Pokračujeme směrem k éře automatizace. Každá společnost, ať už se jedná o startup nebo velký podnik, se snaží co nejefektivněji začlenit automatické testování do svých vydavatelských cyklů. Důvodem je jednoduše to, že automatické testování drasticky snižuje úsilí spojené s ověřováním opakujících se testovacích scénářů. JavaScript již není označován za programovací jazyk určený pouze pro vývojáře. S rostoucí poptávkou po automatickém testování se objevily rámce pro testování v jazyce JavaScript, které plní různé účely, některé jsou vhodné pro testování jednotek, zatímco jiné jsou vytvořeny pro testování E2E (End-to-End). Není divu, že si automatizační testeři po celém světě tyto frameworky pro testování v jazyce JavaScript docela oblíbili.
Rozmanitost frameworků pro testování v jazyce JavaScript, které jsou k dispozici pro automatizační testery, se pro mnohé stala příčinou zmatku. Je přirozené, že čím více možností máte před sebou, tím více času vám zabere rozhodování, který framework pro automatizační testování JavaScriptu se pro vás hodí nejlépe.
Nezoufejte však! Vyzdvihnu 9 nejlepších frameworků pro testování v JavaScriptu, které vám usnadní testování na základě vašich požadavků na testování.
Můžete si také přečíst náš další blog na téma Nejlepší frameworky pro JavaScript pro rok 2019, kde jsme hovořili o frameworcích vhodných pro front-end, back-end a testování. Bez dalších řečí se na ně podíváme podrobněji.
- Jest
- Předpoklady pro instalaci
- Co dělá Jest oblíbeným frameworkem pro automatické testování v JavaScriptu?
- Oblasti, ve kterých může být Jest lepší
- Je Jest nejlepším frameworkem pro automatické testování JavaScriptu pro vás?
- Mocha
- Předpoklady pro instalaci
- Co dělá Mochu oblíbeným frameworkem pro automatické testování JavaScriptu?
- Oblasti, ve kterých může být Mocha lepší!
- Je Mocha nejlepším frameworkem pro automatické testování JavaScriptu pro vás?“
- Jasmine
- Předpoklady pro instalaci
- Co dělá Jasmine populárním frameworkem pro automatické testování JavaScriptu?
- Oblasti, ve kterých se Jasmine může zlepšit!“
- Je pro vás Jasmine nejlepším frameworkem pro automatické testování JavaScriptu?
- Nightwatch
- Předpoklady pro instalaci
- Co dělá Nightwatch oblíbeným frameworkem pro automatické testování v JavaScriptu?
- Oblasti, ve kterých může být Nightwatch lepší!
- Je pro vás Nightwatch nejlepším frameworkem pro automatické testování JavaScriptu?“
- Protractor
- Předpoklady pro instalaci
- Co dělá Protractor oblíbeným frameworkem pro automatické testování JavaScriptu?
- Oblasti, ve kterých může být Protractor lepší!“
- Je pro vás Protractor nejlepším frameworkem pro automatické testování JavaScriptu?“
- Selenium Webdriver
- What Makes Selenium A Popular JavaScript Automation Testing Framework?
- Oblasti, ve kterých může být Selenium lepší!“
- Jak vám může LambdaTest pomoci při maximálním využití vašich Selenium skriptů?
- Je pro vás Selenium nejlepším frameworkem pro automatické testování JavaScriptu?
- Puppeteer(Knihovna)
- Předpoklady pro instalaci
- Čím je Puppeteer tak populární?
- Oblasti, ve kterých může být Puppeteer lepší!“
- Měli byste používat Puppeteer?
- Karma(Test Runner)
- Předpoklady pro instalaci
- Proč je karma tak populární?
- Oblasti, ve kterých může být Karma lepší!
- Měli byste používat Karmu?
- Cypress
- Předpoklady pro instalaci
- Čím je Cypress tak populární?
- Oblasti, ve kterých může být Cypress lepší!“
- Měli byste používat Cypress?“
- Zabaleno!
- Arnab Roy Chowdhury
- Napsal Arnab Roy Chowdhury
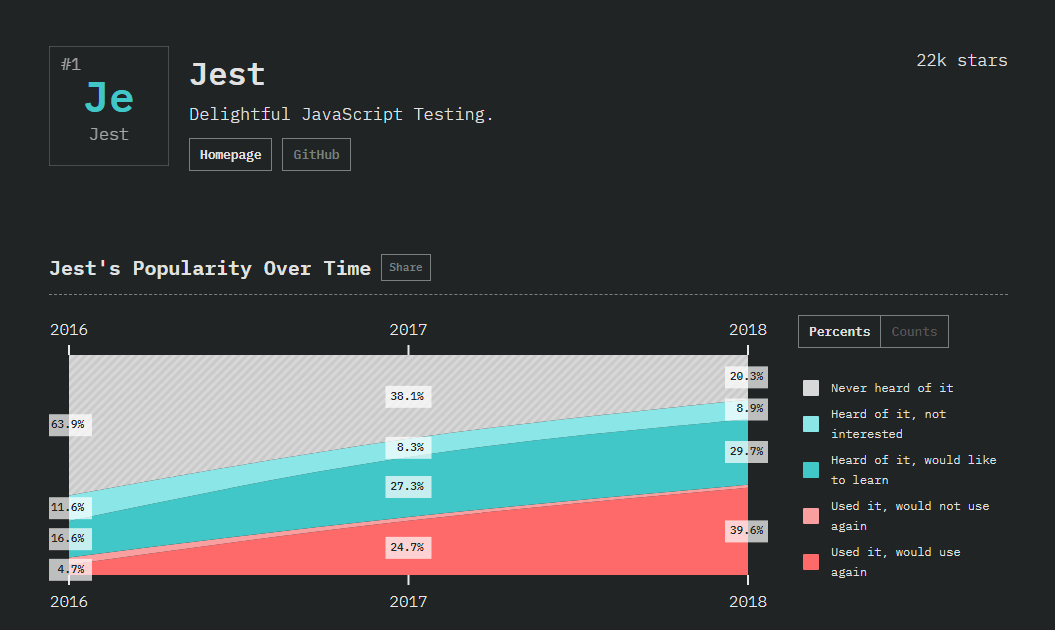
Jest

V průzkumu stateofjs byl vyhodnocen jako číslo 1 v oblasti automatického testování JavaScript pro rok 2018. Jest byl vyvinut společností Facebook a používá se k testování kódů JavaScriptu, zejména aplikací vytvořených pomocí React JS.

Předpoklady pro instalaci
Jest je výjimečný tím, že poskytuje integrovaný framework, který nevyžaduje žádné zkušenosti s konfigurací. Nástroj je připraven k použití a pokud používáte npm, můžete jej okamžitě nastavit spuštěním následujícího příkazu.
|
1
|
npm install -.-save-dev jest
|
Co dělá Jest oblíbeným frameworkem pro automatické testování v JavaScriptu?
- Největší výhodou použití Jest je po vybalení z krabice minimální konfigurace a nastavení, protože je dodáván s podporou mocking an assertion library. Stejně jako všechny nové knihovny pro testování se i testovací případy píší pomocí přístupu vývoje řízeného chováním. Své testovací případy můžete umístit do složky s názvem _tests_ a začít je spouštět.
- Jest je považován za velmi dobře zdokumentovaný, rychle fungující framework pro testování v JavaScriptu.
- Jest nabízí robustní vývojářské nástroje s kódem méně náchylným k chybám.
- Framework může také provádět vizuální regresní testy zachycením snímků obrazovky. Při vývoji aplikace pomocí React JS se tato funkce docela hodí pro předcházení chybám uživatelského rozhraní způsobeným náhodně. Funguje tak, že zaznamená snímek obrazovky vykreslené komponenty a později jej porovná s komponentami vykreslenými v budoucnu. Snímky obrazovky lze snadno aktualizovat, pokud je přidána nějaká nová funkce.
Oblasti, ve kterých může být Jest lepší
- V porovnání s frameworky jako Jasmine nepodporuje tolik knihoven nebo nástrojů, což se někdy může velmi hodit při ladění testovacích případů v IDE, které Jest nepodporují.
- Lidé, kteří se s Jestem nesetkali, uvedli, že křivka učení je poměrně náročná.
- Testování pomocí Jestu není tak dobře proveditelné pro větší soubory snímků.
Je Jest nejlepším frameworkem pro automatické testování JavaScriptu pro vás?
No, to, zda chcete použít Jest nebo Jasmine, závisí zcela na vašich požadavcích. Pokud váš projekt vyžaduje ladění testovacích případů v IDE, které nepodporuje Jest, je Jasmine samozřejmě nejlepší volbou. Přesto bych navrhoval, abyste Jest vyzkoušeli, rozhodně se to vyplatí vzhledem k investicím, které Facebook v současné době vynakládá, a pozitivním zkušenostem, které komunita vývojářů Reactu získává.
Spusťte svůj první automatizační skript Jest na online síti Selenium
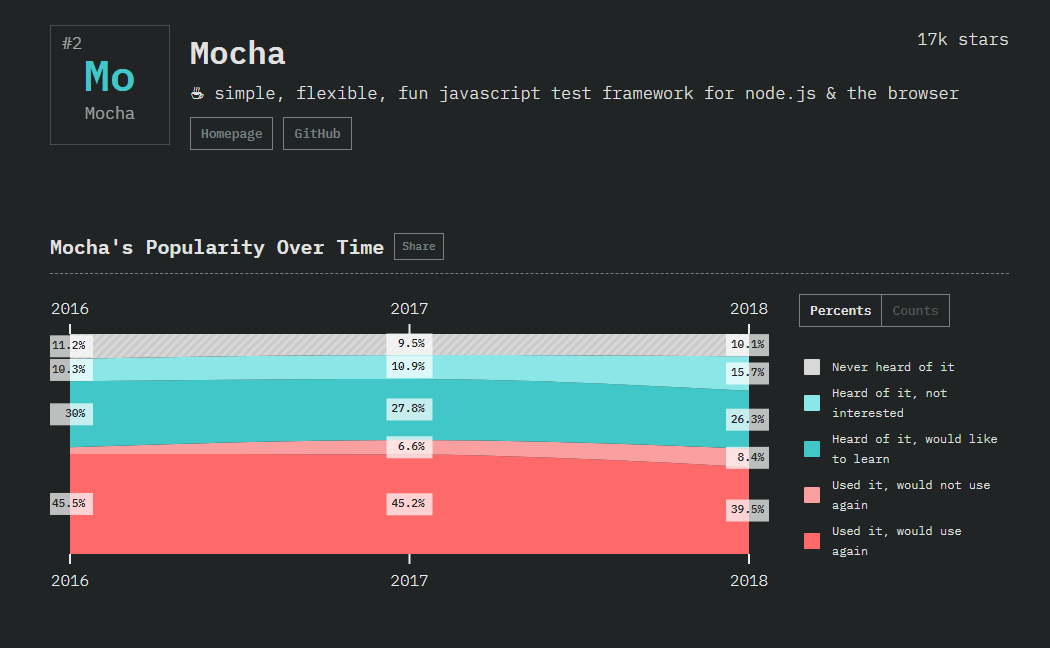
Mocha

Mocha je testovací framework JavaScriptu určený pro testování aplikací, které běží pomocí Node.js. Mocha je v průzkumu stateofjs z roku 2018 hodnocen jako 2. framework pro automatické testování JavaScriptu.

Předpoklady pro instalaci
Instalace je velmi jednoduchá. Potřebujete pouze pracovní stanici a nainstalujte Mochu pomocí následujících příkazů.
Pro globální instalaci spusťte následující příkaz:
npm i -global mocha.
Pokud chcete Mochu nainstalovat jako závislost pro vývoj, spusťte npm i -save-dev mocha.
Co dělá Mochu oblíbeným frameworkem pro automatické testování JavaScriptu?
Vývojáři i testeři mají Mochu rádi z mnoha důvodů.
- Aplikace je open source a umožňuje flexibilitu.
- Snadno podporuje generátory.
- Protože je stará, je na internetu k dispozici spousta návodů a dokumentů.
- Sekvenční provádění testovacích případů s flexibilním reportováním.
- Mocha pomáhá snadno mapovat výjimky s příslušnými testovacími případy.
Oblasti, ve kterých může být Mocha lepší!
- Mocha může být lepší s nástroji pro vývojáře.
- S příchodem Jest se popularita Mochy mezi komunitou testerů výrazně snížila.
- Mocha by na tom mohla být lépe, pokud jde o celkový výkon a vestavěné funkce.
Je Mocha nejlepším frameworkem pro automatické testování JavaScriptu pro vás?“
No, čas potřebný k nastavení a konfiguraci dělá z Mochy méně populární framework. Organizace, které přešly na Jest, nenašly lepší alternativu. Jest umožňuje mnohem rychlejší testování s velmi malými požadavky na konfiguraci. Ačkoli je ekosystém Mocha poměrně rozsáhlý, složitost, která je s ním spojena, někdy nestojí za to.

Jasmine

Jasmine, většinou používaný pro asynchronní testování, je funkčně bohatý rámec pro automatické testování JavaScriptu. Aplikace běží na Node.js a umožňuje přesné a flexibilní hlášení chyb pomocí sériového spouštění testovacích případů. Jasmine se podle stateofjs 2018 umístil na 3. místě v žebříčku frameworků pro testování JavaScriptu.

Předpoklady pro instalaci
Instalace Jasmine je velmi jednoduchá. Potřebujete pouze pracovní stanici s připojením k internetu. Pro instalaci Jasmine spusťte níže uvedený příkaz v cmd/terminálu.
|
1
|
npm install -g jasmine
|
Však, konfigurace je o něco složitější než u Ještě. Před spuštěním testovacích případů musíte nastavit a nakonfigurovat soubor test.js.
Co dělá Jasmine populárním frameworkem pro automatické testování JavaScriptu?
- Největší předností Jasmine je jeho kompatibilita s každým frameworkem nebo knihovnami podle vašeho výběru, což z něj činí jeden z nejflexibilnějších frameworků pro testování JavaScriptu. Ať už chcete použít Sinon pro mocking nebo Chai pro assertování testovacích případů, Jasmine vám pomůže bez jakýchkoli potíží.
- Komunita Jasmine je poměrně velká a získáte nejrůznější podporu, která přichází ve formě knihoven, blogových příspěvků nebo videonávodů.
- Díky větší komunitě je křivka učení se Jasmine velmi hladká. Dostanete také docela působivou dokumentaci.
- Nabízí elegantní styl programování &vzorů.
Oblasti, ve kterých se Jasmine může zlepšit!“
- Jasmine je, že je potřeba hodně konfigurace. Uživatel musí před použitím explicitně zvolit mocking framework nebo knihovnu assertion. Pokud váš projekt tuto flexibilitu vyžaduje, může být užitečný. Pokud ne, může být postup konfigurace poněkud frustrující.
- Jasmine podporuje testování pomocí snímků pomocí knihovny jasmine-snapshot. Její integrace však může být poněkud obtížná.
- Popularita Jest vedla k poklesu popularity Jasmine.
Je pro vás Jasmine nejlepším frameworkem pro automatické testování JavaScriptu?
Pokud je váš projekt rozsáhlý a vyžaduje integraci s externími knihovnami, pak je zřejmě Jasmine nejlepší volbou vzhledem k jeho stáří a velké uživatelské základně. Pokud je váš projekt malý a zejména pokud používáte React JS, doporučili bychom použít Jest kvůli jeho rostoucí popularitě mezi ostatními uživateli.
Teď, když jsme skončili se třemi nejlepšími testovacími frameworky podle stateofjs 2018. Upozorním na některé frameworky, které sice nejsou součástí průzkumu, ale testovací komunita je podle mého názoru považuje za velmi užitečné.
Vykonejte svůj první automatizační skript pomocí Selenium & Jasmine.
Nightwatch

Pro automatizované testování webových aplikací, zejména aplikací, které jsou vyvíjeny pomocí Node.js, je Nightwatch JS výkonný automatizovaný framework, který využívá Selenium WebDriver API a umožňuje uživateli provádět testování od konce ke konci. Hlavním cílem Nightwatch je zjednodušit proces psaní automatizovaných testovacích případů a pomoci nastavit kontinuální integraci ve vašem vývojovém cyklu.
Předpoklady pro instalaci
Protože je Nightwatch určen pro testování aplikací Node.js, vaše pracovní stanice by měla mít nainstalovanou nejnovější stabilní verzi Node.js. Nainstalujte také npm, protože je potřeba pro instalaci frameworku.
Pro lokální spuštění frameworku budete potřebovat také samostatný server Selenium spolu s rozhraním WebDriver API. To vám pomůže testovat aplikace lokálně pomocí prohlížeče Firefox nebo Chrome.
Jakmile bude vaše pracovní stanice připravena, spusťte následující příkaz v cmd.
|
1
|
$npm. install Nightwatch
|
Co dělá Nightwatch oblíbeným frameworkem pro automatické testování v JavaScriptu?
- V první řadě je nastavení poměrně snadné.
- Jediné, co potřebujete, je importovat knihovnu Selenium.
- Komunita je poměrně rozsáhlá a pokud potřebujete pomoc ohledně nastavení nebo psaní testovacích případů, je k dispozici spousta zdrojů ve formě blogů a návodů.
- Jazyk je velmi jednoduchý. Budete potřebovat pouze základní znalosti objektově orientovaného programování.
- Pokud tester patří do týmu Javy, mohou členové backendového týmu snadno pochytit znalosti a pomoci testerům s psaním automatizovaných testovacích případů, čímž se zvýší celková produktivita vašeho týmu.
Oblasti, ve kterých může být Nightwatch lepší!
- Testovací případy nejsou tak čitelné jako u jiných frameworků. Syntaxe není jasná a pro uživatele není ani možné napsat jasný popis v případě každého kroku. Můžete to udělat formou komentářů, ale pokud některý z testovacích případů selže, nezobrazí se v protokolech.
- Chcete-li zjistit, kde jste udělali chybu, můžete u každého kroku přidat jasné chybové hlášení, ale to ztíží udržování čisté syntaxe.
Je pro vás Nightwatch nejlepším frameworkem pro automatické testování JavaScriptu?“
Pro komplexní testování webových aplikací založených na Node.js je Nightwatch samozřejmě nejlepší, ale když se nad tím zamyslíte z širšího hlediska, má spoustu závislostí. Nemáte tolik na výběr z použití externích aplikací pro unit testing a má menší podporu než Protractor nebo WebDriverIO.
Nightwatch.js Tutorial For Test Automation Beginners – With Examples
Protractor

Pro automatizované testování aplikací React JS máme Jest. Ale co vývojáři Angularu. Jelikož se jedná o jeden z nejstarších a nejoblíbenějších frameworků pro vývoj jednostránkových aplikací, je dobré mít framework určený pro testování Angular JS a Angular aplikací. Na pomoc přichází Protractor. Jedná se o end-to-end framework pro automatické testování určený k testování angulární aplikace v reálném prohlížeči, který umožňuje automatickou interakci stejně jako skutečný uživatel.
Předpoklady pro instalaci
V první řadě budete muset mít v systému nainstalované npm a Angular. Doufáme, že to již máte, protože vyvíjíte aplikaci Angular. Budete také potřebovat server Selenium, který umožní aplikaci spouštět testovací případy kompatibilní s různými prohlížeči. Jakmile je váš systém nastaven, spusťte následující příkaz v cmd
|
1
|
npm install -g protractor
|
To je vše. Můžete začít pracovat. Začněte psát testovací případy a užijte si testování angulární aplikace.
Co dělá Protractor oblíbeným frameworkem pro automatické testování JavaScriptu?
- Protože framework běží nad Selenium WebDriver, usnadňuje testování napříč prohlížeči. Protractor podporuje všechny základní funkce WebDriveru.
- V porovnání se Selenium WebDriverem budete mít k dispozici další lokátory, jako je repeater, model, binding a mnoho dalších.
- Můžete snadno zapisovat a spravovat objekty stránek.
- Je zde výchozí funkce waits, jejímž účelem je čekání na angular, která ve WebDriveru chybí.
- Pokud svou aplikaci vyvíjíte pomocí přístupu založeného na chování, je tento framework ideální, protože podporuje frameworky jako Cucumber, Jasmine, Mocha atd.
- Automatické zachycení a porovnání snímků obrazovky je v Protractoru mnohem jednodušší.
- Framebook také podporuje paralelní provádění testovacích případů na více pracovních stanicích.
Oblasti, ve kterých může být Protractor lepší!“
- Největší nevýhodou je, že framework perfektně běží v prohlížeči Chrome. V ostatních prohlížečích příliš velkou podporu neposkytuje.
- Nepodporuje také třídy Robot.
- Podpora komunity je ve srovnání se Seleniem, které je na trhu již delší dobu, malá.
Je pro vás Protractor nejlepším frameworkem pro automatické testování JavaScriptu?“
Pro testování aplikací Angular je Protractor opět nejlepším frameworkem, ale protože funguje pouze pro Chrome, je lepší použít Selenium, pokud váš projekt vyžaduje testování napříč prohlížeči. Selenium funguje dobře pro aplikace Angular a poskytování XPath bude také definovat čekání a další lokátory. Selenium má také obrovskou podporu komunity a usnadňuje testování napříč prohlížeči díky podpoře více prohlížečů.
Přečtěte si více: Pokud jde o automatizované testování napříč prohlížeči pomocí Protractoru &Selenium
Selenium Webdriver

Mluvíme-li o frameworcích pro testování v JavaScriptu, Selenium WebDriver je jistě nejrozšířenějším a nejoblíbenějším frameworkem pro automatizované testování webových aplikací. Selenium můžete použít k důkladnému provádění automatizovaného testování napříč prohlížeči. A skutečnost, že se jedná o open-source, dělá ze Selenium WebDriver jeden z nejlepších frameworků pro testování JavaScriptu v oboru. Selenium můžete použít nejen k automatickému testování v jazyce JavaScript, ale také v jiných programovacích jazycích.
What Makes Selenium A Popular JavaScript Automation Testing Framework?
- IDE je open source, a proto se ho mohou snadno naučit testeři, kteří jsou v oboru noví, nebo někdo, kdo se chce seznámit s doménou webového testování.
- Jelikož je Selenium v oboru již dlouho, komunita je poměrně velká a v případě jakékoli pomoci nebo dotazu je komunita vždy připravena vyřešit váš problém.
- Přestože má vlastní jazyk, nabízí jazykové vazby pro podporu kódování v jazycích Java, JavaScript, PHP atd.
Oblasti, ve kterých může být Selenium lepší!“
- Framework je open source a je podporován komunitou, nedostanete okamžité řešení žádného z vašich problémů.
- Pro využití kompletní funkce Selenia budete potřebovat nějaké zásuvné moduly třetích stran.
- Škálovatelnost – Se Selenium WebDriver nemůžete provádět paralelní testování. Proto společnost Selenium přišla s řešením Selenium Grid, které vám pomůže spouštět více testů paralelně. Nedostatkem Selenium Grid je, že by vyžadoval náročnou infrastrukturu, pokud máte velkou sadu testů a potřebujete, aby více testů běželo paralelně.
Jak vám může LambdaTest pomoci při maximálním využití vašich Selenium skriptů?
LambdaTest je nástroj pro testování napříč prohlížeči, který nabízí on-cloud Selenium Grid sestávající z více než 2000 reálných prohlížečů běžících na různých zařízeních s operačním systémem & a to jak pro desktop &, tak pro mobilní zařízení. LambdaTest Selenium Grid vám pomůže překonat omezení, která přicházejí s prováděním Selenium.
- LambdaTest Selenium Grid nabízí kompatibilitu s každým frameworkem pro automatizaci testování & jazykem, který podporuje provádění Selenium.
- Naši techničtí odborníci jsou vždy připraveni pomoci vám s jakýmikoli problémy, se kterými se můžete setkat při provádění automatizačního testování pomocí Selenium. Stačí se ozvat naší zákaznické podpoře na chatu 24 hodin denně, 7 dní v týdnu.
- S LambdaTest Selenium Grid můžete bez námahy škálovat, aniž byste se museli obávat údržby nebo jakýchkoli prostojů.
- Provozujte paralelní testování pomocí skriptů Selenium tím, že se pustíte do více souběžných relací.
- LambdaTest se integruje s mnoha nástroji CI/CD, jako jsou Jenkins, CircleCI a další, které vám pomohou zrychlit vaše release pipelines.
- Extrahujte testovací reporty pomocí našeho otevřeného Selenium API, a to dokonce bez přihlášení do naší platformy.
Získejte prvních 100 minut automatického testování pro LambdaTest Selenium Grid bezplatným přihlášením.
Je pro vás Selenium nejlepším frameworkem pro automatické testování JavaScriptu?
No, pokud jde o automatizované testování napříč prohlížeči, neexistuje lepší framework než Selenium. Klady frameworku Selenium vysoce převažují nad zápory a skutečnost, že je dodáván zdarma, z něj dělá preferovaný nástroj mnoha organizací. Problémy, se kterými se testeři v současné době potýkají v souvislosti se starou dokumentací a nedostatkem zásuvných modulů, budou brzy vyřešeny uvedením Selenia 4 na trh.

PERFORMNÍ AUTOMATIZOVANÉ TESTOVÁNÍ POMOCÍ
SELENIUM GRID 2000+ Prohlížeče
ZADARMO PŘIHLÁŠENÍ
Puppeteer(Knihovna)

Puppeteer je další uzel.js založená na knihovně pro automatizované testování, která poskytuje API, jež pomáhá uživatelům ovládat Chrome přepsáním standardního protokolu DevTools. Mnoho scénářů, které lze v prohlížeči provést ručně, lze pomocí Puppeteeru automatizovat
Předpoklady pro instalaci
Puppeteer bude vyžadovat, aby vaše pracovní stanice měla nejnovější verzi prohlížeče Chrome spolu s Chromem. V systému bude také nutné mít nainstalovaný yarn nebo npm. Další nutností je opět Node.js, protože framework je určen k testování webových aplikací založených na Node.js.
Čím je Puppeteer tak populární?
Automatizační skripty napsané pomocí Puppeteeru přepisují API protokolu DevTools. Místo vytváření zátěže webových soketů se voláním rozhraní API automaticky
- Spustí Chrome
- Otevře novou kartu v prohlížeči
- Přejde na požadovanou stránku pro testování.
- Pořídí snímek obrazovky a zavře prohlížeč.
Puppeteer umožňuje uživatelům zesměšňovat zdroje, čímž se vyhne problémům se spolehlivostí, konzistencí a rychlostí. Můžete manipulovat s externími zdroji, jako jsou selektory CSS, aby se konkrétní testovací případ provedl rychleji.
Oblasti, ve kterých může být Puppeteer lepší!“
Největší nevýhodou Puppeteeru je, že pracuje pouze s prohlížečem Chrome. Pokud váš projekt vyžaduje, aby byla aplikace kompatibilní napříč prohlížeči, budete se muset spolehnout na NightWatch nebo jiné frameworky pro testování aplikace v jiných prohlížečích.
Měli byste používat Puppeteer?
Za popularitou Puppeteeru stojí především to, že usnadňuje headless testování. Jak však bylo uvedeno dříve, má smysl používat Puppeteer pouze v případě, že vyvíjíte aplikaci, která má být používána výhradně v prohlížeči Chrome. Pokud vyvíjíte webovou aplikaci kompatibilní s více prohlížeči, můžete sáhnout po TestCafe, Nightwatch nebo jiných frameworcích, které usnadňují end-to-end testování ve více prohlížečích.

Karma(Test Runner)


Karma byla vyvinuta s cílem přinést vývojářům testovací prostředí. Prostředí, kde se budou muset méně starat o konfiguraci. Mohou pouze psát kód a okamžitě získávat zpětnou vazbu z testovacích případů.
Předpoklady pro instalaci
Protože je aplikace založena na Node.js, budete muset mít v systému nainstalovaný Node.js. Poté můžete Karmu nainstalovat globálně spuštěním následujícího příkazu v CMD.
|
1
|
npm install -g karma
|
Proč je karma tak populární?
- Karma vám pomůže snadno provádět automatizační testování na reálných zařízeních a prohlížečích. Testovací případy můžete spouštět na tabletech, telefonech nebo událostech na instanci PhantomJS like headless.
- Celý pracovní postup můžete ovládat přímo z prostředí IDE nebo CMD. Stačí uložit soubor a framework spustí testovací případy za vás.
- Testovací případy můžete spouštět pomocí Mocha, Jasmin, QUnit nebo adaptéru dle vlastního výběru.
- Protože je aplikace open source, najdete zde spoustu pomoci od komunity.
- Podporuje také kontinuální integraci pomocí Jenkins, Semaphore nebo Travis.
Oblasti, ve kterých může být Karma lepší!
No, překvapivě neexistují žádné výrazné nevýhody používání Karmy.
Měli byste používat Karmu?
V současné době je Karma považována za jeden z nejlepších JS frameworků. Ve srovnání s Jest má Jest mnoho neopravených chyb a nepodporuje soubory .mjs v nativním prostředí. Dokonce i jedna chyba má u Jest více chybových hlášení. Tyto problémy však Karma nemá.
Vykonejte svůj první automatizační skript pomocí Selenium & Karma.
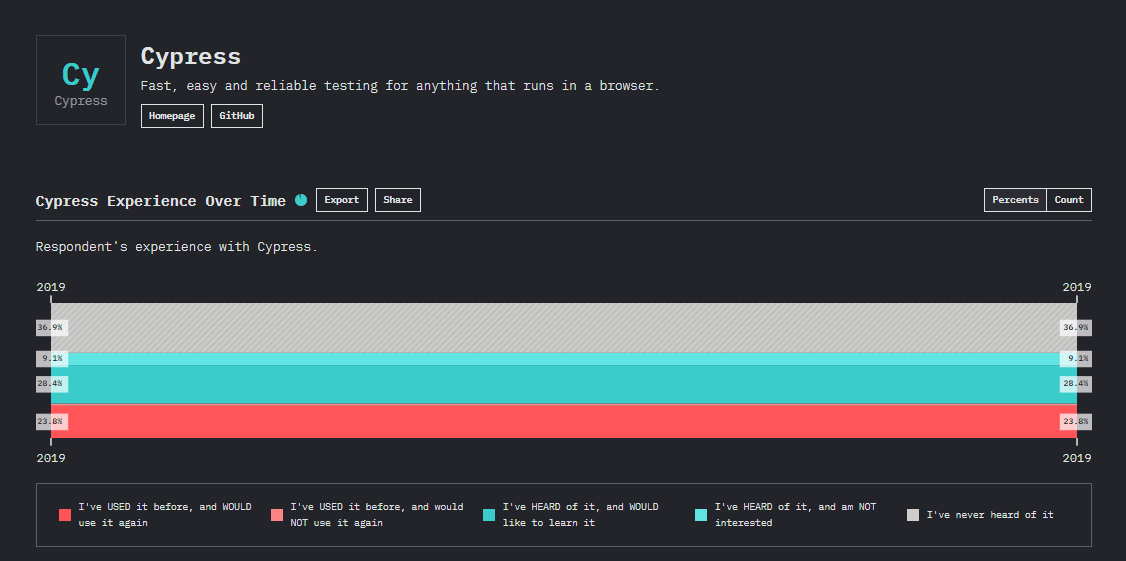
Cypress

Cypress je nástroj nové generace pro front-end testování vytvořený pro moderní web. Pomocí Cypressu mohou vývojáři psát end-to-end testy, integrační testy a unit testy. Cypress je postaven na JavaScriptu – oblíbeném jazyku front-endu a podporuje pouze framework Mocha JS.

Předpoklady pro instalaci
Jelikož framework Mocha běží na platformě Node.js, je třeba před instalací Cypressu nainstalovat závislé balíčky:
-
- Node JS
- IDE jako Visual Studio Code
Po instalaci Node JS nainstalujeme Mochu a Cypress z terminálu pomocí npm, správce balíčků Node.
Pro instalaci Mochy spusťte v terminálu následující příkaz:
|
1
|
npm install mocha
|
Pro instalaci Cypressu spusťte v terminálu následující příkaz:
|
1
|
npm install cypress
|
Čím je Cypress tak populární?
- Rámec Cypress je schopnější poskytovat konzistentní výsledky.
- Cypress pořizuje snímek v každém kroku testování. To umožňuje vývojáři zkontrolovat stav a aktivitu v každém konkrétním kroku testovacího skriptu.
- Cypress umožňuje přímo upravovat prvky DOM, například -zobrazovat skryté prvky, které se mají zobrazit.
- U testů prováděných pomocí Cypressu nedochází k síťovému zpoždění a vločkování, protože testy jsou prováděny uvnitř prohlížeče a mají úplný přehled o všem, co se v aplikaci synchronně děje.
- Cypress má přístup k předním & zadním částem, které mu umožňují upravovat vše, co přichází & z prohlížeče. .
Oblasti, ve kterých může být Cypress lepší!“
- Cypress je k dispozici pouze pro prohlížeče Chrome, Firefox, Edge, Brave a Electron, což z něj činí méně preferovanou volbu pro testování napříč prohlížeči.
- Podporuje pouze rámec JavaScript pro vytváření testovacích případů.
- Nepodporuje vzdálené spouštění.
- Cypress nikdy nebude mít podporu pro práci s více kartami prohlížeče.
- Ve výchozím nastavení Cypress nepodporuje instance více prohlížečů ani ovládání více než jednoho otevřeného prohlížeče současně.
Měli byste používat Cypress?“
Cypress byl vytvořen pro řešení hlavních bolestí, se kterými se vývojáři a inženýři QA potýkají při vymýšlení testovacích aplikací. Cypress nabízí vítězné funkce, jako je automatické posouvání; načítání v reálném čase, cestování v čase, špičková rychlost provádění a další funkce, které nejsou k dispozici v jiných frameworcích. Pokud ovládáte jazyk JavaScript a hledáte nástroj, který dokáže provádět automatizační testování na lokálním počítači, měli byste vyzkoušet Cypress. Shrnuto a podtrženo, pokud je vaše webová aplikace postavena na moderních frameworcích JavaScriptu, jako je React, Angular atd., a testování napříč prohlížeči pro vás nemá vysokou prioritu, Cypress by vám mohl vyhovovat.
Zabaleno!
To je z naší strany vše. Uvedli jsme rámce určené pro testování konkrétních webových aplikací založených na frameworcích spolu s obecnými aplikacemi pro automatizované testování libovolných webových aplikací založených na JavaScriptu. Který z nich byste měli zvolit, závisí výhradně na vašich požadavcích. Změřte kritéria, jako je kompatibilita napříč prohlížeči, framework používaný pro vývoj, metodika vývoje, a rozhodněte se pro ten, který vyhovuje vašim potřebám. Dejte nám také vědět, zda jste se setkali s jinými testovacími frameworky a proč byly pro testování webových aplikací lepší. Šťastné testování! 🙂

Arnab Roy Chowdhury
Arnab Roy Chowdhury je povoláním vývojář uživatelského rozhraní a nadšenec do blogování. Obsah píše přibližně 5 let a má silné zkušenosti s technickými blogy, cestopisy a obsahem v nejnovějších programovacích jazycích.
Napsal Arnab Roy Chowdhury
Arnab Roy Chowdhury je povoláním vývojář uživatelského rozhraní a blogovací nadšenec. Obsah píše přibližně 5 let a má silné zkušenosti s technickými blogy, cestopisy a obsahem v nejnovějších programovacích jazycích.
.