We zijn op weg naar een tijdperk van automatisering. Elk bedrijf, of het nu een startup of een grootschalige onderneming, ze zijn allemaal streven naar automatisering testen op te nemen in hun release cycli zo efficiënt als ze kunnen. De reden hiervoor is eenvoudigweg dat automatisering van het testen de inspanning voor het valideren van repetitieve testscenario’s drastisch vermindert. JavaScript wordt niet langer beschouwd als een programmeertaal die alleen voor ontwikkelaars bestemd is. Met de toenemende vraag naar automatisering van testen, zijn er JavaScript test frameworks ontstaan voor verschillende doeleinden, sommigen zijn geschikt voor unit testen, terwijl anderen zijn gemaakt voor E2E (End-to-End) testen. Het is geen wonder dat automatisering testers over de hele wereld zijn geworden vrij dol op deze JavaScript testen frameworks.
De verscheidenheid van JavaScript testen frameworks beschikbaar gesteld voor automatisering testers zijn uitgegroeid tot een oorzaak van verwarring voor velen. Het is niet meer dan normaal, hoe meer opties je voor je hebt, hoe meer tijd het je zal kosten om te beslissen welk JavaScript automatisering test framework het beste bij je past.
Maak je echter geen zorgen! Ik ga de top 9 JavaScript-testframeworks belichten die testen gemakkelijker maken op basis van uw testvereisten.
U kunt ook onze andere blog over Top JavaScript-frameworks voor 2019 lezen, waar we het hebben gehad over front-end, back-end en test geschikte frameworks. Zonder verder oponthoud, laten we deze in detail bekijken.
- Jest
- Voorvereisten voor installatie
- Wat maakt Jest tot een populair JavaScript-automatiseringsraamwerk voor tests?
- Bereiken waar Jest beter kan!
- Is Jest het beste JavaScript Automation Testing Framework voor u?
- Mocha
- Voorvereisten voor installatie
- Wat maakt Mocha tot een populair JavaScript Automation Testing Framework?
- Gebieden waar Mocha het beter kan doen!
- Is Mocha het beste JavaScript Automation Testing Framework voor u?
- Jasmine
- Voorvereisten voor installatie
- Wat maakt Jasmine tot een populair JavaScript Automation Testing Framework?
- Gebieden waar Jasmine beter kan!
- Is Jasmine het beste JavaScript Automation Testing Framework voor u?
- Nightwatch
- Voorwaarden voor installatie
- Wat maakt Nightwatch tot een populair JavaScript-automatiseringsraamwerk voor tests?
- Zones waarop Nightwatch beter kan!
- Is Nightwatch het beste JavaScript Automation Testing Framework voor u?
- Protractor
- Voorwaarden voor installatie
- Wat maakt Protractor tot een populair JavaScript Automation Testing Framework?
- Zones waar Protractor het beter kan doen!
- Is Protractor het beste JavaScript Automation Testing Framework voor u?
- Selenium Webdriver
- Wat maakt Selenium tot een populair JavaScript Automation Testing Framework?
- Zones waar Selenium beter kan doen!
- Hoe kan LambdaTest u helpen het meeste uit uw Selenium-scripts te halen?
- Is Selenium het beste JavaScript Automation Testing Framework voor u?
- Puppeteer(Library)
- Voorwaarden voor installatie
- What maakt Puppeteer zo populair?
- Gebieden waar Puppeteer beter kan!
- Wilt u Puppeteer gebruiken?
- Karma(Test Runner)
- Voorvereisten voor installatie
- Wat maakt Karma zo populair?
- Zones waar Karma het beter kan doen!
- Wilt u Karma gebruiken?
- Cypress
- Voorvereisten voor installatie
- Wat maakt Cypress zo populair?
- Zones waar Cypress beter kan!
- Wilt u Cypress gebruiken?
- Wrapping Up!
- Arnab Roy Chowdhury
- Geschreven door Arnab Roy Chowdhury
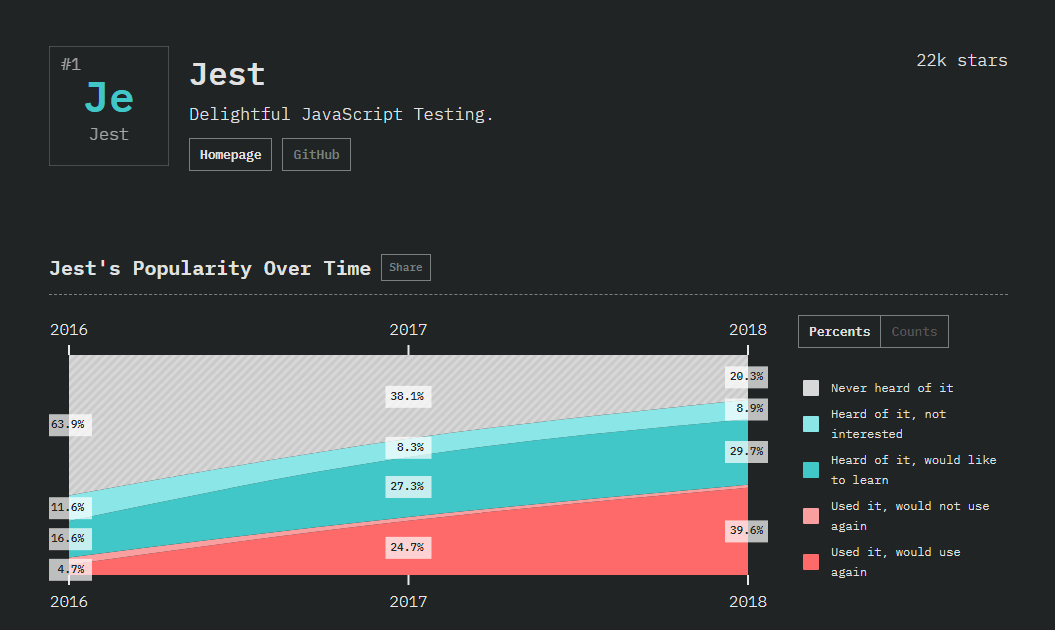
Jest

Geroemd als nummer # 1 JavaScript-automatiseringstestframework voor 2018 door de stateofjs-enquête. Jest is ontwikkeld door Facebook en wordt gebruikt om JavaScript-codes te testen, met name applicaties die zijn ontwikkeld met React JS.

Voorvereisten voor installatie
Het bijzondere aan Jest is dat het een geïntegreerd kader biedt waarvoor geen ervaring in de configuratie nodig is. De tool is klaar voor gebruik en als je npm gebruikt kun je het direct opzetten door het volgende commando uit te voeren.
|
1
|
npm install -.-save-dev jest
|
Wat maakt Jest tot een populair JavaScript-automatiseringsraamwerk voor tests?
- Het grootste voordeel van het gebruik van Jest is de out of the box ervaring van minimale configuratie en setup, aangezien het wordt geleverd met een mocking ondersteuning een assertion bibliotheek. Net als alle nieuwe test bibliotheken, worden de testgevallen geschreven met behulp van de gedrag-gedreven ontwikkeling aanpak. U kunt uw testgevallen in een map met de naam _tests_ en beginnen ze uit te voeren.
- Jest wordt beschouwd als een zeer goed gedocumenteerde, een snel presterende JavaScript-testframework.
- Jest biedt een robuuste ontwikkelaar tooling met minder foutgevoelige code.
- Het framework kan ook visuele regressietests uitvoeren door het vastleggen van screenshots. Wanneer een applicatie wordt ontwikkeld met React JS, komt deze functie heel handig voor het voorkomen van UI-bugs die per ongeluk worden veroorzaakt. Het werkt door het opnemen van een screenshot van de gerenderde component en deze later te vergelijken met componenten die in de toekomst worden gerenderd. De screenshots kunnen eenvoudig worden bijgewerkt als er een nieuwe functie wordt toegevoegd.
Bereiken waar Jest beter kan!
- Vergeleken met frameworks zoals Jasmine ondersteunt het niet zo veel bibliotheken of tooling die soms echt handig kan zijn voor het debuggen van uw testcases in IDE’s die Jest niet ondersteunen.
- Mensen die niet comfortabel zijn rond Jest hebben verklaard dat de leercurve behoorlijk moeilijk is.
- Snapshot testen met Jest is niet zo haalbaar voor grotere snapshots-bestanden.
Is Jest het beste JavaScript Automation Testing Framework voor u?
Wel, of u Jest of Jasmine wilt gebruiken, hangt volledig af van uw vereiste. Als uw project vereist dat de debugging van de testgevallen in een IDE die geen ondersteuning biedt voor Jest, Jasmine is natuurlijk de beste keuze. Toch stel ik voor dat het de moeite waard is om Jest te proberen, gezien de investeringen die Facebook momenteel doet en de positieve ervaring die de React-ontwikkelaarsgemeenschap krijgt.
Run Your First Jest Automation Script On An Online Selenium Grid
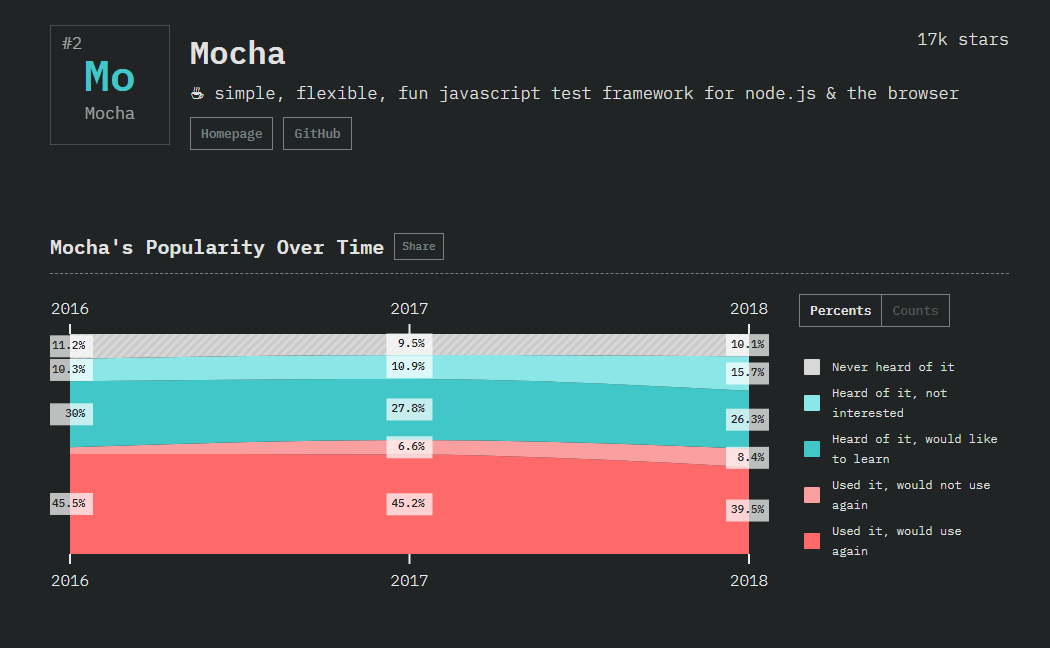
Mocha

Mocha is een JavaScript-testframework bedoeld voor het testen van applicaties die draaien met Node.js. Mocha is beoordeeld als #2 JavaScript automation testing framework voor stateofjs survey van 2018.

Voorvereisten voor installatie
De installatie is heel eenvoudig. Je hebt alleen een werkstation nodig en installeer Mocha met de volgende commando’s.
Voor een globale installatie voer je het onderstaande commando uit:
npm i -global mocha.
Als je mocha als dependency voor ontwikkeling wilt installeren, voer je npm i -save-dev mocha.
Wat maakt Mocha tot een populair JavaScript Automation Testing Framework?
Developers evenals testers zoals Mocha om vele redenen.
- De toepassing is open source en maakt flexibiliteit.
- Het kan gemakkelijk ondersteunen generatoren.
- Doordat het oud is, veel tutorials en documenten zijn online beschikbaar.
- Sequentiële uitvoering van testgevallen met flexibele rapportage.
- Mocha helpt je om uitzonderingen eenvoudig in kaart te brengen met de relevante testgevallen.
Gebieden waar Mocha het beter kan doen!
- Mocha kan het beter doen met developer tooling.
- Met de opkomst van Jest, heeft Mocha de populariteit onder de tester gemeenschap aanzienlijk verminderd.
- Mocha kan beter in termen van algemene prestaties, en on-board functies.
Is Mocha het beste JavaScript Automation Testing Framework voor u?
Wel, de tijd die nodig is voor setup en configuratie maakt Mocha een minder populair framework. Organisaties die zijn overgestapt op Jest hebben geen beter alternatief gevonden. Jest maakt testen een stuk sneller met zeer weinig configuratievereisten. Hoewel het ecosysteem van Mocha vrij uitgebreid is, is de complexiteit die ermee gepaard gaat soms niet de moeite waard.

Jasmine

Jasmine, dat meestal wordt gebruikt voor asynchroon testen, is een JavaScript-automatiseringstestframework met veel functies voor JavaScript. De toepassing draait op Node.js en maakt nauwkeurige en flexibele bugrapportage mogelijk door de testgevallen serieel uit te voeren. Jasmine staat volgens stateofjs 2018 op nummer 3 voor JavaScript-testframework.

Voorvereisten voor installatie
Installatie van Jasmine is heel eenvoudig. Alles wat u nodig heeft is een werkstation met internetverbinding. Voer het onderstaande commando uit in cmd/terminal om Jasmine te installeren.
|
1
|
npm install -g jasmine
|
Hoewel, de configuratie is een beetje ingewikkelder dan Jest. Je moet het test.js bestand instellen en configureren voordat je de testgevallen uitvoert.
Wat maakt Jasmine tot een populair JavaScript Automation Testing Framework?
- De grootste kracht van Jasmine is de compatibiliteit met elk framework of elke bibliotheek van je keuze, waardoor het een van de meest flexibele JavaScript test frameworks is. Of u nu Sinon voor mocking of Chai voor asserting testgevallen wilt gebruiken, Jasmine zal u zonder problemen helpen.
- De gemeenschap van Jasmine is vrij groot en u krijgt allerlei vormen van ondersteuning die komen in de vorm van bibliotheken, blog posts of video tutorials.
- Met een grotere gemeenschap, de leercurve is zeer soepel voor Jasmine. Je krijgt ook behoorlijk indrukwekkende documentatie.
- Biedt een elegante programmeerstijl & patronen.
Gebieden waar Jasmine beter kan!
- Jasmine is dat er veel configuratie nodig is. De gebruiker moet expliciet een mocking framework of een assertion library kiezen alvorens het te gebruiken. Als uw project deze flexibiliteit vereist, kan het nuttig zijn.
- Jasmine ondersteunt snapshot testen door gebruik te maken van de jasmine-snapshot library. Echter, de integratie ervan kan een beetje moeilijk zijn.
- Populariteit van Jest heeft geleid tot afnemende populariteit van Jasmine.
Is Jasmine het beste JavaScript Automation Testing Framework voor u?
Als uw project groot is en de integratie met externe bibliotheken vereist, dan is Jasmine duidelijk de beste keuze vanwege zijn leeftijd en grote gebruikersbasis. Als uw project klein is en vooral als u React JS gebruikt, zouden we voorstellen om Jest te gebruiken vanwege zijn stijgende populariteit onder andere gebruikers.
Nu, dat we klaar zijn met de top 3 testframeworks volgens stateofjs 2018. Ik zal de nadruk leggen op een aantal frameworks die weliswaar geen deel uitmaken van de enquête, maar die naar mijn mening als zeer nuttig worden beschouwd door de testgemeenschap.
Uitvoeren van uw eerste Automation Script met Selenium & Jasmine.
Nightwatch

Voor het geautomatiseerd testen van webapplicaties, met name apps die zijn ontwikkeld met behulp van Node.js, is Nightwatch JS een krachtig geautomatiseerd framework dat gebruikmaakt van Selenium WebDriver API en de gebruiker in staat stelt om end-to-end tests uit te voeren. Het primaire doel van Nightwatch is het vereenvoudigen van het proces van het schrijven van geautomatiseerde testgevallen en het helpen bij het opzetten van continue integratie in uw ontwikkelingscyclus.
Voorwaarden voor installatie
Omdat Nightwatch bedoeld is voor het testen van Node.js applicaties, moet uw werkstation de laatste stabiele versie van Node.js geïnstalleerd hebben. Installeer ook npm, want dat is nodig voor de installatie van het framework.
Om het framework lokaal te kunnen draaien, heeft u ook een standalone Selenium server nodig, samen met de WebDriver API. Dit zal u helpen om applicaties lokaal te testen met behulp van Firefox of Chrome.
Wanneer uw werkstation klaar is, voert u het volgende commando in cmd.
|
1
|
$npm install Nightwatch
|
Wat maakt Nightwatch tot een populair JavaScript-automatiseringsraamwerk voor tests?
- Op de eerste plaats is de installatie vrij eenvoudig.
- U hoeft alleen de Selenium-bibliotheek te importeren.
- De gemeenschap is vrij groot en er is veel hulp beschikbaar in de vorm van blogs en tutorials als u hulp nodig hebt bij de installatie of het schrijven van de testcases.
- De taal is heel eenvoudig. Je hebt alleen een basiskennis van objectgeoriënteerd programmeren nodig.
- Als de tester tot een Java-team behoort, kunnen de backend-teamleden de kennis gemakkelijk oppikken en de testers helpen bij het schrijven van geautomatiseerde testgevallen, waardoor de algehele productiviteit van je team toeneemt.
Zones waarop Nightwatch beter kan!
- De testgevallen zijn niet zo goed leesbaar als andere frameworks. De syntax is niet duidelijk en het is ook niet mogelijk voor de gebruikers om een duidelijke beschrijving te geven van elke stap. Je kunt het doen in de vorm van commentaar, maar als een test cases falen, zal het niet worden weergegeven in de logs.
- Om te vinden waar je fout ging, kunt u een duidelijke foutmelding voor elke stap, maar het zal het handhaven van een schone syntaxis moeilijk te maken.
Is Nightwatch het beste JavaScript Automation Testing Framework voor u?
Voor een end-to-end test van Node.js gebaseerde webapplicaties is Nightwatch duidelijk het beste, maar als je het groter bekijkt, heeft het veel afhankelijkheden. Je hebt niet zoveel keuze om externe unit testing applicaties te gebruiken en het heeft minder ondersteuning dan Protractor of WebDriverIO.
Nightwatch.js Tutorial For Test Automation Beginners – With Examples
Protractor

We hebben Jest voor het geautomatiseerd testen van React JS applicaties. Maar hoe zit het met Angular-ontwikkelaars. Omdat het een van de oudste en populairste frameworks is voor het ontwikkelen van single-page applicaties, is het goed om een framework te hebben voor het testen van Angular JS en Angular applicaties. Protractor is hier om je te redden. Het is een end-to-end automatisering test framework gewijd aan het testen van uw Angular applicatie in een echte browser, het maken van geautomatiseerde interactie net als een echte gebruiker.
Voorwaarden voor installatie
Vooreerst moet u npm en Angular geïnstalleerd hebben in uw systeem. We hopen dat u dat al heeft aangezien u een Angular applicatie ontwikkelt. Je hebt ook een Selenium server nodig die de applicatie in staat stelt om cross browser compatibele testcases uit te voeren. Zodra uw systeem is ingesteld, voer het volgende commando uit in cmd
|
1
|
npm install -g protractor
|
Dat is het. Je bent klaar om te gaan. Begin met het schrijven van de testcases en veel plezier met het testen van uw angular applicatie.
Wat maakt Protractor tot een populair JavaScript Automation Testing Framework?
- Doordat het framework over Selenium WebDriver draait, maakt het cross-browser testen eenvoudiger. Alle basisfunctionaliteiten van WebDriver wordt ondersteund door Protractor.
- Vergeleken met Selenium WebDriver, heb je extra locators zoals repeater, model, binding en nog veel meer.
- Je kunt eenvoudig pagina-objecten schrijven en beheren.
- Er is een standaard waits-functionaliteit, waarvan het doel is om te wachten op angular, die afwezig is in WebDriver.
- Als uw applicatie is ontwikkeld met behulp van een gedrag gedreven aanpak, dit framework is perfect omdat het ondersteunt frameworks zoals Cucumber, Jasmine, Mocha, etc.
- Automatische screenshot vastleggen en vergelijken is veel eenvoudiger in Protractor.
- Het framework ondersteunt ook parallelle uitvoering van testgevallen over meerdere werkstations.
Zones waar Protractor het beter kan doen!
- Het grootste nadeel is dat het framework perfect draait in Chrome. Het biedt niet veel ondersteuning op andere browsers.
- Het ondersteunt ook geen Robot klassen.
- De ondersteuning van de gemeenschap is klein in vergelijking met Selenium, dat al langer op de markt is.
Is Protractor het beste JavaScript Automation Testing Framework voor u?
Nogmaals, Protractor is het beste framework voor het testen van Angular-toepassingen, maar omdat het alleen voor Chrome werkt, is het beter om Selenium te gebruiken als uw project cross-browser testen vereist. Selenium werkt prima voor Angular-applicaties en het verstrekken van XPath zal ook wachttijden en andere locators te definiëren. Selenium heeft ook een enorme steun van de gemeenschap en maakt cross-browser testen gemakkelijker vanwege de ondersteuning over meerdere browsers.
Lees meer: Geautomatiseerd cross-browser testen met Protractor & Selenium
Selenium Webdriver

Over JavaScript-testframeworks gesproken, Selenium WebDriver is zeker het meest geaccepteerde en geliefde raamwerk voor automatiseringstesten voor webapplicaties. Je kunt Selenium gebruiken om geautomatiseerde cross-browser tests uit te voeren op een grondige manier. En het feit dat het open-source is maakt Selenium WebDriver een van de top JavaScript test frameworks in de industrie. Niet alleen kunt u Selenium gebruiken voor het uitvoeren van geautomatiseerde tests met JavaScript, maar u kunt het ook gebruiken voor andere programmeertalen.
Wat maakt Selenium tot een populair JavaScript Automation Testing Framework?
- De IDE is open source, dus kan gemakkelijk worden geleerd door testers die nieuw zijn in de industrie of iemand die wil krijgen ingevoerd in het domein van web testing.
- Omdat in de industrie voor een lange tijd, de gemeenschap van Selenium is vrij groot en voor elke hulp of vraag, de gemeenschap is er altijd om uw probleem op te lossen.
- Hoewel het zijn eigen taal heeft, biedt het taalbindingen om codering in Java, JavaScript, PHP, enz. te ondersteunen.
Zones waar Selenium beter kan doen!
- Het kader is open source en wordt ondersteund door een gemeenschap, u zult geen onmiddellijke oplossing voor een van uw problemen krijgen.
- Voor het gebruik van de volledige functie van Selenium, moet u een derde partij plugins.
- Kalibaarheid – U kunt geen parallelle testen uitvoeren met Selenium WebDriver. Dat is de reden waarom Selenium kwam met Selenium Grid om u te helpen meerdere tests parallel uit te voeren. Een tekortkoming van Selenium Grid is dat het een zware infrastructuur vereist als u een grote testsuite hebt en meerdere tests parallel wilt uitvoeren.
Hoe kan LambdaTest u helpen het meeste uit uw Selenium-scripts te halen?
LambdaTest is een cross browser testtool die een on-cloud Selenium Grid biedt bestaande uit 2000+ echte browsers die draaien op verschillende besturingssystemen & apparaten voor zowel desktop & mobiel. LambdaTest Selenium Grid kan u helpen de beperkingen te overwinnen die komen met Selenium execution.
- LambdaTest Selenium Grid biedt compatibiliteit met elke testautomatisering framework & taal die Selenium execution.
- Onze technische experts zijn altijd bereid om u te helpen met eventuele problemen die u kunt tegenkomen tijdens het uitvoeren van automatisering testen met Selenium. Gewoon laten vallen een hallo aan onze 24/7 customer chat support.
- Met LambdaTest Selenium Grid, kunt u moeiteloos schalen zonder zorgen te maken over onderhoud of enige down-time.
- Run parallel testen met Selenium scripts door te gaan voor meer gelijktijdige sessies.
- LambdaTest integreert met tal van CI / CD-tools zoals Jenkins, CircleCI en nog veel meer om u te helpen tempo uw release pijplijnen.
- Extraheer testrapporten met behulp van onze open Selenium API, zonder zelfs maar in te loggen op ons platform.
Krijg uw eerste 100 automatiseringstestminuten voor LambdaTest Selenium Grid door een gratis aanmelding.
Is Selenium het beste JavaScript Automation Testing Framework voor u?
Wel, als het gaat om geautomatiseerd cross browser testen, is er geen beter framework dan Selenium. De voordelen van Selenium wegen ruimschoots op tegen de nadelen en het feit dat het gratis is, maakt het tot het favoriete hulpmiddel van veel organisaties. De problemen die testers momenteel ondervinden met oude documentatie en gebrek aan plug-ins zullen binnenkort worden opgelost met de lancering van Selenium 4.

PERFORM AUTOMATION TESTING WITH
SELENIUM GRID 2000+ Browsers
FREE SIGNUP
Puppeteer(Library)

Puppeteer is een andere op Node.js gebaseerde geautomatiseerde testbibliotheek die een API biedt die gebruikers helpt Chrome te bedienen door het standaardprotocol van DevTools te overschrijven. Veel scenario’s die handmatig in de browser kunnen worden uitgevoerd, kunnen worden geautomatiseerd met behulp van Puppeteer
Voorwaarden voor installatie
Puppeteer vereist dat uw werkstation de nieuwste versie van Chrome heeft, samen met Chromium. U moet ook yarn of npm geïnstalleerd hebben in uw systeem. Node.js is weer een andere must have, omdat het framework is bedoeld voor het testen van Node.js gebaseerde web applicaties.
What maakt Puppeteer zo populair?
Automatie scripts geschreven met Puppeteer overschrijft de DevTools Protocol API. In plaats van web sockets payloads te maken, zal het aanroepen van een API automatisch
- Start chrome
- Open een nieuw tabblad in de browser
- Navigeer naar de gewenste site om te testen.
- Maak een screenshot en sluit de browser.
Puppeteer stelt de gebruikers in staat om bronnen te “mocken”, waardoor betrouwbaarheid, consistentie en snelheidsproblemen worden vermeden. U kunt externe bronnen zoals CSS selectors manipuleren om uw specifieke testcase sneller uit te voeren.
Gebieden waar Puppeteer beter kan!
Puppeteer’s grootste nadeel is dat het alleen werkt met Chrome. Als uw project vereist dat de applicatie cross-browser compatibel is, zult u afhankelijk moeten zijn van NightWatch of andere frameworks om de applicatie in andere browsers te testen.
Wilt u Puppeteer gebruiken?
Het feit dat het headless testen eenvoudiger maakt, is de belangrijkste reden achter de populariteit van Puppeteer. Zoals eerder gezegd, is het echter alleen zinvol Puppeteer te gebruiken als u een toepassing ontwikkelt die uitsluitend in Chrome wordt gebruikt. Als u een webapplicatie ontwikkelt die compatibel is met meerdere browsers, kunt u kiezen voor TestCafe, Nightwatch of andere frameworks die end-to-end testen in meerdere browsers eenvoudiger maken.

Karma(Test Runner)


Karma is ontwikkeld om ontwikkelaars een testomgeving te bieden. Een omgeving waarin ze zich minder zorgen hoeven te maken over configuratie. Ze kunnen alleen code schrijven en direct feedback krijgen van de testgevallen.
Voorvereisten voor installatie
Omdat de applicatie is gebaseerd op Node.js, moet u Node.js op uw systeem hebben geïnstalleerd. Daarna kunt u Karma globaal installeren door het volgende commando uit te voeren op CMD.
|
1
|
npm install -g karma
|
Wat maakt Karma zo populair?
- Karma helpt u om eenvoudig automatiseringstests uit te voeren op echte apparaten en browsers. U kunt de testcases op tablets, telefoons of event op een PhantomJS zoals headless instance.
- U kunt de hele workflow direct vanuit uw IDE of CMD. Je hoeft alleen maar een bestand op te slaan en het framework zal de testcases voor je uitvoeren.
- Je kunt de testcases uitvoeren met Mocha, Jasmin, QUnit of een adapter naar keuze.
- Doordat de applicatie open source is, zul je veel hulp van de community vinden.
- Het ondersteunt ook continue integratie met behulp van Jenkins, Semaphore of Travis.
Zones waar Karma het beter kan doen!
Wel, verrassend genoeg zijn er geen noemenswaardige nadelen van het gebruik van Karma.
Wilt u Karma gebruiken?
Huidig wordt Karma beschouwd als een van de beste JS-frameworks. In vergelijking met Jest, heeft Jest veel onopgeloste bugs en biedt geen ondersteuning voor .mjs-bestanden in een native omgeving. Zelfs, een enkele fout heeft meerdere foutmeldingen voor Jest. Deze problemen zijn er echter niet met Karma.
Uitvoeren van uw eerste Automation Script met Selenium & Karma.
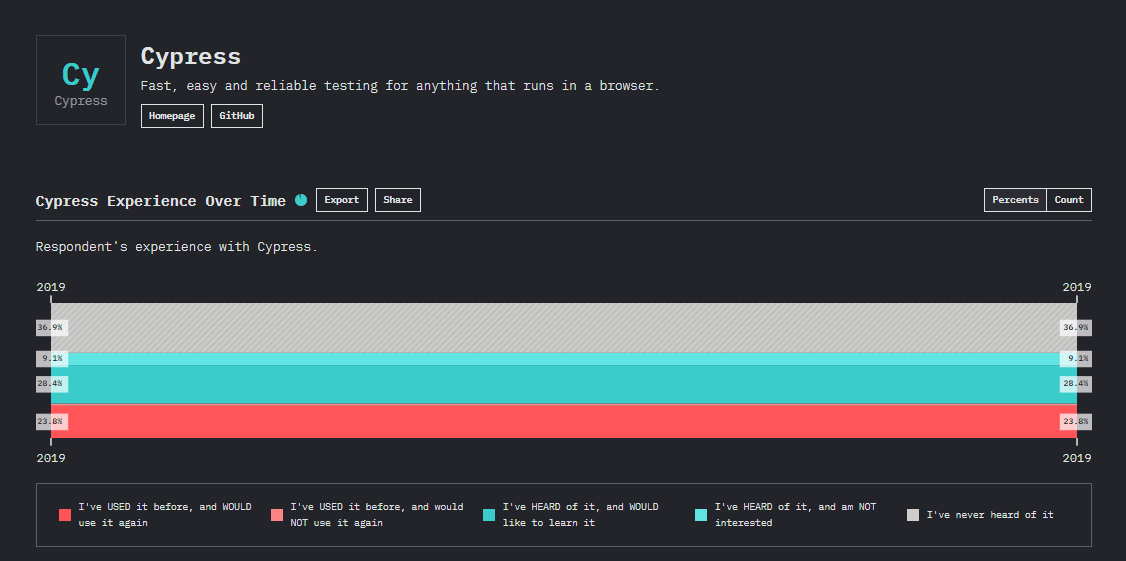
Cypress

Cypress is een next-generation front-end testing tool gebouwd voor het moderne web. Met Cypress kunnen ontwikkelaars end-to-end tests, integratietests en unit tests schrijven. Cypress is gebouwd op JavaScript – de populaire front-end taal en ondersteunt alleen het Mocha JS framework.

Voorvereisten voor installatie
Aangezien het Mocha framework draait op Node.js, moet u, voordat u Cypress installeert, de volgende afhankelijke pakketten installeren:
-
- Node JS
- IDE zoals Visual Studio Code
Als Node JS eenmaal is geïnstalleerd, installeren we Mocha en Cypress vanaf de terminal met npm, de Node package manager.
Run het volgende commando in de terminal om Mocha te installeren:
|
1
|
npm install mocha
|
Run het volgende commando op de terminal om Cypress te installeren:
|
1
|
npm install cypress
|
Wat maakt Cypress zo populair?
- Cypress framework is beter in staat om consistente resultaten te leveren.
- Cypress maakt bij elke teststap een momentopname. Dit stelt de ontwikkelaar in staat om de toestand en de activiteit bij elke bepaalde stap in het testscript te controleren.
- Cypress laat u de DOM-elementen direct wijzigen, bijvoorbeeld -het tonen van de verborgen elementen om te worden getoond.
- Er is geen netwerk lag en flakiness in tests uitgevoerd met Cypress als tests worden uitgevoerd in de browser en hebben volledige zichtbaarheid van alles wat er gebeurt in de toepassing synchroon.
- Cypress heeft toegang tot front & back delen die het mogelijk maken om alles wat komt in & wijzigen uit de browser.
Zones waar Cypress beter kan!
- Cypress is alleen beschikbaar voor Chrome, Firefox, Edge, Brave, en Electron browsers, waardoor het een minder geprefereerde keuze is voor cross browser testen.
- Het ondersteunt alleen het JavaScript framework voor het maken van testgevallen.
- Het ondersteunt geen remote executie.
- Cypress zal nooit ondersteuning voor het omgaan met meerdere browser tabs.
- Standaard, Cypress ondersteunt geen meerdere-browser instanties of controle meer dan een open browser tegelijk.
Wilt u Cypress gebruiken?
Cypress is gebouwd voor het aanpakken van de belangrijkste pijnpunten waarmee ontwikkelaars en QA-ingenieurs worden geconfronteerd bij het bedenken van testtoepassingen. Cypress biedt winnende functies, zoals automatisch scrollen, real-time reloads, tijdreizen, top-notch uitvoeringssnelheid, en nog veel meer die niet beschikbaar zijn in andere frameworks. Als je bedreven bent in JavaScript en op zoek bent naar een tool die automatiseringstesten kan uitvoeren op een lokale machine, dan moet je Cypress eens bekijken. Kortom, als uw webapplicatie is gebouwd met behulp van moderne JavaScript-frameworks zoals React, Angular, enz. en cross browser testen geen hoge prioriteit heeft, is Cypress misschien geschikt voor u.
Wrapping Up!
Dat is alles van onze kant. We hebben een lijst van frameworks gewijd aan het testen van specifieke framework gebaseerde webtoepassingen samen met algemene toepassingen voor het geautomatiseerd testen van alle JavaScript-gebaseerde webtoepassingen. Welke u moet gaan voor hangt volledig af van uw eis. Meet criteria zoals cross browser compatibiliteit, een kader gebruikt voor de ontwikkeling, de ontwikkeling methodologie en beslissen degene die past bij uw behoeften. Laat het ons ook weten als je andere testframeworks bent tegengekomen en waarom ze beter waren voor het testen van je webapplicaties. Veel testplezier! 🙂

Arnab Roy Chowdhury
Arnab Roy Chowdhury is UI-ontwikkelaar van beroep en een liefhebber van bloggen. Hij schrijft al ongeveer 5 jaar inhoud en heeft een sterke expertise in technische blogs, reisverslagen en inhoud in de nieuwste programmeertalen.
Geschreven door Arnab Roy Chowdhury
Arnab Roy Chowdhury is een UI-ontwikkelaar van beroep en een liefhebber van bloggen. Hij schrijft al ongeveer 5 jaar inhoud en heeft een sterke expertise in technische blogs, reisverslagen, en inhoud in de nieuwste programmeertalen.