Sobre o Autor
Jacob Gube é o Fundador e Editor Chefe de Seis Revisões, uma publicação web para desenvolvedores e designers web, e o Editor Adjunto de Design Instruct, uma web …Mais aboutJacob↬
- 9 min leia
- Inspiração,Showcases,Web Design,Navegação
- Salvado para leitura offline
- Partilhar no Twitter, LinkedIn
>
>
>
>
>


Um “breadcrumb” (ou “rasto de pão ralado”) é um tipo de esquema de navegação secundário que revela a localização do usuário em um site ou aplicação Web. O termo vem do conto de fadas Hansel e Gretel, no qual as duas crianças deixam cair o pão ralado para formar uma trilha de volta à sua casa. Tal como no conto, as migalhas de pão em aplicações do mundo real oferecem aos utilizadores uma forma de traçar o caminho de volta ao seu ponto de chegada original.

Pode normalmente encontrar migalhas de pão em websites que têm uma grande quantidade de conteúdo organizado de uma forma hierárquica. Você também os vê em aplicações Web que têm mais de um passo, onde eles funcionam de forma semelhante a uma barra de progresso. Na sua forma mais simples, os breadcrumbs são links de texto dispostos horizontalmente separados pelo símbolo “maior que” (>); o símbolo indica o nível daquela página em relação aos links ao lado.
Neste artigo, vamos explorar o uso de breadcrumbs em websites e discutir algumas das melhores práticas de aplicação de breadcrumb trails ao seu próprio website.
Utilizar a navegação em breadcrumb para grandes websites e websites que têm páginas organizadas hierarquicamente. Um cenário excelente é o dos sites de comércio eletrônico, no qual uma grande variedade de produtos é agrupada em categorias lógicas.
Você não deve usar pão ralado para sites de um nível que não têm hierarquia lógica ou agrupamento. Uma ótima maneira de determinar se um website se beneficiaria da navegação por breadcrumb é construir um mapa do site ou um diagrama representando a arquitetura de navegação do website, e então analisar se breadcrumbs melhoraria a capacidade de navegação do usuário dentro e entre categorias.
Navegação por breadcrumb deve ser considerada como um recurso extra e não deve substituir os menus de navegação primários efetivos. É um recurso de conveniência; um esquema de navegação secundário que permite aos usuários estabelecer onde eles estão; e uma forma alternativa de navegar em seu website.
1. Baseado na localizaçãoOs breadcrumbs baseados na localização mostram ao usuário onde eles estão na hierarquia do site. Eles são tipicamente usados para esquemas de navegação que têm múltiplos níveis (geralmente mais de dois níveis). No exemplo abaixo (do SitePoint), cada link de texto é para uma página que é um nível superior ao da direita.

2. Trilhas baseadas em atributosBaseadas em atributosOs trilhos de migalhas de pão baseadas em atributos exibem os atributos de uma página em particular. Por exemplo, em Newegg, as pistas de migalhas mostram os atributos dos itens exibidos em uma determinada página:

Esta página exibe todos os estojos de computador que têm os atributos de serem fabricados por Lian Li e terem um fator de forma MicroATX Mini Tower.
3. Pistas de migalhas de pão baseadas em caminhos mostram aos usuários os passos que eles tomaram para chegar a uma determinada página. Os caminhos baseados em migalhas são dinâmicos na medida em que mostram as páginas que o utilizador visitou antes de chegar à página actual.
Aqui estão apenas alguns dos benefícios de utilizar um caminho de migalhas.
Conveniente para os utilizadoresOs migalhas são utilizados principalmente para dar aos utilizadores um meio secundário de navegação num website. Ao oferecer um rastro de migalhas para todas as páginas de um grande website multi-nível, os usuários podem navegar para categorias de nível superior mais facilmente.
Reduz cliques ou ações para retornar a páginas de nível superiorEm vez de usar o botão “Voltar” do navegador ou a navegação primária do website para retornar a uma página de nível superior, os usuários podem agora usar as migalhas com um número menor de cliques.
Não costumam ocupar muito espaço na tela do porcoBem eles são tipicamente orientados horizontalmente e de estilo simples, os rastros de pão ralado não ocupam muito espaço na página. O benefício é que eles têm pouco ou nenhum impacto negativo em termos de sobrecarga de conteúdo, e superam quaisquer negativos se usados corretamente.
Reduz as taxas de ressaltoOs trilhos de migalhas podem ser uma ótima maneira de atrair visitantes de primeira viagem a ler um site depois de ter visto a página de aterrissagem. Por exemplo, digamos que um utilizador chega a uma página através de uma pesquisa do Google, ver uma pista de navegação pode tentar esse utilizador a clicar em páginas de nível superior para ver tópicos de interesse relacionados. Isso, por sua vez, reduz a taxa geral de retorno do website.
Usar rastros de migalhas é um assunto bastante simples, e há apenas algumas diretrizes a serem consideradas antes de decidir implementá-las em um website. Vamos dar uma olhada em alguns erros comuns para evitar.
Usar pão ralado quando você não precisaAlém disso, um erro comum na implementação do pão ralado é usá-lo quando não há benefício.

No exemplo acima, Slicethepie arrisca sobrecarregar os usuários com demasiadas opções de navegação. A (1) navegação primária, (2) rasto de migalhas de pão e (3) navegação secundária são muito próximas umas das outras. O rasto do pão ralado nesta aplicação não oferece aos usuários nenhuma conveniência adicional porque a navegação secundária para páginas de nível inferior fica logo abaixo dele. Além disso, clicando no link do segundo nível no rasto do pão ralado (“Música”) leva-o de volta ao primeiro separador (“Ouvir”), o que sugere erroneamente que o primeiro separador está num nível superior aos outros dois (“Procurar” e “Sala da fama do artista”).
Usando rastros de migalhas como navegação primáriaComo dito anteriormente, use migalhas de migalhas como uma ajuda opcional à navegação.

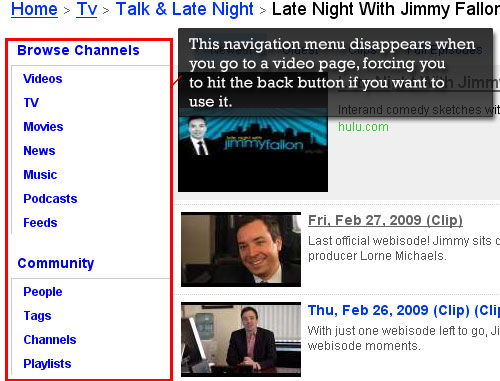
No exemplo acima, a mefeedia não oferece um menu de navegação primária para a visualização de vídeos. Embora haja navegação por link de texto na seção de rodapé, não há menu de navegação no corpo das páginas, tornando difícil navegar para outras seções do site.

Se você chegar em uma página de vídeo diretamente – digamos, por exemplo, através de um resultado de pesquisa do Google – a única opção de navegação que você pode ter é o rastro de migalhas de pão. Ou se você já estiver navegando nas páginas de um site e chegar a uma página que não exibe o menu principal de navegação, você terá que pressionar o botão “Voltar” no seu navegador para acessar o menu principal.
Utilizar breadcrumbbs quando as páginas têm múltiplas categoriasOs rastros de rascunho têm uma estrutura linear, então usá-los será difícil se suas páginas não puderem ser classificadas em categorias arrumadas. Decidir se vai usar breadcrumbs depende em grande parte de como você projetou a hierarquia do seu site. Quando uma página de nível inferior está (ou pode ser colocada) em mais de uma categoria pai, os rastros de migalhas são ineficazes, imprecisos e confusos para o usuário.
Ao desenhar um esquema de navegação de migalhas, tenha várias coisas em mente. Vamos dar uma olhada em algumas questões que podem surgir quando você estiver trabalhando com breadcrumbbs.
O que deve ser usado para separar itens de link? O símbolo comumente aceito e mais reconhecível para separar hyperlinks em rastros de pão ralado é o símbolo “maior que” (>). Tipicamente, o sinal > é usado para denotar hierarquia, como no formato de Categoria dos pais > Categoria das crianças.

Outros símbolos usados são setas apontando para a direita, aspas de ângulo reto (“) e cortes (/).

A escolha depende da estética do website e do tipo de pão ralado usado. Por exemplo, para migalhas de pão baseadas em caminhos em que os links não têm necessariamente uma relação hierárquica entre si, o uso de um símbolo “maior que” pode não transmitir a sua relação com precisão.
Quão grande deve ser?Você não quer que as suas migalhas de pão dominem a página. Um rasto de pão ralado funciona apenas como uma ajuda aos usuários (uma conveniência); seu tamanho deve transmitir isso aos usuários e assim deve ser pelo menos menor, ou menos proeminente, do que o menu primário de navegação.

Uma boa regra a seguir ao dimensionar seu rasto de pão ralado é que ele não deve ser o primeiro item que prende a atenção do usuário ao chegar em uma página.
Onde devem ser localizados os rastros do pão ralado? Os rastros do pão ralado são normalmente exibidos na metade superior da página, abaixo do menu principal de navegação se for usado um layout de menu horizontal.
Agora discutimos quem, o quê, quando, onde, por que e como dos rastros do pão ralado, devemos dar uma olhada em alguns exemplos ao vivo. Na seção seguinte, você encontrará alguns exemplos de grandes sites que usam rastros de migalhas de pão.
TypePad Design Assistant

NASA

Nestle usa um rastro de migalhas de pão cujo texto é significativamente menor que o texto no resto da página, tornando-o efetivamente discreto.

Marchand de Trucs

Bridge 55

Overstock usa o símbolo padrão “maior que” para o seu rasto de migalhas de pão baseado em atributos. As caixas de seleção de atributos do produto são usadas para que os usuários possam desmarcá-las para filtrá-las.

Substituir >Com outros símbolos
TechRadar UK e BP<Utilizar triângulos de apontar para a direita.


PSDTUTS e Martique usam cortes.


Mouse to Minx usa uma aspas em ângulo recto para denotar a hierarquia da página.

Jakob Nielsen’s Alertbox usa setas de apontar para a direita.

Target usa colons (:) para separadores.

Além de Links de Texto Simples
Uma tendência actual no design de migalhas de pão diz basicamente, “Migalhas de pão não têm de ser simples”. Nestes desenhos, você verá pão ralado com um belo estilo que se integra bem com o desenho geral.
Grooveshark

Yahoo! TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

Statement Tracker usa um rasto de migalhas para indicar os passos envolvidos no registo de uma conta, bem como um indicador de progresso.

Flickr usa uma pista de migalhas para indicar o número de seções no tour do Flickr.
 >
>Aqui estão alguns exemplos de pistas de migalhas cujos links, quando clicados ou pairados, abrem um painel de subnavegação que lista atributos ou localizações adicionais.
MarketWatch tem um menu de sub-navegação que aparece quando você passa por cima de um link de migalhas.

Profoto tem um único rasto de migalhas: clicando em um link de migalhas abre uma área abaixo dele que dá aos usuários atributos adicionais para selecionar.
Cranfield University tem um esquema de migalhas de pão semelhante, que serve uma função dupla: como um indicador de localização para o usuário e como um esquema de navegação secundário robusto e interativo.

Lonely Planet também tem um esquema de migalhas de pão, no qual você pode mudar atributos.

Clicking on a breadcrumb link takes you to that item’s page, while click on the downward-pointing arrow opens additional options.

MSDN tem um rasto de migalhas que abre uma lista de subnavegação com scroll quando o usuário paira sobre um link.

Wowhead tem um esquema de subnavegação multinível.

Delicious permite que você remova itens no rasto de migalhas de tags de palavras-chave para ajudá-lo a encontrar bookmarks rapidamente.
Exemplos experimentais
Booreiland usa um esquema de navegação estilo pão ralado para o seu menu principal, permitindo aos visitantes compreender rapidamente o que estão a ver actualmente.

Leitura adicional do SmashingMag: Link
- Planeamento e Implementação da Navegação do Website
- Elementos de Design Web: Exemplos e Melhores Práticas
- Smashing Book 5 – Real-Life RWD (Livro)”)
- Navegação Móvel para a Revista Smashing: Um Estudo de Caso