meer tolerant zijn voor korte vertragingen.
Opnieuw, in een ideale wereld optimaliseer je beide ervaringen, maar als dat niet mogelijk is, is het nuttig om een manier te hebben om na te denken over waar je je middelen aan moet toewijzen.
Een parallel voorbeeld zou een zakelijke productiviteits-app kunnen zijn waarbij de gebruiker zich aan het begin van de dag een keer aanmeldt, en vervolgens een bepaalde taak binnen de app meerdere keren tijdens die ene dag-lange sessie voltooit. In dit geval is het waarschijnlijk niet al te belangrijk als er enige initiële laadtijd is bij het openen van de app, maar als een vaak herhaalde taak een of meer lange wachttijden heeft ingebouwd, dan kan dit een serieuze impact hebben op de productiviteit en de tevredenheid van de gebruiker.
Tech keuzes
Hoewel het zeker niet de beslissende factor moet zijn, kan het onderscheid tussen site en app u helpen na te denken over technologiekeuzes. Front-end frameworks zijn een goed voorbeeld. Het is geen toeval dat zware ‘batterijen inbegrepen’ frameworks zoals Angular en Ember veel gebruikt worden in bedrijfsomgevingen, waar de focus over het algemeen op applicaties ligt. Lichtere frameworks en ‘UI libraries’ zoals React, Vue en Svelte zijn echter veel populairder wanneer er op zijn minst enige nadruk ligt op het bouwen van een website. Het is ook geen toeval dat React is gebouwd door Facebook, dat misschien wel het ultieme voorbeeld is van een platform dat het hele site-app-spectrum wil overspannen.

Niets van dit alles wil zeggen dat je geen goede website kunt bouwen met Angular, of dat je geen complexe applicatie kunt bouwen met React, maar verschillende technologieën hebben verschillende aandachtspunten en sterke punten die vaak goed passen bij verschillende soorten gebruikers. Wanneer je evalueert welke technologie je moet gebruiken, probeer dan die sterke punten te begrijpen in de context van je doelen, in plaats van aan te nemen dat de ene noodzakelijkerwijs beter is dan de andere, simpelweg omdat je het bij je laatste project hebt gebruikt, of omdat die en die op Twitter zei dat het de nieuwe hotness was.
Usability en UX
Het begrijpen van de intentie van de gebruiker is van vitaal belang wanneer je nadenkt over hoe je ervoor kunt zorgen dat gebruikers kunnen vinden wat ze zoeken en kunnen bereiken wat ze willen bereiken. Door na te denken over waar uw product zich bevindt in het app- versus site-spectrum, kunt u uw UX-doelstellingen bepalen.
Voor complexe webapps die waarschijnlijk zeer vaardige en betrokken terugkerende gebruikers hebben, kan het de moeite waard zijn om te focussen op het toevoegen van geavanceerde functies, omdat dit de productiviteit van uw klanten mogelijk aanzienlijk kan verhogen. Hoewel niets in uw app onnodig onduidelijk mag zijn, zijn dergelijke functies misschien niet zo zwaar gericht op directe bruikbaarheid als functies die zijn gericht op minder technische of minder betrokken gebruikers.
Afhankelijk van de gebruikers van uw app en hun gebruikspatronen, kan het gepast zijn om tutorial-functionaliteit of zelfs aparte documentatie te bieden, terwijl dit voor een zuivere website bijna nooit geschikt zou zijn.
Het creëren van een succesvolle website UX, aan de andere kant, is waarschijnlijk meer gericht op het optimaliseren van paden met veel verkeer door de site. Ervoor zorgen dat deze duidelijk en intuïtief zijn, en dat de gebruiker altijd snel kan vinden wat hij zoekt. Webapps zijn minder gericht op specifieke gebruikssituaties, vooral omdat hun functies doorgaans gevarieerder zijn.

Conclusie
Zoals altijd is het belangrijk om te begrijpen dat er niet één standaardbenadering is voor webontwikkeling. Door na te denken over waar uw project – of verschillende onderdelen daarvan – passen in het spectrum tussen een website en een webapp, kunt u voorkomen dat u in een al te specifieke denkwijze blijft steken. Met de voorbeelden hierboven hebben we gezien dat dit van toepassing kan zijn op vele aspecten van ontwikkeling, van low-level technische keuzes tot high-level design en UX.
Het maken van dit onderscheid is zeker geen wondermiddel dat elke vraag zal beantwoorden die je hebt tijdens een project, maar onthouden om de intentie van je gebruikers op deze manier te analyseren kan een nuttige manier zijn om het juiste perspectief te vinden en je beslissingen te valideren.