Wir bewegen uns auf eine Ära der Automatisierung zu. Jedes Unternehmen, sei es ein Startup oder ein Großunternehmen, sie alle streben danach, Automatisierungstests so effizient wie möglich in ihre Release-Zyklen einzubauen. Der Grund dafür ist einfach, dass Automatisierungstests den Aufwand für die Validierung sich wiederholender Testszenarien drastisch reduzieren. JavaScript wird nicht mehr als reine Entwicklerprogrammiersprache bezeichnet. Mit der zunehmenden Nachfrage nach Automatisierungstests sind JavaScript-Test-Frameworks für verschiedene Zwecke entstanden. Einige eignen sich für Unit-Tests, während andere für E2E(End-to-End)-Tests gemacht sind. Es ist kein Wunder, dass Automatisierungstester auf der ganzen Welt diese JavaScript-Test-Frameworks lieben.
Die Vielfalt der JavaScript-Test-Frameworks, die für Automatisierungstester zur Verfügung stehen, ist für viele verwirrend geworden. Es ist nur natürlich, je mehr Optionen Sie vor sich haben, desto mehr Zeit werden Sie brauchen, um zu entscheiden, welches JavaScript-Automatisierungstest-Framework für Sie am besten geeignet ist.
Doch keine Sorge! Ich werde die Top 9 JavaScript-Testing-Frameworks hervorheben, die das Testen auf der Grundlage Ihrer Testanforderungen erleichtern.
Sie können auch unseren anderen Blog über die Top JavaScript-Frameworks für 2019 lesen, wo wir über Front-End-, Back-End- und Testing-geeignete Frameworks gesprochen haben. Lassen Sie uns ohne weiteres einen Blick auf diese im Detail werfen.
- Jest
- Voraussetzungen für die Installation
- Was macht Jest zu einem beliebten JavaScript Automation Testing Framework?
- Bereiche, in denen Jest besser sein kann!
- Ist Jest das beste JavaScript Automation Testing Framework für Sie?
- Mocha
- Voraussetzungen für die Installation
- Was macht Mocha zu einem beliebten JavaScript Automation Testing Framework?
- Bereiche, in denen Mocha besser werden kann!
- Ist Mocha das beste JavaScript-Automatisierungstest-Framework für Sie?
- Jasmine
- Voraussetzungen für die Installation
- Was macht Jasmine zu einem beliebten JavaScript-Automatisierungstest-Framework?
- Bereiche, in denen Jasmine besser sein kann!
- Ist Jasmine das beste JavaScript Automation Testing Framework für Sie?
- Nightwatch
- Voraussetzungen für die Installation
- Was macht Nightwatch zu einem beliebten JavaScript Automation Testing Framework?
- Bereiche, in denen Nightwatch besser sein kann!
- Ist Nightwatch das beste JavaScript-Automatisierungstest-Framework für Sie?
- Protractor
- Voraussetzungen für die Installation
- Was macht Protractor zu einem beliebten JavaScript-Automatisierungstest-Framework?
- Bereiche, in denen Protractor besser sein kann!
- Ist Protractor das beste JavaScript-Automatisierungstest-Framework für Sie?
- Selenium Webdriver
- Was macht Selenium zu einem beliebten JavaScript-Automatisierungstestsystem?
- Bereiche, in denen Selenium besser sein kann!
- Wie kann LambdaTest Ihnen helfen, das Beste aus Ihren Selenium-Skripten herauszuholen?
- Ist Selenium das beste JavaScript Automation Testing Framework für Sie?
- Puppeteer(Library)
- Voraussetzungen für die Installation
- Was macht Puppeteer so beliebt?
- Bereiche, in denen Puppeteer besser sein kann!
- Sollten Sie Puppeteer verwenden?
- Karma(Test Runner)
- Voraussetzungen für die Installation
- Was macht Karma so beliebt?
- Bereiche, in denen Karma besser sein kann!
- Sollten Sie Karma verwenden?
- Cypress
- Voraussetzungen für die Installation
- Was macht Cypress so beliebt?
- Bereiche, in denen Cypress besser sein kann!
- Sollten Sie Cypress verwenden?
- Zusammenfassung!
- Arnab Roy Chowdhury
- Geschrieben von Arnab Roy Chowdhury
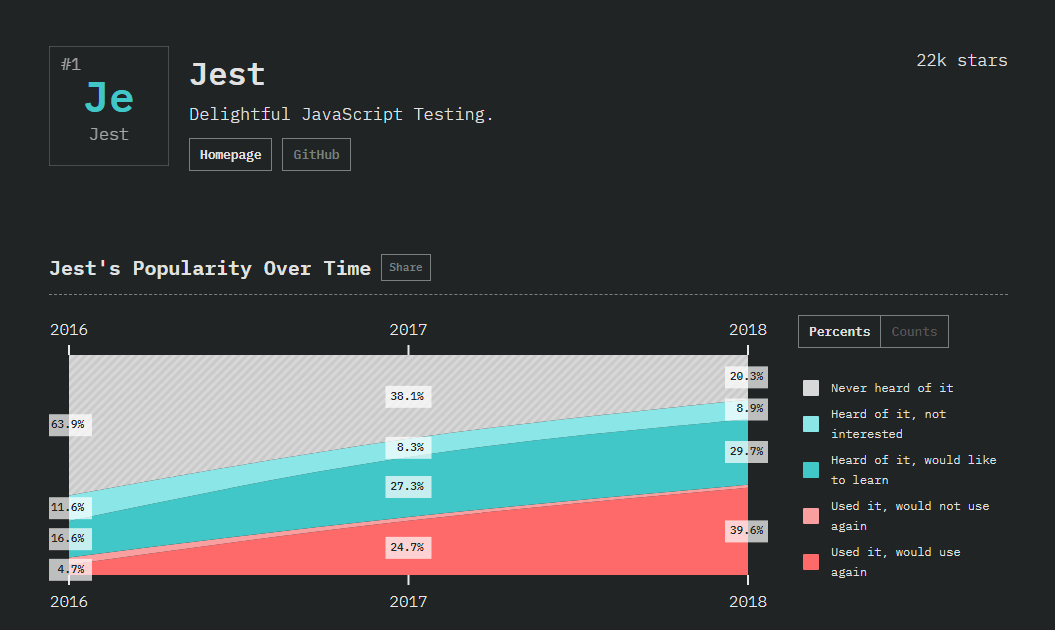
Jest

Bei der stateofjs-Umfrage wurde Jest als Nummer 1 der JavaScript-Automatisierungstest-Frameworks für 2018 bewertet. Jest wurde von Facebook entwickelt und dient zum Testen von JavaScript-Codes, insbesondere von Anwendungen, die mit React JS entwickelt wurden.

Voraussetzungen für die Installation
Das Besondere an Jest ist, dass es ein integriertes Framework bietet, das keine Erfahrung in der Konfiguration erfordert. Das Tool ist sofort einsatzbereit und wenn Sie npm verwenden, können Sie es mit dem folgenden Befehl sofort einrichten.
|
1
|
npm install -.-save-dev jest
|
Was macht Jest zu einem beliebten JavaScript Automation Testing Framework?
- Der größte Vorteil bei der Verwendung von Jest ist der minimale Konfigurations- und Einrichtungsaufwand, da es mit einer Mocking-Unterstützung und einer Assertion-Bibliothek geliefert wird. Wie bei allen neuen Testbibliotheken werden die Testfälle nach dem Ansatz der verhaltensgesteuerten Entwicklung geschrieben. Sie können Ihre Testfälle in einem Ordner namens _tests_ ablegen und mit der Ausführung beginnen.
- Jest gilt als ein sehr gut dokumentiertes, schnelles JavaScript-Test-Framework.
- Jest bietet ein robustes Entwickler-Tooling mit weniger fehleranfälligem Code.
- Das Framework kann auch visuelle Regressionstests durchführen, indem es Screenshots aufnimmt. Wenn eine Anwendung mit React JS entwickelt wird, ist diese Funktion sehr praktisch, um versehentlich verursachte UI-Bugs zu vermeiden. Dabei wird ein Screenshot der gerenderten Komponente aufgenommen und später mit später gerenderten Komponenten verglichen. Die Screenshots können leicht aktualisiert werden, wenn eine neue Funktion hinzugefügt wird.
Bereiche, in denen Jest besser sein kann!
- Im Vergleich zu Frameworks wie Jasmine unterstützt es nicht so viele Bibliotheken oder Werkzeuge, die manchmal sehr nützlich für das Debuggen Ihrer Testfälle in IDEs sein können, die Jest nicht unterstützen.
- Personen, die sich mit Jest nicht auskennen, haben angegeben, dass die Lernkurve ziemlich hart ist.
- Snapshot-Tests mit Jest sind bei größeren Snapshot-Dateien nicht so gut möglich.
Ist Jest das beste JavaScript Automation Testing Framework für Sie?
Nun, ob Sie Jest oder Jasmine verwenden möchten, hängt ganz von Ihren Anforderungen ab. Wenn Ihr Projekt das Debuggen der Testfälle in einer IDE erfordert, die Jest nicht unterstützt, ist Jasmine natürlich die beste Wahl. Dennoch würde ich vorschlagen, dass sich ein Versuch mit Jest aufgrund der Investitionen, die Facebook derzeit tätigt, und der positiven Erfahrungen, die die React-Entwicklergemeinschaft macht, auf jeden Fall lohnt.
Starten Sie Ihr erstes Jest-Automatisierungsskript auf einem Online-Selenium-Grid
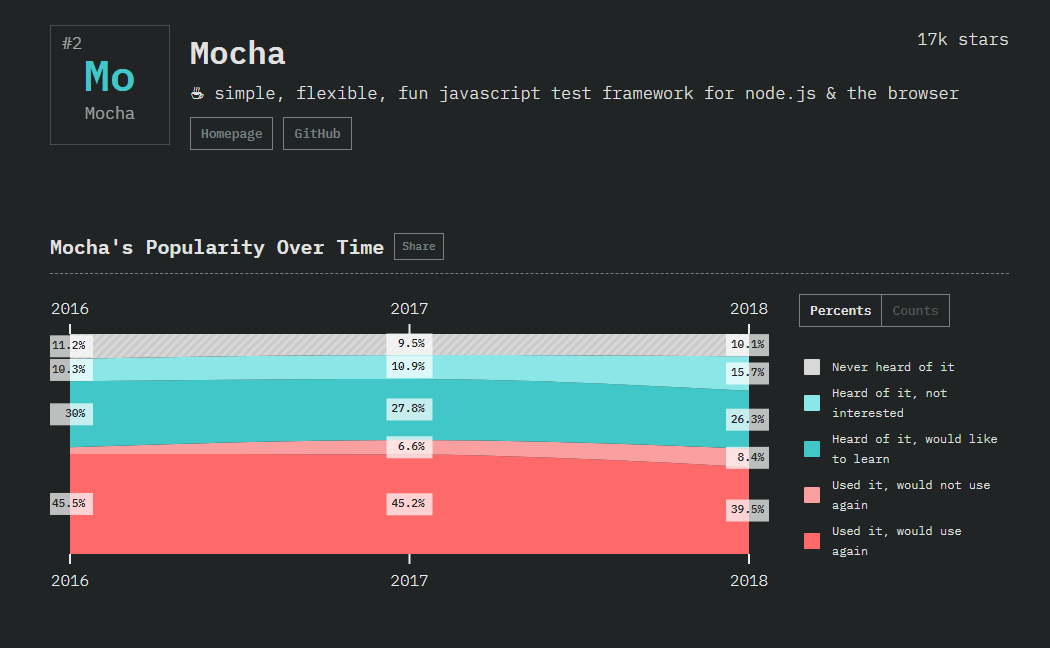
Mocha

Mocha ist ein JavaScript-Testframework, das für das Testen von Anwendungen gedacht ist, die mit Node.js laufen. Mocha ist als #2 JavaScript-Automatisierungstest-Framework für stateofjs Umfrage von 2018 bewertet.

Voraussetzungen für die Installation
Die Installation ist sehr einfach. Sie benötigen nur eine Workstation und installieren Mocha mit den folgenden Befehlen.
Für eine globale Installation führen Sie den folgenden Befehl aus:
npm i -global mocha.
Wenn Sie Mocha als Abhängigkeit für die Entwicklung installieren möchten, führen Sie npm i -save-dev mocha aus.
Was macht Mocha zu einem beliebten JavaScript Automation Testing Framework?
Entwickler wie Tester mögen Mocha aus vielen Gründen.
- Die Anwendung ist quelloffen und erlaubt Flexibilität.
- Sie kann problemlos Generatoren unterstützen.
- Da sie alt ist, sind viele Tutorials und Dokumente online verfügbar.
- Sequentielle Ausführung von Testfällen mit flexiblem Reporting.
- Mocha hilft Ihnen, Ausnahmen einfach mit den entsprechenden Testfällen abzubilden.
Bereiche, in denen Mocha besser werden kann!
- Mocha kann besser mit Entwickler-Tools umgehen.
- Mit dem Aufkommen von Jest hat Mocha deutlich an Popularität in der Tester-Community verloren.
- Mocha könnte in Bezug auf die Gesamtleistung und die integrierten Funktionen besser sein.
Ist Mocha das beste JavaScript-Automatisierungstest-Framework für Sie?
Nun, der Zeitaufwand für die Einrichtung und Konfiguration macht Mocha zu einem weniger beliebten Framework. Unternehmen, die auf Jest umgestiegen sind, haben keine bessere Alternative gefunden. Jest macht das Testen viel schneller und erfordert nur sehr wenig Konfiguration. Obwohl das Ökosystem von Mocha recht umfangreich ist, lohnt sich die damit verbundene Komplexität manchmal nicht.

Jasmine

Jasmine, das meist für asynchrone Tests verwendet wird, ist ein funktionsreiches JavaScript-Automatisierungstestsystem für JavaScript. Die Anwendung läuft auf Node.js und ermöglicht eine genaue und flexible Fehlerberichterstattung durch serielle Ausführung der Testfälle. Jasmine liegt laut stateofjs 2018 auf Platz 3 der JavaScript-Testframeworks.

Voraussetzungen für die Installation
Die Installation von Jasmine ist sehr einfach. Alles was Sie benötigen ist eine Workstation mit Internetanbindung. Führen Sie den folgenden Befehl in cmd/ Terminal aus, um Jasmine zu installieren.
|
1
|
npm install -g jasmine
|
Doch, die Konfiguration ist ein wenig komplizierter als bei Jest. Sie müssen die Datei test.js einrichten und konfigurieren, bevor Sie die Testfälle ausführen.
Was macht Jasmine zu einem beliebten JavaScript-Automatisierungstest-Framework?
- Die größte Stärke von Jasmine ist seine Kompatibilität mit allen Frameworks oder Bibliotheken Ihrer Wahl, was es zu einem der flexibelsten JavaScript-Test-Frameworks macht. Ob Sie Sinon für Mocking oder Chai für Asserting-Testfälle verwenden möchten, Jasmine hilft Ihnen ohne Schwierigkeiten.
- Die Community von Jasmine ist ziemlich groß und Sie erhalten alle Arten von Unterstützung, die in Form von Bibliotheken, Blog-Posts oder Video-Tutorials zur Verfügung stehen.
- Mit einer größeren Community ist die Lernkurve für Jasmine sehr glatt. Sie erhalten auch eine ziemlich beeindruckende Dokumentation.
- Bietet einen eleganten Programmierstil & Muster.
Bereiche, in denen Jasmine besser sein kann!
- Jasmine ist, dass eine Menge Konfiguration erforderlich ist. Der Benutzer muss ein Mocking-Framework oder eine Assertion-Bibliothek explizit auswählen, bevor er sie verwendet. Wenn Ihr Projekt diese Flexibilität erfordert, kann sie nützlich sein. Wenn nicht, kann die Konfigurationsprozedur ein wenig frustrierend sein.
- Jasmine unterstützt Snapshot-Tests durch die Verwendung der jasmine-snapshot-Bibliothek. Allerdings kann die Integration ein wenig schwierig sein.
- Die Popularität von Jest hat zu einer abnehmenden Popularität von Jasmine geführt.
Ist Jasmine das beste JavaScript Automation Testing Framework für Sie?
Wenn Ihr Projekt groß ist und die Integration mit externen Bibliotheken erfordert, dann ist Jasmine aufgrund seines Alters und der großen Benutzerbasis offensichtlich die beste Wahl. Wenn Ihr Projekt klein ist und vor allem, wenn Sie React JS verwenden, würden wir vorschlagen, Jest wegen seiner steigenden Popularität unter anderen Benutzern zu verwenden.
Nun, da wir mit den Top 3 Test-Frameworks laut stateofjs 2018 fertig sind. Ich werde einige Frameworks hervorheben, die zwar nicht Teil der Umfrage sind, aber meiner Meinung nach von der Testing-Community als sehr nützlich erachtet werden.
Execute Your First Automation Script With Selenium & Jasmine.
Nightwatch

Für das automatisierte Testen von Webanwendungen, insbesondere von Apps, die mit Node.js entwickelt werden, ist Nightwatch JS ein leistungsfähiges automatisiertes Framework, das die Selenium WebDriver API nutzt und dem Anwender ermöglicht, End-to-End-Tests durchzuführen. Das Hauptziel von Nightwatch ist es, den Prozess des Schreibens von automatisierten Testfällen zu vereinfachen und dabei zu helfen, eine kontinuierliche Integration in Ihrem Entwicklungszyklus einzurichten.
Voraussetzungen für die Installation
Da Nightwatch für das Testen von Node.js-Anwendungen gedacht ist, sollte auf Ihrer Workstation die neueste stabile Version von Node.js installiert sein. Installieren Sie außerdem npm, da es für die Installation des Frameworks benötigt wird.
Für die lokale Ausführung des Frameworks benötigen Sie außerdem einen eigenständigen Selenium-Server zusammen mit der WebDriver-API. Damit können Sie Anwendungen lokal mit Firefox oder Chrome testen.
Wenn Ihre Workstation bereit ist, führen Sie den folgenden Befehl in cmd aus.
|
1
|
$npm Nightwatch installieren
|
Was macht Nightwatch zu einem beliebten JavaScript Automation Testing Framework?
- Zunächst einmal ist die Einrichtung recht einfach.
- Sie müssen nur die Selenium-Bibliothek importieren.
- Die Community ist recht groß und es gibt eine Menge Ressourcen in Form von Blogs und Tutorials, wenn Sie Hilfe bei der Einrichtung oder beim Schreiben der Testfälle benötigen.
- Die Sprache ist sehr einfach. Sie benötigen nur Grundkenntnisse in objektorientierter Programmierung.
- Wenn der Tester zu einem Java-Team gehört, können die Mitglieder des Backend-Teams das Wissen leicht aufgreifen und den Testern helfen, automatisierte Testfälle zu schreiben, wodurch die Gesamtproduktivität Ihres Teams erhöht wird.
Bereiche, in denen Nightwatch besser sein kann!
- Die Testfälle sind nicht so gut lesbar wie bei anderen Frameworks. Die Syntax ist nicht klar und es ist auch nicht möglich, für jeden einzelnen Schritt eine klare Beschreibung zu schreiben. Man kann es in Form von Kommentaren tun, aber wenn ein Testfall fehlschlägt, wird er nicht in den Protokollen angezeigt.
- Um herauszufinden, wo man sich vertan hat, kann man eine klare Fehlermeldung für jeden Schritt hinzufügen, aber das macht die Aufrechterhaltung einer sauberen Syntax schwierig.
Ist Nightwatch das beste JavaScript-Automatisierungstest-Framework für Sie?
Für ein End-to-End-Testen von Node.js-basierten Webanwendungen ist Nightwatch offensichtlich das Beste, aber wenn man das Gesamtbild betrachtet, hat es eine Menge Abhängigkeiten. Man hat nicht so viel Auswahl an externen Unit-Testing-Anwendungen und hat weniger Unterstützung als Protractor oder WebDriverIO.
Nightwatch.js Tutorial For Test Automation Beginners – With Examples
Protractor

Wir haben Jest für das automatisierte Testen von React JS-Anwendungen. Aber was ist mit Angular-Entwicklern. Da es sich um eines der ältesten und beliebtesten Frameworks für die Entwicklung von Single-Page-Anwendungen handelt, ist es gut, ein Framework für das Testen von Angular JS und Angular-Anwendungen zu haben. Protractor ist hier die Rettung. Es ist ein End-to-End-Automatisierungstest-Framework für das Testen Ihrer Angular-Anwendung in einem echten Browser, so dass automatisierte Interaktion genau wie ein echter Benutzer.
Voraussetzungen für die Installation
Zuerst müssen Sie npm und Angular in Ihrem System installiert haben. Wir hoffen, dass Sie das bereits haben, da Sie eine Angular-Anwendung entwickeln. Außerdem benötigen Sie einen Selenium-Server, der die Anwendung in die Lage versetzt, browserübergreifend kompatible Testfälle auszuführen. Sobald Ihr System eingerichtet ist, führen Sie den folgenden Befehl in cmd
|
1
|
npm install -g protractor
|
Das war’s. Sie sind startklar. Beginnen Sie mit dem Schreiben der Testfälle und viel Spaß beim Testen Ihrer Angular-Anwendung.
Was macht Protractor zu einem beliebten JavaScript-Automatisierungstest-Framework?
- Da das Framework über Selenium WebDriver läuft, erleichtert es das browserübergreifende Testen. Alle grundlegenden Funktionalitäten von WebDriver werden von Protractor unterstützt.
- Im Vergleich zu Selenium WebDriver haben Sie zusätzliche Locators wie Repeater, Model, Binding und viele mehr.
- Sie können einfach Seitenobjekte schreiben und verwalten.
- Es gibt eine Standard-Waits-Funktionalität, deren Zweck es ist, auf Angular zu warten, die in WebDriver fehlt.
- Wenn Ihre Anwendung mit einem verhaltensgesteuerten Ansatz entwickelt wird, ist dieses Framework perfekt, da es Frameworks wie Cucumber, Jasmine, Mocha usw. unterstützt.
- Automatisiertes Screenshot-Erfassen und Vergleichen ist in Protractor viel einfacher.
- Das Framework unterstützt auch die parallele Ausführung von Testfällen über mehrere Workstations.
Bereiche, in denen Protractor besser sein kann!
- Der größte Nachteil ist, dass das Framework perfekt in Chrome läuft. Es bietet nicht viel Unterstützung für andere Browser.
- Es unterstützt auch keine Robot-Klassen.
- Der Community-Support ist gering im Vergleich zu Selenium, das schon länger auf dem Markt ist.
Ist Protractor das beste JavaScript-Automatisierungstest-Framework für Sie?
Wieder einmal ist Protractor das beste Framework zum Testen von Angular-Anwendungen, aber da es nur für Chrome funktioniert, ist es besser, Selenium zu verwenden, wenn Ihr Projekt browserübergreifende Tests erfordert. Selenium funktioniert gut für Angular-Anwendungen und die Bereitstellung von XPath wird auch Wartezeiten und andere Locators definieren. Selenium hat auch eine große Community-Unterstützung und macht Cross-Browser-Tests einfacher, da es mehrere Browser unterstützt.
Weiterlesen: Automatisierte Cross-Browser-Tests mit Protractor & Selenium
Selenium Webdriver

Wenn es um JavaScript-Test-Frameworks geht, ist Selenium WebDriver sicherlich das am weitesten verbreitete und beliebteste Framework für Automatisierungstests von Webanwendungen. Sie können Selenium verwenden, um automatisierte browserübergreifende Tests in einer gründlichen Weise durchzuführen. Und die Tatsache, dass es Open-Source ist, macht Selenium WebDriver zu einem der besten JavaScript-Test-Frameworks in der Branche. Sie können Selenium nicht nur für die Durchführung von Automatisierungstests mit JavaScript verwenden, sondern auch für andere Programmiersprachen.
Was macht Selenium zu einem beliebten JavaScript-Automatisierungstestsystem?
- Die IDE ist quelloffen und kann daher leicht von Testern erlernt werden, die neu in der Branche sind oder von jemandem, der in den Bereich des Web-Testens eingeführt werden möchte.
- Da Selenium schon lange in der Branche ist, ist die Community ziemlich groß und für jede Hilfe oder Anfrage ist die Community immer da, um Ihr Problem zu lösen.
- Obwohl es eine eigene Sprache hat, bietet es Sprachbindungen, um die Codierung in Java, JavaScript, PHP usw. zu unterstützen.
Bereiche, in denen Selenium besser sein kann!
- Das Framework ist Open Source und wird von einer Community unterstützt, Sie werden keine sofortige Lösung für eines Ihrer Probleme erhalten.
- Um den vollen Funktionsumfang von Selenium zu nutzen, benötigen Sie Plugins von Drittanbietern.
- Skalierbarkeit – Mit Selenium WebDriver können Sie keine parallelen Tests durchführen. Deshalb hat Selenium das Selenium Grid entwickelt, mit dem Sie mehrere Tests parallel ausführen können. Ein Manko von Selenium Grid ist, dass es eine umfangreiche Infrastruktur erfordert, wenn Sie eine große Testsuite haben und mehrere Tests parallel laufen lassen müssen.
Wie kann LambdaTest Ihnen helfen, das Beste aus Ihren Selenium-Skripten herauszuholen?
LambdaTest ist ein browserübergreifendes Testwerkzeug, das ein cloudbasiertes Selenium Grid bietet, das aus mehr als 2000 realen Browsern besteht, die auf verschiedenen Betriebssystemen & für Desktop- und Mobilgeräte laufen. LambdaTest Selenium Grid kann Ihnen helfen, die Einschränkungen zu überwinden, die mit Selenium execution.
- LambdaTest Selenium Grid bietet Kompatibilität mit jedem Test-Automatisierungs-Framework & Sprache, die Selenium execution.
- Our technischen Experten sind immer bereit, Ihnen bei allen Problemen zu helfen, die Sie während der Ausführung von Automatisierungstests mit Selenium Gesicht. Wenden Sie sich einfach an unseren 24/7-Kunden-Chat-Support.
- Mit LambdaTest Selenium Grid können Sie mühelos skalieren, ohne sich Gedanken über Wartung oder Ausfallzeiten machen zu müssen.
- Führen Sie parallele Tests mit Selenium-Skripten durch, indem Sie mehr gleichzeitige Sitzungen durchführen.
- LambdaTest lässt sich mit zahlreichen CI/CD-Tools wie Jenkins, CircleCI und anderen integrieren, um Ihnen zu helfen, Ihre Release-Pipelines zu beschleunigen.
- Extrahieren Sie Testberichte mit unserer offenen Selenium-API, ohne sich in unsere Plattform einzuloggen.
Gewinnen Sie Ihre ersten 100 Automation Testing-Minuten für LambdaTest Selenium Grid durch eine kostenlose Anmeldung.
Ist Selenium das beste JavaScript Automation Testing Framework für Sie?
Wenn es um automatisierte Cross-Browser-Tests geht, gibt es kein besseres Framework als Selenium. Die Vorteile von Selenium überwiegen bei weitem die Nachteile, und die Tatsache, dass es kostenlos ist, macht es zu einem bevorzugten Tool für viele Unternehmen. Die Probleme, die Tester derzeit mit der veralteten Dokumentation und dem Mangel an Plugins haben, werden mit der Einführung von Selenium 4 bald behoben sein.

PERFORM AUTOMATION TESTING WITH
SELENIUM GRID 2000+ Browsers
FREE SIGNUP
Puppeteer(Library)

Puppeteer ist eine weitere Node.js-basierte Bibliothek für automatisierte Tests, die eine API zur Verfügung stellt, die den Nutzern hilft, Chrome zu steuern, indem sie das Standardprotokoll von DevTools außer Kraft setzt. Viele Szenarien, die manuell im Browser durchgeführt werden können, können mit Hilfe von Puppeteer automatisiert werden
Voraussetzungen für die Installation
Puppeteer erfordert, dass auf der Workstation die neueste Version von Chrome zusammen mit Chromium installiert ist. Außerdem müssen Sie yarn oder npm auf Ihrem System installiert haben. Node.js ist ebenfalls ein Muss, da das Framework für das Testen von Node.js-basierten Webanwendungen gedacht ist.
Was macht Puppeteer so beliebt?
Automatisierungsskripte, die mit Puppeteer geschrieben werden, setzen die DevTools Protocol API außer Kraft. Anstatt Web Sockets Payloads zu erstellen, wird der Aufruf einer API automatisch
- Starten Sie Chrome
- Öffnen Sie einen neuen Tab im Browser
- Navigieren Sie zu der gewünschten Seite zum Testen.
- Erstellen Sie einen Screenshot und schließen Sie den Browser.
Puppeteer ermöglicht es den Benutzern, Ressourcen zu simulieren, wodurch Zuverlässigkeit, Konsistenz und Geschwindigkeitsprobleme vermieden werden. Sie können externe Ressourcen wie CSS-Selektoren manipulieren, damit Ihr spezifischer Testfall schneller ausgeführt wird.
Bereiche, in denen Puppeteer besser sein kann!
Der größte Nachteil von Puppeteer ist, dass es nur mit Chrome funktioniert. Wenn Ihr Projekt verlangt, dass die Anwendung browserübergreifend kompatibel ist, müssen Sie auf NightWatch oder andere Frameworks zurückgreifen, um die Anwendung in anderen Browsern zu testen.
Sollten Sie Puppeteer verwenden?
Der Hauptgrund für die Beliebtheit von Puppeteer ist die Tatsache, dass es Headless-Tests erleichtert. Wie bereits erwähnt, ist der Einsatz von Puppeteer jedoch nur sinnvoll, wenn Sie eine Anwendung entwickeln, die ausschließlich in Chrome verwendet werden soll. Wenn Sie eine browserübergreifende Webanwendung entwickeln, können Sie sich für TestCafe, Nightwatch oder andere Frameworks entscheiden, die ein End-to-End-Testen über mehrere Browser hinweg erleichtern.

Karma(Test Runner)


Karma wurde entwickelt, um Entwicklern eine Testumgebung zu bieten. Eine Umgebung, in der sie sich weniger um die Konfiguration kümmern müssen. Sie können einfach nur Code schreiben und erhalten sofort Feedback von den Testfällen.
Voraussetzungen für die Installation
Da die Anwendung auf Node.js basiert, müssen Sie Node.js auf Ihrem System installiert haben. Danach können Sie Karma global installieren, indem Sie den folgenden Befehl auf CMD ausführen.
|
1
|
npm install -g karma
|
Was macht Karma so beliebt?
- Karma hilft Ihnen bei der einfachen Durchführung von Automatisierungstests auf realen Geräten und Browsern. Sie können die Testfälle auf Tablets, Telefonen oder auf einer PhantomJS-ähnlichen Headless-Instanz ausführen.
- Sie können den gesamten Workflow direkt von Ihrer IDE oder CMD aus steuern. Sie brauchen nur eine Datei zu speichern und das Framework führt die Testfälle für Sie aus.
- Sie können die Testfälle mit Mocha, Jasmin, QUnit oder einem Adapter Ihrer Wahl ausführen.
- Da die Anwendung Open Source ist, werden Sie viel Hilfe von der Community finden.
- Es unterstützt auch kontinuierliche Integration mit Jenkins, Semaphore oder Travis.
Bereiche, in denen Karma besser sein kann!
Überraschenderweise gibt es keine nennenswerten Nachteile bei der Verwendung von Karma.
Sollten Sie Karma verwenden?
Zurzeit gilt Karma als eines der besten JS-Frameworks. Im Vergleich zu Jest hat Jest viele nicht behobene Bugs und unterstützt keine .mjs-Dateien in einer nativen Umgebung. Sogar ein einziger Fehler hat bei Jest mehrere Fehlermeldungen. Diese Probleme gibt es bei Karma jedoch nicht.
Führen Sie Ihr erstes Automatisierungsskript mit Selenium & Karma aus.
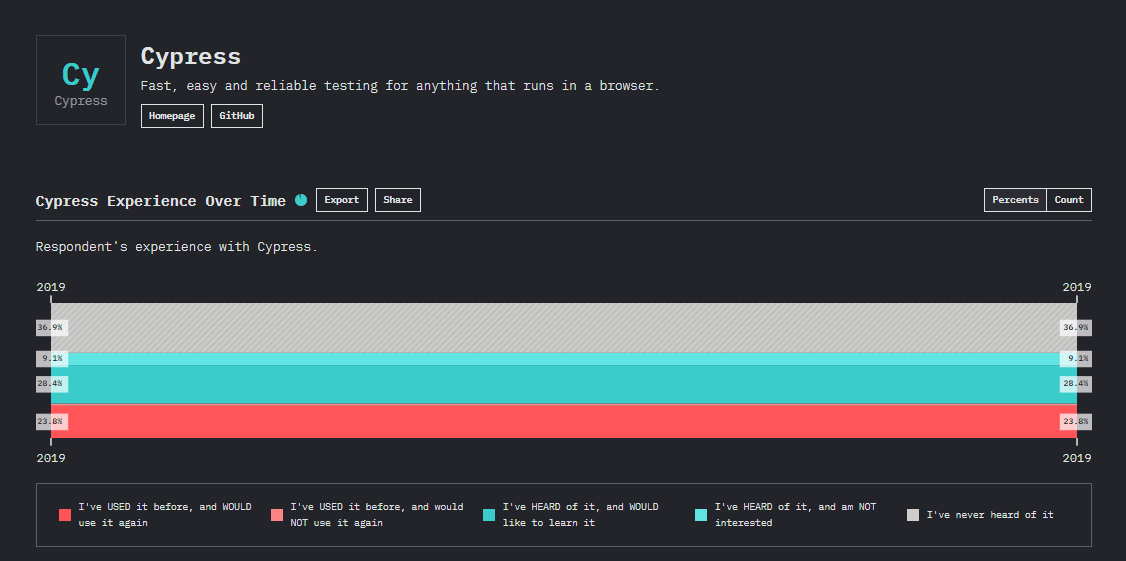
Cypress

Cypress ist ein Front-End-Testing-Tool der nächsten Generation, das für das moderne Web entwickelt wurde. Mit Cypress können Entwickler End-to-End-Tests, Integrationstests und Unit-Tests schreiben. Cypress basiert auf JavaScript – der beliebten Frontend-Sprache – und unterstützt nur das Mocha JS-Framework.

Voraussetzungen für die Installation
Da das Mocha-Framework auf Node.js läuft, müssen vor der Installation von Cypress die abhängigen Pakete installiert werden:
-
- Node JS
- IDE wie Visual Studio Code
Sobald Node JS installiert ist, installieren wir Mocha und Cypress über das Terminal mit npm, dem Node-Paketmanager.
Führen Sie den folgenden Befehl im Terminal aus, um Mocha zu installieren:
|
1
|
npm install mocha
|
Führen Sie den folgenden Befehl im Terminal aus, um Cypress zu installieren:
|
1
|
npm install cypress
|
Was macht Cypress so beliebt?
- Das Cypress-Framework ist besser in der Lage, konsistente Ergebnisse zu liefern.
- Cypress erstellt bei jedem Testschritt einen Snapshot. Dies ermöglicht dem Entwickler, den Zustand und die Aktivität bei einem bestimmten Schritt im Testskript zu überprüfen.
- Cypress ermöglicht es, die DOM-Elemente direkt zu modifizieren, z. B. die Anzeige der ausgeblendeten Elemente, die angezeigt werden sollen.
- Bei Tests, die mit Cypress ausgeführt werden, gibt es keine Netzwerkverzögerungen und -schwankungen, da die Tests innerhalb des Browsers ausgeführt werden und eine vollständige Sicht auf alles haben, was in der Anwendung synchron passiert.
- Cypress hat Zugriff auf vordere & und hintere Teile, die es ermöglichen, alles zu modifizieren, was & aus dem Browser kommt.
Bereiche, in denen Cypress besser sein kann!
- Cypress ist nur für die Browser Chrome, Firefox, Edge, Brave und Electron verfügbar, was es zu einer weniger bevorzugten Wahl für browserübergreifende Tests macht.
- Es unterstützt nur das JavaScript-Framework für die Erstellung von Testfällen.
- Es unterstützt keine Remote-Ausführung.
- Cypress bietet keine Unterstützung für den Umgang mit mehreren Browser-Tabs.
- Standardmäßig unterstützt Cypress keine Instanzen mit mehreren Browsern oder die gleichzeitige Steuerung von mehr als einem geöffneten Browser.
Sollten Sie Cypress verwenden?
Cypress wurde entwickelt, um die größten Probleme von Entwicklern und QA-Ingenieuren bei der Erstellung von Testanwendungen zu lösen. Cypress bietet überzeugende Funktionen wie automatisches Scrollen, Nachladen in Echtzeit, Zeitreisen, erstklassige Ausführungsgeschwindigkeit und mehr, die in anderen Frameworks nicht verfügbar sind. Wenn Sie JavaScript beherrschen und nach einem Tool suchen, mit dem Sie Automatisierungstests auf einem lokalen Rechner durchführen können, sollten Sie sich Cypress ansehen. Zusammenfassend lässt sich sagen: Wenn Ihre Webanwendung mit modernen JavaScript-Frameworks wie React, Angular usw. erstellt wurde und Cross-Browser-Tests keine hohe Priorität haben, könnte Cypress die richtige Wahl sein.
Zusammenfassung!
Das war’s von unserer Seite. Wir haben Frameworks aufgelistet, die für das Testen spezifischer Framework-basierter Webanwendungen gedacht sind, sowie allgemeine Anwendungen für das automatisierte Testen beliebiger JavaScript-basierter Webanwendungen. Für welches Sie sich entscheiden sollten, hängt ganz von Ihren Anforderungen ab. Messen Sie Kriterien wie Cross-Browser-Kompatibilität, ein für die Entwicklung verwendetes Framework, Entwicklungsmethodik und entscheiden Sie sich für dasjenige, das Ihren Anforderungen entspricht. Lassen Sie uns auch wissen, ob Sie andere Test-Frameworks kennen und warum sie für das Testen Ihrer Webanwendungen besser geeignet sind. Viel Spaß beim Testen! 🙂

Arnab Roy Chowdhury
Arnab Roy Chowdhury ist UI-Entwickler von Beruf und ein begeisterter Blogger. Er schreibt seit etwa 5 Jahren Inhalte und hat große Erfahrung mit technischen Blogs, Reiseberichten und Inhalten in den neuesten Programmiersprachen.
Geschrieben von Arnab Roy Chowdhury
Arnab Roy Chowdhury ist ein UI-Entwickler von Beruf und ein begeisterter Blogger. Er schreibt seit etwa 5 Jahren Inhalte und hat eine große Erfahrung mit technischen Blogs, Reiseberichten und Inhalten in den neuesten Programmiersprachen.