In den frühen Tagen des Webs, als JavaScript nur ein Funkeln in Brendan Eichs Auge war, war das World Wide Web ausschließlich ein Ort, an dem man Websites finden konnte. So etwas wie eine „native App“ gab es nicht, weil alle Anwendungen native Apps waren; wenn man komplexe Benutzerinteraktion wollte, musste man explizit eine Form eines ausführbaren Programms herunterladen und ausführen.
In der Welt der Technologie bleibt nichts lange rein, und schon bald wurde das Web zur Heimat von Dingen, die man sinnvollerweise als Anwendungen bezeichnen könnte, seien es statische HTML-Seiten mit server-gerenderten Antworten auf Benutzereingaben, vollständig clientseitige Anwendungen, die in JavaScript oder Flash geschrieben wurden, oder eine Mischung aus beidem.
Im modernen Web kann man alles erstellen und hosten, von einer einfachen motherf*****g-Website bis hin zu einem vollwertigen, leistungsfähigen Bildkomprimierungstool. Evergreen-Browser ermöglichen komplexe Erlebnisse mit Funktionen wie GPU-beschleunigtem 3D-Rendering und Audio-/Videoaufnahmen. Moderne APIs wie Service Worker und Web Worker ermöglichen es Entwicklern, die traditionellen Beschränkungen des Webs (wie die anfängliche Ladezeit und die Single-Thread-Natur von JavaScript) zu überwinden und Websites zu erstellen, die sich wie Apps anfühlen.
All dies wirft die Frage auf, ob es überhaupt noch sinnvoll ist, zwischen einer Website und einer Web-App zu unterscheiden.
Nun, (Spoiler-Alarm) ich denke schon, vor allem, wenn man versucht, Fragen darüber zu beantworten, wie man die beste UX erstellt oder welche Technologie man für ein bestimmtes Projekt verwenden sollte.
Wann wird eine Website zu einer Web-App?
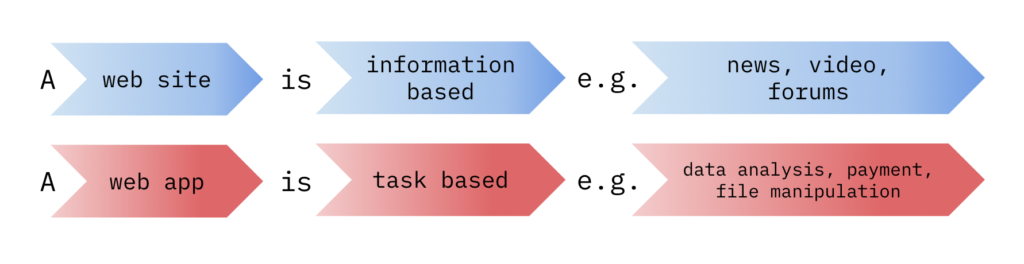
Am einfachsten ist die Unterscheidung, wenn man sagt, dass eine Website aus statischem HTML besteht, vielleicht mit etwas leichter Interaktivität durch JavaScript oder einige HTML-Formulareingaben. Bei einer Webanwendung hingegen ist die Interaktivität wahrscheinlich stärker ausgeprägt, da viele Funktionen durch clientseitiges JavaScript, Servercode oder in den meisten Fällen durch beides bereitgestellt werden. Ich halte diese Definition jedoch für einen Fehler, da sie den Schwerpunkt zu sehr auf die Implementierung statt auf die Absicht legt.
Was meine ich damit? Sagen wir es so: Ich denke, dass das nützlichere Modell sich darauf konzentriert, wie die Menschen beabsichtigen, Ihre Webanwendung oder Website zu nutzen, und dass diese Absicht ein Schlüsselfaktor für Ihre Implementierung sein sollte. Wenn die Nutzer einfach nur Informationen abrufen oder verstehen wollen, dann haben Sie eine Website. Wenn sie beabsichtigen, eine Aufgabe zu erfüllen, die Eingaben und Antworten erfordert, dann haben Sie eine App.

Es sollte selbstverständlich sein, dass es keine klare, unumstrittene Grenze zwischen einer Web-App und einer Website gibt, egal welche Definition Sie verwenden. Dieser nutzerorientierte Ansatz erhebt nicht den Anspruch, das Modell zu sein, das am genauesten zwischen den beiden unterscheidet, aber ich denke, dass es das hilfreichste Modell ist, wenn man versucht, ein erfolgreiches Nutzererlebnis zu entwickeln.
Vor allem werden viele digitale Produkte tatsächlich eine Mischung aus App und Website sein. Ein offensichtliches Beispiel ist der E-Commerce.
Hier kommen die Nutzer vielleicht mit der Absicht an, sich über Ihr Unternehmen und seine Produkte zu informieren, erwarten aber, dass sie einfach und intuitiv etwas kaufen können, falls und wenn sie zu diesem Stadium kommen. Dies ist keine Schwäche des Modells, sondern eine Stärke. Es kann hilfreich sein, sich den Produktkatalog als eine Website und die Kasse als eine App vorzustellen, mit unterschiedlichen, aber verwandten Bedürfnissen, die unterschiedliche Entscheidungen während des Design- und Entwicklungsprozesses erfordern.
Welchen Unterschied macht das?
Als Entwickler kann man leicht in die Falle tappen, zu denken, dass es eine richtige Wahl der Technologie oder des Ansatzes für alle Situationen oder eine Reihe von Best Practices für alle Szenarien gibt. Das ist etwas, aus dem die meisten Entwickler mit der Zeit herauswachsen, aber das Verständnis der Unterscheidung zwischen Webanwendungen und Websites kann dabei helfen, solch starres Denken zu vermeiden.
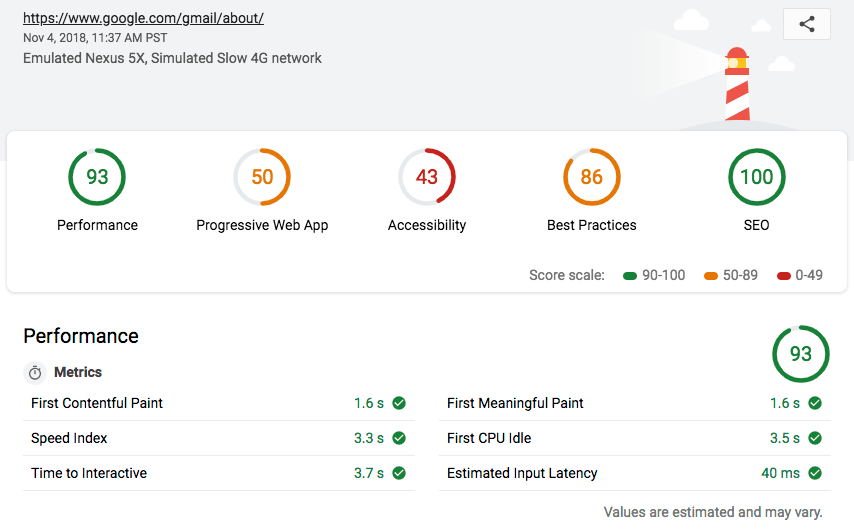
Nehmen wir als Beispiel die anfängliche Seitenladezeit. Ich möchte betonen, dass dies etwas ist, dem man bei der Entwicklung für das Web immer ein gewisses Maß an Aufmerksamkeit schenken sollte; übermäßige Ladezeiten sind nie gut für Ihre Benutzer. Optimierungen sind jedoch immer mit einem Kompromiss verbunden. Sei es bei der Entwicklungszeit, der Komplexität des Codes und der Wartbarkeit oder einfach bei der Entscheidung, welchen Teil Ihrer Anwendung Sie mit begrenzten Ressourcen optimieren wollen.

Um auf das Beispiel des E-Commerce zurückzukommen. Nehmen wir an, Sie haben die Entwicklungszeit und das Budget, um die Ladezeit für die Startseite Ihres Shops oder die Kasse zu verkürzen. Sie kennen die oft zitierten Google-Statistiken über Seitenladezeiten, aber welche Seite optimieren Sie? Nun, wenn Sie nicht über die Ressourcen oder das Fachwissen verfügen, um die Auswirkungen der einzelnen Seiten zu testen (was bei den meisten nicht der Fall ist), kann es hilfreich sein, den Teil der Reise, der eher einer Website ähnelt, und den Teil, der eher einer App ähnelt, unter dem Gesichtspunkt der Benutzerabsicht zu betrachten.
Wenn der Benutzer anfangs auf Ihre Shopseite stößt, möchte er Informationen erhalten; für die Zwecke unseres Modells betrachtet er Ihre Plattform als Website. In diesem Zustand erwarten sie keine komplexe Interaktion, sind weniger engagiert und daher wahrscheinlich nicht bereit, eine Verzögerung in Kauf zu nehmen.
Wenn der Benutzer jedoch zur Kasse geht, ist er aktiv mit der Aufgabe beschäftigt, etwas zu kaufen. Er erwartet Eingaben und Antworten als Teil einer App-ähnlichen Erfahrung und wird wahrscheinlich toleranter gegenüber kurzen Verzögerungen sein.
In einer idealen Welt optimieren Sie beide Erfahrungen, aber wenn das nicht möglich ist, ist es nützlich, eine Möglichkeit zu haben, darüber nachzudenken, wo Sie Ihre Ressourcen zuweisen sollten.
Ein paralleles Beispiel könnte eine Produktivitäts-App für Unternehmen sein, bei der sich der Benutzer einmal zu Beginn des Tages anmeldet und dann eine bestimmte Aufgabe innerhalb der App mehrmals während einer einzigen Tagessitzung erledigt. In diesem Fall ist die anfängliche Ladezeit beim Öffnen der App wahrscheinlich nicht so wichtig, aber wenn eine häufig wiederholte Aufgabe eine oder mehrere lange Wartezeiten mit sich bringt, kann dies ernsthafte Auswirkungen auf die Produktivität und die Benutzerzufriedenheit haben.
Technische Entscheidungen
Die Unterscheidung zwischen Website und App sollte zwar nicht der entscheidende Faktor sein, aber sie kann Ihnen helfen, über technologische Entscheidungen nachzudenken. Front-End-Frameworks sind ein gutes Beispiel dafür. Es ist kein Zufall, dass schwergewichtige Frameworks mit integrierten Batterien wie Angular und Ember vor allem in Unternehmen eingesetzt werden, wo der Schwerpunkt im Allgemeinen auf Anwendungen liegt. Leichtere Frameworks und „UI-Bibliotheken“ wie React, Vue und Svelte sind dagegen viel beliebter, wenn zumindest ein gewisser Schwerpunkt auf der Erstellung einer Website liegt. Es ist auch kein Zufall, dass React von Facebook entwickelt wurde, das vielleicht das ultimative Beispiel für eine Plattform ist, die das gesamte Spektrum zwischen Website und Anwendung abdecken soll.

Das soll nicht heißen, dass man mit Angular keine gute Website oder mit React keine komplexe Anwendung erstellen kann, aber verschiedene Technologien haben unterschiedliche Schwerpunkte und Stärken, die oft gut zu verschiedenen Arten von Benutzern passen. Versuchen Sie, diese Stärken im Zusammenhang mit Ihren Zielen zu verstehen, anstatt davon auszugehen, dass eine Technologie zwangsläufig besser ist als eine andere, nur weil Sie sie bei Ihrem letzten Projekt verwendet haben oder weil auf Twitter gesagt wurde, dass sie der neueste Schrei ist.
Benutzerfreundlichkeit und UX
Die Absicht der Benutzer zu verstehen ist entscheidend, wenn es darum geht, sicherzustellen, dass die Benutzer das finden, was sie suchen, und das erreichen, was sie erreichen wollen. Die Überlegung, wo Ihr Produkt im Spektrum zwischen App und Website angesiedelt ist, kann Ihnen helfen, Ihre UX-Ziele zu formulieren.
Bei komplexen Webanwendungen, die wahrscheinlich sehr erfahrene und engagierte Wiederholungsnutzer haben, kann es sich lohnen, sich auf das Hinzufügen fortgeschrittener Funktionen zu konzentrieren, da dies die Produktivität Ihrer Kunden möglicherweise erheblich steigern kann. Zwar sollte nichts in Ihrer App unnötig schwer verständlich sein, aber derartige Funktionen sind möglicherweise nicht so stark auf die unmittelbare Nutzbarkeit ausgerichtet wie Funktionen, die sich an weniger technisch versierte oder weniger engagierte Nutzer richten.
Abhängig von den Nutzern Ihrer App und ihren Nutzungsmustern kann es sinnvoll sein, Tutorial-Funktionen oder sogar eine separate Dokumentation bereitzustellen, während dies bei einer reinen Website so gut wie nie in Frage käme.
Die Gestaltung einer erfolgreichen Website-UX konzentriert sich dagegen eher auf die Optimierung der stark frequentierten Pfade durch die Website. Es muss sichergestellt werden, dass diese klar und intuitiv sind und dass der Nutzer immer schnell das findet, wonach er sucht. Bei Web-Apps ist es weniger wahrscheinlich, dass sie sich auf bestimmte Anwendungsfälle konzentrieren, vor allem weil ihre Funktionen in der Regel vielfältiger sind.

Schlussfolgerung
Wie immer gilt es zu verstehen, dass es keinen einheitlichen Ansatz für die Entwicklung im Web gibt, und die Überlegung, wo Ihr Projekt – oder verschiedene Teile Ihres Projekts – auf dem Spektrum zwischen einer Website und einer Web-App einzuordnen sind, kann Ihnen dabei helfen, nicht in einer allzu spezifischen Denkweise stecken zu bleiben. Anhand der obigen Beispiele haben wir gesehen, dass dies für viele Aspekte der Entwicklung gelten kann, von technischen Entscheidungen auf niedriger Ebene bis hin zu Design und UX auf hoher Ebene.
Diese Unterscheidung ist sicherlich kein Allheilmittel, das alle Fragen beantwortet, die Sie während eines Projekts haben, aber wenn Sie daran denken, die Absichten Ihrer Benutzer auf diese Weise zu analysieren, kann dies ein nützlicher Weg sein, die richtige Perspektive zu finden und Ihre Entscheidungen zu validieren.