V počátcích webu, kdy byl JavaScript pouhým zábleskem v oku Brendana Eicha, byl world wide web výhradně místem, kde jste mohli najít webové stránky. Nic takového jako „nativní aplikace“ neexistovalo, protože všechny aplikace byly nativní aplikace; pokud jste chtěli komplexní interakci s uživatelem, museli jste explicitně stáhnout a spustit nějakou formu spustitelného programu.
V technologickém světě nikdy nic nezůstane čisté příliš dlouho a brzy se web stal domovem věcí, které lze smysluplně nazývat aplikacemi, ať už se jednalo o statické stránky HTML s reakcemi na vstup uživatele vykreslovanými serverem, plně klientské aplikace napsané v jazyce JavaScript nebo Flash nebo o nějakou kombinaci obojího.
Na moderním webu můžete vytvořit a hostovat cokoli od pouhého mateřského*****g webu až po plnohodnotný, výkonný nástroj pro kompresi obrázků. Evergreenové prohlížeče usnadňují komplexní zážitky díky funkcím, jako je 3D vykreslování akcelerované GPU a nahrávání zvuku/videa. Mezitím moderní rozhraní API, jako jsou service workers a web workers, umožňují vývojářům negovat tradiční omezení webu (jako je počáteční doba načítání a jednovláknová povaha JavaScriptu) a vytvářet webové stránky, které působí jako aplikace.
Všechno to vyvolává otázku; má ještě smysl rozlišovat mezi webem a webovou aplikací?
No, (pozor, spoiler) myslím, že ano, zejména pokud se snažíte odpovědět na otázky, jak vytvořit nejlepší UX nebo jakou technologii byste měli v daném projektu použít.
Kdy se z webové stránky stává webová aplikace?
Nejjednodušší způsob, jak rozlišovat, by mohlo být říci, že webová stránka se skládá ze statického HTML, možná s lehkou interaktivitou, kterou zajišťuje JavaScript nebo některé vstupy ve formuláři HTML. Naproti tomu webová aplikace by pravděpodobně byla více zaměřena na interakci a spoustu funkcí by zajišťoval JavaScript na straně klienta, kód serveru nebo ve většině případů obojí. Myslím si však, že tato definice je chybná, protože klade příliš velký důraz na implementaci před záměrem.
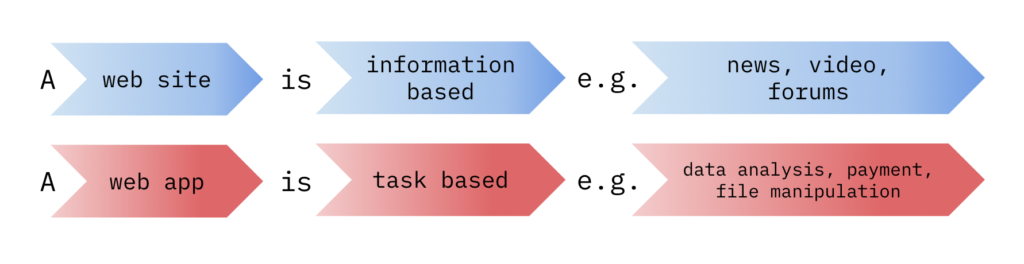
Co tím myslím? Řekněme to takto: Myslím, že užitečnější model se soustředí na to, jak lidé zamýšlejí používat vaši webovou aplikaci nebo web, a že tento záměr by měl být klíčovým faktorem, který řídí vaši implementaci. Pokud uživatelé zamýšlejí jednoduše získat přístup k informacím nebo porozumění, pak máte web. Pokud mají v úmyslu splnit nějaký úkol, který vyžaduje vstupy a reakce, pak máte aplikaci.

Mělo by být samozřejmé, že mezi webovou aplikací a webem není jasná a nesporná hranice, ať už použijete jakoukoli definici. Tento přístup zaměřený na uživatele si nečiní nárok na to, že je modelem, který mezi nimi nejpřesněji roztřídí, ale myslím si, že je nejpřínosnějším modelem při snaze vytvořit úspěšnou uživatelskou zkušenost.
Nejdůležitější je, že mnoho digitálních produktů bude ve skutečnosti směsicí aplikace a webu. Zřejmým příkladem je elektronický obchod.
Uživatelé sem mohou přijít s úmyslem získat informace o vaší společnosti a jejích produktech, ale budou očekávat, že budou moci snadno a intuitivně splnit úkol něco koupit, pokud a až se do této fáze dostanou. To není slabina tohoto modelu, ale jeho silná stránka. Může být užitečné přemýšlet o katalogu produktů jako o webu a o pokladně jako o aplikaci, s různými, ale souvisejícími potřebami, které mohou vyžadovat různá rozhodnutí během procesu návrhu a vývoje.
Jaký je v tom rozdíl?“
Jako vývojář se můžete snadno dostat do pasti myšlenky, že existuje jedna správná volba technologie nebo přístupu pro všechny situace nebo jedna sada osvědčených postupů pro všechny scénáře. To je něco, z čeho většina vývojářů se zkušenostmi vyroste, ale pochopení rozdílu mezi webovou aplikací a webem může pomoci vyhnout se takovému rigidnímu myšlení.
Jako příklad uveďme počáteční dobu načítání stránky. Chci zdůraznit, že je to něco, čemu byste při vývoji pro web měli vždy věnovat určitou pozornost; příliš dlouhá doba načítání není pro uživatele nikdy dobrá. Optimalizace jsou však vždy kompromisem. Ať už jde o čas vývoje, složitost a udržovatelnost kódu, nebo jednoduše o výběr části aplikace, kterou optimalizovat s omezenými zdroji.

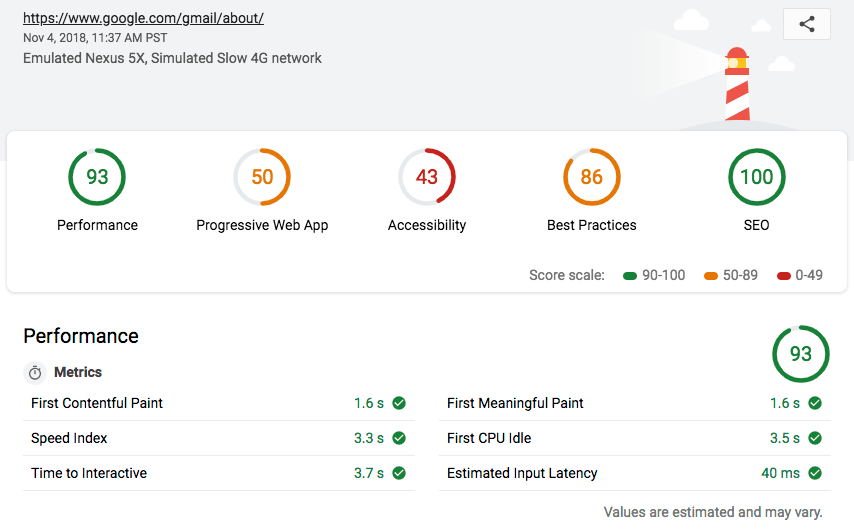
Vraťme se k příkladu s elektronickým obchodem. Řekněme, že máte čas a rozpočet na vývoj, abyste se podívali na zkrácení doby načítání buď úvodní stránky vašeho obchodu, nebo pokladny. Často citované statistiky společnosti Google o době načítání stránek znáte, ale kterou stránku optimalizujete? No, pokud nemáte prostředky nebo odborné znalosti na testování účinků každé z nich (jako většina z nich), pak vám může pomoci přemýšlet o části cesty, která se více podobá webu, a o části, která se více podobá aplikaci, optikou uživatelského záměru.
Při prvním vstupu do vašeho obchodu je záměrem uživatelů získat informace; pro účely našeho modelu považují vaši platformu za webovou stránku. V tomto stavu neočekávají složitou interakci, jsou méně zaujatí, a proto pravděpodobně nebudou ochotni snášet žádné zdržení.
Když však uživatel přejde k pokladně, aktivně se zabývá úkolem něco koupit. Očekávají, že budou zadávat vstupy a reagovat v rámci zkušeností, které se více podobají aplikacím, a pravděpodobně budou tolerantnější ke krátkým prodlevám.
Znovu připomínám, že v ideálním světě optimalizujete obě zkušenosti, ale pokud to není možné, je užitečné mít způsob, jak přemýšlet o tom, kam byste měli alokovat své zdroje.
Paralelním příkladem může být aplikace pro produktivitu ve firmě, kde se uživatel může přihlásit jednou na začátku svého dne a pak během této jediné celodenní relace provést daný úkol v aplikaci vícekrát. V tomto případě pravděpodobně není příliš důležité, zda při otevření aplikace dojde k určitému počátečnímu načítání, ale pokud je v často opakovaném úkolu zabudováno jedno nebo více dlouhých čekání, může to mít vážný dopad na produktivitu a spokojenost uživatele.
Výběr technologií
Ačkoli by to rozhodně neměl být rozhodující faktor, rozlišení webu a aplikace vám může pomoci přemýšlet o výběru technologií. Dobrým příkladem jsou frameworky pro front-end. Není náhodou, že těžké frameworky „včetně baterií“, jako jsou Angular a Ember, mají tendenci vidět velké využití v podnikovém prostředí, kde se obecně klade důraz na aplikace. Lehčí frameworky a „knihovny uživatelského rozhraní“ jako React, Vue a Svelte jsou však mnohem populárnější tam, kde je kladen alespoň nějaký důraz na tvorbu webových stránek. Není také náhodou, že React byl vytvořen společností Facebook, která je asi nejlepším příkladem platformy, která se snaží obsáhnout celé spektrum webů a aplikací.

Nic z toho neznamená, že s Angularem nelze vytvořit dobrý web nebo že s Reactem nelze vytvořit komplexní aplikaci, ale různé technologie mají různé zaměření a silné stránky, které se často dobře hodí pro různé typy uživatelů. Při posuzování toho, kterou technologii použít, se snažte tyto silné stránky pochopit v kontextu svých cílů a nepředpokládejte, že jedna je nutně lepší než druhá jen proto, že jste ji použili na svém posledním projektu nebo že ten a ten na Twitteru řekl, že je to nový hit.
Usability and UX
Při zvažování toho, jak zajistit, aby uživatelé našli to, co hledají, a dosáhli toho, čeho chtějí, je zásadní pochopit záměr uživatele. Přemýšlení o tom, kde se váš produkt nachází ve spektru aplikace vs. web, vám může pomoci formulovat cíle UX.
U komplexních webových aplikací, které mají pravděpodobně velmi zdatné a zapojené opakované uživatele, se může vyplatit zaměřit se na přidání pokročilých funkcí, protože to může potenciálně výrazně zvýšit produktivitu vašich zákazníků. Ačkoli by nic ve vaší aplikaci nemělo být zbytečně složité, takové funkce nemusí být tak silně zaměřeny na okamžitou použitelnost jako funkce, které jsou určeny méně technickým nebo méně angažovaným uživatelům.
V závislosti na uživatelích vaší aplikace a jejich způsobu používání může být vhodné poskytnout výukové funkce nebo dokonce samostatnou dokumentaci, zatímco pro čistě webové stránky by to téměř nikdy nebylo vhodné.
Vytvoření úspěšného UX webových stránek se na druhou stranu pravděpodobněji zaměří na optimalizaci cest přes stránky s vysokou návštěvností. Zajistit, aby byly přehledné a intuitivní a aby uživatel vždy rychle našel to, co hledá. U webových aplikací je méně pravděpodobné, že se takto zaměří na konkrétní případy použití, a to zejména proto, že jejich funkce jsou obvykle rozmanitější.

Závěr
Jako vždy je klíčové si uvědomit, že neexistuje žádný univerzální přístup k vývoji na webu, a zvážení toho, kam váš projekt – nebo různé části vašeho projektu – spadá na spektru mezi webem a webovou aplikací, vám může pomoci vyhnout se tomu, abyste uvízli v příliš specifickém způsobu myšlení. Na výše uvedených příkladech jsme viděli, že se to může týkat mnoha aspektů vývoje, od nízkoúrovňových technických rozhodnutí až po vysokoúrovňový design a UX.
Provedení tohoto rozlišení jistě není všelék, který vám odpoví na každou otázku, která vás během projektu napadne, ale pamatovat na analýzu záměrů uživatelů tímto způsobem může být užitečný způsob, jak najít správnou perspektivu a potvrdit svá rozhodnutí.