Über den Autor
Jacob Gube ist Gründer und Chefredakteur von Six Revisions, einer Web-Publikation für Web-Entwickler und Designer, und stellvertretender Herausgeber von Design Instruct, einem …Mehr überJacob↬
- 9 min read
- Inspiration,Showcases,Web Design,Navigation
- Speichern für Offline-Lesen
- Share on Twitter, LinkedIn


Ein „Breadcrumb“ (oder „Breadcrumb Trail“) ist eine Art sekundäres Navigationsschema, das die Position des Benutzers in einer Website oder Webanwendung zeigt. Der Begriff stammt aus dem Märchen von Hänsel und Gretel, in dem die beiden Titelkinder Brotkrümel fallen lassen, um einen Weg zurück nach Hause zu finden. Genau wie im Märchen bieten Breadcrumbs in realen Anwendungen den Benutzern eine Möglichkeit, den Weg zurück zu ihrem ursprünglichen Landepunkt zu verfolgen.

Breadcrumbs findet man normalerweise auf Websites, die eine große Menge an hierarchisch organisierten Inhalten haben. Man sieht sie auch in Webanwendungen, die mehr als einen Schritt haben, wo sie ähnlich wie ein Fortschrittsbalken funktionieren. In ihrer einfachsten Form sind Breadcrumbs horizontal angeordnete Textlinks, die durch das „Größer als“-Symbol (>) getrennt sind; das Symbol zeigt die Ebene dieser Seite relativ zu den Seitenlinks daneben an.
In diesem Artikel werden wir die Verwendung von Breadcrumbs auf Websites untersuchen und einige bewährte Verfahren für die Anwendung von Breadcrumb-Pfaden auf Ihrer eigenen Website besprechen.
Verwenden Sie die Breadcrumb-Navigation für große Websites und Websites mit hierarchisch angeordneten Seiten. Ein hervorragendes Szenario sind E-Commerce-Websites, bei denen eine große Anzahl von Produkten in logischen Kategorien gruppiert ist.
Sie sollten Breadcrumbs nicht für einstufige Websites verwenden, die keine logische Hierarchie oder Gruppierung aufweisen. Eine gute Möglichkeit, um festzustellen, ob eine Website von einer Breadcrumb-Navigation profitieren würde, besteht darin, eine Sitemap oder ein Diagramm zu erstellen, das die Navigationsarchitektur der Website darstellt, und dann zu analysieren, ob Breadcrumbs die Fähigkeit des Benutzers verbessern würden, innerhalb und zwischen den Kategorien zu navigieren.
Die Breadcrumb-Navigation sollte als zusätzliches Feature betrachtet werden und sollte effektive primäre Navigationsmenüs nicht ersetzen. Sie ist ein Komfortmerkmal, ein sekundäres Navigationsschema, das es dem Benutzer ermöglicht, festzustellen, wo er sich befindet, und eine alternative Möglichkeit, auf Ihrer Website zu navigieren.
1. Standortbezogene Breadcrumbs zeigen dem Benutzer, wo er sich in der Hierarchie der Website befindet. Sie werden typischerweise für Navigationsschemata verwendet, die mehrere Ebenen haben (normalerweise mehr als zwei Ebenen). Im folgenden Beispiel (von SitePoint) bezieht sich jeder Textlink auf eine Seite, die eine Ebene höher liegt als die Seite rechts davon.

2. Attributbasierte Breadcrumb-TrailsAttributbasierte Breadcrumb-Trails zeigen die Attribute einer bestimmten Seite an. Bei Newegg zeigen Breadcrumb Trails beispielsweise die Attribute der auf einer bestimmten Seite angezeigten Artikel an:

Diese Seite zeigt alle Computergehäuse an, die die Attribute „hergestellt von Lian Li“ und „MicroATX Mini Tower“ aufweisen.
3. Pfadbasierte Breadcrumb Trails zeigen dem Benutzer die Schritte, die er unternommen hat, um zu einer bestimmten Seite zu gelangen. Pfadbasierte Breadcrumbs sind dynamisch, da sie die Seiten anzeigen, die der Benutzer besucht hat, bevor er auf die aktuelle Seite gelangt ist.
Hier sind nur einige der Vorteile der Verwendung eines Breadcrumb-Trails.
Bequem für die BenutzerBreadcrumbs werden in erster Linie verwendet, um den Benutzern eine zweite Möglichkeit zur Navigation auf einer Website zu geben. Durch das Anbieten eines Breadcrumb-Trails für alle Seiten auf einer großen, mehrstufigen Website können die Benutzer leichter zu übergeordneten Kategorien navigieren.
Reduziert Klicks oder Aktionen, um zu übergeordneten Seiten zurückzukehrenAnstatt die „Zurück“-Schaltfläche des Browsers oder die primäre Navigation der Website zu verwenden, um zu einer übergeordneten Seite zurückzukehren, können die Benutzer nun die Breadcrumbs mit einer geringeren Anzahl von Klicks verwenden.
Nimmt in der Regel keinen Platz auf dem Bildschirm einDa die Breadcrumb Trails in der Regel horizontal ausgerichtet und einfach gestaltet sind, nehmen sie nicht viel Platz auf der Seite ein. Der Vorteil ist, dass sie wenig bis gar keine negativen Auswirkungen in Bezug auf die Überfrachtung mit Inhalten haben und bei richtiger Verwendung alle negativen Aspekte überwiegen.
Senkung der AbsprungrateBreadcrumb Trails können eine gute Möglichkeit sein, Erstbesucher dazu zu verleiten, eine Website nach dem Besuch der Landing Page weiter zu besuchen. Wenn ein Nutzer beispielsweise über eine Google-Suche auf eine Seite gelangt, kann ein Breadcrumb-Trail den Nutzer dazu verleiten, auf übergeordnete Seiten zu klicken, um verwandte Themen von Interesse zu sehen. Dies wiederum verringert die Absprungrate auf der Website insgesamt.
Die Verwendung von Breadcrumb-Trails ist eine recht unkomplizierte Angelegenheit, und es gibt nur ein paar Richtlinien zu beachten, bevor man sich für ihre Implementierung auf einer Website entscheidet. Werfen wir einen Blick auf einige häufige Fehler, die es zu vermeiden gilt.
Breadcrumbs verwenden, wenn es nicht nötig istEin häufiger Fehler bei der Implementierung von Breadcrumbs ist, sie zu verwenden, wenn sie keinen Nutzen bringen.

Im obigen Beispiel riskiert Slicethepie, die Benutzer mit zu vielen Navigationsoptionen zu überfordern. Die (1) primäre Navigation, (2) Breadcrumb Trail und (3) sekundäre Navigation liegen sehr dicht beieinander. Der Breadcrumb-Trail bietet den Nutzern in dieser Anwendung keinen zusätzlichen Komfort, da sich die Sekundärnavigation für die untergeordneten Seiten direkt darunter befindet. Außerdem führt ein Klick auf den Link der zweiten Ebene im Breadcrumb-Trail („Musik“) zurück zur ersten Registerkarte („Anhören“), was fälschlicherweise suggeriert, dass die erste Registerkarte auf einer höheren Ebene liegt als die beiden anderen („Suche“ und „Ruhmeshalle der Künstler“).
Verwendung von Breadcrumb Trails als primäre NavigationWie bereits erwähnt, sollten Breadcrumbs als optionale Navigationshilfe verwendet werden.

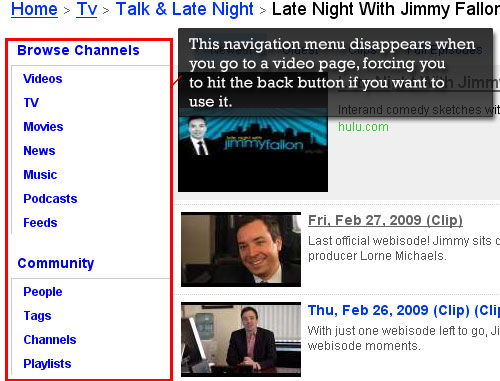
Im obigen Beispiel bietet mefeedia kein primäres Navigationsmenü für die Anzeige von Videos. Es gibt zwar eine Textlink-Navigation in der Fußzeile, aber kein Navigationsmenü im Hauptteil der Seiten, so dass es schwierig ist, zu anderen Abschnitten der Website zu navigieren.

Wenn Sie direkt auf eine Videoseite gelangen – zum Beispiel über ein Google-Suchergebnis – ist die einzige Navigationsmöglichkeit der Breadcrumb-Trail. Oder wenn Sie bereits die Seiten einer Website durchgeblättert haben und zu einer Seite gelangen, auf der das Hauptnavigationsmenü nicht angezeigt wird, müssen Sie in Ihrem Browser auf die Schaltfläche „Zurück“ klicken, um auf das Hauptmenü zuzugreifen.
Verwendung von Breadcrumbs, wenn Seiten mehrere Kategorien habenBreadcrumb Trails haben eine lineare Struktur, so dass es schwierig ist, sie zu verwenden, wenn Ihre Seiten nicht in eindeutige Kategorien eingeteilt werden können. Die Entscheidung, ob Sie Breadcrumbs verwenden sollten, hängt weitgehend davon ab, wie Sie die Hierarchie Ihrer Website gestaltet haben. Wenn eine untergeordnete Seite in mehr als eine übergeordnete Kategorie eingeordnet ist (oder eingeordnet werden kann), sind Breadcrumb-Pfade ineffektiv, ungenau und verwirrend für den Benutzer.
Beim Entwurf eines Breadcrumb-Navigationsschemas sollten Sie mehrere Dinge beachten. Werfen wir einen Blick auf einige Fragen, die bei der Arbeit mit Breadcrumbs auftreten können.
Was sollte zur Trennung von Link-Elementen verwendet werden?Das allgemein akzeptierte und am besten erkennbare Symbol zur Trennung von Hyperlinks in Breadcrumb-Pfaden ist das Symbol „größer als“ (>). In der Regel wird das >-Zeichen verwendet, um eine Hierarchie zu kennzeichnen, wie im Format Übergeordnete Kategorie > Untergeordnete Kategorie.

Andere Symbole sind Pfeile, die nach rechts zeigen, rechtwinklige Anführungszeichen („) und Schrägstriche (/).

Die Wahl hängt von der Ästhetik der Website und der Art der verwendeten Breadcrumbs ab. Bei pfadbasierten Breadcrumbs, bei denen die Links nicht notwendigerweise in einer hierarchischen Beziehung zueinander stehen, kann die Verwendung eines „Größer als“-Symbols die Beziehung zwischen den Links nicht genau wiedergeben.
Wie groß sollten sie sein?Sie wollen nicht, dass Ihre Breadcrumbs die Seite dominieren. Ein Breadcrumb-Trail dient lediglich als Hilfsmittel für die Benutzer (eine Bequemlichkeit); seine Größe sollte dies den Benutzern vermitteln und sollte daher zumindest kleiner oder weniger auffällig sein als das Hauptnavigationsmenü.

Eine gute Faustregel für die Größe des Breadcrumb-Trails ist, dass er nicht das erste Element sein sollte, das die Aufmerksamkeit des Benutzers erregt, wenn er auf einer Seite ankommt.
Wo sollten Breadcrumb-Trails platziert werden?
Breadcrumb-Trails werden in der Regel in der oberen Hälfte der Seite angezeigt, unterhalb des primären Navigationsmenüs, wenn ein horizontales Menü-Layout verwendet wird.
Nachdem wir nun das Wer, Was, Wann, Wo, Warum und Wie von Breadcrumb-Trails besprochen haben, sollten wir einen Blick auf einige Live-Beispiele werfen. Im folgenden Abschnitt finden Sie einige Beispiele für großartige Websites, die Breadcrumb-Trails verwenden.
TypePad Design Assistant

NASA

Nestle verwendet einen Breadcrumb-Trail, dessen Text deutlich kleiner ist als der Text auf dem Rest der Seite, wodurch er unauffällig ist.

Marchand de Trucs

Brücke 55

Overstock verwendet das Standardsymbol „größer als“ für seinen attributbasierten Breadcrumb-Trail. Kontrollkästchen für Produktattribute werden verwendet, damit Benutzer sie abwählen können, um sie herauszufiltern.

Ersetzen von > mit anderen Symbolen
TechRadar UK und BP< verwenden nach rechts zeigende Dreiecke.


PSDTUTS und Martique verwenden Schrägstriche.


Mouse to Minx verwendet ein rechtwinkliges Anführungszeichen zur Kennzeichnung der Seitenhierarchie.

Jakob Nielsens Alertbox verwendet Pfeile, die nach rechts zeigen.

Target verwendet Doppelpunkte (:) als Trennzeichen.

Beyond Simple Text Links
Ein aktueller Trend im Breadcrumb-Design besagt im Grunde: „Breadcrumbs müssen nicht einfach sein“. In diesen Designs sehen Sie schön gestaltete Breadcrumbs, die sich gut in das Gesamtdesign einfügen.
Grooveshark

Yahoo! TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

Statement Tracker verwendet einen Brotkrumenpfad, um die Schritte bei der Registrierung für ein Konto anzuzeigen, sowie eine Fortschrittsanzeige.

Flickr verwendet einen Breadcrumb-Trail, um die Anzahl der Abschnitte in der Flickr-Tour anzuzeigen.

Hier sind einige Beispiele für Breadcrumb-Trails, deren Links, wenn sie angeklickt oder mit dem Mauszeiger überfahren werden, ein Subnavigationsfeld öffnen, das zusätzliche Attribute oder Orte auflistet.
MarketWatch hat ein ausklappbares Subnavigationsmenü, das erscheint, wenn man mit dem Mauszeiger über einen Breadcrumb-Link fährt.

Profoto hat einen einzigartigen Breadcrumb-Trail: Wenn man auf einen Breadcrumb-Link klickt, öffnet sich ein Bereich darunter, aus dem der Benutzer zusätzliche Attribute auswählen kann.

Die Cranfield University hat ein ähnliches Breadcrumb-Schema, das eine doppelte Funktion erfüllt: als Standortanzeige für den Benutzer und als robustes und interaktives sekundäres Navigationsschema.

Lonely Planet verfügt ebenfalls über einen Fly-Out-Breadcrumb-Trail, in dem Sie Attribute ändern können.

Klicken Sie auf einen Breadcrumb-Link, um auf die Seite des betreffenden Elements zu gelangen, während ein Klick auf den nach unten zeigenden Pfeil zusätzliche Optionen öffnet.

MSDN hat einen Breadcrumb-Trail, der eine scrollbare Subnavigationsliste öffnet, wenn der Benutzer mit dem Mauszeiger über einen Link fährt.

Wowhead hat ein mehrstufiges Subnavigationsschema.

Delicious erlaubt es, Elemente im Breadcrumb-Trail von Keyword-Tags zu entfernen, um Lesezeichen schnell zu finden.

Experimentelle Beispiele
Booreiland verwendet ein Navigationsschema im Breadcrumb-Stil für sein primäres Menü, das es Besuchern ermöglicht, schnell zu verstehen, was sie gerade sehen.

Weitere Lektüre auf SmashingMag: Link
- Planen und Implementieren von Website-Navigation
- Web-Design-Elemente: Examples And Best Practices
- Smashing Book 5 – Real-Life RWD (Book)“)
- Mobile Navigation For Smashing Magazine: Eine Fallstudie