Estamos progredindo para uma era de automação. Cada empresa, seja uma start-up ou uma empresa em grande escala, está se esforçando para incorporar testes de automação em seus ciclos de lançamento da forma mais eficiente possível. A razão é simplesmente porque os testes de automação reduzem drasticamente o esforço envolvido na validação de cenários de testes repetitivos. O JavaScript não é mais referido como uma linguagem de programação somente para desenvolvedores. Com a crescente demanda por testes de automação, surgiram frameworks de testes JavaScript para atender diferentes propósitos, alguns são adequados para testes unitários, enquanto outros são feitos para testes E2E(End-to-End). Não é de se admirar que os testadores de automação em todo o mundo tenham se afeiçoado bastante a essas estruturas de teste JavaScript.
A variedade de estruturas de teste JavaScript disponibilizadas para os testadores de automação se tornou uma causa de confusão para muitos. É natural, quanto mais opções você tiver na sua frente, mais tempo levará para você decidir qual estrutura de teste de automação JavaScript se encaixa melhor para você.
Não se preocupe! Vou destacar os 9 melhores frameworks de teste JavaScript que facilitam os testes com base em seus requisitos de teste.
Você também pode ler nosso outro blog no Top JavaScript frameworks para 2019 onde falamos sobre front-end, back-end e testando frameworks adequados. Sem mais delongas, vamos dar uma olhada em detalhes.
- Jest
- Prerequisites for Installation
- O que faz do Jest um popular JavaScript Automation Testing Framework?
- Areas Where Jest Can Do Better!
- Is Jest The Best JavaScript Automation Testing Framework For You?
- Mocha
- Prerequisites for Installation
- O que faz do Mocha um popular JavaScript Automation Testing Framework?
- Areas onde Mocha pode fazer melhor!
- Is Mocha The Best JavaScript Automation Testing Framework For You?
- Jasmine
- Prerequisites for Installation
- O que faz do Jasmine uma popular framework de teste de automação JavaScript?
- Areas Where Jasmine Can Do Better!
- Is Jasmine The Best JavaScript Automation Testing Framework For You?
- Nightwatch
- Prerequisites for Installation
- O que torna o Nightwatch uma estrutura de teste popular de automação JavaScript?
- Áreas onde o Nightwatch pode fazer melhor!
- Is Nightwatch O melhor framework de testes de automação JavaScript para você?
- Protractor
- Prerequisitos para instalação
- O que faz do Protractor uma popular estrutura de teste de automação JavaScript?
- Areas onde o Protractor pode fazer melhor!
- Is Protractor The Best JavaScript Automation Testing Framework For You?
- Selenium Webdriver
- O que faz do Selenium uma popular estrutura de testes de automação JavaScript?
- Areas onde Selenium pode fazer melhor!
- Como o LambdaTest pode ajudá-lo a tirar o máximo proveito dos seus scripts Selenium?
- É Selenium o melhor framework de teste de automação JavaScript para você?
- Puppeteer(Library)
- Prerequisitos para instalação
- O que torna o Puppeteer tão popular?
- Áreas onde o titereiro pode fazer melhor!
- Você deve usar o Puppeteer?
- Karma(Test Runner)
- Prerequisites para Instalação
- O que torna o karma tão popular?
- Areas Onde o Karma Pode Fazer Melhor!
- Pode Usar Karma?
- Cypress
- Prerequisites for Installation
- O que torna o Cypress tão popular?
- Areas Where Cypress Can Do Better!
- Você deve usar o Cypress?
- Wrapping Up!
- Arnab Roy Chowdhury
- Escrito por Arnab Roy Chowdhury
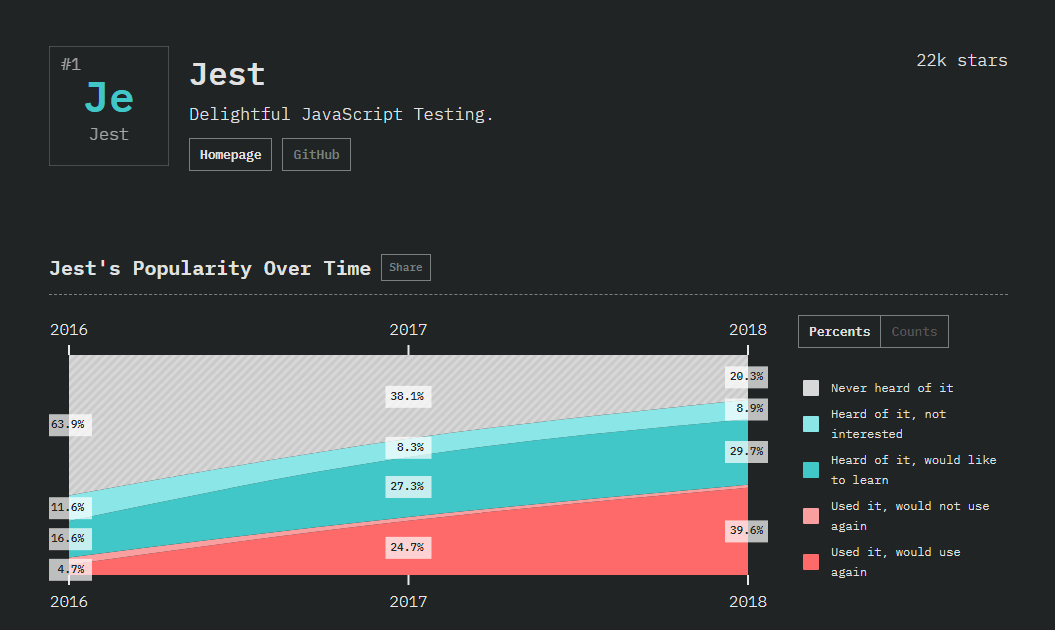
Jest

Rating as number #1 JavaScript automation testing framework for 2018 by the stateofjs survey. Jest foi desenvolvido pelo Facebook e usado para testar códigos JavaScript, especialmente aplicativos desenvolvidos usando React JS.

Prerequisites for Installation
O que torna Jest especial é que ele fornece uma estrutura integrada que não requer qualquer experiência na configuração. A ferramenta está pronta para uso e se você estiver usando npm você pode configurá-la instantaneamente executando o seguinte comando.
|
1
|
npm install –save-dev jest
|
O que faz do Jest um popular JavaScript Automation Testing Framework?
- O maior benefício de usar Jest é a experiência fora da caixa de configuração e configuração mínima, uma vez que vem com um suporte de mocking e uma biblioteca de asserções. Como qualquer nova biblioteca de testes, os casos de teste são escritos usando a abordagem de desenvolvimento orientada ao comportamento. Você pode colocar seus casos de teste em uma pasta chamada _tests_ e começar a executá-los.
- Jest é considerado um framework de testes JavaScript de rápida execução.
- Jest oferece uma ferramenta de desenvolvimento robusta com menos código sujeito a erros.
- O framework também pode executar testes de regressão visual capturando screenshots. Quando uma aplicação é desenvolvida usando React JS, este recurso é bastante útil para prevenir bugs de IU causados acidentalmente. Ele funciona gravando uma captura de tela do componente renderizado e depois comparando-o com componentes renderizados no futuro. As screenshots podem ser atualizadas facilmente se qualquer nova funcionalidade for adicionada.
Areas Where Jest Can Do Better!
- Comparado a frameworks como o Jasmine, ele não suporta tantas bibliotecas ou ferramentas que às vezes podem ser muito úteis para depurar seus casos de teste em IDEs que não suportam o Jest.
- Pessoas que não estão confortáveis ao redor do Jest afirmaram que a curva de aprendizado é bastante difícil.
- Teste de snapshots com Jest não é tão viável para arquivos maiores.
Is Jest The Best JavaScript Automation Testing Framework For You?
Bem, se você quer usar Jest ou Jasmine depende inteiramente da sua necessidade. Se o seu projeto requer depuração dos casos de teste em um IDE que não suporta Jest, Jasmine é obviamente a melhor escolha. Ainda assim, eu sugeriria que dar uma chance ao Jest vale totalmente a pena por causa dos investimentos que o Facebook está fazendo atualmente e da experiência positiva que a comunidade de desenvolvedores React está obtendo.
Executar seu primeiro script de automação do Jest em uma grade de selênio online
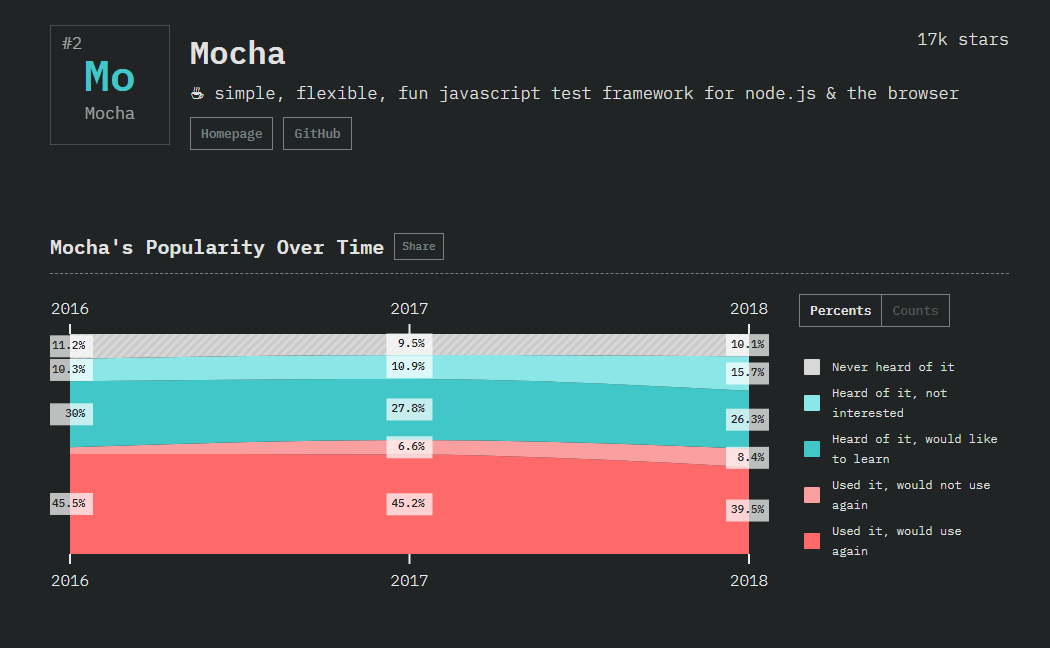
Mocha

Mocha é um framework de teste JavaScript destinado a testar aplicativos que rodam usando o Node.js. Mocha é classificado como #2 JavaScript automation testing framework para o levantamento do estado do js de 2018.

Prerequisites for Installation
A instalação é muito simples. Você só precisa de uma estação de trabalho e instalar o Mocha usando os seguintes comandos.
Para instalação global execute o comando abaixo:
npm i -global mocha.
Se você quiser instalar o Mocha como uma dependência para desenvolvimento, execute npm i -save-dev mocha.
O que faz do Mocha um popular JavaScript Automation Testing Framework?
Desenvolvedores assim como testadores como Mocha por muitas razões.
- A aplicação é de código aberto e permite flexibilidade.
- Pode facilmente suportar geradores.
- Desde que seja antigo, muitos tutoriais e documentos estão disponíveis online.
- Execução sequencial de casos de teste com relatórios flexíveis.
- Mocha ajuda a mapear facilmente exceções com os casos de teste relevantes.
Areas onde Mocha pode fazer melhor!
- Mocha pode fazer melhor com ferramentas de desenvolvimento.
- Com o surgimento do Jest, Mocha tem reduzido significativamente a popularidade entre a comunidade de testadores.
- Mocha pode fazer melhor em termos de desempenho geral, e recursos integrados.
Is Mocha The Best JavaScript Automation Testing Framework For You?
Bem, o tempo necessário para instalação e configuração faz de Mocha um framework menos popular. As organizações que mudaram para Jest não encontraram uma alternativa melhor. Jest torna os testes muito mais rápidos com muito poucos requisitos para a configuração. Embora o ecossistema de Mocha seja bastante vasto, a complexidade que o acompanha às vezes não vale.

Jasmine

Jasmine, a maioria usada para testes assíncronos é uma estrutura de testes de automação JavaScript rica em recursos para JavaScript. A aplicação roda no Node.js e permite relatórios de erros precisos e flexíveis através da execução seriada dos casos de teste. Jasmine é classificado em #3 para JavaScript testing framework de acordo com o estado do js 2018.

Prerequisites for Installation
Installation of Jasmine is very simple. Tudo o que você precisa é de uma estação de trabalho com conectividade à Internet. Execute o comando abaixo em cmd/ terminal para instalar o Jasmine.
|
1
|
npm install -g jasmim
|
No entanto, a configuração é um pouco mais complicada do que o Jest. Você tem que configurar e configurar o arquivo test.js antes de executar os casos de teste.
O que faz do Jasmine uma popular framework de teste de automação JavaScript?
- A maior força do Jasmine é a sua compatibilidade através de cada framework ou bibliotecas de sua escolha, tornando-o um dos mais flexíveis frameworks de teste JavaScript. Se você quer usar Sinon para gozar ou Chai para afirmar casos de teste, Jasmine irá ajudá-lo sem qualquer dificuldade.
- A comunidade de Jasmine é bastante grande e você terá todo tipo de suporte que vem na forma de bibliotecas, posts em blogs ou tutoriais em vídeo.
- Com uma comunidade maior, a curva de aprendizado é muito suave para Jasmine. Você obtém uma documentação impressionante também.
- Oferece um estilo de programação elegante & patterns.
Areas Where Jasmine Can Do Better!
- Jasmine é que muita configuração é necessária. O usuário tem que escolher explicitamente uma estrutura de mocking ou uma biblioteca de asserções antes de usá-la. Se o seu projeto requer essa flexibilidade, pode ser útil. Se não, o procedimento de configuração pode ser um pouco frustrante.
- Jasmine suporta testes de snapshot usando a biblioteca jasmine-snapshot. Entretanto, a integração pode ser um pouco difícil.
- Popularidade do Jest levou a uma diminuição da popularidade do Jasmine.
Is Jasmine The Best JavaScript Automation Testing Framework For You?
Se o seu projeto é grande e requer integração com bibliotecas externas, então obviamente o Jasmine é a melhor escolha por causa de sua idade e grande base de usuários. Se o seu projeto é pequeno e especialmente se você está usando React JS, sugerimos o uso do Jest devido à sua crescente popularidade entre outros usuários.
Agora, que terminamos com as 3 melhores estruturas de teste conforme o estado do Jasmine 2018. Estarei destacando alguns frameworks que embora não façam parte da pesquisa, são considerados muito úteis pela comunidade de testes na minha opinião.
Execute Your First Automation Script With Selenium & Jasmine.
Nightwatch

Para testes automatizados de aplicações web, especialmente aplicações que são desenvolvidas usando Node.js, o Nightwatch JS é um poderoso framework automatizado que usa Selenium WebDriver API e permite que o usuário realize testes de ponta a ponta. O principal objetivo do Nightwatch é simplificar o processo de escrita de casos de testes automatizados e ajudar a configurar a integração contínua em seu ciclo de desenvolvimento.
Prerequisites for Installation
Since Nightwatch is meant for testing Node.js applications, your workstation should have the latest stable version of Node.js installed. Além disso, instale o npm, pois ele é necessário para instalar o framework.
Para executar o framework localmente, você também precisará de um servidor Selenium autônomo junto com a API do WebDriver. Isso o ajudará a testar aplicações localmente usando Firefox ou Chrome.
A partir do momento que sua estação de trabalho estiver pronta, execute o seguinte comando em cmd.
|
1
|
$npm instalar o Nightwatch
|
O que torna o Nightwatch uma estrutura de teste popular de automação JavaScript?
- Primeiro de tudo, a configuração é bastante fácil.
- Precisa apenas de importar a biblioteca Selenium.
- A comunidade é bastante grande e há muitos recursos disponíveis na forma de blogs e tutoriais se você precisar de alguma ajuda em relação à configuração ou escrita dos casos de teste.
- A linguagem é muito simples. Você só precisará de um conhecimento básico de programação orientada a objetos.
- Se o testador pertence a uma equipe Java, os membros da equipe backend podem pegar o conhecimento facilmente e ajudar os testadores a escrever casos de teste automatizados, aumentando assim a produtividade geral da sua equipe.
Áreas onde o Nightwatch pode fazer melhor!
- Os casos de teste não são muito legíveis como outros frameworks. A sintaxe não é clara e não é possível para os usuários escrever uma descrição clara no caso de cada um dos passos. Você pode fazer isso na forma de comentários mas se algum caso de teste falhar, ele não será exibido nos logs.
- Para encontrar onde você errou, você pode adicionar uma mensagem de erro clara para cada passo, mas isso irá dificultar a manutenção de uma sintaxe limpa.
Is Nightwatch O melhor framework de testes de automação JavaScript para você?
Para um teste de fim a fim de aplicações web baseadas em Node.js, Nightwatch é obviamente o melhor, mas se você pensar no quadro geral, ele tem um monte de dependências. Você não tem muita escolha de usar aplicações externas de teste de unidade e tem menos suporte que Protractor ou WebDriverIO.
Nightwatch.js Tutorial Para Iniciantes em Automação de Testes – Com Exemplos
Protractor

Temos o Jest para testes automatizados das aplicações React JS. Mas e os desenvolvedores angulares. Sendo um dos mais antigos e populares frameworks para desenvolver aplicações de uma página, é bom ter um framework dedicado ao teste de aplicações Angular JS e Angular. O Protractor está aqui para o resgate. É um framework de teste de automação dedicado a testar sua aplicação angular em um navegador real, fazendo interação automática como um usuário real.
Prerequisitos para instalação
Primeiro de tudo, você precisará ter npm e Angular instalados em seu sistema. Esperamos que você já tenha isso, já que você está desenvolvendo uma aplicação Angular. Você também precisará de um servidor Selenium que permitirá que a aplicação execute casos de teste compatíveis com cross browser. Uma vez que o seu sistema esteja configurado, execute o seguinte comando em cmd
|
1
|
npm install -g transferidor
|
É isso mesmo. Estás pronto para ir. Comece a escrever os casos de teste e divirta-se testando sua aplicação angular.
O que faz do Protractor uma popular estrutura de teste de automação JavaScript?
- Desde que a estrutura roda sobre Selenium WebDriver, torna o teste cross-browser mais fácil. Todas as funcionalidades básicas do WebDriver são suportadas pelo Protractor.
- Comparado com Selenium WebDriver, você terá localizadores adicionais como repetidor, modelo, binding e muitos mais.
- Você pode facilmente escrever e gerenciar objetos de página.
- Existe uma funcionalidade padrão de espera, cujo propósito é esperar pelo angular que está ausente no WebDriver.
- Se a sua aplicação é desenvolvida utilizando uma abordagem orientada ao comportamento, este framework é perfeito uma vez que suporta frameworks como Cucumber, Jasmine, Mocha, etc.
- Automated screenshot capture and comparing is much easier in Protractor.
- O framework também suporta a execução paralela de casos de teste em múltiplas estações de trabalho.
Areas onde o Protractor pode fazer melhor!
- A maior desvantagem é que o framework funciona perfeitamente em Cromo. Ele não oferece muito suporte em outros navegadores.
- Também não suporta classes de robôs.
- O suporte da comunidade é pequeno quando comparado ao Selenium, que está no mercado há mais tempo.
Is Protractor The Best JavaScript Automation Testing Framework For You?
Once novamente, Protractor é o melhor framework para testar aplicações angulares mas como funciona apenas para o Chrome, é melhor usar Selenium se o seu projeto exigir testes cross-browser. Selênio funciona bem para aplicações angulares e fornecendo XPath também definirá as esperas e outros localizadores. Selenium também tem enorme suporte da comunidade e torna os testes cross-browser mais fáceis devido ao seu suporte em múltiplos navegadores.
Ler mais: Teste Automático de Cross Browser com Transferidor & Selenium
Selenium Webdriver

Falando sobre estruturas de teste JavaScript, Selenium WebDriver é certamente a estrutura de teste de automação mais amplamente aceita, e adorada para aplicações web. Você pode usar Selenium para realizar testes automatizados de cross browser de uma maneira completa. E o fato de ser de código aberto faz do Selenium WebDriver uma das melhores estruturas de teste JavaScript do setor. Você não só pode usar Selenium para realizar testes de automação com JavaScript, mas também pode usá-lo para outras linguagens de programação.
O que faz do Selenium uma popular estrutura de testes de automação JavaScript?
- O IDE é de código aberto, portanto pode ser facilmente aprendido por testadores que são novos na indústria ou alguém que quer ser introduzido ao domínio dos testes web.
- Estar na indústria por muito tempo, a comunidade de Selenium é bastante grande e para qualquer ajuda ou consulta, a comunidade está sempre lá para resolver o seu problema.
- Embora tenha sua própria linguagem, ela oferece bindings de linguagem para suportar codificação em Java, JavaScript, PHP, etc.
Areas onde Selenium pode fazer melhor!
- O framework é de código aberto e suportado por uma comunidade, você não terá uma solução instantânea para nenhum de seus problemas.
- Para utilizar o recurso completo do Selenium, você precisará de quaisquer plugins de terceiros.
- Scalabilidade – Você não pode realizar testes paralelos com Selenium WebDriver. É por isso que Selenium veio com Selenium Grid para ajudar você a executar múltiplos testes em paralelo. Uma falha com Selenium Grid é que seria necessário uma infra-estrutura pesada se você tem uma grande suíte de testes e precisa de vários testes para rodar em paralelo.
Como o LambdaTest pode ajudá-lo a tirar o máximo proveito dos seus scripts Selenium?
LambdaTest é uma ferramenta de testes em cross browser que oferece uma grade Selenium na nuvem que consiste de mais de 2000 navegadores reais rodando em vários sistemas operacionais & dispositivos para ambos desktop & mobile. LambdaTest Selenium Grid pode ajudá-lo a superar as limitações que vêm com a execução Selenium.
- LambdaTest Selenium Grid oferece compatibilidade com cada estrutura de automação de testes & linguagem que suporta a execução Selenium.
- Nossos especialistas técnicos estão sempre prontos para ajudá-lo com quaisquer problemas que você possa enfrentar durante a execução de testes de automação com Selenium. Basta enviar um olá para o nosso suporte de bate-papo 24/7 com o cliente.
- Com o LambdaTest Selenium Grid, você pode escalar sem esforço sem se preocupar com manutenção ou qualquer tempo parado.
- Executar testes paralelos com scripts Selenium indo para mais sessões simultâneas.
- O LambdaTest integra-se com inúmeras ferramentas CI/CD como Jenkins, CircleCI e muito mais para ajudá-lo a acelerar seus pipelines de lançamento.
- Extraia relatórios de teste usando nossa API Selenium aberta, sem mesmo fazer login em nossa plataforma.
Pega seus primeiros 100 minutos de teste de automação para o LambdaTest Selenium Grid por um sinal livre.
É Selenium o melhor framework de teste de automação JavaScript para você?
Bem, quando se trata de testes automatizados de cross browser, não há melhor framework que Selenium. Os prós do Selenium superam em muito os contras e o fato de que ele vem livre de custos o torna uma ferramenta preferida por muitas organizações. Os problemas que os testadores estão enfrentando atualmente com documentação antiga e falta de plugins serão resolvidos em breve com o lançamento do Selenium 4.

PERFORM AUTOMATION TESTING WITH
SELENIUM GRID 2000+ Browsers
FREE SIGNUP
Puppeteer(Library)

Puppeteer é outro Nó.A biblioteca de testes automáticos baseada em js que fornece uma API que ajuda os usuários a controlar o Chrome, substituindo o protocolo padrão DevTools. Muitos cenários que podem ser feitos manualmente no navegador podem ser automatizados com a ajuda do Puppeteer
Prerequisitos para instalação
Puppeteer irá requerer que sua estação de trabalho tenha a última versão do Chrome junto com o Chromium. Você também precisará ter o fio ou npm instalado no seu sistema. Node.js é novamente outro deve ter, já que o framework é destinado a testar aplicações web baseadas no Node.js.
O que torna o Puppeteer tão popular?
Criptografias de automação escritas usando o Puppeteer substitui a API do Protocolo DevTools. Ao invés de criar soquetes web, chamar uma API irá automaticamente
- Launch chrome
- Abra uma nova aba no navegador
- Navegue para o site desejado para testes.
- Capture uma captura de tela e feche o navegador.
Puppeteer permite que os usuários zombem dos recursos, evitando assim problemas de confiabilidade, consistência e velocidade. Você pode manipular recursos externos como seletores de CSS para fazer seu caso de teste específico ser executado mais rapidamente.
Áreas onde o titereiro pode fazer melhor!
A maior desvantagem do titereiro é que ele só funciona com o Chrome. Se o seu projeto exigir que a aplicação seja compatível com crossbrowser, você terá que depender do NightWatch ou outras frameworks para testar a aplicação através de outros navegadores.
Você deve usar o Puppeteer?
O fato de facilitar os testes sem cabeça é a principal razão por trás da popularidade do Puppeteer. No entanto, como mencionado anteriormente, só faz sentido usar o Puppeteer se estiveres a desenvolver uma aplicação que será usada exclusivamente no Chrome. Se estiver a desenvolver uma aplicação web compatível com cross-browser, pode optar por TestCafe, Nightwatch ou outras frameworks que facilitam os testes de ponta a ponta em múltiplos browsers.

Karma(Test Runner)


Karma foi desenvolvido para trazer um ambiente de testes aos programadores. Um ambiente onde eles têm que se preocupar menos com a configuração. Eles só podem escrever código e obter feedback instantaneamente dos casos de teste.
Prerequisites para Instalação
Desde que a aplicação seja baseada no Node.js, você precisará ter o Node.js instalado no seu sistema. Depois disso, você pode instalar o Karma globalmente, executando o seguinte comando no CMD.
|
1
|
npm install -g karma
|
O que torna o karma tão popular?
- Karma ajuda-o a realizar facilmente testes de automação em dispositivos e navegadores reais. Você pode executar os casos de teste em tablets, telefones ou eventos em uma instância PhantomJS como a sem cabeça.
- Você pode controlar todo o fluxo de trabalho diretamente do seu IDE ou CMD. Você só precisa salvar um arquivo e o framework irá executar os casos de teste para você.
- Você pode executar os casos de teste com Mocha, Jasmin, QUnit ou um adaptador de sua escolha.
- Desde que o aplicativo seja de código aberto, você encontrará muita ajuda da comunidade.
- Tambem suporta integração contínua usando Jenkins, Semaphore ou Travis.
Areas Onde o Karma Pode Fazer Melhor!
Bem, surpreendentemente não existem desvantagens notáveis de usar Karma.
Pode Usar Karma?
Atualmente, o Karma é considerado uma das melhores frameworks JS. Quando comparado ao Jest, o Jest tem muitos bugs não corrigidos e não suporta arquivos .mjs em um ambiente nativo. Mesmo, um único erro tem múltiplas mensagens de erro para o Jest. No entanto, estes problemas não existem com Karma.
Execute Your First Automation Script With Selenium & Karma.
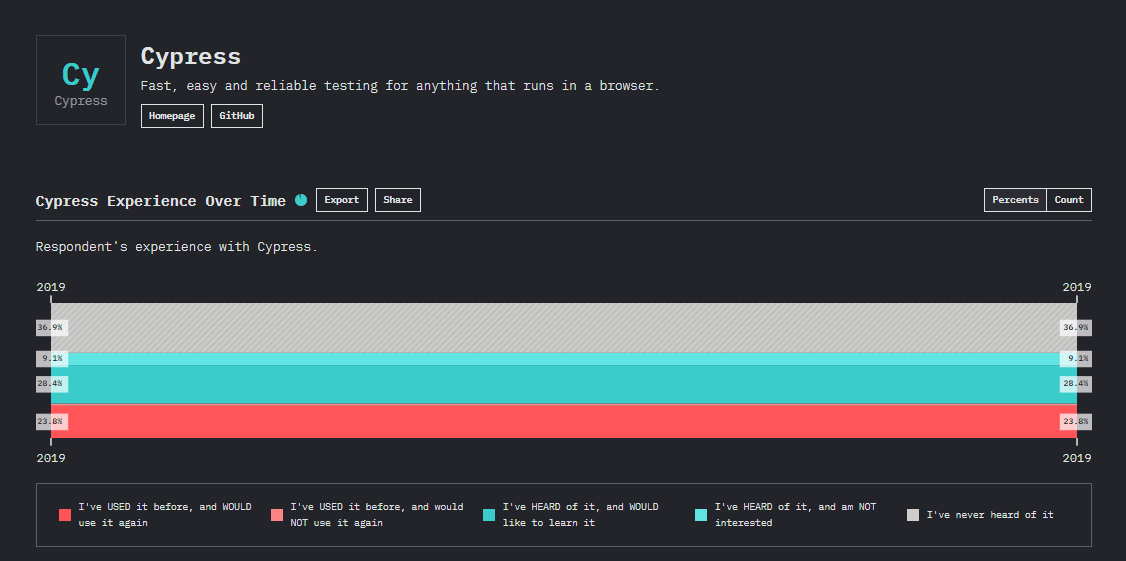
Cypress

Cypress é uma ferramenta de testes front-end de próxima geração construída para a web moderna. Com o Cypress, os desenvolvedores podem escrever testes end-to-end, testes de integração e testes unitários. O Cypress é construído em JavaScript – a popular linguagem front-end e suporta apenas o framework Mocha JS.

Prerequisites for Installation
Como o framework Mocha roda no Node.js, antes de instalar o Cypress, você precisa instalar os pacotes dependentes:
-
- Node JS
- IDE como Visual Studio Code
Once Node JS está instalado, nós instalamos Mocha e Cypress a partir do terminal usando npm, o gerenciador de pacotes Node.
Executar o seguinte comando no terminal para instalar o Mocha:
|
1
|
npm install mocha
|
Executar o seguinte comando no terminal para instalar o Cypress:
|
1
|
npm install cypress
|
O que torna o Cypress tão popular?
- A estrutura do cipreste é mais capaz de fornecer resultados consistentes.
- O cipreste tira uma foto a cada passo do teste. Isso permite que o desenvolvedor verifique o estado e a atividade em qualquer etapa em particular no script de teste.
- Cypress permite que você modifique os elementos DOM diretamente, por exemplo -showing the hidden elements to be shown.
- Não há atraso e falhas de rede nos testes executados com o Cypress, pois os testes são executados dentro do navegador e têm visibilidade completa de tudo o que acontece na aplicação de forma síncrona.
- Cypress tem acesso à parte da frente & partes de trás que permitem modificar tudo o que entra & para fora do navegador. .
Areas Where Cypress Can Do Better!
- Cypress só está disponível para os navegadores Chrome, Firefox, Edge, Brave, e Electron, tornando-o uma escolha menos referenciada para testes de cross browser.
- Só suporta o framework JavaScript para a criação de casos de teste.
- Não suporta execução remota.
- Cypress nunca terá suporte para lidar com múltiplas abas de navegador.
- Por padrão, o Cypress não suporta múltiplas instâncias de navegador ou controla mais de um navegador aberto simultaneamente.
Você deve usar o Cypress?
Cypress foi construído para lidar com os principais pontos de dor enfrentados por desenvolvedores e engenheiros de QA quando se trata de aplicações de teste. O Cypress oferece funcionalidades vencedoras como rolagem automática; recargas em tempo real, viagens no tempo, velocidade de execução de alto nível, e mais que não estão disponíveis em outras estruturas. Se você é proficiente em JavaScript e está procurando por uma ferramenta que possa realizar testes de automação em uma máquina local, você deve verificar o Cypress. Para resumir, se o seu aplicativo web é construído usando frameworks JavaScript modernos como React, Angular, etc. e o teste cross browser não é de alta prioridade, Cypress pode se adequar à conta.
Wrapping Up!
Isso é tudo do nosso fim. Nós listamos frameworks dedicados a testar aplicativos web baseados em frameworks específicos junto com aplicativos gerais para testes automatizados de qualquer aplicativo web baseado em JavaScript. Qual deles você deve escolher depende inteiramente de sua necessidade. Meça critérios como compatibilidade entre navegadores, um framework usado para desenvolvimento, metodologia de desenvolvimento e decida o que mais se adequa às suas necessidades. Além disso, informe-nos se você encontrou outros frameworks de teste e porque eles foram melhores para testar suas aplicações web. Feliz teste! 🙂

Arnab Roy Chowdhury
Arnab Roy Chowdhury é um desenvolvedor de IU por profissão e um entusiasta de blogs. Ele escreve conteúdo há cerca de 5 anos e tem forte experiência em blogs técnicos, travelogues e conteúdo nas últimas linguagens de programação.
Escrito por Arnab Roy Chowdhury
Arnab Roy Chowdhury é um desenvolvedor de interface de usuário por profissão e um entusiasta de blogs. Ele tem escrito conteúdo por cerca de 5 anos e tem forte experiência em blogs técnicos, travelogues e conteúdo nas últimas linguagens de programação.