Over de auteur
Jacob Gube is de oprichter en hoofdredacteur van Six Revisions, een webpublicatie voor webontwikkelaars en -ontwerpers, en de adjunct-redacteur van Design Instruct, een web …Meer overJacob↬
- 9 min lezen
- Inspiratie,Showcases,Webdesign,Navigatie
- Opgeslagen voor offline lezen
- Delen op Twitter, LinkedIn


Een “broodkruimel” (of “broodkruimelspoor”) is een soort secundair navigatieschema dat de locatie van de gebruiker binnen een website of webapplicatie aangeeft. De term is afkomstig uit het sprookje Hans en Grietje, waarin de twee titelkinderen broodkruimels laten vallen om een spoor naar huis te vormen. Net als in het sprookje bieden broodkruimels in echte toepassingen gebruikers een manier om het pad terug te volgen naar het oorspronkelijke landingspunt.

Je vindt broodkruimels meestal op websites die een grote hoeveelheid inhoud op een hiërarchische manier hebben georganiseerd. Je ziet ze ook in webapplicaties die meer dan één stap hebben, waar ze functioneren zoals een voortgangsbalk. In hun eenvoudigste vorm zijn broodkruimels horizontaal gerangschikte tekstlinks, gescheiden door het “groter dan”-symbool (>); het symbool geeft het niveau van die pagina aan ten opzichte van de paginalinks ernaast.
In dit artikel verkennen we het gebruik van broodkruimels op websites en bespreken we enkele beste praktijken voor het toepassen van broodkruimelpaden op uw eigen website.
Gebruik broodkruimelnavigatie voor grote websites en websites die hiërarchisch gerangschikte pagina’s hebben. Een uitstekend scenario is e-commerce websites, waarin een grote verscheidenheid aan producten is gegroepeerd in logische categorieën.
U moet geen breadcrumbs gebruiken voor websites met één niveau die geen logische hiërarchie of groepering hebben. Een goede manier om te bepalen of een website baat zou hebben bij broodkruimelnavigatie, is het maken van een sitemap of een diagram dat de navigatiearchitectuur van de website weergeeft, en vervolgens te analyseren of broodkruimels het vermogen van de gebruiker om binnen en tussen categorieën te navigeren, zouden verbeteren.
Breadcrumb-navigatie moet worden beschouwd als een extra functie en mag niet in de plaats komen van effectieve primaire navigatiemenu’s. Het is een handige functie; een secundair navigatieschema dat gebruikers in staat stelt vast te stellen waar ze zich bevinden; en een alternatieve manier om door uw website te navigeren.
1. Op locatie gebaseerde breadcrumbs laten de gebruiker zien waar hij zich in de hiërarchie van de website bevindt. Ze worden meestal gebruikt voor navigatieschema’s met meerdere niveaus (meestal meer dan twee niveaus). In het onderstaande voorbeeld (van SitePoint) is elke tekstlink voor een pagina die één niveau hoger ligt dan de pagina rechts ervan.

2. Op attributengebaseerdeAttribuutgebaseerde broodkruimelsporen geven de attributen van een bepaalde pagina weer. In Newegg geven broodkruimelsporen bijvoorbeeld de kenmerken weer van de items die op een bepaalde pagina worden weergegeven:

Op deze pagina worden alle computerkasten weergegeven die de kenmerken hebben dat ze zijn vervaardigd door Lian Li en een MicroATX Mini Tower-vormfactor hebben.
3. Op pad-gebaseerdePad-gebaseerde broodkruimelsporen laten gebruikers zien welke stappen ze hebben genomen om op een bepaalde pagina te komen. Op paden gebaseerde breadcrumbs zijn dynamisch in die zin dat ze de pagina’s weergeven die de gebruiker heeft bezocht voordat hij op de huidige pagina aankwam.
Dit zijn slechts enkele van de voordelen van het gebruik van een breadcrumb trail.
Gemakelijk voor gebruikersBreadcrumbs worden voornamelijk gebruikt om gebruikers een secundaire manier te bieden om op een website te navigeren. Door een broodkruimelspoor aan te bieden voor alle pagina’s op een grote website met meerdere niveaus, kunnen gebruikers eenvoudiger naar categorieën op een hoger niveau navigeren.
Vermindert klikken of acties om terug te keren naar pagina’s op een hoger niveauIn plaats van de “terug”-knop van de browser of de primaire navigatie van de website te gebruiken om terug te keren naar een pagina op een hoger niveau, kunnen gebruikers nu de broodkruimels gebruiken met een kleiner aantal klikken.
Neemt meestal geen schermruimte in Omdat broodkruimelsporen meestal horizontaal georiënteerd zijn en een sobere vormgeving hebben, nemen ze niet veel ruimte in op de pagina. Het voordeel is dat ze weinig tot geen negatieve impact hebben in termen van overbelasting van de inhoud, en ze wegen zwaarder dan eventuele negatieven als ze goed worden gebruikt.
Vermindert bounce ratesBreadcrumb trails kunnen een geweldige manier zijn om bezoekers die voor het eerst op een website komen, te verleiden om door te bladeren nadat ze de landingspagina hebben bekeken. Stel bijvoorbeeld dat een gebruiker op een pagina terechtkomt via een Google-zoekopdracht, dan kan het zien van een broodkruimelspoor die gebruiker verleiden om door te klikken naar pagina’s op een hoger niveau om gerelateerde onderwerpen te bekijken. Dit, op zijn beurt, vermindert de totale website bounce rate.
Het gebruik van broodkruimelpaden is een vrij eenvoudige zaak, en er zijn slechts een paar richtlijnen te overwegen voordat u besluit om ze te implementeren op een website. Laten we eens kijken naar enkele veelgemaakte fouten die u kunt vermijden.
Broodkruimels gebruiken als het niet nodig isEen veelgemaakte fout bij het implementeren van broodkruimels is het gebruik ervan als het geen nut heeft.

In het bovenstaande voorbeeld loopt Slicethepie het risico gebruikers te overweldigen met te veel navigatieopties. De (1) primaire navigatie, (2) broodkruimelspoor en (3) secundaire navigatie liggen erg dicht bij elkaar. Het broodkruimelspoor in deze toepassing biedt gebruikers geen extra gemak omdat de secundaire navigatie voor pagina’s op een lager niveau er vlak onder zit. Bovendien, klikken op de tweede-niveau link in het kruimelpad (“Muziek”) brengt je terug naar het eerste tabblad (“Luisteren”), wat ten onrechte suggereert dat het eerste tabblad is op een hoger niveau dan de andere twee (“Zoeken” en “Artist hall of fame”).
Paneerkruimelpaden gebruiken als primaire navigatieZoals eerder vermeld, gebruik je broodkruimels als een optioneel navigatiehulpmiddel.

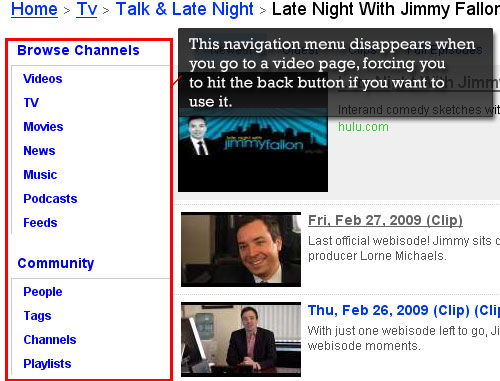
In bovenstaand voorbeeld biedt mefeedia geen primair navigatiemenu voor het bekijken van video’s. Hoewel er in de voettekst tekstlinknavigatie is, is er geen navigatiemenu in de hoofdtekst van de pagina’s, waardoor het moeilijk is om naar andere delen van de website te navigeren.

Als u rechtstreeks op een videopagina terechtkomt – bijvoorbeeld via een Google-zoekresultaat – is de enige navigatiemogelijkheid wellicht het broodkruimelspoor. Of als u al door de pagina’s van een website bladert en op een pagina komt waar het primaire navigatiemenu niet wordt weergegeven, moet u op de knop ‘Terug’ in uw browser drukken om het hoofdmenu te openen.
Paneerkruimels gebruiken als pagina’s meerdere categorieën hebbenPaneerkruimelsporen hebben een lineaire structuur, dus het gebruik ervan is moeilijk als uw pagina’s niet in nette categorieën kunnen worden ingedeeld. De beslissing om breadcrumbs te gebruiken hangt grotendeels af van hoe je de hiërarchie van je website hebt ontworpen. Als een pagina op een lager niveau in meer dan één bovenliggende categorie is (of kan worden) ondergebracht, zijn broodkruimelpaden ineffectief, onnauwkeurig en verwarrend voor de gebruiker.
Bij het ontwerpen van een broodkruimel-navigatieschema moet u verschillende dingen in gedachten houden. Laten we eens kijken naar een aantal vragen die kunnen rijzen wanneer u werkt met broodkruimels.
Wat moet worden gebruikt om link-items te scheiden? Het algemeen aanvaarde en meest herkenbare symbool voor het scheiden van hyperlinks in broodkruimelpaden is het “groter dan”-symbool (>). Het >-teken wordt meestal gebruikt om hiërarchie aan te geven, zoals in de indeling Oudercategorie > Kindcategorie.

Andere gebruikte symbolen zijn pijlen die naar rechts wijzen, aanhalingstekens (“) en schuine strepen (/).

De keuze is afhankelijk van de esthetiek van de website en het type broodkruimel dat wordt gebruikt. Voor breadcrumbs op basis van paden bijvoorbeeld, waarin de links niet noodzakelijkerwijs een hiërarchische relatie tot elkaar hebben, kan het gebruik van een “groter dan”-symbool hun relatie niet nauwkeurig overbrengen.
Hoe groot moet het zijn? U wilt niet dat uw breadcrumbs de pagina domineren. Een broodkruimelspoor is slechts een hulpmiddel voor gebruikers (een gemak); de grootte ervan moet dit duidelijk maken aan gebruikers en moet dus op zijn minst kleiner of minder prominent zijn dan het primaire navigatiemenu.

Een goede vuistregel voor de grootte van uw broodkruimelspoor is dat het niet het eerste item mag zijn dat de aandacht van de gebruiker trekt wanneer deze op een pagina komt.
Waar moeten broodkruimels worden geplaatst? Broodkruimelpaden worden meestal weergegeven in de bovenste helft van de pagina, onder het primaire navigatiemenu als een horizontale menulay-out wordt gebruikt.
Nu we het wie, wat, wanneer, waar, waarom en hoe van broodkruimelpaden hebben besproken, moeten we eens kijken naar een aantal live voorbeelden. In het volgende gedeelte vindt u een aantal voorbeelden van websites die gebruikmaken van broodkruimelpaden.
TypePad Design Assistant

NASA

Nestle gebruikt een broodkruimelpad waarvan de tekst aanzienlijk kleiner is dan de tekst op de rest van de pagina, waardoor deze onopvallend is.

Marchand de Trucs

Brug 55

Overstock gebruikt het standaard “groter dan”-symbool voor zijn op attributen gebaseerde broodkruimelspoor. Er worden selectievakjes gebruikt voor productkenmerken, zodat gebruikers deze kunnen uitvinken om ze te filteren.

Het vervangen van > door andere symbolen
TechRadar UK en BP< gebruiken driehoeken met de punt naar rechts.


PSDTUTS en Martique gebruiken schuine strepen.


Mouse to Minx gebruikt een rechthoekig aanhalingsteken om de paginahiërarchie aan te geven.

Jakob Nielsens Alertbox maakt gebruik van pijlen die naar rechts wijzen.

Target gebruikt dubbele punten (:) als scheidingsteken.

Verder dan eenvoudige tekstlinks
Een huidige trend in broodkruimeldesign zegt in feite: “Broodkruimels hoeven niet eenvoudig te zijn”. In deze ontwerpen ziet u prachtig gestileerde broodkruimels die goed integreren in het algemene ontwerp.
Grooveshark

Yahoo! TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

Statement Tracker maakt gebruik van een broodkruimelspoor om de stappen aan te geven die nodig zijn voor het registreren voor een account, evenals een voortgangsindicator.

Flickr gebruikt een broodkruimelspoor om het aantal secties in de Flickr-rondleiding aan te geven.

Hier volgen enkele voorbeelden van broodkruimelsporen waarvan de koppelingen, wanneer erop wordt geklikt of er met de muis over wordt bewogen, een subnavigatiepaneel openen met een lijst met aanvullende attributen of locaties.
MarketWatch heeft een fly-out subnavigatiemenu dat verschijnt wanneer u met de muis over een broodkruimellink gaat.

Profoto heeft een uniek broodkruimelspoor: wanneer u op een broodkruimellink klikt, wordt er een gebied onder de link geopend waarin gebruikers een keuze kunnen maken uit aanvullende attributen.

Cranfield University heeft een soortgelijk fly-out broodkruimelschema, dat een dubbele functie heeft: als locatie-indicator voor de gebruiker en als robuust en interactief secundair navigatieschema.

Lonely Planet heeft ook een fly-out broodkruimelschema waarin u attributen kunt wijzigen.

Klikken op een broodkruimellink brengt u naar de pagina van dat item, terwijl klikken op de naar beneden wijzende pijl extra opties opent.

MSDN heeft een broodkruimelspoor dat een scrollbare lijst met subnavigatie opent wanneer de gebruiker met de muis over een koppeling gaat.

Wowhead heeft een schema met subnavigatie op meerdere niveaus.

Delicious laat u items in het broodkruimelspoor van trefwoordtags verwijderen om u te helpen snel bladwijzers te vinden.

Experimentele voorbeelden
Booreiland gebruikt een broodkruimel-stijl navigatieschema voor zijn primaire menu, zodat bezoekers snel kunnen zien wat ze op dat moment bekijken.

Verder lezen op SmashingMag: Link
- Planning And Implementing Website Navigation
- Web Design Elements: Examples And Best Practices
- Smashing Book 5 – Real-Life RWD (Book)”)
- Mobile Navigation For Smashing Magazine: A Case Study